前端笔记 04:JavaScript入门
文章目录
- 目的
- 语法说明
-
- 基础语法
-
- 代码和代码块
- 变量
- 数据类型
- 数组
- 对象
- 算术和赋值运算
- 比较和逻辑运算
- 条件判断
- 循环
- 函数
- 面向对象编程
- 浏览器对象模型(BOM)
- 文档对象模型(DOM)
-
- 获取元素
- 新增与删除元素
- 修改元素属性
- jQuery
- 在前端使用JS代码
-
- 内联方式
- 嵌入方式
- 外部引用
- 总结
目的
JavaScript是前端基础内容中最复杂的一部分。前面两块HTML和CSS差不多都不能当作是编程语言来看待,而JavaScript是一门正式的编程语言。JavaScript入门需要学习的内容比较多,一篇文章难以介绍全面,这里只是稍微对JavaScript涉及的内容做个简单梳理,需要详细学习JavaScript的话可以参考下面链接:
《JavaScript教程》 - 廖雪峰的官方网站
《JavaScript教程》 - w3school
语法说明
注意下面内容都是些简单的记录,只是记个流水账,想要完整学习还是参考上面链接!
基础语法

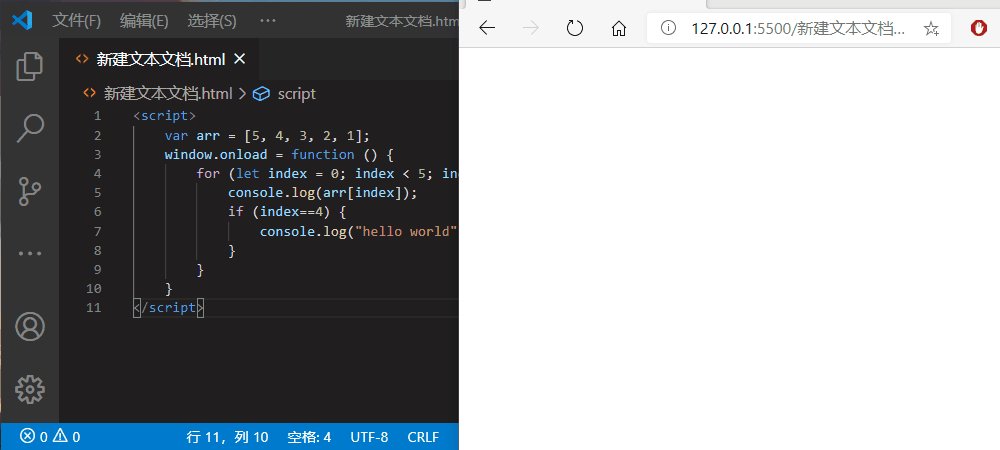
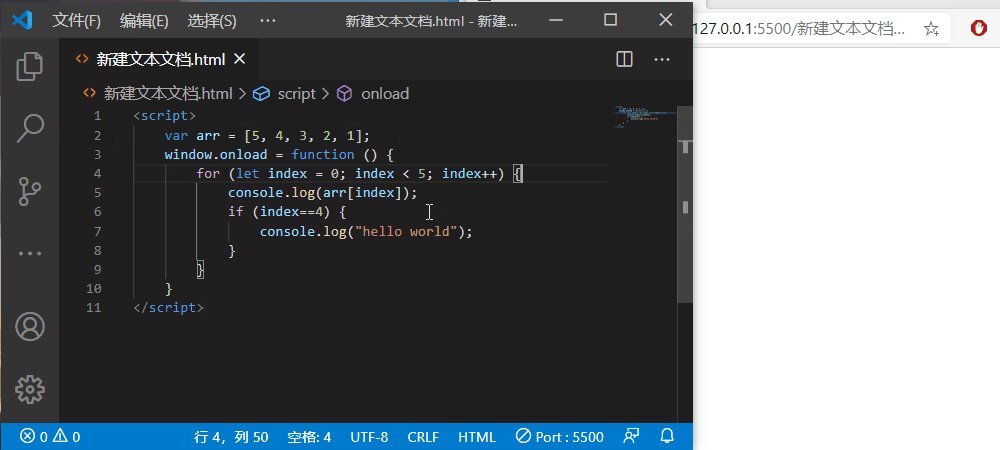
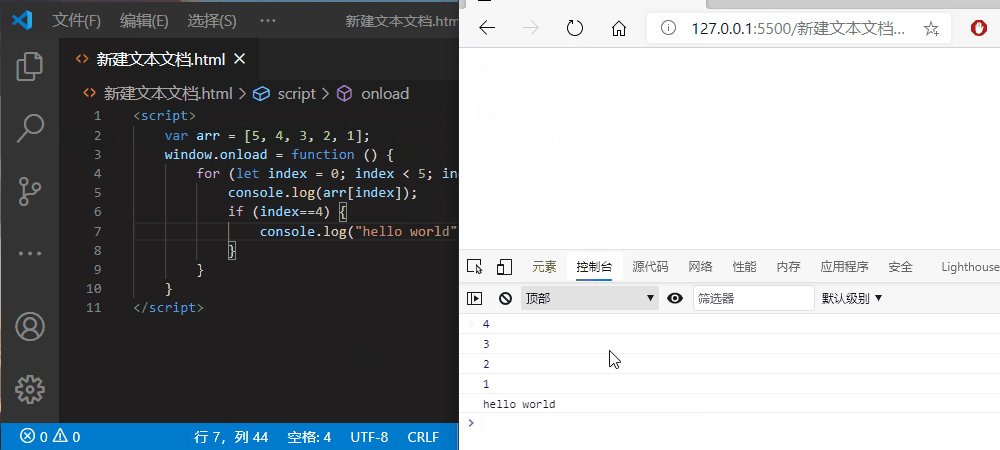
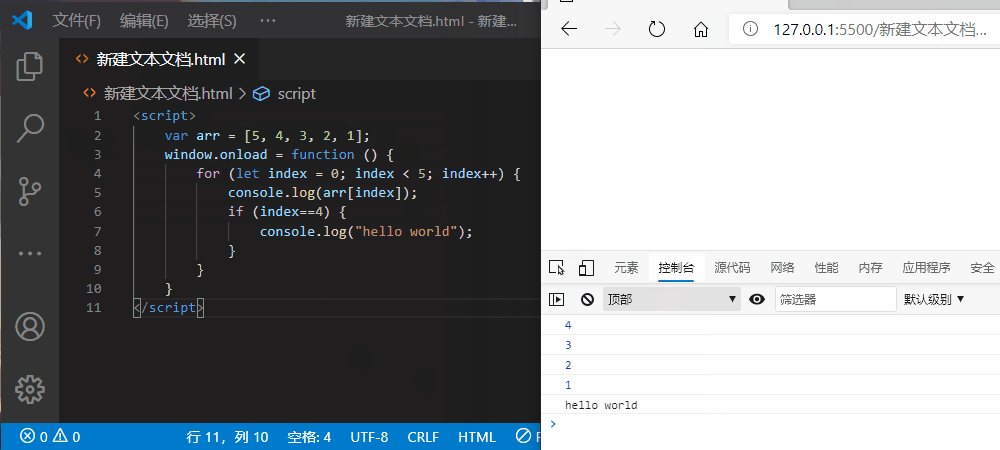
上面是个简单的JS代码演示,功能是在页面加载完成后从控制台输出累加计数值。这段代码差不多就包含了JS大部分基础语法了下面分别进行介绍。
代码和代码块
JS代码是一行行一块块堆砌起来的,每一行以 ; 结尾(行结尾不写 ; 很多时候也能运行,但不推荐这么做),使用 { } 包围形成代码块。默认情况下代码从上到下一行行运行。
变量
可以用 var 、 let 或 const 声明变量,比如 var a = 1; 或者 let b = 2; 等,a、b是该变量的变量名,声明后在各自作用域内就可以通过变量名来调用。
var 是以前就有的变量声明方式,这个东西坑比较多,特别是对于学过其它类C语言的人来说甚至有可能产生理解困难,就我个人来说从有了let以后就不这么推荐用var了。
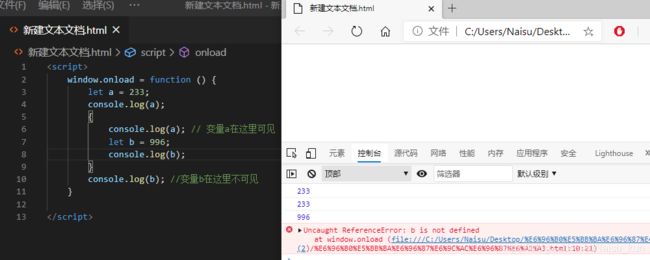
let 和其它类C语言中声明的变量相似,其作用域就是在 { } 外声明的变量在 { } 内可见,在 {} 内声明的变量在 {} 外不可见:

