文章目录
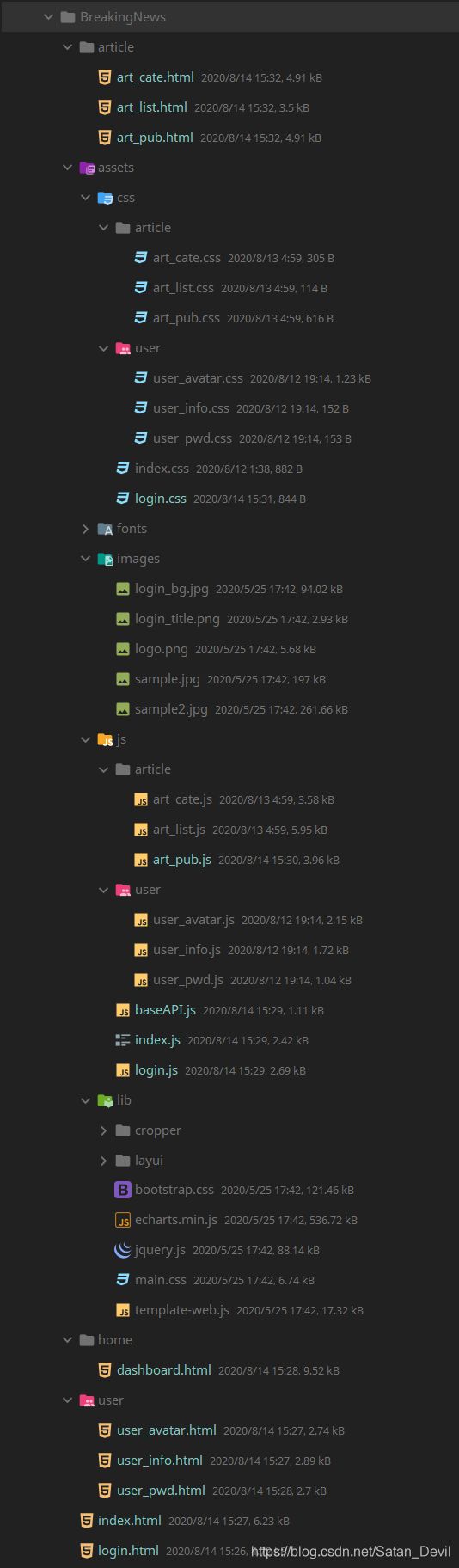
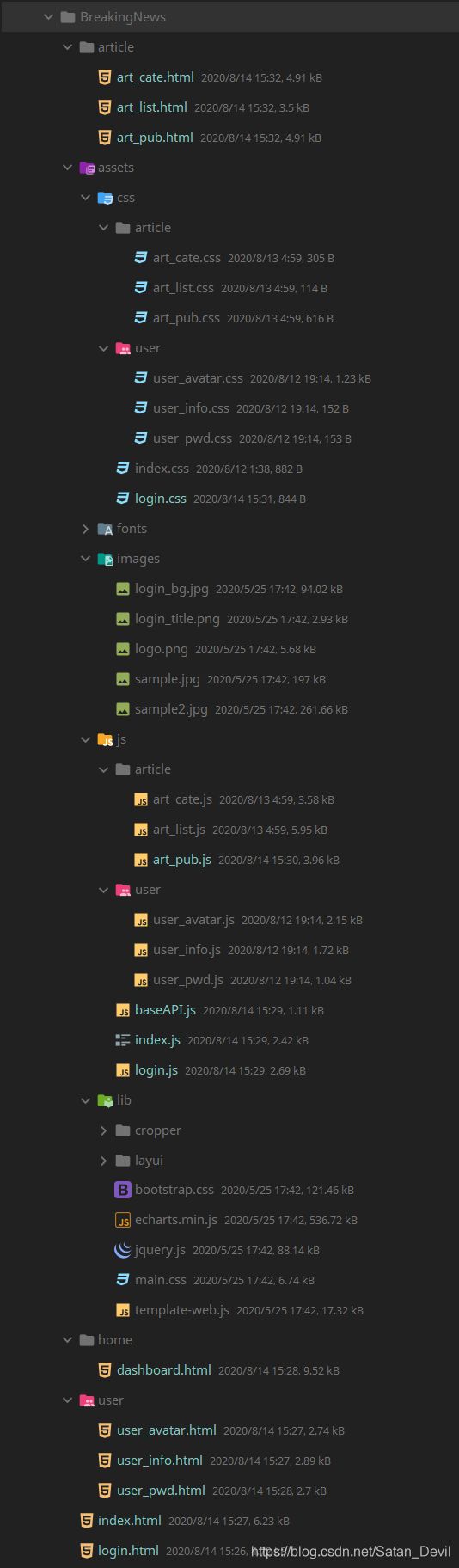
- 大事件项目源码
-
- article
-
- `art_cate.html`
- `art_list.html`
- `art_pub.html`
- assets
-
- css
-
- article
-
- `art_cate.css`
- `art_list.css`
- `art_pub.css`
- user
-
-
- `user_avatar.css`
- `user_info.css`
- `user_pwd.css`
- `index.css`
- `login.css`
- images
-
- `login_title.png`
- `logo.png`
- `sample.jpg`
- `sample2.jpg`
- js
-
- article
-
- `art_cate.js`
- `art_list.js`
- `art_pub.js`
- user
-
- `user_avatar.js`
- `user_info.js`
- `user_pwd.js`
- `baseAPI.js`
- `index.js`
- `login.js`
- home
-
- user
-
- `user_avatar.html`
- `user_info.html`
- `user_pwd.html`
- `index.html`
- `login.html`
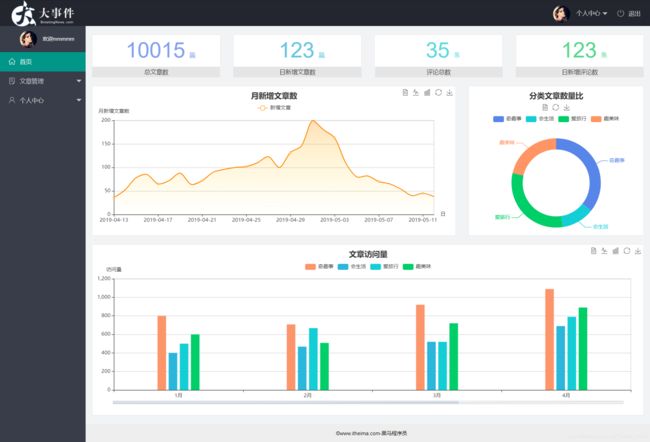
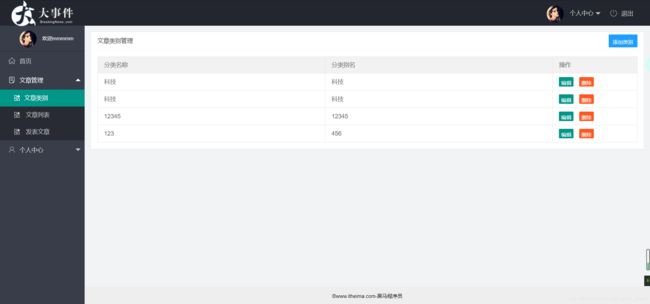
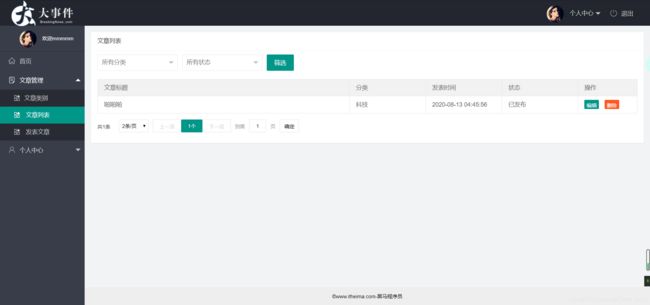
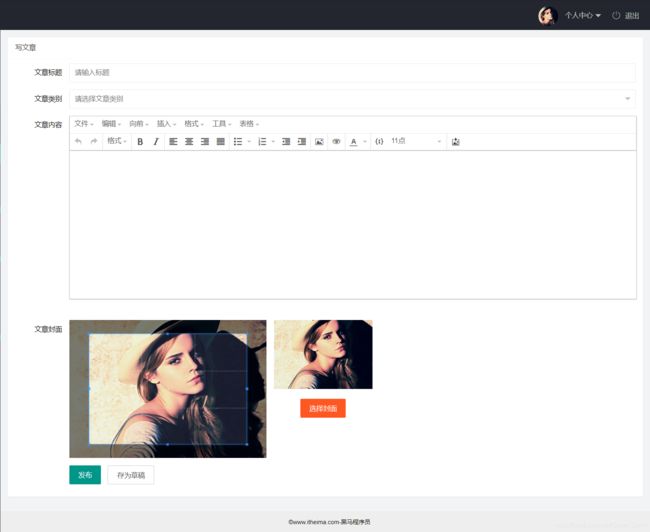
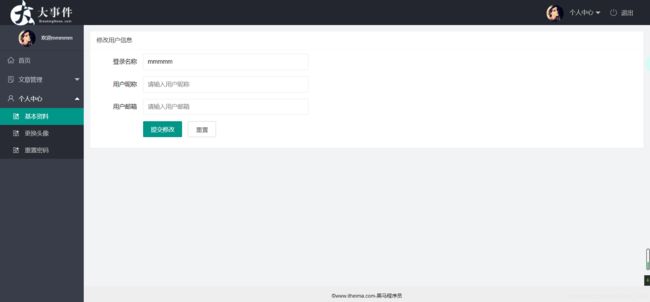
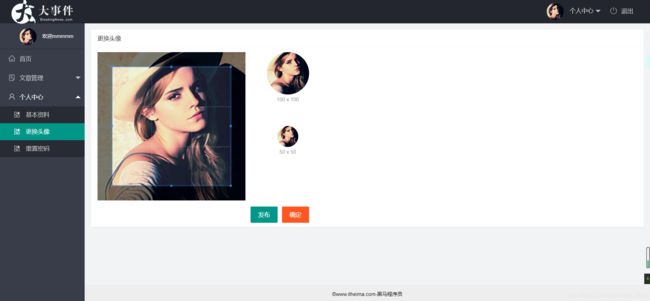
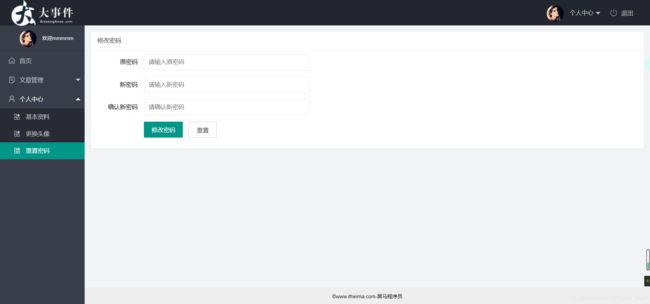
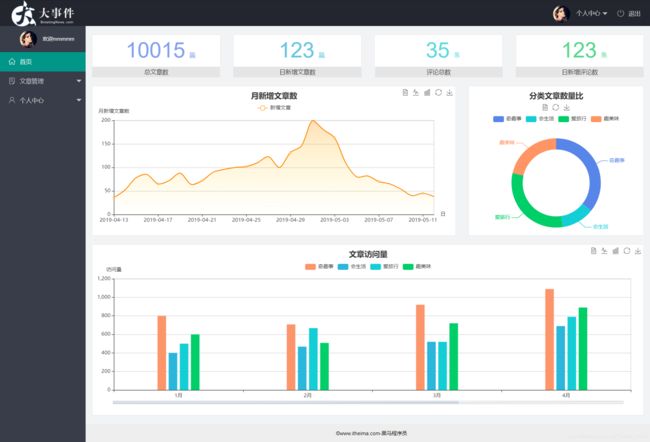
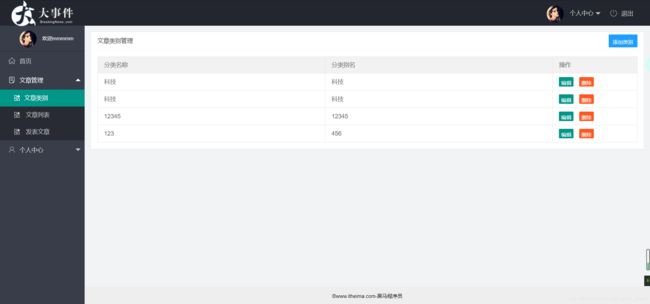
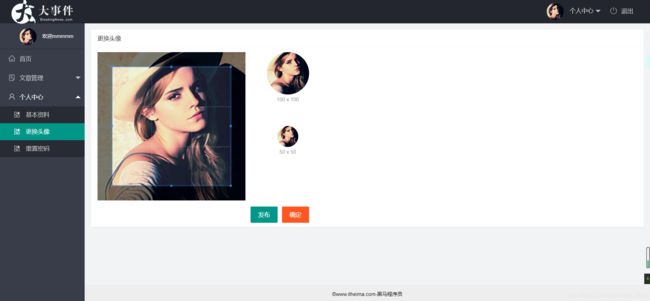
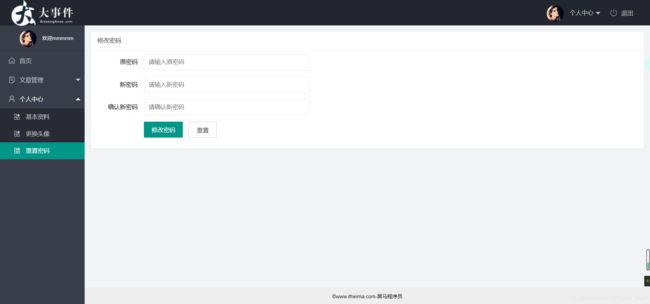
- 大事件项目效果
大事件项目源码

article
art_cate.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/css/article/art_cate.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">
<span>文章类别管理span>
<button type="button" class="layui-btn layui-btn-normal layui-btn-sm" id="btnAddCate">添加类别button>
div>
<div class="layui-card-body">
<table class="layui-table">
<colgroup>
<col />
<col />
<col width="200" />
colgroup>
<thead>
<tr>
<th>分类名称th>
<th>分类别名th>
<th>操作th>
tr>
thead>
<tbody>tbody>
table>
div>
div>
<script type="text/html" id="tpl-table">
{
{
each data}}
<tr>
<td>{
{
$value.name}}</td>
<td>{
{
$value.alias}}</td>
<td>
<button type="button" class="layui-btn layui-btn-xs btn-edit" data-id="{
{$value.Id}}">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-xs btn-delete" data-id="{
{$value.Id}}">删除</button>
</td>
</tr>
{
{
/each}}
script>
<script type="text/html" id="dialog-add">
<form class="layui-form" id="form-add">
<div class="layui-form-item">
<label class="layui-form-label">分类名称</label>
<div class="layui-input-block">
<input type="text" name="name" required lay-verify="required" placeholder="请输入分类名称"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分类别名</label>
<div class="layui-input-block">
<input type="text" name="alias" required lay-verify="required" placeholder="请输入分类别名"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">确认添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
script>
<script type="text/html" id="dialog-edit">
<form class="layui-form" id="form-edit" lay-filter="form-edit">
<input type="hidden" name="Id">
<div class="layui-form-item">
<label class="layui-form-label">分类名称</label>
<div class="layui-input-block">
