每天学一个jquery插件-五子棋实现3
每天一个jquery插件-五子棋实现3
五子棋实现3
啊哈,水了这么久的五子棋终于迎来完结的一天了,去除了我得狗蛋ai,所以以下内容之中没有关于ai咋实现的方式,不过我觉得我应该可以讲清楚棋通过query,这个五子我是怎么实现基本功能的qwq
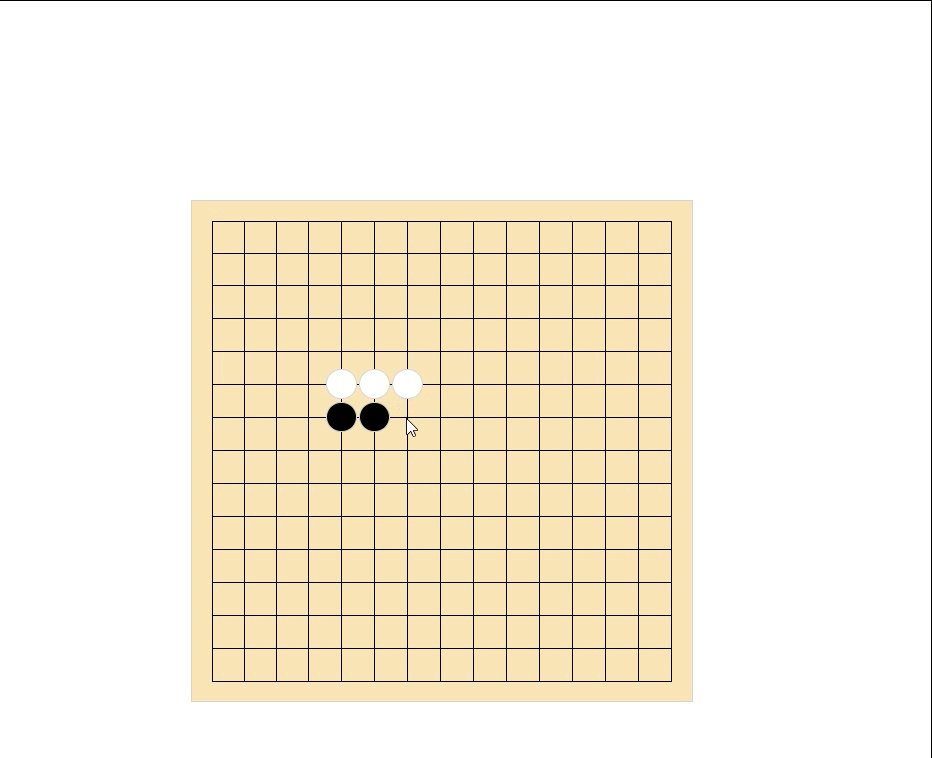
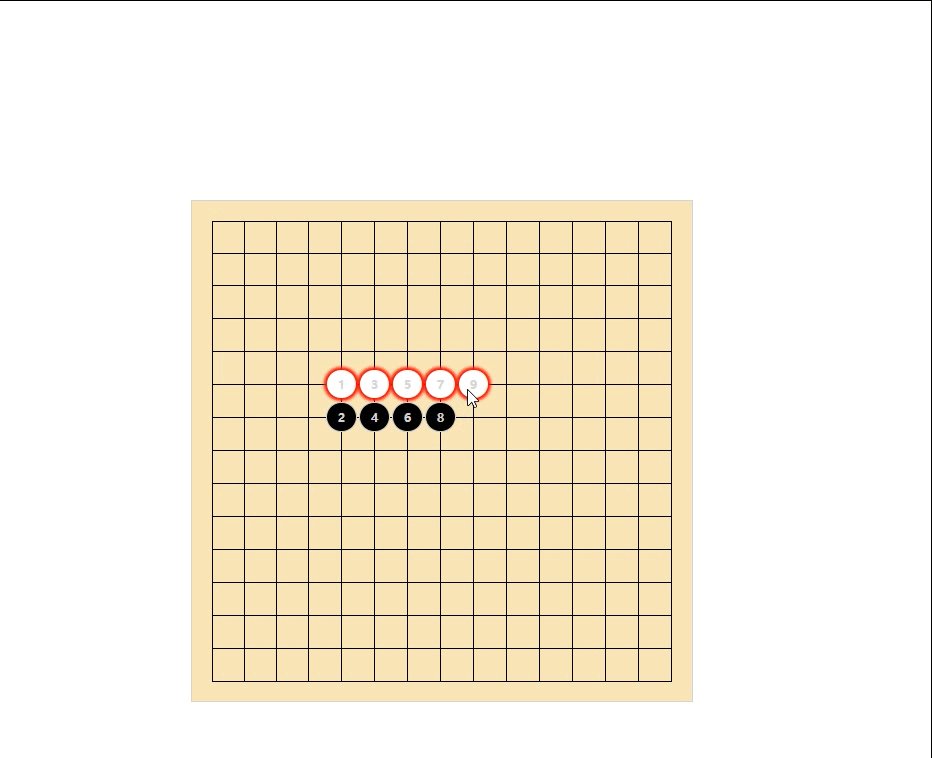
先附上动图两张,在读之前看看是不是你要的亚子,不然浪费你宝贵的时间概不负责。
插件上传地址


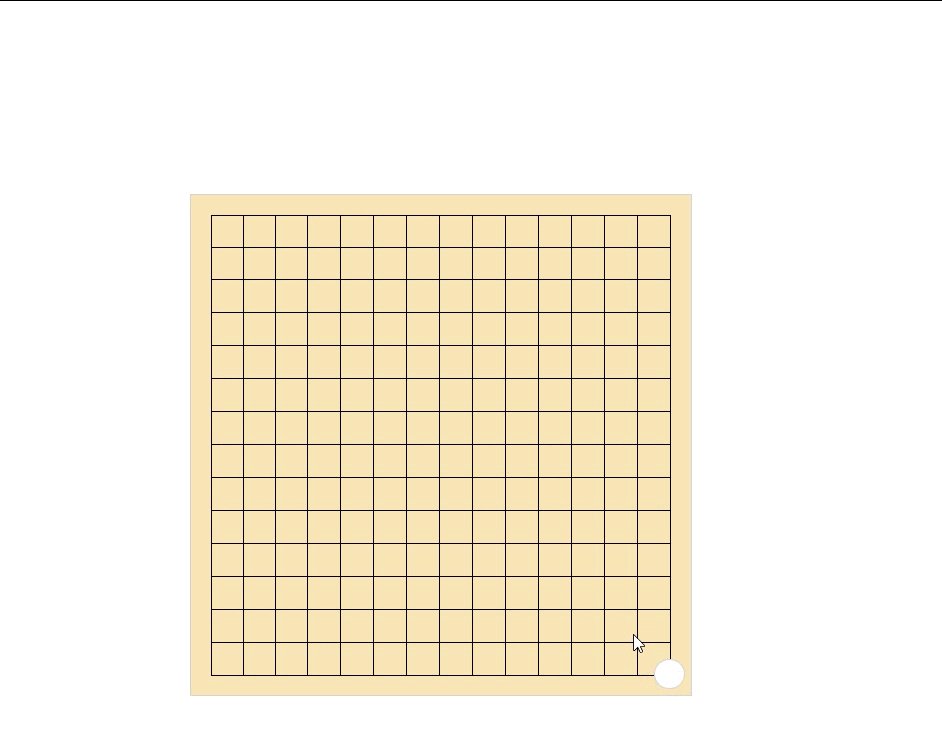
怎么绘制棋盘
直接用table-tr-td的结构绘制出来,但是14×14的棋盘是针对边的,所以我们td格子在画的时候是画出来13×13就可以了,在画的同时要把下标记录进去,具体怎么落子看下文
怎么确定坐标与落子的效果
在渲染棋盘的时候,每一个格子我们都让标签记录自己的坐标系(因为要for两次),这样点击的时候我们就可以直接知道这个落子的位置,当然,我们直接这样做会导致最右边与最下边的边线是无法被选中的,所以这个时候我们要在两处进行参数的修正,第一点就是点击td的时候获取的参数要进行修正,通过判断鼠标在当前td点击的位置是否偏向四个角的某一个位置我们对点击的坐标进行1个参数的修正,这样子获取的参数之中就包含了整个棋盘的所有坐标了。
不过渲染的时候我们直接通过查找出对应的td格子把棋子渲染在这个td格子上,然后用absolute定位到左上角的位置达到落子在交线上的效果,不过落子此时并没有做到最右边和最下边的落子,请记住,我们的坐标是14×14的,但是我们的格子实际