const 声明的变量必须在声明是赋值,并且之后无法修改。
除了上面方式声明变量还可以不通过关键词直接声明变量,比如 c = 3 。该方式声明的变量将是全局变量,全局可见。
数据类型
JS中数据最基本的类型有三种:数值、字符串、布尔值。
// 以下是数值
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
// JS中使用 '' 或 "" 包围的既是字符串
// 以下是字符串
'' // 空字符串
"" // 空字符串
"Hello World!" //
// 以下是布尔变量
true; // 这是一个true值
false; // 这是一个false值
除了上面的基本类型外JS中还有两个有意思的东西 null 和 undefined 。这两个东西分别表示 空值 和 未定义 ,对于其它类C语言来说这个有点奇怪,感兴趣的话可以自行百度了解。
数组
数组是一种非常常用的东西,可以把很多数据串在一起,然后通过索引赋值和取值。下面是个简单的演示:
对象
在JS中任何东西都可以看作是一个对象,但通常情况下只把若干键值对组成的集合当作对象。下面是个简单的演示:
算术和赋值运算
和大多数语言一样变量和对象很多可以进行算术和赋值运算。以下是常见算术运算符:
| 运算符 | 描述 | 运算符 | 描述 | 运算符 | 描述 | 运算符 | 描述 |
|---|---|---|---|---|---|---|---|
| + | 加 | - | 减 | * | 乘 | / | 除 |
| ++ | 自增 | – | 自减 | ** | 幂 | % | 取余 |
| << | 左移 | >> | 右移 | & | 与 | | | 或 |
| ^ | 异或 | () | 括号 |
赋值运算主要是一些带有 = 的运算,经常还会和上面的算术运算组合。下面列举一些赋值运算:
| 运算符 | 例子 | 等同于 | 描述 | 例子 | 等同于 |
|---|---|---|---|---|---|
| = | x=y | x=y | += | x+=y | x=x+y |
| -= | x-=y | x=x-y | *= | x*=y | x=x*y |
| /= | x/=y | x=x/y | %= | x%=y | x=x%y |
| >>= | x>>=y | x=x>>y | <<= | x<<=y | x=x< |
| &= | x&=y | x=x&y | |= | x|=y | x=x|y |
| ^= | x^=y | x=x^y |
比较和逻辑运算
比较与逻辑运算通常应用在条件判断的语句中,通过运算最终得到 true 或 false 的结果。常见的比较运算符如下:
| 运算符 | 描述 | 运算符 | 描述 | 运算符 | 描述 | 运算符 | 描述 |
|---|---|---|---|---|---|---|---|
| == | 值相等 | === | 值和类型都相等 | > | 大于 | >= | 大于等于 |
| != | 值不等于 | !== | 值或类型不相等 | < | 小于 | <= | 小于等于 |
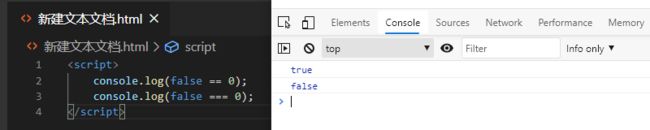
和其他语言不同的,JS中使用 == 时对于不同类型的对象会自动转换类型再进行比较,所以还弄出来一个 === :