<input type="text" name="name" required lay-verify="required" placeholder="请输入分类名称"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分类别名</label>
<div class="layui-input-block">
<input type="text" name="alias" required lay-verify="required" placeholder="请输入分类别名"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">确认修改</button>
</div>
</div>
</form>
script>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/lib/template-web.js">script>
<script src="/assets/js/article/art_cate.js">script>
body>
html>
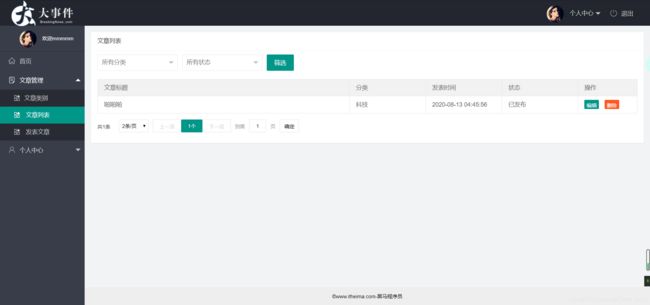
art_list.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/css/article/art_list.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">文章列表div>
<div class="layui-card-body">
<form class="layui-form" id="form-search">
<div class="layui-form-item layui-inline">
<select name="cate_id">select>
div>
<div class="layui-form-item layui-inline">
<select name="state">
<option value="">所有状态option>
<option value="已发布">已发布option>
<option value="草稿">草稿option>
select>
div>
<div class="layui-form-item layui-inline">
<button class="layui-btn" lay-submit lay-filter="formDemo">筛选button>
div>
form>
<table class="layui-table">
<colgroup>
<col />
<col width="150" />
<col width="180" />
<col width="150" />
<col width="150" />
colgroup>
<thead>
<tr>
<th>文章标题th>
<th>分类th>
<th>发表时间th>
<th>状态th>
<th>操作th>
tr>
thead>
<tbody>tbody>
table>
<div id="pageBox">div>
div>
div>
<script type="text/html" id="tpl-table">
{
{
each data}}
<tr>
<td>{
{
$value.title}}</td>
<td>{
{
$value.cate_name}}</td>
<td>{
{
$value.pub_date|dataFormat}}</td>
<td>{
{
$value.state}}</td>
<td>
<button type="button" class="layui-btn layui-btn-xs">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-xs btn-delete"
data-id="{
{$value.Id}}">删除</button>
</td>
</tr>
{
{
/each}}
script>
<script type="text/html" id="tpl-cate">
<option value="">所有分类</option>
{
{
each data}}
<option value="{
{$value.Id}}">{
{
$value.name}}</option>
{
{
/each}}
script>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/lib/template-web.js">script>
<script src="/assets/js/article/art_list.js">script>
body>
html>
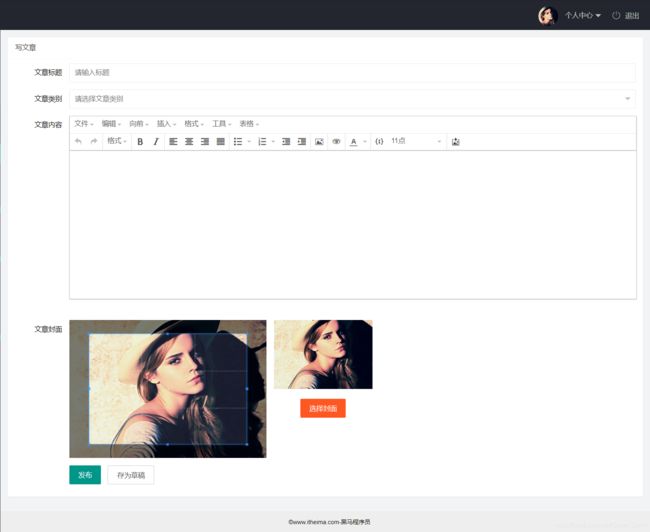
art_pub.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/lib/cropper/cropper.css" />
<link rel="stylesheet" href="/assets/css/article/art_pub.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">写文章div>
<div class="layui-card-body">
<form class="layui-form" id="form-pub">
<div class="layui-form-item">
<label class="layui-form-label">文章标题label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题"
autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">文章类别label>
<div class="layui-input-block">
<select name="cate_id" lay-verify="required">select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">文章内容label>
