JavaWeb学习-案例练习-图书管理后台-1- 环境搭建
前面文章学习了DBUtils这个框架,现在来一个案例练习,在使用这个DBUtils框架基础上,做一个图书管理系统后台的数据的增删改查操作。这个图书管理系统部分是前端开发人员其他做好了一些静态页面,具体案例材料,我会分享到百度网盘,也可以群里找我要。
1.环境准备
新建一个Java动态web项目,然后拷贝导入相关jar包。
素材文件夹资料:把这些文件全部拷贝到Eclipse项目的WebContent目录下。
Eclipse项目
启动tomcat,浏览器打开地址:http://localhost:8080/BookManager/admin/login/home.jsp
如果能出现如下页面,我们开发之前的环境就准备好了。
2.系统页面布局了解
我们先看上面截图这个首页,这个布局分层四个部分,上面是页头,有一个logo,图书后台管理系统,中间分两部分,左边是菜单,右边是内容显示,页面底部是页尾。这四部分,是通过frame分割出来的。我们可以找到/admin/login/home.jsp这部分代码
3.dtree.js框架了解
首先dtree是一个前端框架,我们可以在admin/js/dtree.js找到这个框架,这个网上可以找得到,在前端中有很多xxx.js都是一个框架。dtree就是一个方便我快速添加树形菜单的利器。下面我这里来举例一个demo.
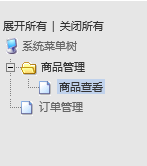
目前我们的菜单是这样的
这里找到这个源码(admin/login/left.jsp)
d = new dTree('d');
d.add(0,-1,'系统菜单树');
d.add(1,0,'商品管理','${pageContext.request.contextPath}/admin/login/welcome.jsp','','mainFrame');第一行代码,实例化一个dTree类对象,add就是添加菜单的意思。下面重点来看看这个参数,第一个参数0,表示即将要添加的菜单,也就是“系统菜单树”是根菜单,0就是根目录的意思,第二个参数-1,表示当前这个菜单的父级菜单是什么,-1表示没有,也就是“系统菜单树”是根菜单,它没有父菜单。
后面‘商品管理’这个菜单就好理解了,第一个参数1表示,这个是一个根目录下的菜单,当然这里写2也是可以,主要是第二个菜单决定了菜单的树形结构,这里第二个菜单是0,表示这个菜单在根目录菜单下,我们仿照这个规则,创建一个新的菜单。
d = new dTree('d');
d.add(0,-1,'系统菜单树');
d.add(1,0,'商品管理','${pageContext.request.contextPath}/admin/login/welcome.jsp','','mainFrame');
d.add(3,0,'订单管理')保存,刷新浏览器,看看菜单添加效果。
订单管理和商品管理是兄弟菜单,它们的父级菜单都是系统菜单树。
这个后台系统了解差不多了,下面我们就从UI效果图来创建mysql book表,然后开始做新增图书和编辑图书和查找图书和删除图书这样的操作,来模拟这种最基础的web开发工作。
这个系列的所需素材和最终代码文件,可以在github上找到
https://github.com/Anthonyliu86/BookManagement_JavawebDemo.git