常见的逻辑运算符如下:
| 运算符 | 描述 | 运算符 | 描述 | 运算符 | 描述 |
|---|---|---|---|---|---|
| && | 与 | || | 或 | ! | 非 |
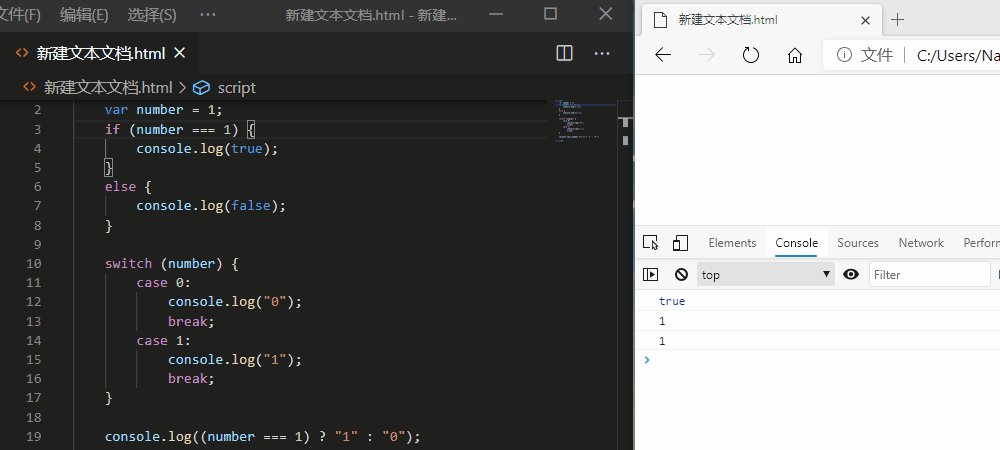
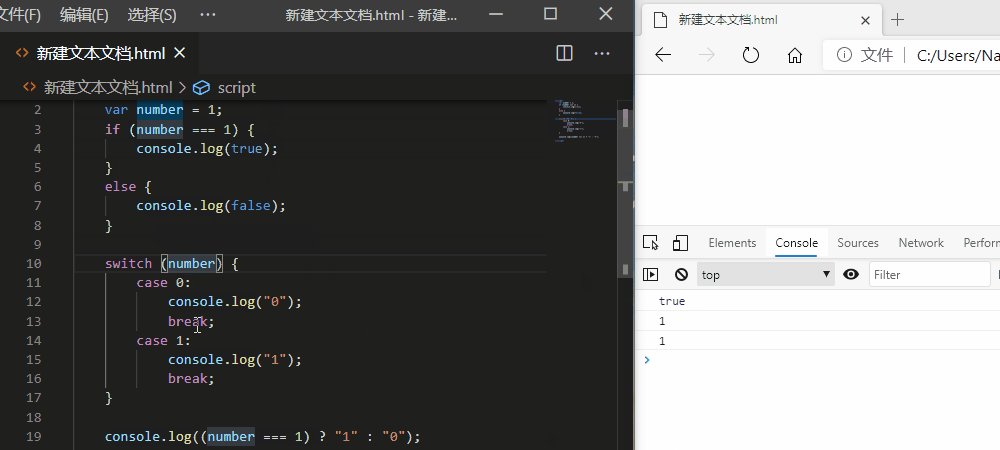
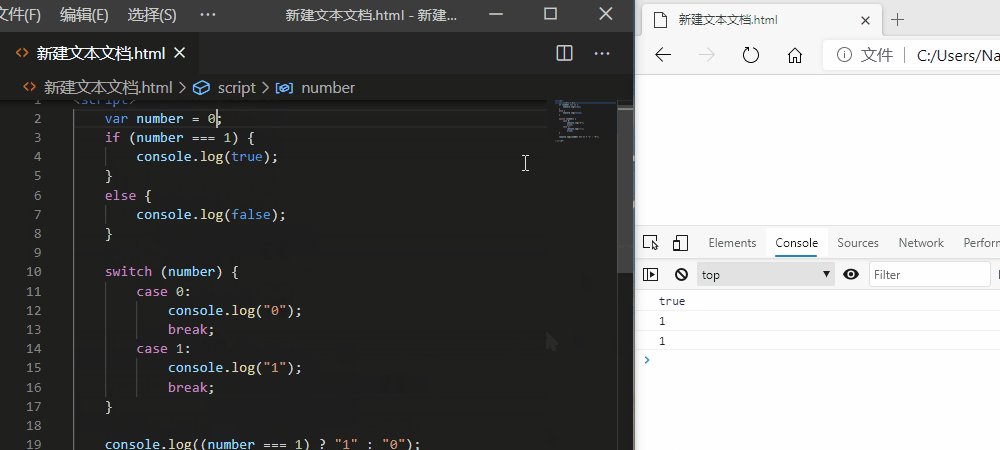
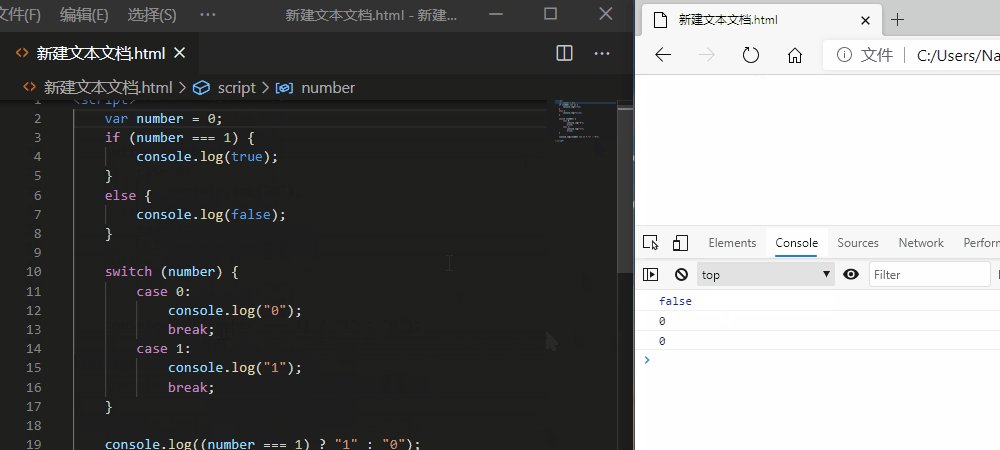
条件判断
条件判断最常用的就是 if ( ... ) { ... } 语句了,如果圆括号中语句为真则执行花括号中语句。这个语句还有一个变种 if ( ... ) { ... } else { ... } 语句了,如果圆括号中语句为真则执行第一个花括号中语句,否则执行else后面花括号中语句。再更进一步的可以用 if ( ... ) { ... } else if ( ... ) { ... } else { ... } ,如果有多个条件就写多个else if语句。
除了上面的语句外JS中还可以用 switch ( ... ) { case x: ... ; break; case y: ... ; break; default: break;} 语句,该语句直根据圆括号中传入的值来选择后面执行的语句。
另外JS也支持三元运算符。
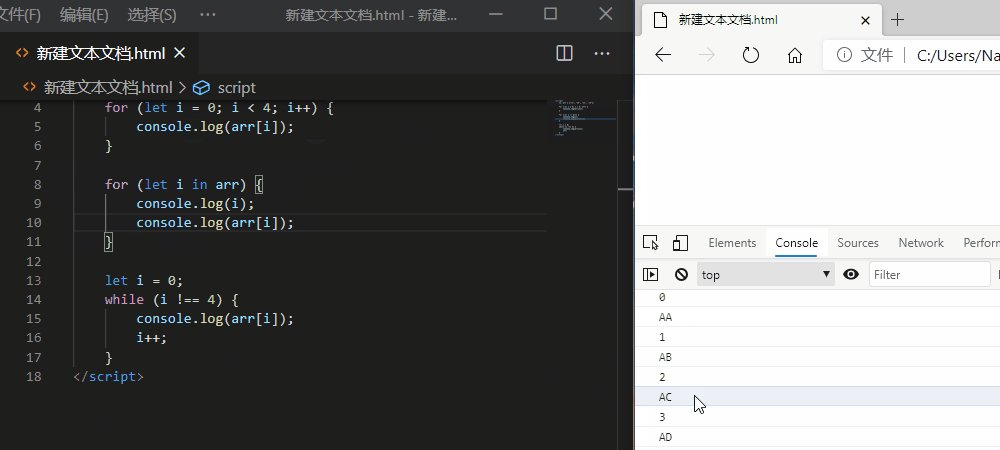
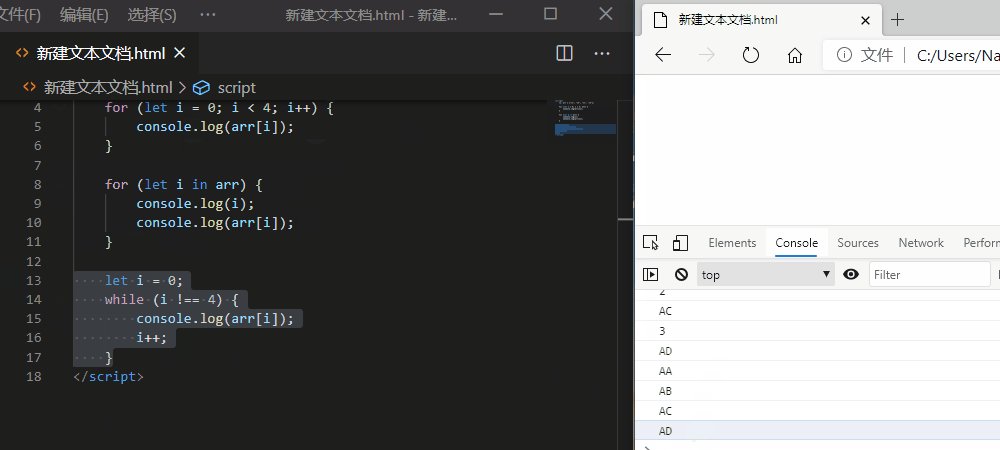
循环
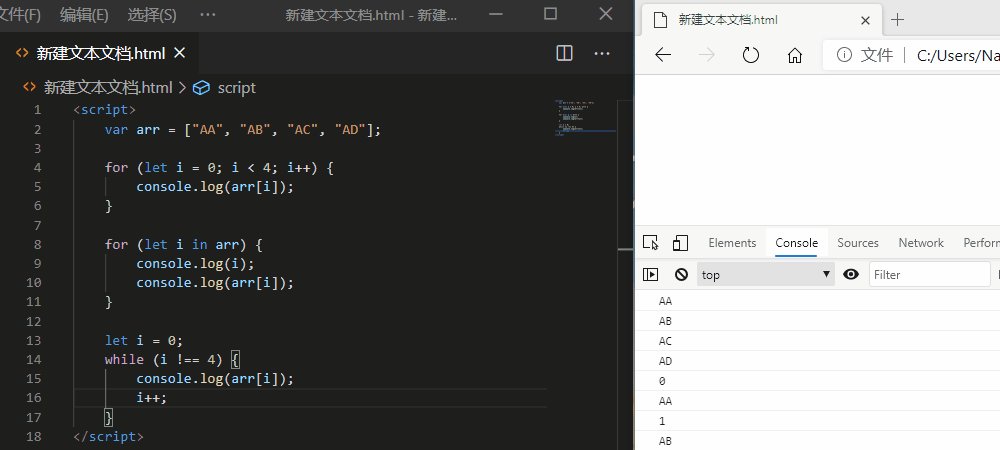
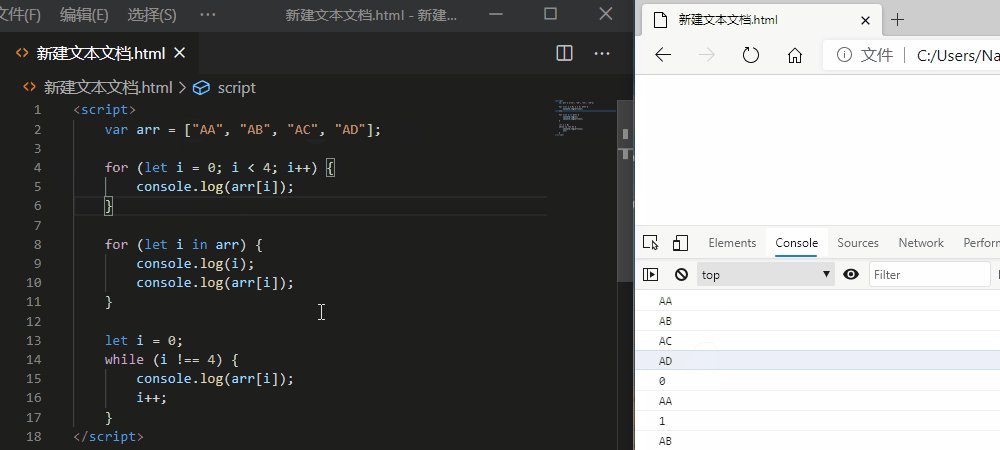
循环最常用的就是 for ( ... ) { ... } 语句了只要圆括号中条件为满足就会循环执行花括号中语句。在JS中可以使用 for ( ... in ... ) { ... } 直接循环访问对象或数组中的内容。
除了上面循环语句外,常用的还有 while ( ... ) { ... } 语句。