<div class="layui-input-block" style="height: 400px;">
<textarea name="content">textarea>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">文章封面label>
<div class="layui-input-block cover-box">
<div class="cover-left">
<img id="image" src="/assets/images/sample2.jpg" alt="" />
div>
<div class="cover-right">
<div class="img-preview">div>
<button type="button" class="layui-btn layui-btn-danger" id="btnChooseImage">选择封面button>
<input type="file" id="coverFile" style="display: none;"
accept="image/png,image/jpeg,image/gif" />
div>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit>发布button>
<button class="layui-btn layui-btn-primary" lay-submit id="btnSave2">存为草稿button>
div>
div>
form>
div>
div>
<script type="text/html" id="tpl-cate">
<option value="">请选择文章类别</option>
{
{
each data}}
<option value="{
{$value.Id}}">{
{
$value.name}}</option>
{
{
/each}}
script>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/lib/template-web.js">script>
<script src="/assets/lib/tinymce/tinymce.min.js">script>
<script src="/assets/lib/tinymce/tinymce_setup.js">script>
<script src="/assets/lib/cropper/Cropper.js">script>
<script src="/assets/lib/cropper/jquery-cropper.js">script>
<script src="/assets/js/article/art_pub.js">script>
body>
html>
assets
css
article
art_cate.css
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.layui-card-header {
display: flex;
justify-content: space-between;
align-items: center;
}
#form-add,
#form-edit {
padding-top: 20px;
padding-right: 30px;
}
art_list.css
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
art_pub.css
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.cover-box {
display: flex;
}
.cover-left {
width: 400px;
height: 280px;
overflow: hidden;
margin-right: 20px;
}
.cover-right {
display: flex;
flex-direction: column;
align-items: center;
}
.img-preview {
width: 200px;
height: 140px;
background-color: #ccc;
margin-bottom: 20px;
overflow: hidden;
}
user
user_avatar.css
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.layui-card-body {
width: 500px;
}
.row2 {
display: flex;
justify-content: flex-end;
margin-top: 20px;
}
.cropper-box {
width: 350px;
height: 350px;
background-color: cyan;
overflow: hidden;
}
.w100 {
width: 100px;
height: 100px;
background-color: gray;
}
.w50 {
width: 50px;
height: 50px;
background-color: gray;
margin-top: 50px;
}
.size {
font-size: 12px;
color: gray;
text-align: center;
}
.row1 {
display: flex;
}
.preview-box {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.img-preview {
overflow: hidden;
border-radius: 50%;
}
#file {
display: none;
}
user_info.css
html,
body {
margin: 0;
padding: 0;
}
body {
background-color: #f2f3f5;
padding: 15px;
}
.layui-form {
width: 500px;
}
user_pwd.css
html,
body {
margin: 0;
padding: 0;
}
body {
padding: 15px;
background-color: #f2f3f5;
