Math is beautiful. Does that sound a little strange? I sure thought so when I first started designing. Math is so rigid and often times boring, or so I thought. You would be surprised to find out that most aesthetically pleasing designs, works of art, objects and even people have math in common. Specifically the Golden Ratio, also known as the divine proportion, which is designated by the Greek letter Φ (phi). This tutorial will cover the anatomy and layout of a website and how the Golden Ratio relates.
The Golden Ratio in Web Design
Anatomy of a Web Page
The elements of a web page are like organs; they are vital to a properly functioning and aesthetically pleasing web page.
These are the main elements of a web page. There are many different ways to organize them but this is perhaps the most common basic layout used online.
Container
All web pages use a container and for the same purpose; to contain page elements, however the way it is accomplished varies. For example, the body tag or a div is most commonly used. In the past, even a table has been used (do not use a table as your page container, it is a depreciated method). Think of the container as the external walls of your house in which your bedrooms, kitchen, living room, etc. are then placed.
Types of container:
- Liquid: Expands to fill the width of the browser window.
- Fixed: A specific width you choose which does not change regardless of browser window size.

Header
The header isn't really a specific element although some may consider it to be. It is more generally used in referring to the top section of your web page where your logo, navigation, tagline, etc. are located. Many people prefer to keep these elements contained within a div for easier page styling, element separation and/or element containment. The header would be considered a container so it would have two types to choose from: liquid or fixed as mentioned above.

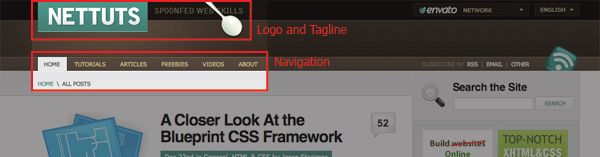
Logo
Your logo is your identity and branding. The most common placement for the logo is within the header, aligned left. We read from left to right, top to bottom, so your logo will most likely be the first element your visitors look at.
Navigation
Page navigation is one of the most important elements; your visitors need it to use your website. It should be easy to find and use, which is why it is almost always located within the header or at least near the top of the page. Sometimes both types of navigation are used for high content websites.
Types of navigation:
- Horizontal: A series of links displayed inline, usually referred to as "navigation".
- Vertical: A series of links displayed as a vertical stack, usually referred to as "menu".

Main Content
As everyone knows (or should), content is king! When people visit your site, this is the element they will be looking for primarily. It should be the main focal point of a web page so visitors find what they are looking for quickly.
Sidebar
The sidebar is the element with your secondary content such as advertising, site search, subscription links (RSS, Twitter, Email, etc), contact methods, etc. This element isn't necessary although many websites use it. It is most often right aligned but can be left aligned or both (two sidebars) so long as it doesn't disrupt main content viewing. For websites that use horizontal AND vertical navigation, the sidebar is often replaced with the vertical navigation element.

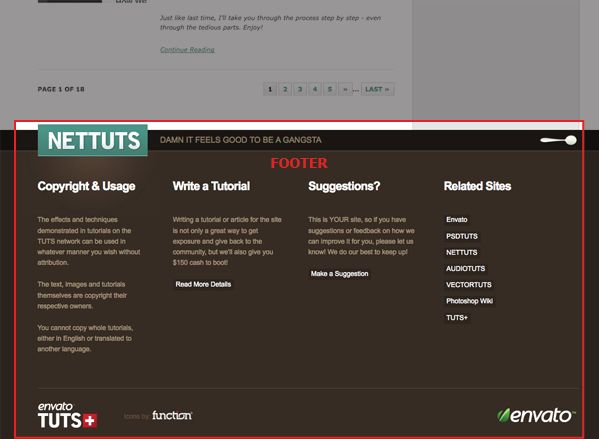
Footer
The end of a web page should always use a footer to let your visitors know they have reached the completion of your web page. Like the header, the footer isn't really a specific element but more of a containing section. Within your footer will be copyright, legal and contact information primarily. It's a good idea to include a few links to the most important sections of your site such as the top of the page, home page, contact page, etc. Some websites use this area as an opportunity to mention related material or other important information.
"Whitespace"
This is any area of the web page that is not covered by typography or other content. You may feel the strong urge to fill as much empty space as possible but don't do it! Empty space is just as important to a good web page design as the content to be used. You can see how the NetTuts site uses empty space very effectively to help guide visitors through content, create page balance and give a good sense of content separation.
So that covers the anatomy of a web page. Now lets take a look at how the Golden Ratio relates to these elements.
The Golden Ratio and Using Grids
Remember earlier when I said math was beautiful? We perceive visual appeal based on ratio (i.e. The Golden Ratio). For thousands of years artists, designers, architects, etc. have either intentionally or unintentionally used a common ratio in their work that is aesthetically pleasing. What is the magic number? 1.62 (actually 1.618...) I won't get into the origins of this number but I will tell you how to use it.
Using the golden ratio is very simple. Lets say you want to find the width of your Main Content and Sidebar columns. You would take the total width of your content area (we'll use 900px for this example) and divide that by 1.62. As shown in the example above we divide 900px by 1.62 and get 555.55px. We don't need to be exact so we will round it off to 555px. Now you know your main content element will be 555px wide and your sidebar will be 345px! How easy is that?!
But wait! The fun doesn't stop there. You can also apply the Golden Ratio to other element's width in relation to its height or vice-versa. This produces aesthetically pleasing elements with the Golden Ratio proportions.
Using Grids
If you're like most people though, you won't want to pull out a calculator every time you want to use this ratio. To simplify the process, we can use a simple grid. All you do is divide your width and/or height by thirds.
Each division can be even further reduced by thirds, producing a more detailed grid. If you read the previous article "A Close Look At the Blueprint CSS Framework" you will see that the Blueprint CSS framework uses a detailed grid system. Not only does the grid make designing easier and faster but also it creates an aesthetically pleasing layout! If you aren't already using a grid when designing, now may be a good time to give it a try. You can download a grid template for fireworks, photoshop and more from http://960.gs, which is another fantastic CSS framework that uses grids.

As you can see, NetTuts abides by the Golden Ratio quite well. The top one third of the page is divided again into thirds to show how even the header section breaks down into smaller increments of thirds, very close to the Golden Ratio. No wonder why the NetTuts design is so appealing!
If you're new to design I highly encourage you to find some popular sites, evaluate their element layout and how it abides by the Golden Ratio and grids. Then take some time to practice using the Golden Ratio with your elements and placing them in your layout using a grid.