- download-git-repo 一款命令行下载仓库依赖
yqcoder
gitjavascript前端开发语言node.js
`download-git-repo`是一个用于从Git仓库下载代码的Node.js工具,它可以从GitHub、GitLab或Bitbucket等Git托管平台下载仓库。一、安装`download-git-repo`npminstalldownload-git-repo二、基本用法1.简单下载//引入`download-git-repo`模块constdownload=require("downl
- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- 前端请求gzip,响应里却没有压缩返回
a212121212121
前端请求gzip,响应里却没有压缩返回前后端分离的框架,前端vue后端的springboot都开启了gzip。前端请求Accept-Encoding:gzip,deflate后端却没有响应。数据没有压缩。试过了好几个浏览器都没有用。后来以为是yml格式的问题,也没有效果。有经验的能告诉我是怎么回事吗?yml添加的代码.(两种格式)compression:enabled:truemin-respon
- 【Uniapp-Vue3】request各种不同类型的参数详解
永久旅途
Uniappuni-app前端
一、参数携带我们调用该接口的时候需要传入type参数。第一种路径名称?参数名1=参数值1&参数名2=参数值2第二种uni.request({url:"请求路径",data:{参数名:参数值}})二、请求方式常用的有get,post和put三种,默认是get请求。uni.request({url:"请求路径",method:"方式"})三、请求头配置uni.request({url:"请求路径",h
- uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
黑云压城After
uni-appvue.js前端
一、在项目的文件目录里cmd执行下载命令安装依赖执行:npminstallvue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。zh.js://zh.jsexportdefault{language:{//这里面放所有的中文替换词text:'TikTokShop(也称TikTok电商)是创新
- webview打开本小程序页面
2401_86082326
小程序
首先下载微信**jssdk**npminstallweixin-js-sdk在页面中引入importwxfrom'weixin-js-sdk'之后就可以使用wx.miniProgram.navigateTo({url:'/pages/index/index?id='+id})的方式进行h5和微信小程序页面进行跳转互通
- 使用Vue3来实现一个倒计时器以及倒计时任务
记得开心一点嘛
JavaWeb前端开发技术栈vue.jselementuijavascriptvueHtml
本内容使用Vue3,以及element-plus辅助开发。首先展示倒计时器的功能:手动设置倒计时器的倒计时时间开始倒计时按钮暂停倒计时按钮重新开始倒计时按钮其次展示倒计时任务管理界面功能:创建倒计时任务选择任务并进行倒计时删除任务目录一.倒计时器:1.html:2.script:(1)状态变量:(2)格式化显示时间:(3)初始化倒计时:(4)开始按钮startCountdown->启动倒计时器:(
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- Yarn vs npm:你了解了吗
那只斑马不睡觉
npmjavascript前端
奠定基础回到过去,一个简单的文本编辑器就足以让开发人员创建和管理他们的大部分项目。但从那时起,Web发生了翻天覆地的变化。如今,即使是一个相当简单的项目也很常见,拥有数百或数千个脚本,具有复杂的嵌套依赖项,如果没有某种自动化工具,这些脚本根本无法管理。这就是管理器发挥作用的地方。包管理器是一种以多种方式自动处理项目依赖关系的工具。例如,在包管理器的帮助下,我们可以安装、卸载、更新和升级包,配置项目
- npm cnpm pnpm npx yarn的区别
chenNorth。
前端npm前端node.js
npm、cnpm、pnpm、npx、yarn这几个工具都与Node.js项目的包管理和命令执行相关,它们的区别具体如下:本质与功能定位npm:是Node.js官方的包管理工具,提供了安装、卸载、更新、发布等全方位的包管理功能,还能通过脚本命令来执行各种任务,如启动项目、运行测试等,是Node.js生态系统中包管理的基础工具。cnpm:是npm的国内镜像版本,主要功能与npm一致,但它使用了国内的镜
- 主流包管理工具npm、yarn、cnpm、pnpm之间的区别与联系——原理篇(1)
2401_84091580
程序员npm前端node.js
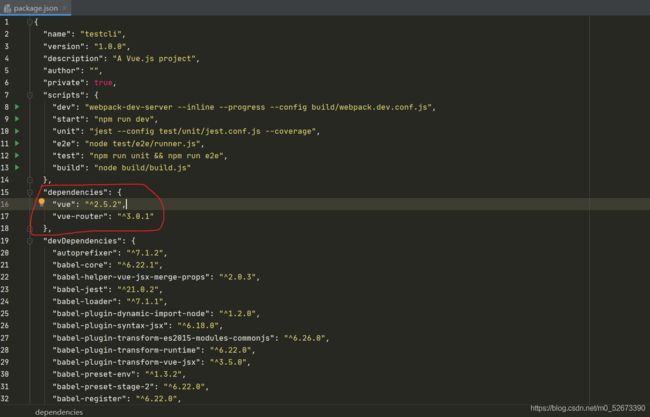
大多数npm库都严重依赖于其他npm库,这会导致嵌套依赖关系,并增加无法匹配相应版本的几率。虽然可以通过npmconfigsetsave-exacttrue命令关闭在版本号前面使用^的默认行为,但这个只会影响顶级依赖关系。由于每个依赖的库都有自己的package.json文件,而在它们自己的依赖关系前面可能会有^符号,所以无法通过package.json文件为嵌套依赖的内容提供保证。为了解决这个问