}
.layui-form {
width: 500px;
}
index.css
.layui-footer {
text-align: center;
font-size: 12px;
}
.iconfont {
margin-right: 8px;
}
.layui-icon {
margin-right: 8px;
margin-left: 20px;
}
iframe {
width: 100%;
height: 100%;
}
.layui-body {
overflow: hidden;
}
a {
transition: none !important;
}
.userInfo {
height: 60px;
line-height: 60px;
text-align: center;
font-size: 12px;
user-select: none;
}
.layui-side-scroll .userInfo {
border-bottom: 1px solid #282b33;
}
.layui-nav-img {
width: 40px;
height: 40px;
}
.text-avatar {
display: inline-block;
width: 40px;
height: 40px;
background-color: #009688;
border-radius: 50%;
line-height: 40px;
text-align: center;
font-size: 20px;
color: #ffffff;
position: relative;
top: 4px;
margin-right: 10px;
}
login.css
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background: url('/assets/images/login_bg.jpg') no-repeat center;
background-size: cover;
}
.loginAndRegBox {
width: 400px;
height: 310px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.title-box {
height: 60px;
background: url('/assets/images/login_title.png') no-repeat center;
}
.reg-box {
display: none;
}
.layui-form {
padding: 0px 30px;
}
.links {
display: flex;
justify-content: flex-end;
}
.links a {
font-size: 12px;
}
.layui-form-item {
position: relative;
}
.layui-icon {
position: absolute;
left: 10px;
top: 10px;
}
.layui-input {
padding-left: 32px;
}
images
login_bg.jpg

login_title.png

logo.png

sample.jpg

sample2.jpg

js
article
art_cate.js
$(function () {
var layer = layui.layer
var form = layui.form
initArtCateList()
function initArtCateList() {
$.ajax({
method: 'GET',
url: '/my/article/cates',
success: function (res) {
var htmlStr = template('tpl-table', res)
$('tbody').html(htmlStr)
}
})
}
var indexAdd = null
$('#btnAddCate').on('click', function () {
indexAdd = layer.open({
type: 1,
area: ['500px', '250px'],
title: '添加文章分类',
content: $('#dialog-add').html()
})
})
$('body').on('submit', '#form-add', function (e) {
e.preventDefault()
$.ajax({
method: 'POST',
url: '/my/article/addcates',
data: $(this).serialize(),
success: function (res) {
if (res.status !== 0) {
return layer.msg('新增分类失败!')
}
initArtCateList()
layer.msg('新增分类成功!')
layer.close(indexAdd)
}
})
})
var indexEdit = null
$('tbody').on('click', '.btn-edit', function () {
indexEdit = layer.open({
type: 1,
area: ['500px', '250px'],
title: '修改文章分类',
content: $('#dialog-edit').html()
})
var id = $(this).attr('data-id')
$.ajax({
method: 'GET',
url: '/my/article/cates/' + id,
success: function (res) {
form.val('form-edit', res.data)
}
})
})
$('body').on('submit', '#form-edit', function (e) {
e.preventDefault()
$.ajax({
method: 'POST',
url: '/my/article/updatecate',
data: $(this).serialize(),
success: function (res) {
if (res.status !== 0) {
return layer.msg('更新分类数据失败!')