上是13×13,所以这个时候我们即使有了{x:14:y:14}这个落子坐标,上述的落子效果是完不成这个效果的,所以我就做额外的判断,假若落子的点实在最右边的边线上,那么我把落子画在13的格子里面,然后把棋子的定位挪到右边的边线上,同理另外俩特殊情况也这样操作,那么我们的落子效果就算是达成了。
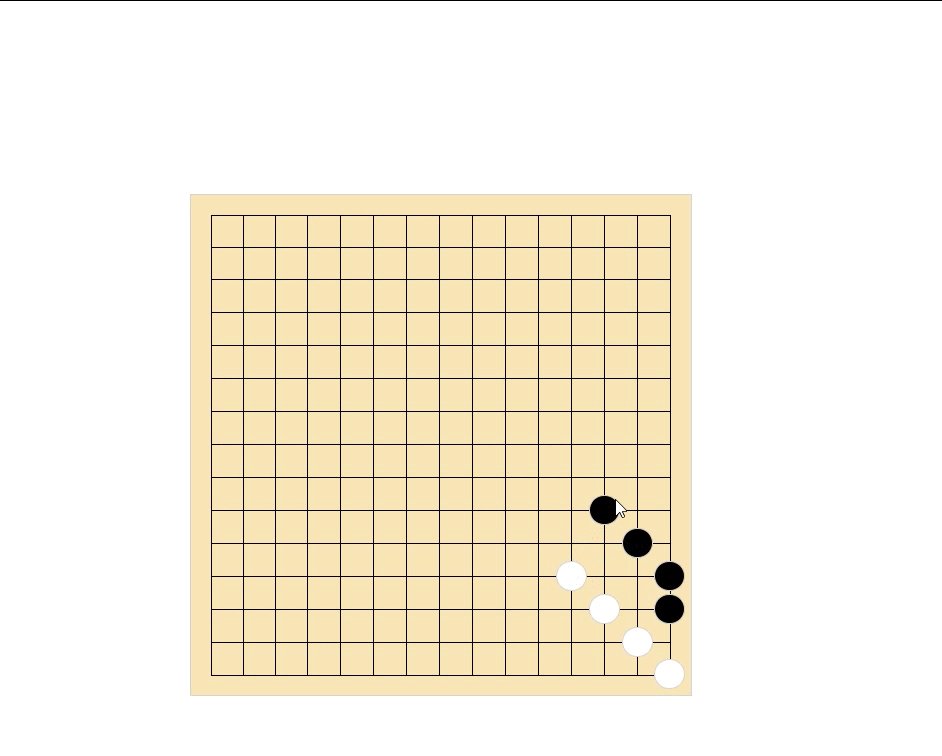
怎么判断胜负
为了实现这个效果,我么在渲染落子的时候同时要把已落子的坐标计入一个缓存的数组,通过它来实现阻止重复落子与胜负手的判断,五子棋逻辑比较简单,可以直接硬解,我们遍历缓存中的所有坐标点,然后依次判断→,↓,↘,↙ 四个位置同色的坐标是否存在,然后直接给返回结果就行了,js里面是可以直接用find这种类linq的查询方式就行判断的,我之前用for实现完全是在浪费时间。
怎么给结算界面
结算最基础的三个点就是:
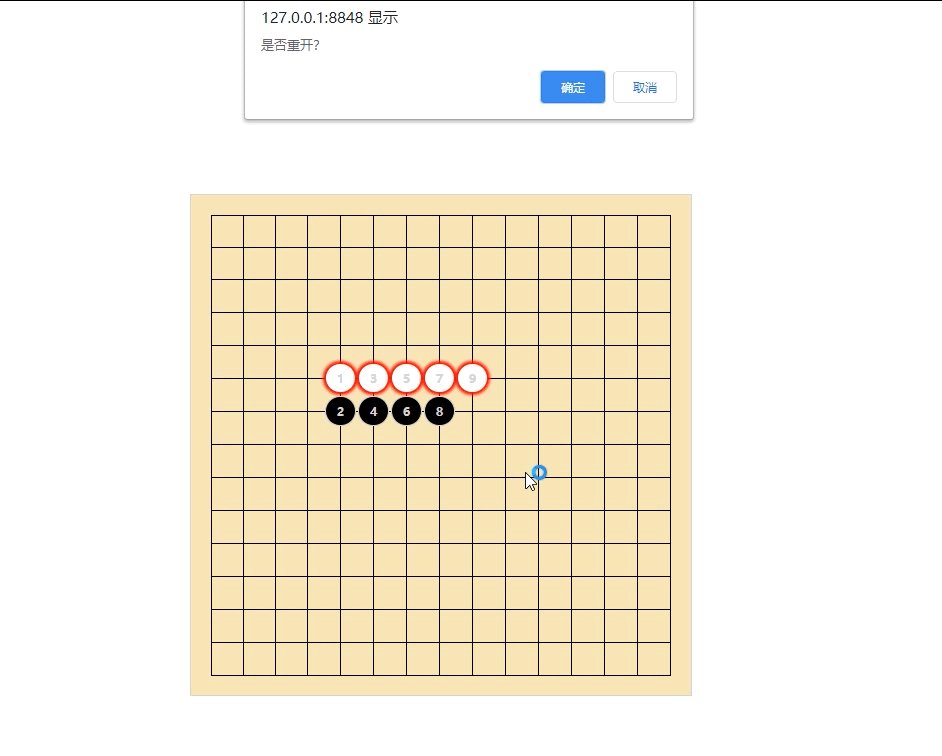
- 1展示落子顺序
数组在存的时候本身就有先后顺序,所以完全可以直接遍历出结果,然后把下标+1写入棋子之中就行了,本来棋子也就是画出来的一个容器,这个直接完成。 - 2标记获胜的五子
我们在判断成立的时候直接把这五个棋子的坐标传入结算界面遍历加个标记的类就可以了 - 3给个重开的按钮
在棋盘之中再加个状态类,正常过程为true,结算状态为false,true的时候允许下棋,不能触发结算的事件,false的时候不允许落子但是点击棋盘会询问是否重开,重开的事件就是把所有的参数回归到一开始的状态就行了。
代码实现部分,完全体
html部分
<html>
<head>
<meta charset="utf-8">