函数
JS可以使用下面方式定义函数:
function fun(x){
// 方式一
...
}
var fun = function (x){
// 方式二
...
}
函数定义了之后就可以通过函数名(fun)进行调用了 。
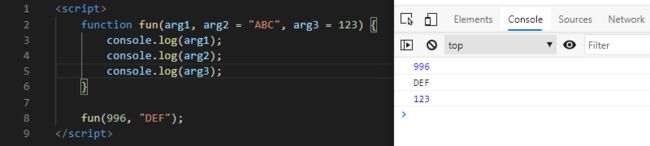
JS函数的和其它很多语言一样可以设置默认值:

面向对象编程
JS传统的面向对象编程和其它类C语言有点差别,传统的JS并没有类的概念,它把某个对象当作原型,其它对象可以指向该原型,继承该原型的属性和方法,从而实现类似类和对象的功能。
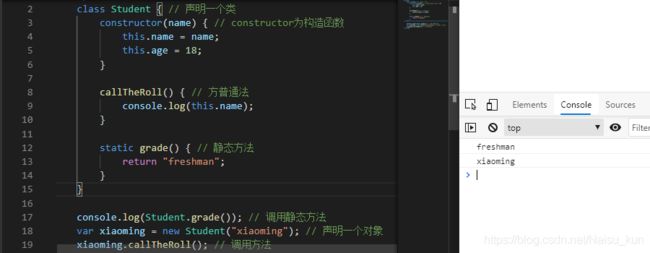
在ES6标准中引入了用 class 定义类的方式,下面是个简单的演示:

浏览器对象模型(BOM)
JS可以通过BOM获取浏览器相关内容或与浏览器交互。BOM对于JS来说表现为一个 window 对象,用户可以操作这个对象来获取信息或交互。 window 对象还充当全局作用域,使用时可以省略 window 本身。这里列举些常用的 window 对象的属性与方法:
-
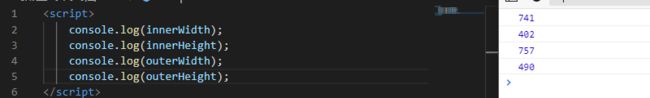
innerWidth页面宽度
innerHeight页面高度
outerWidth浏览器总宽度
outerHeight浏览器总高度

-
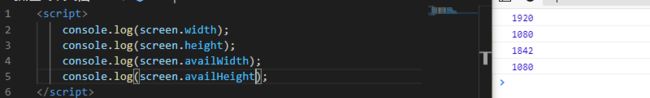
screen.width显示屏总宽度
screen.height显示器总高度
screen.availWidth显示器可用宽度
screen.availHeight显示器可用高度

-
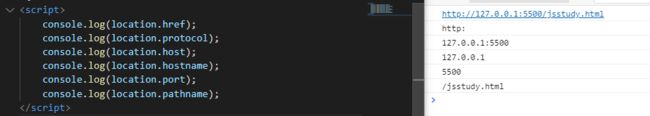
location.href当前页面url
location.protocol使用的web协议
location.host主机名与端口号
location.hostname主机名
location.port端口号
location.pathnameurl路径
location.searchurl参数
location.hashurl锚部分
location.assign(url)加载新页面
location.replace(url)用新页面代替当前页面
location.reload()刷新页面