}
layer.msg('更新分类数据成功!')
layer.close(indexEdit)
initArtCateList()
}
})
})
$('tbody').on('click', '.btn-delete', function () {
var id = $(this).attr('data-id')
layer.confirm('确认删除?', {
icon: 3,
title: '提示'
}, function (index) {
$.ajax({
method: 'GET',
url: '/my/article/deletecate/' + id,
success: function (res) {
if (res.status !== 0) {
return layer.msg('删除分类失败!')
}
layer.msg('删除分类成功!')
layer.close(index)
initArtCateList()
}
})
})
})
})
art_list.js
$(function () {
var layer = layui.layer;
var form = layui.form;
var laypage = layui.laypage;
template.defaults.imports.dataFormat = function (date) {
const dt = new Date(date)
var y = dt.getFullYear()
var m = padZero(dt.getMonth() + 1)
var d = padZero(dt.getDate())
var hh = padZero(dt.getHours())
var mm = padZero(dt.getMinutes())
var ss = padZero(dt.getSeconds())
return y + '-' + m + '-' + d + ' ' + hh + ':' + mm + ':' + ss
}
function padZero(n) {
return n > 9 ? n : '0' + n
}
var q = {
pagenum: 1,
pagesize: 2,
cate_id: '',
state: ''
}
initTable()
initCate()
function initTable() {
$.ajax({
method: 'GET',
url: '/my/article/list',
data: q,
success: function (res) {
if (res.status !== 0) {
return layer.msg('获取文章列表失败!')
}
var htmlStr = template('tpl-table', res)
$('tbody').html(htmlStr)
renderPage(res.total)
}
})
}
function initCate() {
$.ajax({
method: 'GET',
url: '/my/article/cates',
success: function (res) {
if (res.status !== 0) {
return layer.msg('获取分类数据失败!')
}
var htmlStr = template('tpl-cate', res)
$('[name=cate_id]').html(htmlStr)
form.render()
}
})
}
$('#form-search').on('submit', function (e) {
e.preventDefault()
var cate_id = $('[name=cate_id]').val()
var state = $('[name=state]').val()
q.cate_id = cate_id
q.state = state
initTable()
})
function renderPage(total) {
laypage.render({
elem: 'pageBox',
count: total,
limit: q.pagesize,
curr: q.pagenum,
layout: ['count', 'limit', 'prev', 'page', 'next', 'skip'],
limits: [2, 3, 5, 10],
jump: function (obj, first) {
console.log(first)
console.log(obj.curr)
q.pagenum = obj.curr
q.pagesize = obj.limit
if (!first) {
initTable()
}
}
})
}
$('tbody').on('click', '.btn-delete', function () {
var len = $('.btn-delete').length
var id = $(this).attr('data-id')
layer.confirm('确认删除?', {
icon: 3,
title: '提示'
}, function (index) {
$.ajax({
method: 'GET',
url: '/my/article/delete/' + id,
success: function (res) {
if (res.status !== 0) {
return layer.msg('删除文章失败!')
}
layer.msg('删除文章成功!')
if (len === 1) {
q.pagenum = q.pagenum === 1 ? 1 : q.pagenum - 1
}
initTable()
}
})
layer.close(index)
})
})
})
art_pub.js
$(function () {
var layer = layui.layer
var form = layui.form
initCate()
initEditor()
function initCate() {
$.ajax({
method: 'GET',
url: '/my/article/cates',
success: function (res) {
if (res.status !== 0) {
return layer.msg('初始化文章分类失败!')
}
var htmlStr = template('tpl-cate', res)
$('[name=cate_id]').html(htmlStr)
form.render()
}
})
}
var $image = $('#image')
var options = {
aspectRatio: 400 / 280,
preview: '.img-preview'
}
$image.cropper(options)
$('#btnChooseImage').on('click', function () {
$('#coverFile').click()
})
$('#coverFile').on('change', function (e) {
var files = e.target.files
if (files.length === 0) {
return
}
var newImgURL = URL.createObjectURL(files[0])
$image
.cropper('destroy')
.attr('src', newImgURL)
.cropper(options)
})
var art_state = '已发布'
$('#btnSave2').on('click', function () {
art_state = '草稿'
})
$('#form-pub').on('submit', function (e) {
e.preventDefault()
var fd = new FormData($(this)[0])
fd.append('state', art_state)
$image
.cropper('getCroppedCanvas', {
width: 400,
height: 280
})
.toBlob(function (blob) {
fd.append('cover_img', blob)
publishArticle(fd)
})
})
function publishArticle(fd) {
$.ajax({
method: 'POST',
url: '/my/article/add',
data: fd,
contentType: false,
processData: false,
success: function (res) {
if (res.status !== 0) {
return layer.msg('发布文章失败!')
}
layer.msg('发布文章成功!')
location.href = '/article/art_list.html'
}
})
}
})
user
user_avatar.js
$(function () {
var layer = layui.layer;
var $image = $('#image');
const options = {
aspectRatio: 1,
preview: '.img-preview'
}
$image.cropper(options);
$('#btnChooseImage').on('click', function () {
$('#file').click();
})
$('#file').on('change', function (e) {
var filelist = e.target.files;
if (filelist.length === 0) {
return layer.msg('请选择照片!');
}
var file = e.target.files[0];
var imgURL = URL.createObjectURL(file);
$image
.cropper('destroy')
.attr('src', imgURL)
.cropper(options)
})
$('#btnUpload').on('click', function () {
var dataURL = $image
.cropper('getCroppedCanvas', {
width: 100,
height: 100
})
.toDataURL('image/png')
$.ajax({
method: 'POST',
url: '/my/update/avatar',
data: {
avatar: dataURL
},
success: function (res) {
if (res.status !== 0) {
return layer.msg('更换头像失败!');
}
layer.msg('更换头像成功!');
window.parent.getUserInfo();
}
})
})
})
user_info.js
$(function () {
var form = layui.form;
var layer = layui.layer;
form.verify({
nickname: function (value) {
if (value.length > 6) {
return '昵称长度必须在 1 ~ 6 个字符之间!'
