超级实用的vscode插件前端开发必用
超级实用的vscode插件 前端开发必用
在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code
无数个大言不惭的攻城狮,都被 VS code强大功能所折服。它的插件真的非常实用 下面给小伙伴们推荐几个我常用的
安装方式
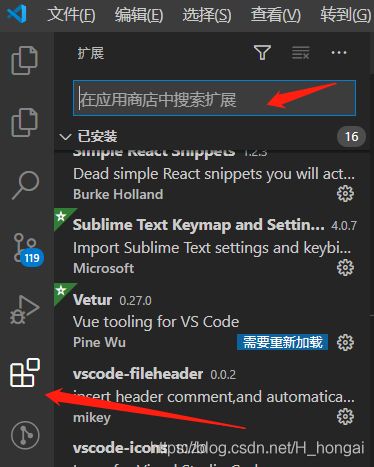
打开编辑器 点击扩展 搜索插件即可
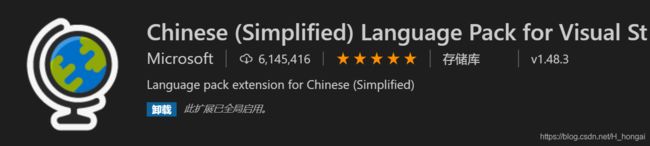
1. Chines
VS Code 的中文简体语言包 对于英语差的我们巨实用
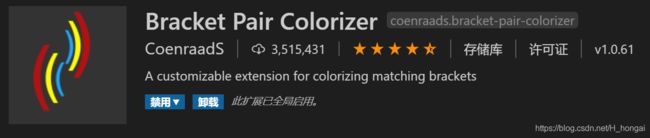
2. Bracket Pair Colorizer
成对的彩色括号 让括号拥有独立的颜色 便于区分
3. vscode-fileheader
生成头部注释的插件 每次修改会自动填写时间和作者 在开发中很有用 能快速找到对接的人
快捷键是 Ctrl + alt + i
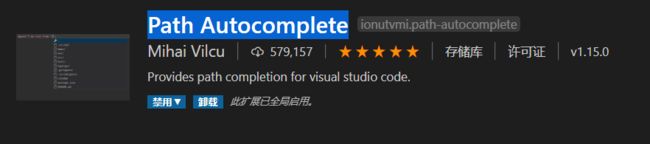
4.Path Autocomplete
最基本的路径补全提示
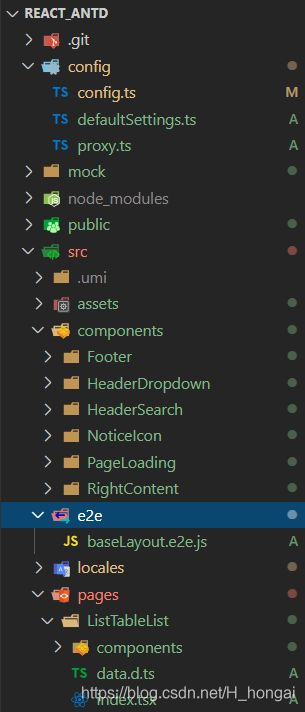
5. 文件图标
6. HTML Snippets
智能提示HTML标签以及标签的含义 自动补全HTML代码 很方便
7. Beautify
格式化代码 指的注意的是 Beautify插件支持自定义格式代码规则
8. GitLens
方便查看git日志 实用git的开发者必备
9.Markdown
vscode对Markdown的支持也是非常奈斯的
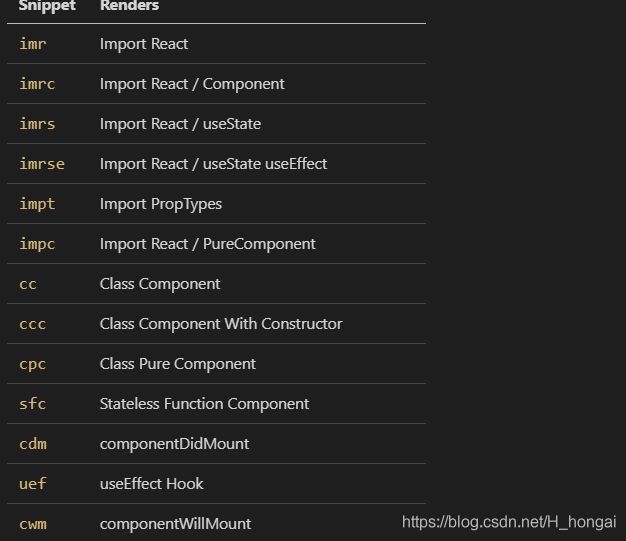
10.Simple React Snippets
vscode对react的代码编辑非常友好 安装这个插件后会有很多快捷键自动生成代码
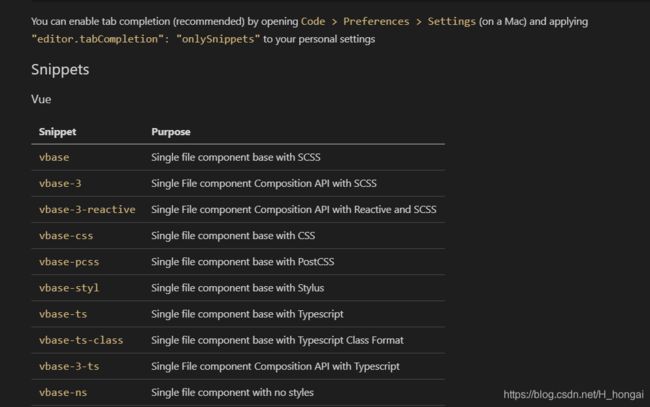
11.Vue VSCode Snippets
同样对vue也一样 真的是很优秀