<title>五子棋实现title>
<script src="js/jquery-3.4.1.min.js">script>
<script src="js/wzqsx.js">script>
<link href="css/wzqsx.css" rel="stylesheet" type="text/css" />
<style>
#div{
border: 1px solid lightgray;
width: 500px;
height: 500px;
position: absolute;
left: 200px;
top: 200px;
}
style>
head>
<body>
<div id="div">div>
body>
html>
<script>
wzqsx("div").load();
script>
css部分
.beijing{
display: flex;
justify-content:center;
align-items:center;
background-color: rgb(247,230,183);
position: absolute;
z-index: 1;
}
.qipan{
width: 92%;
height: 92%;
border-collapse: collapse;
}
.qipan td{
border: 1px solid black;
position: relative;
}
.white{
border: 1px solid lightgray;
border-radius: 50%;
background-color: white;
position: absolute;
z-index: 2;
width: 90%;
height: 90%;
left: -50%;
top: -50%;
color: lightgray;
font-size: 12px;
font-weight: bold;
display: flex;
justify-content: center;
align-items: center;
}
.black{
border: 1px solid lightgray;
border-radius: 50%;
background-color: black;
position: absolute;
z-index: 2;
width: 90%;
height: 90%;
left: -50%;
top: -50%;
color: lightgray;
font-size: 12px;
font-weight: bold;
display: flex;
justify-content: center;
align-items: center;
}
.win{
border: 1px solid red;
box-shadow: 0 0 3px 2px red;
}
js部分,打了很多注释
var wzqsx = function(div) {
var $obj = $("#" + div); //目标容器
$obj.addClass("beijing") //给目标容器增加需要的样式
$qipan = $("
") //渲染table表作为棋盘
$qipan.appendTo($obj) //添加进目标容器
for (var i = 0; i < 14; i++) {
//绘制14×14的棋盘格子,并且把下标标进去以便后面有用
var $row = $("