}
}
})
initUserInfo();
function initUserInfo() {
$.ajax({
method: 'GET',
url: '/my/userinfo',
success: function (res) {
if (res.status !== 0) {
return layer.msg('获取用户信息失败!');
}
console.log(res);
form.val('formUserInfo', res.data);
}
})
}
$('#btbReset').on('click', function (e) {
e.preventDefault();
initUserInfo();
})
$('.layui-form').on('submit', function (e) {
e.preventDefault();
$.ajax({
method: 'POST',
url: '/my/userinfo',
data: $(this).serialize(),
success: function (res) {
if (res.status !== 0) {
return layer.msg('更新用户信息失败!');
}
layer.msg('更新用户信息成功!');
window.parent.getUserInfo();
}
})
})
})
user_pwd.js
$(function () {
var form = layui.form
form.verify({
pwd: [/^[\S]{6,12}$/, '密码必须6到12位,且不能出现空格'],
samePwd: function (value) {
if (value === $('[name=oldPwd]').val()) {
return '新旧密码不能相同!'
}
},
rePwd: function (value) {
if (value !== $('[name=newPwd]').val()) {
return '两次密码不一致!'
}
}
})
$('.layui-form').on('submit', function (e) {
e.preventDefault()
$.ajax({
method: 'POST',
url: '/my/updatepwd',
data: $(this).serialize(),
success: function (res) {
if (res.status !== 0) {
return layui.layer.msg('更新密码失败!');
}
layui.layer.msg('更新密码成功!');
$('.layui-form')[0].reset();
}
})
})
})
baseAPI.js
$.ajaxPrefilter(function (options) {
options.url = 'http://ajax.frontend.itheima.net' + options.url;
if (options.url.indexOf('/my') !== -1) {
options.headers = {
Authorization: localStorage.getItem('token') || '',
}
}
options.complete = function (res) {
if (res.responseJSON.status === 1 && res.responseJSON.message === '身份认证失败!') {
localStorage.removeItem('token');
location.href = '/login.html';
}
}
});
index.js
$(function () {
getUserInfo()
var layer = layui.layer
$('#btnLogout').on('click', function () {
layer.confirm('确定退出登录?', {
icon: 3,
title: '提示'
}, function (index) {
localStorage.removeItem('token')
location.href = '/login.html'
layer.close(index)
})
})
})
function getUserInfo() {
$.ajax({
method: 'GET',
url: '/my/userinfo',
success: function (res) {
if (res.status !== 0) {
return layui.layer.msg('获取用户信息失败!')
}
renderAvatar(res.data)
}
})
}
function renderAvatar(user) {
var name = user.nickname || user.username
$('#welcome').html('欢迎 ' + name)
if (user.user_pic !== null) {
$('.layui-nav-img')
.attr('src', user.user_pic)
.show()
$('.text-avatar').hide()
} else {
$('.layui-nav-img').hide()
var first = name[0].toUpperCase()
$('.text-avatar')
.html(first)
.show()
}
}
login.js
$(function () {
$('#link_reg').on('click', function () {
$('.login-box').hide();
$('.reg-box').show();
});
$('#link_login').on('click', function () {
$('.login-box').show();
$('.reg-box').hide();
});
var form = layui.form;
var layer = layui.layer;
form.verify({
pwd: [/^[\S]{6,12}$/, '密码必须6到12位,且不能出现空格'],
repwd: function (value) {
var pwd = $('.reg-box [name=password]').val();
if (pwd !== value) {
return '两次密码不一致!';
};
}
});
$('#form_reg').on('submit', function (e) {
e.preventDefault();
var data = {
username: $('#form_reg [name=username]').val(),
password: $('#form_reg [name=password]').val()
};
$.post('/api/reguser', data, function (res) {
if (res.status !== 0) {
return layer.msg(res.message);
};
layer.msg('注册成功,请登录!');
$('#link_login').click();
});
});
$('#form_login').submit(function (e) {
e.preventDefault()
$.ajax({
url: '/api/login',
method: 'POST',
data: $(this).serialize(),
success: function (res) {
if (res.status !== 0) {
return layer.msg('登录失败!')
}
layer.msg('登录成功!')
localStorage.setItem('token', res.token)
location.href = '/index.html'
}
})
})
})
home
dashboard.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图表统计title>
<link rel="stylesheet" href="/assets/lib/bootstrap.css" />
<link rel="stylesheet" href="/assets/lib/main.css" />
<script src="/assets/lib/jquery.js">script>
<script type="text/javascript" src="/assets/lib/echarts.min.js">script>
head>
<body>
<div class="container-fluid">
<div class="row spannel_list">
<div class="col-sm-3 col-xs-6">
<div class="spannel">
<em>10015em><span>篇span>
<b>总文章数b>
div>
div>
<div class="col-sm-3 col-xs-6">
<div class="spannel scolor01">
<em>123em><span>篇span>
<b>日新增文章数b>
div>
div>
<div class="col-sm-3 col-xs-6">
<div class="spannel scolor02">
<em>35em><span>条span>
<b>评论总数b>
div>
div>
<div class="col-sm-3 col-xs-6">
<div class="spannel scolor03">
<em>123em><span>条span>
<b>日新增评论数b>
div>
div>
div>
div>
<div class="container-fluid">
<div class="row curve-pie">
<div class="col-lg-8 col-md-8">
<div class="gragh_pannel" id="curve_show">div>
div>
<div class="col-lg-4 col-md-4">
<div class="gragh_pannel" id="pie_show">div>
div>
div>
div>
<div class="container-fluid">
<div class="column_pannel" id="column_show">div>
div>
<script>
var oChart = echarts.init(document.getElementById('curve_show'));
var aList_all = [
{
'count': 36, 'date': '2019-04-13' },
{
'count': 52, 'date': '2019-04-14' },
{
'count': 78, 'date': '2019-04-15' },
{
'count': 85, 'date': '2019-04-16' },
{
'count': 65, 'date': '2019-04-17' },
{
'count': 72, 'date': '2019-04-18' },
{
'count': 88, 'date': '2019-04-19' },
{
'count': 64, 'date': '2019-04-20' },
{
'count': 72, 'date': '2019-04-21' },
{
'count': 90, 'date': '2019-04-22' },
{
'count': 96, 'date': '2019-04-23' },
{
'count': 100, 'date': '2019-04-24' },
{
'count': 102, 'date': '2019-04-25' },
{
'count': 110, 'date': '2019-04-26' },
{
'count': 123, 'date': '2019-04-27' },
{
'count': 100, 'date': '2019-04-28' },
{
'count': 132, 'date': '2019-04-29' },
{
'count': 146, 'date': '2019-04-30' },
{
'count': 200, 'date': '2019-05-01' },
{
'count': 180, 'date': '2019-05-02' },
{
'count': 163, 'date': '2019-05-03' },
{
'count': 110, 'date': '2019-05-04' },
{
'count': 80, 'date': '2019-05-05' },
{
'count': 82, 'date': '2019-05-06' },
{
'count': 70, 'date': '2019-05-07' },
{