-
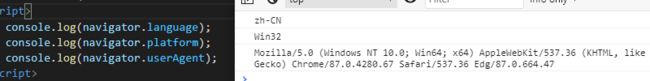
navigator.language浏览器设置的语言
navigator.platform操作系统类型
navigator.userAgent访问者信息

-
history.back()相当于点击浏览器的后退按钮
history.forward()相当于点击浏览器的前进按钮 -
alert("sometext")弹出警告框
confirm("sometext")弹出确认框
prompt("sometext","defaultText")弹出提示框 -
setTimeout(function, milliseconds)指定毫秒时间后单次执行函数,该方法返回定时器对象
clearTimeout(timeoutVariable)取消已设置的setTimeout对象
setInterval(function, milliseconds)指定毫秒时间后反复执行函数,该方法返回定时器对象
clearInterval(timerVariable)取消已设置的setInterval对象 -
onload(function)在网页文档加载完成后执行该方法
文档对象模型(DOM)
DOM其实也是BOM中的一部分,它是网页的主体内容,网页中的各种动态或交互效果很多都是操作它实现的。JS对DOM的操作主要是对一个个具体的html标签元素进行操作。
获取元素
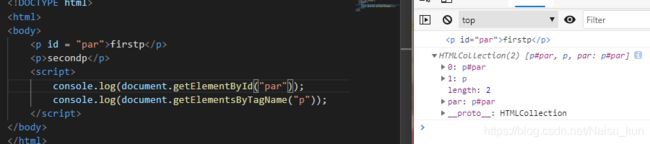
获取元素方法常用的下面几个:
document.getElementById(id) 通过元素 id 来查找元素
document.getElementsByTagName(tagname) 通过标签名来查找元素
document.getElementsByClassName(classname) 通过类名来查找元素
通过id查找是最常用的方式,它返回单个元素对象。另外两种方式会返回一个对象数组。

除了上面的方式外还可以通过下面方法获取元素:
document.querySelector(CSS selectors) 通过CSS选择器字符串来获取符合条件的第一个元素
document.querySelectorAll(CSS selectors) 通过CSS选择器字符串来获取符合条件的所有元素
新增与删除元素
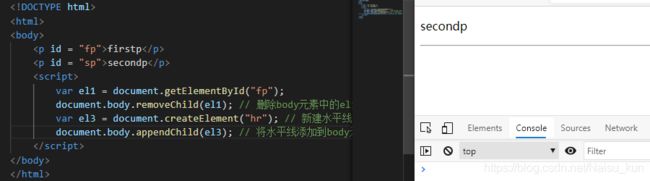
元素新增与删除主要通过下面方法:
document.createElement(tagname) 通过标签创建元素
document.removeChild(element) 移除元素
document.appendChild(element) 添加元素
document.replaceChild(newelement, oldelement) 替换元素

修改元素属性
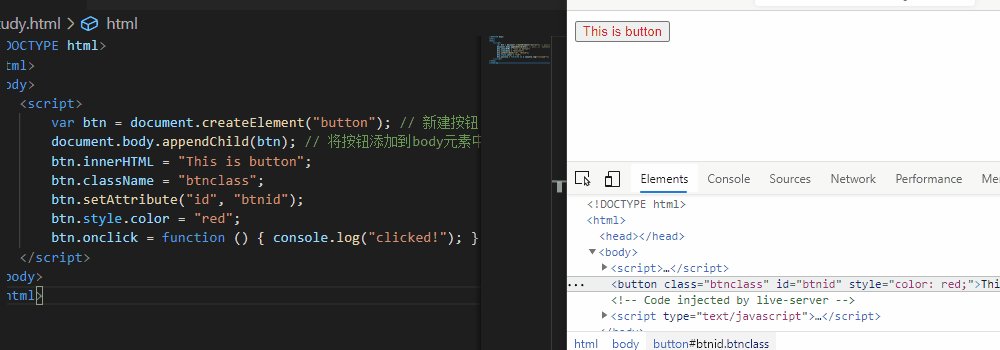
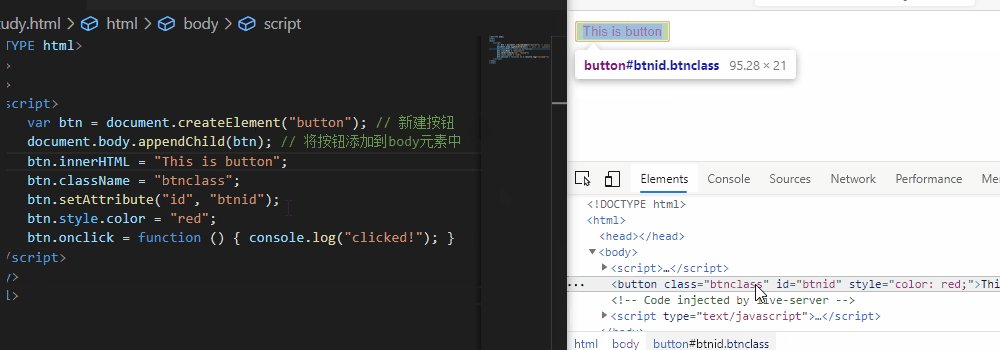
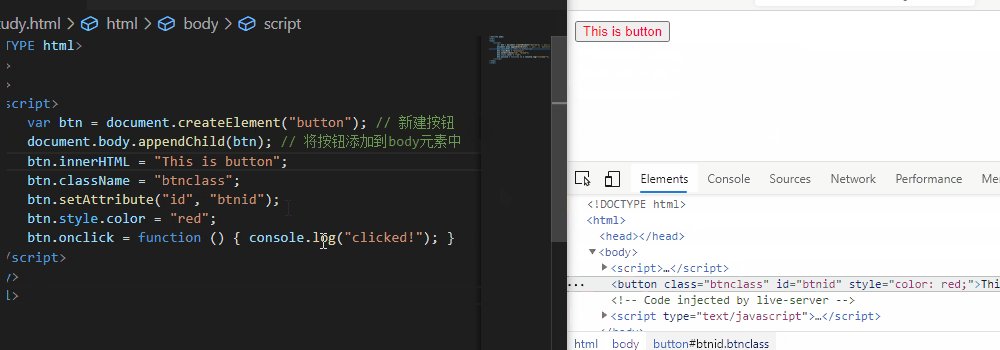
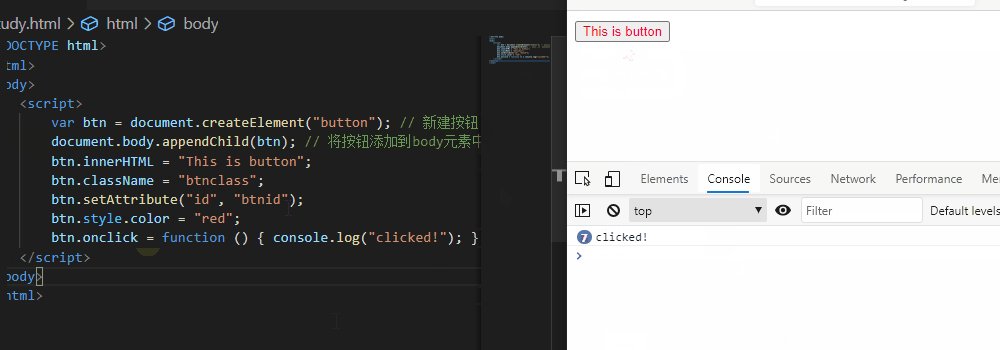
对于具体某个元素可以用下面方法修改它的属性内容:
element.innerHTML = new html content 直接改写元素内部html文档内容
element.attribute = new value 修改元素属性
element.setAttribute(attribute, value) 修改元素属性
element.style.property = new style 修改元素样式
element.onclick = function(){code} 添加单击事件

