在Magento 2中自定义电子邮件模板
详情情趣官网
电子邮件是网店营销策略和品牌推广的重要组成部分,这使得电子邮件模板的创建和定制成为电子商务中一个相当热门的话题。在本文中,我将分析如何自定义Magento 2.3.0字母模板的各种选项。
如果浏览不顺畅请到原文章出处:https://www.sky8g.com/technology/1025/
请注意可能会提示风险,这是CSDN网站设置的问题,如果文章内的链接不是他们的网址,都会对用户提示有风险,请点击继续访问,本网站全部文章为免费技术分享,请放心访问,无需担心。
原文章出处:https://www.sky8g.com/technology/1025/
此篇文章是由SKY8G网作者原创,禁止抄袭。
如何在Magento 2中创建html电子邮件模板
首先,要记住收件人可以在任何设备和应用程序上打开你的信。因此,至关重要的是要确保字母的最大兼容性,使其对所有显示器大小和分辨率都友好
有几个基本的规则,你需要遵循,以创建一个普遍兼容的信:
- 使用表格设计的信件模板
- 内联编写所有标记样式。
- 有些邮件客户端添加了自己的样式和空格,因此最好事先重置它。使用:
- 使用小写的(十六进制)格式设置颜色。并不是所有的电子邮件客户端都会读取#CDCDCD,所以在这种情况下#CDCDCD更安全。
- 从大多数设备的默认设置应用字体。你可以在这里找到所有支持的字体:https://www.w3schools.com/cssref/css_websafe_fonts.asp如果你想给你的信添加一个独特的触摸,最好在模板中添加图片而不是字体。
- 使用图像作为背景。
- 指定图像大小并指定显示属性;否则,一些设备可能呈现错误。
这些基本规则将有助于涵盖范围广泛的设备和电子邮件客户端。
如何在Magento 2中修改信模板
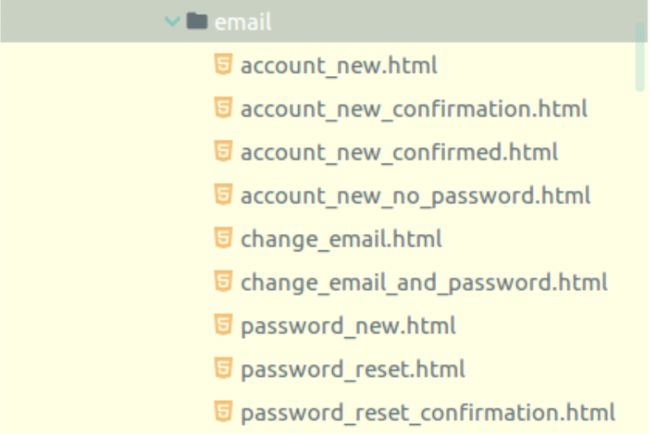
在Magento 2中,电子邮件模板位于文件夹module_directory / view / frontend / email / In * .html扩展名中。例如,在基本的magento_customer模块中,您可以找到以下模板。
您不能在vendor文件夹中修改模板——相反,您需要创建一个新的模板。有很多种方法可以做到这一点。让我们使用一个标准模板并自定义它。
您可以在管理面板上配置模板,也可以在文件夹中创建模板。但是请记住,通过管理面板创建的模板优先于手工创建的模板。
如何从管理面板创建模板
去MARKETING> Communications> Email Templates. 在右下角找到一个大的Add template按钮并单击它。
现在让我们开始创建一个模板。我们将以现有的为基础account_new_confirmed您可以在customer templates下拉列表中找到它。选择模板后,按加载模板。
现在您可以配置它了。给模板一个名字,设定你未来信的主题。您可以在信的正文和标题中插入不同的变量。我将在下面描述如何做到这一点。
如何以编程方式创建自定义电子邮件模板
要添加模板,需要创建一个与供应商名称完全相同的模板文件,并将其放在app / design / frontend / {Vendorname} / {themename} / {Vendor_ModuleName} / email目录中。
默认情况下,我们有Magento Luma主题,它覆盖电子邮件模板将不起作用。我们需要创建自己的主题,然后重新定义模板。
在我们的例子中,完整的路径是:app / design / frontend / Belvg / simple / Magento_Customer} / email。
在模板内,可以设置模板的主题和变量。这只需在模板的开头使用注释即可。通过单击Load Template将该数据加载到管理面板中。
对于信的标题,我们插入以下注释,使用@subject直接表示信的主题。
要添加特定于模板的变量,需要插入带有关键字在左边的格式中,值是用var关键字指定的,右边的变量名与管理面板中的变量名相同。
1
2
3
4
5
6
完成所有步骤后,新模板将出现在管理面板中指定的位置;在我们的例子中,它是Magento_Customer。现在我们可以以这个模板为基础,进一步创建新的模板。
如何在Magento 2电子邮件模板中修改动态数据
让我们考虑这样一种情况:当您需要更改您的商店的域,或者需要为其他国家添加域时,您有一个带有重要新闻链接的电子邮件模板。
如果您将这个链接添加为html标记,那么它肯定可以工作,但是如果您需要迁移到另一个域,则必须在所有模板中手工更改该链接;如果你有超过100个,这将是一个相当艰巨的任务。
电子邮件模板支持指令和变量。该指令嵌入到模板中,带有两个花括号,一个开一个闭。
可以通过商店指令添加到当前商店的链接。如果url值为空,则当前存储区的地址将自动填充。
1
{ {store url = ""}}
var指令用于插入模板变量。您还可以使用对象属性和方法。
1
{ {var customer.name}}
请记住,一切都取决于模板的类型和模板包含的对象。如果模板包含该对象,那么将处理相应的方法和属性。
1
{ {var $ order.getStatusLable ()}}
:翻译指令是一个非常重要的指令。建议将模板中的任何文本包含在本指令中。
1
{ {trans "String to be translated"}}
变量以%符号和指定的变量名插入转换字符串。
1
{ {trans "The status of your order:% order_status" order_status = ”$ order.getStatusLable ()”}}
模板指令允许在信中包含其他模板。它通常用于以一种样式格式化页眉和页脚。模板的路径是使用config_path属性设置的。
1
{ {template config_path = "design / email / header_template"}}
我们还可以使用block指令在字母模板中包含一个额外的block。这个指令将从块中解压缩html。
1
{ {block class = ’Belvg \ EmailsDesign \ Block \ Header’}}
此外,您还可以添加在CMS中创建的块。这些块是在Content -> blocks部分的管理面板中创建的。
您所要做的就是向块指令中添加来自博客的标识符,该标识符可以在管理面板中找到。例如,你可以这样插入一个包含公司信息的区块:
1
2
{ {block id = ’about-block’}}
有时可能需要添加整个布局。这可以通过布局指令来完成。
1
{ {layout handle = "sales_email_order_invoice_items"}}
若要将图像链接添加到相应的图像,请使用媒体指令。它从媒体文件夹中提取到文件的路径。
1
{ {media url = "/ pathToImage / img.jpg"}}
配置指令使用path列从表中检索值。
1
{ {config path = "web / secure / base_url"}}
插入样式有两个指令:css和inlinecss。css指令从文件中提取css,因此您需要向其添加