'count': 65, 'date': '2019-05-08' },
{
'count': 54, 'date': '2019-05-09' },
{
'count': 40, 'date': '2019-05-10' },
{
'count': 45, 'date': '2019-05-11' },
{
'count': 38, 'date': '2019-05-12' },
];
let aCount = [];
let aDate = [];
for (var i = 0; i < aList_all.length; i++) {
aCount.push(aList_all[i].count);
aDate.push(aList_all[i].date);
}
var chartopt = {
title: {
text: '月新增文章数',
left: 'center',
top: '10'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['新增文章'],
top: '40'
},
toolbox: {
show: true,
feature: {
mark: {
show: true },
dataView: {
show: true, readOnly: false },
magicType: {
show: true, type: ['line', 'bar'] },
restore: {
show: true },
saveAsImage: {
show: true }
}
},
calculable: true,
xAxis: [
{
name: '日',
type: 'category',
boundaryGap: false,
data: aDate
}
],
yAxis: [
{
name: '月新增文章数',
type: 'value'
}
],
series: [
{
name: '新增文章',
type: 'line',
smooth: true,
itemStyle: {
normal: {
areaStyle: {
type: 'default' }, color: '#f80' }, lineStyle: {
color: '#f80' } },
data: aCount
}],
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255,136,0,0.39)'
}, {
offset: .34,
color: 'rgba(255,180,0,0.25)'
}, {
offset: 1,
color: 'rgba(255,222,0,0.00)'
}])
}
},
grid: {
show: true,
x: 50,
x2: 50,
y: 80,
height: 220
}
};
oChart.setOption(chartopt);
var oPie = echarts.init(document.getElementById('pie_show'));
var oPieopt =
{
title: {
top: 10,
text: '分类文章数量比',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
color: ['#5885e8', '#13cfd5', '#00ce68', '#ff9565'],
legend: {
x: 'center',
top: 65,
data: ['奇趣事', '会生活', '爱旅行', '趣美味']
},
toolbox: {
show: true,
x: 'center',
top: 35,
feature: {
mark: {
show: true },
dataView: {
show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: {
show: true },
saveAsImage: {
show: true }
}
},
calculable: true,
series: [
{
name: '访问来源',
type: 'pie',
radius: ['45%', '60%'],
center: ['50%', '65%'],
data: [
{
value: 300, name: '奇趣事' },
{
value: 100, name: '会生活' },
{
value: 260, name: '爱旅行' },
{
value: 180, name: '趣美味' }
]
}
]
};
oPie.setOption(oPieopt);
var oColumn = this.echarts.init(document.getElementById('column_show'));
var oColumnopt =
{
title: {
text: '文章访问量',
left: 'center',
top: '10'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['奇趣事', '会生活', '爱旅行', '趣美味'],
top: '40'
},
toolbox: {
show: true,
feature: {
mark: {
show: true },
dataView: {
show: true, readOnly: false },
magicType: {
show: true, type: ['line', 'bar'] },
restore: {
show: true },
saveAsImage: {
show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月']
}
],
yAxis: [
{
name: '访问量',
type: 'value'
}
],
series: [
{
name: '奇趣事',
type: 'bar',
barWidth: 20,
itemStyle: {
normal: {
areaStyle: {
type: 'default' }, color: '#fd956a' }
},
data: [800, 708, 920, 1090, 1200]
},
{
name: '会生活',
type: 'bar',
barWidth: 20,
itemStyle: {
normal: {
areaStyle: {
type: 'default' }, color: '#2bb6db' }
},
data: [400, 468, 520, 690, 800]
},
{
name: '爱旅行',
type: 'bar',
barWidth: 20,
itemStyle: {
normal: {
areaStyle: {
type: 'default' }, color: '#13cfd5' }
},
data: [500, 668, 520, 790, 900]
},
{
name: '趣美味',
type: 'bar',
barWidth: 20,
itemStyle: {
normal: {
areaStyle: {
type: 'default' }, color: '#00ce68' }
},
data: [600, 508, 720, 890, 1000]
}
],
grid: {
show: true,
x: 50,
x2: 30,
y: 80,
height: 260
},
dataZoom: [
{
start: 0,
end: 100 - 1000 / 31,
type: 'slider',
show: true,
xAxisIndex: [0],
handleSize: 0,
height: 8,
left: 45,
right: 50,
bottom: 26,
handleColor: '#ddd',
handleStyle: {
borderColor: "#cacaca",
borderWidth: "1",
shadowBlur: 2,
background: "#ddd",
shadowColor: "#ddd",
}
}]
};
oColumn.setOption(oColumnopt);
script>
body>
html>
user
user_avatar.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/lib/cropper/cropper.css" />
<link rel="stylesheet" href="/assets/css/user/user_avatar.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">更换头像div>
<div class="layui-card-body">
<div class="row1">
<div class="cropper-box">
<img id="image" src="/assets/images/sample.jpg" />
div>
<div class="preview-box">
<div>
<div class="img-preview w100">div>
<p class="size">100 x 100p>
div>
<div>
<div class="img-preview w50">div>
<p class="size">50 x 50p>
div>
div>
div>
<div class="row2">
<input type="file" id="file" accept="image/png,image/jpeg">
<button type="button" class="layui-btn" id="btnChooseImage">上传button>
<button type="button" class="layui-btn layui-btn-danger" id="btnUpload">确定button>
div>
div>
div>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/lib/cropper/Cropper.js">script>
<script src="/assets/lib/cropper/jquery-cropper.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/js/user/user_avatar.js">script>
body>
html>
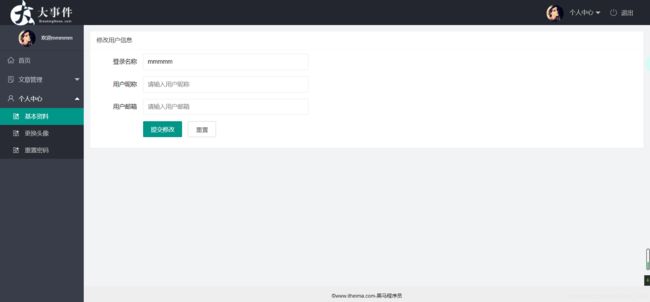
user_info.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/css/user/user_info.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">修改用户信息div>
<div class="layui-card-body">
<form class="layui-form" lay-filter="formUserInfo">
<input type="hidden" class="id" value="">
<div class="layui-form-item">
<label class="layui-form-label">登录名称label>
<div class="layui-input-block">
<input type="text" name="username" required lay-verify="required" placeholder="请输入登录名称"
autocomplete="off" class="layui-input" readonly />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">用户昵称label>
<div class="layui-input-block">
<input type="text" name="nickname" required lay-verify="required|nickname" placeholder="请输入用户昵称"
autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">用户邮箱label>
<div class="layui-input-block">
<input type="text" name="email" required lay-verify="required|email" placeholder="请输入用户邮箱"
autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">提交修改button>
<button type="reset" class="layui-btn layui-btn-primary" id="btbReset">重置button>
div>
div>
form>