- 主流包管理工具npm、yarn、cnpm、pnpm之间的区别与联系——原理篇
2401_84091628
程序员npm前端node.js
}解析,^字符,告诉npm,安装主版本等于4的任意一个版本即可现在运行npm进行安装,npm将安装lodash的主版本为4的最新版,可能是
[email protected](@是npm约定用来确定包名的指定版本的)理论上,次版本号的变化并不会影响向后兼容性。因此,安装最新版的依赖库应该是能正常工作的,而且能引入自4.17.4版本以后的重要错误和安全方面的修复。但是,即使不同的开发人员使用了相同的packa
- 深入了解 npm 和 pnpm:前端包管理工具的选择与比较
山禾女鬼001
前端npmnode.js
在现代前端开发中,包管理工具已经成为了必不可少的组成部分。它们帮助我们管理项目的依赖、自动化任务、以及在团队协作时确保一致的开发环境。最常见的前端包管理工具有npm和pnpm,它们各自具有独特的特点和优势。今天,我们就来一起深入了解这两款工具,看看它们的异同以及在实际开发中如何选择合适的工具。一、什么是npm?npm(NodePackageManager)是目前最流行的JavaScript包管理工
- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- 探索前端的未来:深度使用 SolidJS 构建高性能用户界面
桂月二二
前端ui
SolidJS是近年来前端开发领域的一颗新星,它结合了React的思维模式和Vue的性能优势,提供了一种高效且轻量的框架解决方案。本文将带你深入了解SolidJS的实际使用,并探索如何利用其核心特性构建现代化的高性能应用。为什么选择SolidJS?相比于其他框架,SolidJS有以下独特优势:超高性能:基于fine-grainedreactivity(细粒度反应性)机制,仅更新必要的DOM节点。零
- 探索Bunshi:轻量级状态管理的新选择
虞旋律
探索Bunshi:轻量级状态管理的新选择bunshiMoleculepatternforjotai,valtio,zustand,nanostores,xstate,reactandvue项目地址:https://gitcode.com/gh_mirrors/bu/bunshi项目介绍Bunshi(原名jotai-molecules)是一款轻量级、快速且无依赖的状态管理库,体积仅为3KB。它允许开
- Vue组件开发-使用 html2canvas 和 jspdf 库实现PDF文件导出 设置页面大小及方向
LCG元
前端vue.jspdf前端
在Vue项目中实现导出PDF文件、调整文件页面大小和页面方向的功能,使用html2canvas将HTML内容转换为图片,再使用jspdf把图片添加到PDF文件中。以下是详细的实现步骤和代码示例:步骤1:安装依赖首先,在项目中安装html2canvas和jspdf:npminstallhtml2canvasjspdf步骤2:创建Vue组件以下是一个完整的Vue组件示例,包含导出PDF、调整页面大小和
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- vue源码理解——什么是依赖
露露在前端
vue.js前端javascripttypescript学习架构
vue将数据变的可观测了以后,我们就知道了数据什么时候进行了改变,当数据改变的时候就去更新视图,但是去更新哪个视图呢,如果改变了一个数据,就去更新整个视图,明显这样是不合理的。最正确的方法就是——哪个视图用了这个变化的数据,哪个视图就进行更新。哪个视图用到了这个数据,也可以解读为哪个视图依赖了这个数据。那么,谁用了这个数据谁就是依赖。1、收集依赖在vue中,为每个数据创建了一个数组来存放依赖。谁用
- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- npm、cnpm、pnpm、yarn包管理工具别傻傻分不清楚了
青苔猿猿
nodejsnpm前端node.jspnpmyarncnpmnode包管理器
干啥的:nodejs的包管理工具。用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。怎么用:1、npm1.1、描述NodePackageManager默认包管理器从npm公共仓库中安装、共享和分发代码包npm在项目中创建一个node_modules文件夹,其中包含所有的依赖项。每个项目的依赖都是独立安装的,这可能会导致重复的包和较大的
- npm、cnpm、pnpm、yarn的区别
迷途小码农零零发
前端知识库npm前端node.js
npm,cnpm,pnpm,和yarn都是JavaScript的包管理工具,用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。npmnpm(NodePackageManager)是Node.js的默认包管理器,也是最早被广泛接受和使用的JavaScript包管理工具。它允许用户从npm公共仓库中安装、共享和分发代码包。npm在项目中创
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。