jQuery
jQuery是一个第三方JavaScript库,可以让JavaScript前端操作变得简单非常多。不过这里我并不是要介绍jQuery,只是要说一点: 当你网上搜索JS代码时,注意这个代码是原生JS代码,还是使用的jQuery的JS代码。 当你看到JS代码中以 $ 开头的就有可能是用了jQuery的。 jQuery当年的影响力实在是太过巨大了。
在前端使用JS代码
在前端使用JS代码主要有三种方式。
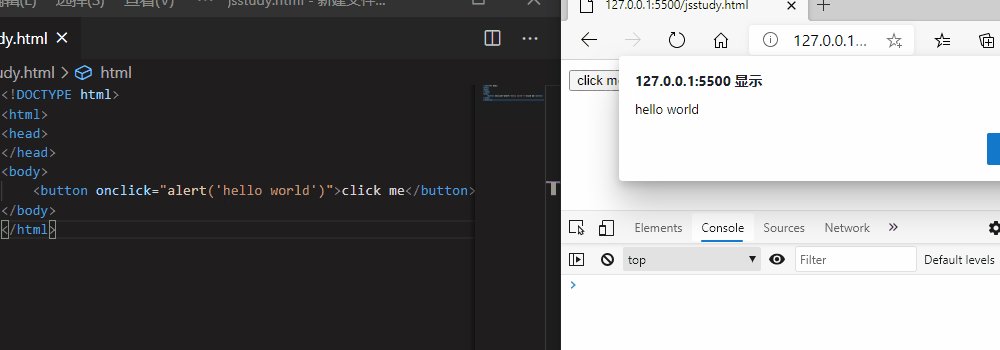
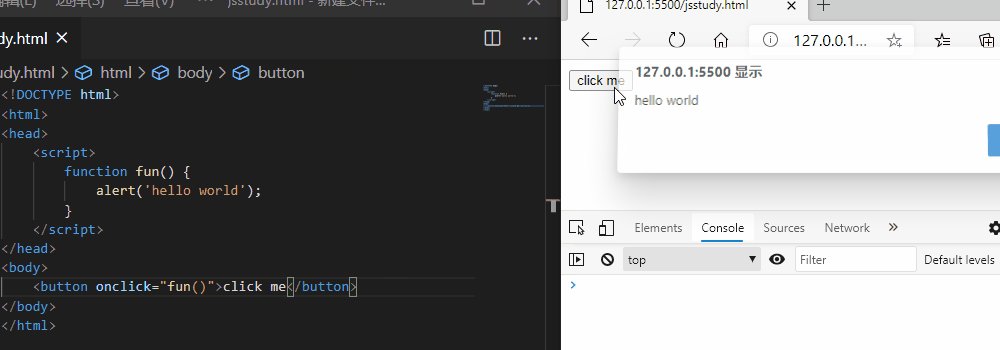
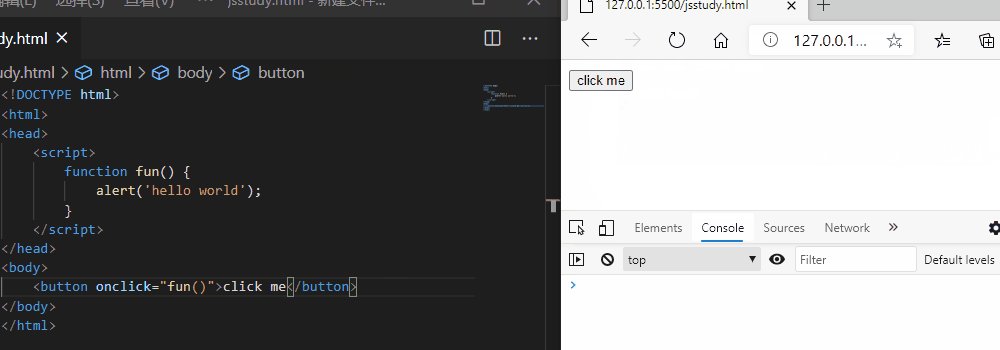
内联方式
嵌入方式
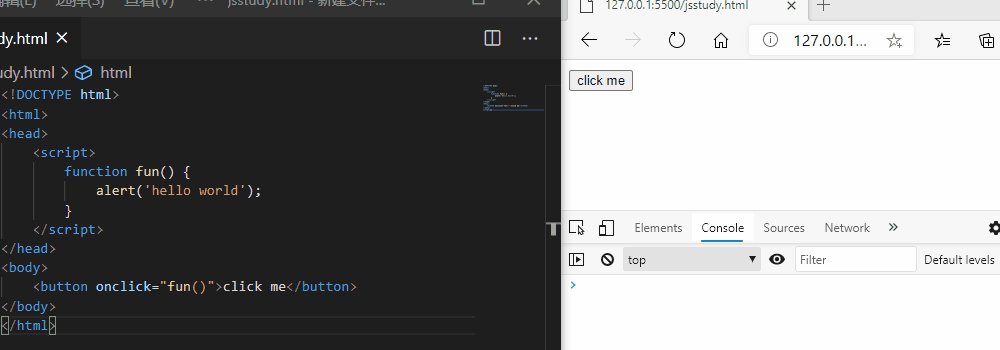
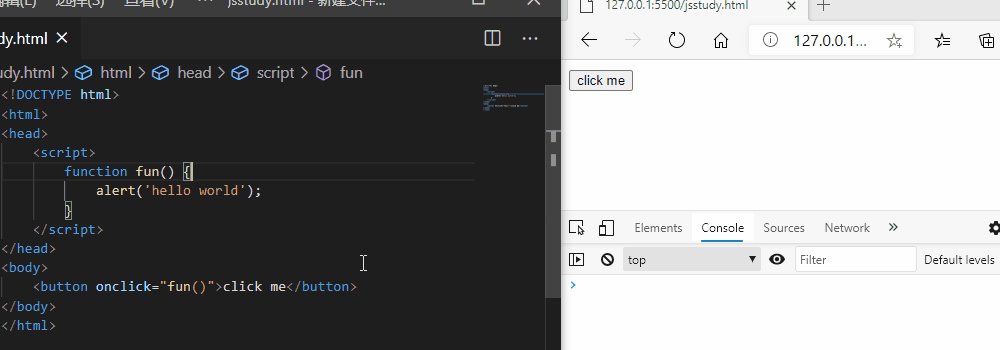
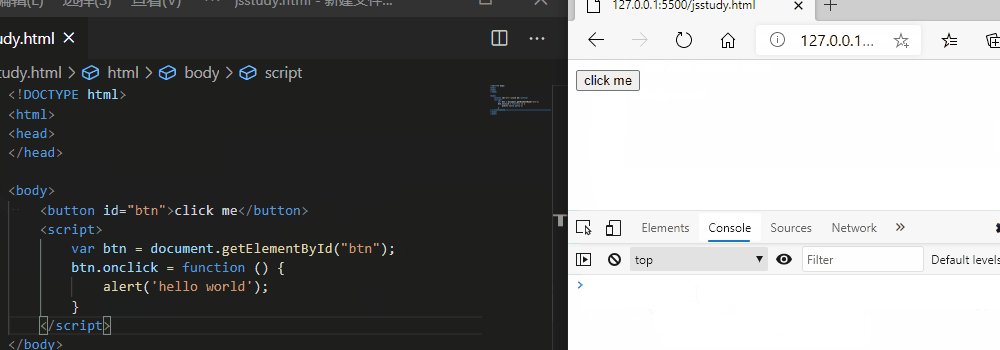
嵌入方式主要就是把JS代码放到 标签之间,看下面演示:

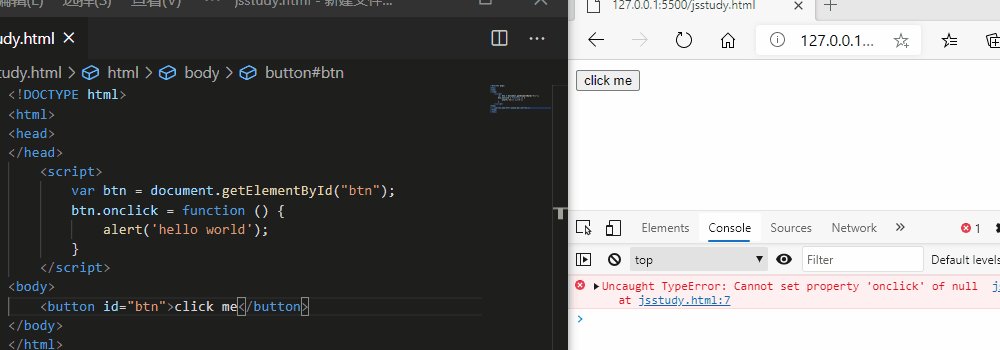
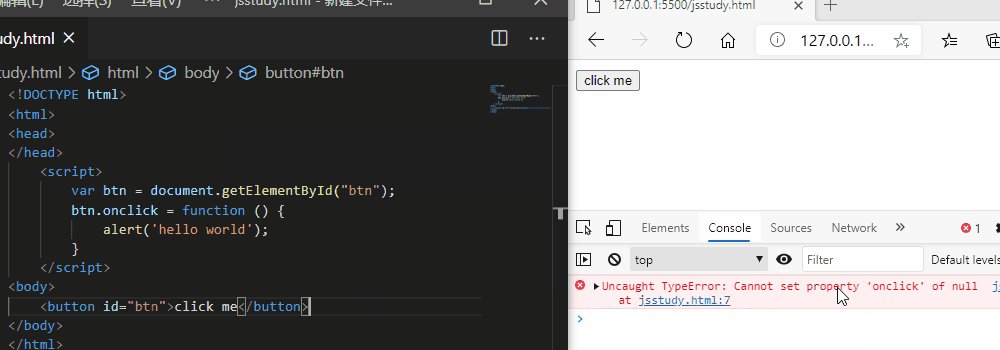
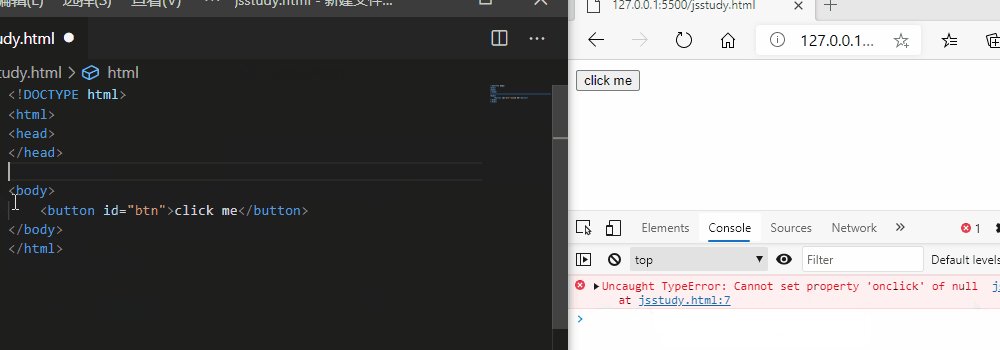
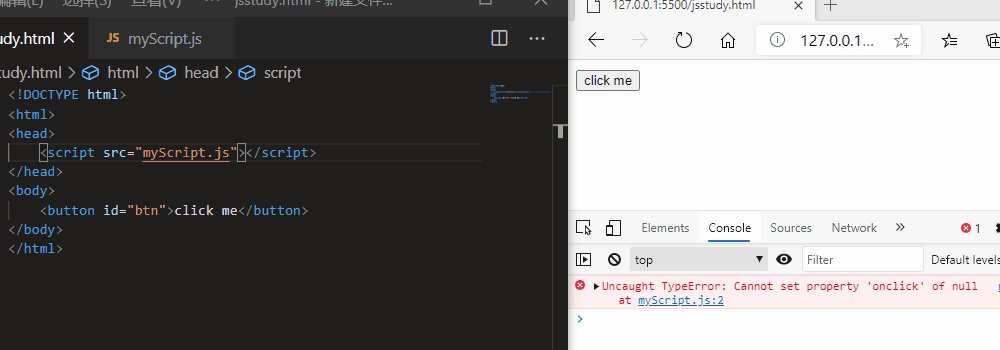
这种方式有时候对代码前后顺序有要求,因为文档是从上到下解析的,如果JS代码中引用的元素还未加载则会报错,看下面演示:

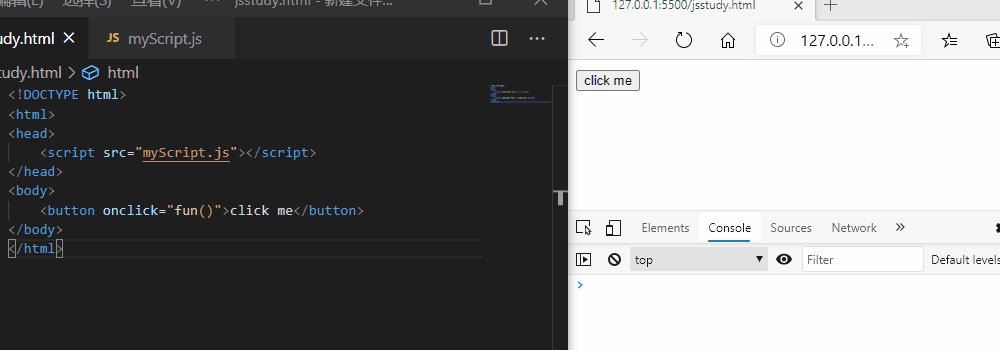
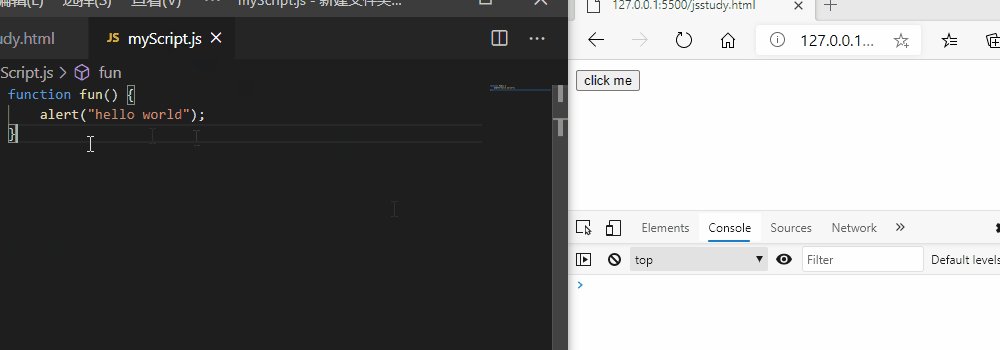
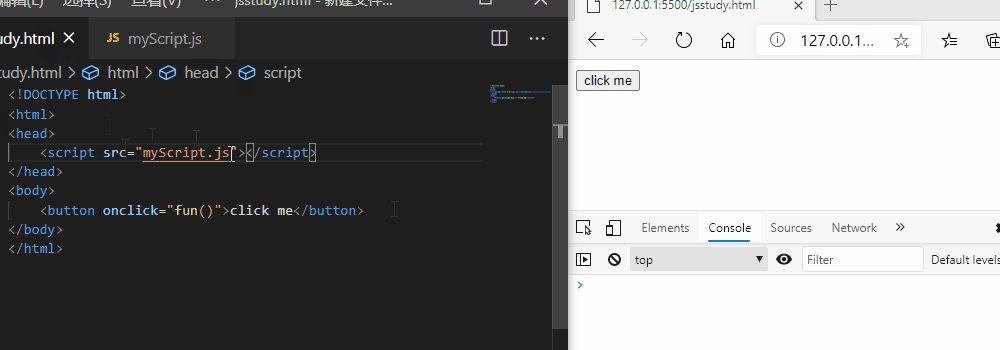
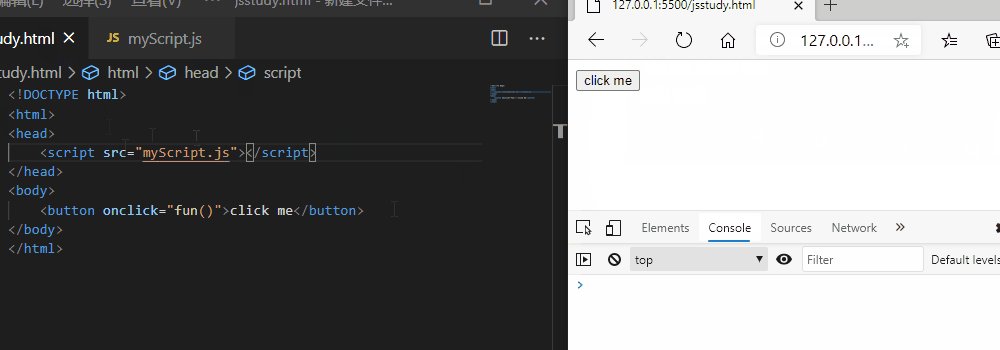
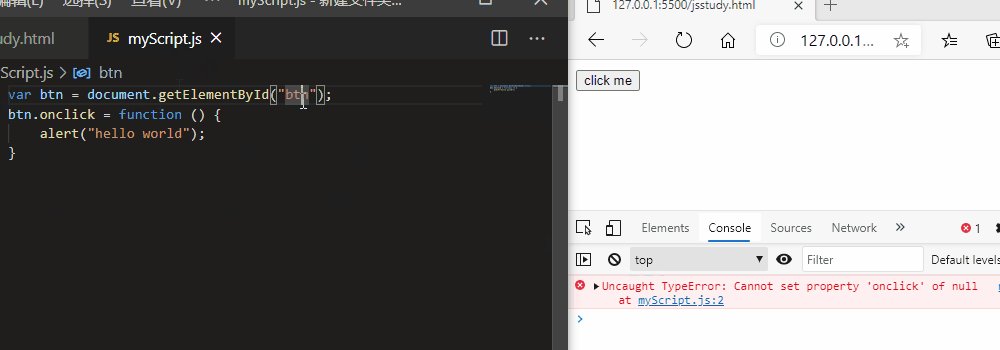
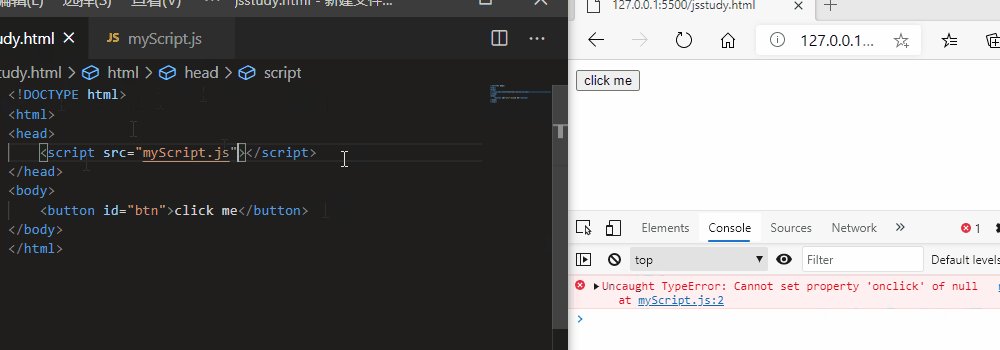
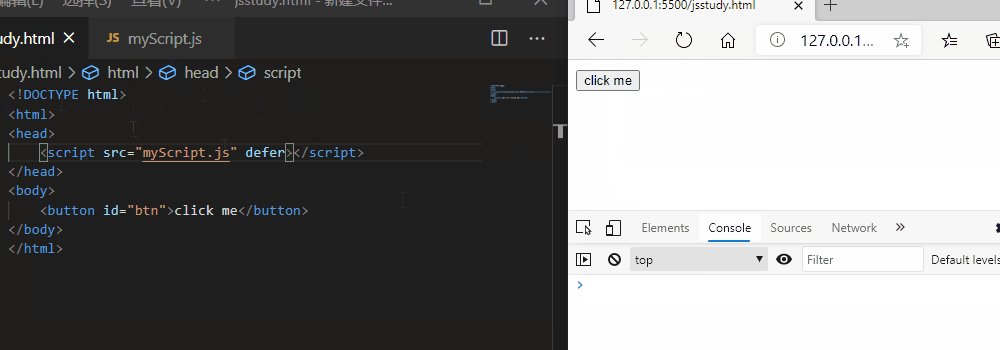
外部引用

外部引用的方式也会出现文档解析顺序的问题,可以通过加 defer 属性来处理:

总结
JavaScript是一门类C语言,对于学过C、C++、C#、Java等语言的人来说上手都蛮简单的。对于没学过这类语言的人可能需要多花点时间才能入门。JavaScript这门语言因为其历史原因有各种各样的BUG,但并不妨碍它在这几年随着web技术的发展变得越来越流行。对于前端开发来说JavaScript是值得花时间好好学习的。更详细的内容请参考本文开头给出的链接。