div>
div>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/js/user/user_info.js">script>
body>
html>
user_pwd.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/css/user/user_info.css">
head>
<body>
<div class="layui-card">
<div class="layui-card-header">修改密码div>
<div class="layui-card-body">
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">原密码label>
<div class="layui-input-block">
<input type="password" name="oldPwd" required lay-verify="required|pwd" placeholder="请输入原密码"
autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">新密码label>
<div class="layui-input-block">
<input type="password" name="newPwd" required lay-verify="required|pwd|samePwd"
placeholder="请输入新密码" autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">确认新密码label>
<div class="layui-input-block">
<input type="password" name="rePwd" required lay-verify="required|pwd|rePwd"
placeholder="请再次确认密码" autocomplete="off" class="layui-input" />
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">修改密码button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
div>
div>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/js/user/user_pwd.js">script>
body>
html>
index.html
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/fonts/iconfont.css">
<link rel="stylesheet" href="/assets/css/index.css">
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">
<img src="/assets/images/logo.png" alt="">
div>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;" class="userInfo">
<img src="http://tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"
class="layui-nav-img">
<span class="text-avatar">Aspan>
个人中心
a>
<dl class="layui-nav-child">
<dd><a href="/user/user_info.html" target="fm">基本资料a>dd>
<dd><a href="/user/user_avatar.html" target="fm">更换头像a>dd>
<dd><a href="/user/user_pwd.html" target="fm">重置密码a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;" id="btnLogout">
<span class="iconfont icon-tuichu">span>
退出
a>
li>
ul>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<div class="userInfo">
<img src="http://tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"
class="layui-nav-img">
<span class="text-avatar">Aspan>
<span id="welcome">
欢迎 ***
span>
div>
<ul class="layui-nav layui-nav-tree" lay-shrink="all">
<li class="layui-nav-item layui-this">
<a href="/home/dashboard.html" target="fm">
<span class="iconfont icon-home">span>
首页
a>
li>
<li class="layui-nav-item">
<a class="" href="javascript:;">
<span class="iconfont icon-16">span>
文章管理
a>
<dl class="layui-nav-child">
<dd>
<a href="/article/art_cate.html" target="fm">
<i class="layui-icon layui-icon-app">i>
文章类别
a>
dd>
<dd>
<a href="/article/art_list.html" target="fm">
<i class="layui-icon layui-icon-app">i>
文章列表
a>
dd>
<dd>
<a href="/article/art_pub.html" target="fm">
<i class="layui-icon layui-icon-app">i>
发布文章
a>
dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">
<span class="iconfont icon-user">span>
个人中心
a>
<dl class="layui-nav-child">
<dd>
<a href="/user/user_info.html" target="fm">
<i class="layui-icon layui-icon-app">i>
基本资料
a>
dd>
<dd>
<a href="/user/user_avatar.html" target="fm">
<i class="layui-icon layui-icon-app">i>
更换头像
a>
dd>
<dd>
<a href="/user/user_pwd.html" target="fm">
<i class="layui-icon layui-icon-app">i>
重置密码
a>
dd>
dl>
li>
ul>
div>
div>
<div class="layui-body">
<iframe name="fm" src="/home/dashboard.html" frameborder="0">iframe>
div>
<div class="layui-footer">
© www.itheima.com - 黑马程序员
div>
div>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
导入自己的 JS 文件
<script src="/assets/js/index.js">script>
body>
html>
login.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>大事件-登录/注册title>
<link rel="stylesheet" href="/assets/lib/layui/css/layui.css">
<link rel="stylesheet" href="/assets/css/login.css">
head>
<body>
<div class="layui-main">
<img src="/assets/images/logo.png" alt="">
div>
<div class="loginAndRegBox">
<div class="title-box">div>
<div class="login-box">
<form class="layui-form" id="form_login">
<div class="layui-form-item">
<i class="layui-icon layui-icon-username">i>
<input type="text" name="username" required lay-verify="required" placeholder="请输入用户名"
autocomplete="off" class="layui-input" />
div>
<div class="layui-form-item">
<i class="layui-icon layui-icon-password">i>
<input type="password" name="password" required lay-verify="required|pwd" placeholder="请输入密码"
autocomplete="off" class="layui-input" />
div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid layui-btn-normal" lay-submit>登录button>
div>
<div class="layui-form-item links">
<a href="javascript:;" id="link_reg">去注册账号a>
div>
form>
div>
<div class="reg-box">
<form class="layui-form" id="form_reg">
<div class="layui-form-item">
<i class="layui-icon layui-icon-username">i>
<input type="text" name="username" required lay-verify="required" placeholder="请输入用户名"
autocomplete="off" class="layui-input" />
div>
<div class="layui-form-item">
<i class="layui-icon layui-icon-password">i>
<input type="password" name="password" required lay-verify="required|pwd" placeholder="请输入密码"
autocomplete="off" class="layui-input" />
div>
<div class="layui-form-item">
<i class="layui-icon layui-icon-password">i>
<input type="password" name="repassword" required lay-verify="required|pwd|repwd"
placeholder="再次确认密码" autocomplete="off" class="layui-input" />
div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid layui-btn-normal" lay-submit>注册button>
div>
<div class="layui-form-item links">
<a href="javascript:;" id="link_login">去登录a>
div>
form>
div>
div>
<script src="/assets/lib/layui/layui.all.js">script>
<script src="/assets/lib/jquery.js">script>
<script src="/assets/js/baseAPI.js">script>
<script src="/assets/js/login.js">script>
body>
html>
大事件项目效果









![]()