【2021情人节主题征文】| 写了一个表白网页后,我跟女神在一起啦
作为一名懂电脑的BOY,平常被班里女生问的最多一句话就是:我电脑出问题了,能不能帮我看一看。
像我这种只喜欢看二次元动漫的死肥宅工程师,能动口绝不动手。于是, “重启一下试试” 便成了我应对他们的口头禅。
后来的事实证明,这样做的效果并不好。因为这句话效率过高,重启确实能解决90%的问题,导致女生们后来再也没什么事联系我。
于是,作为一个不愿意帮别人修电脑的程序猿,我成功地单身了22年。
但是,作为一个平时只跟代码谈恋爱的耿直BOY,突然也羡慕起了别人甜甜的爱情。键盘里new出来的对象突然感觉不香了。。。。
今天是2月12号,我有个暗恋了一年的女神,马上快情人节了,我下定决心在14号这一天给她一个惊喜,向她说出我对她的心意。
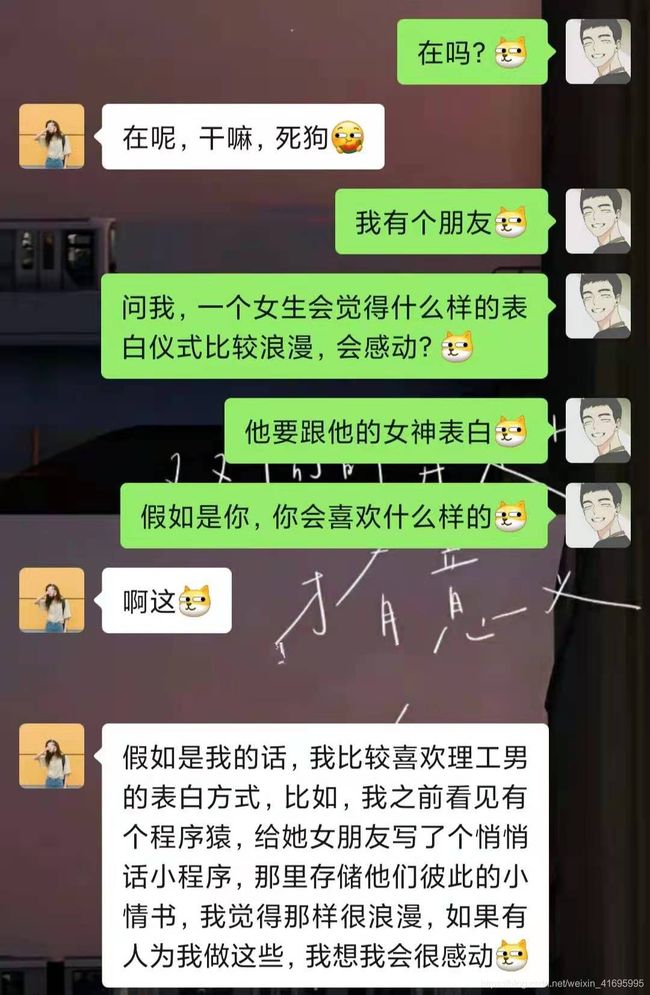
作为一个理性的理工男,只写最漂亮的代码,只做最有把握的事,那么,表白的前期准备工作肯定是了解女神喜欢什么样的表白仪式,提高表白成功率啦。
深思了一会之后,我决定做一个浪漫的表白网页,向心爱的女神告白(虽然我是一名后端工程师,但是绝不向前端低头)。
在脑海中想象了下网页的大概样子,便用草稿画出了网页大概长的样子。
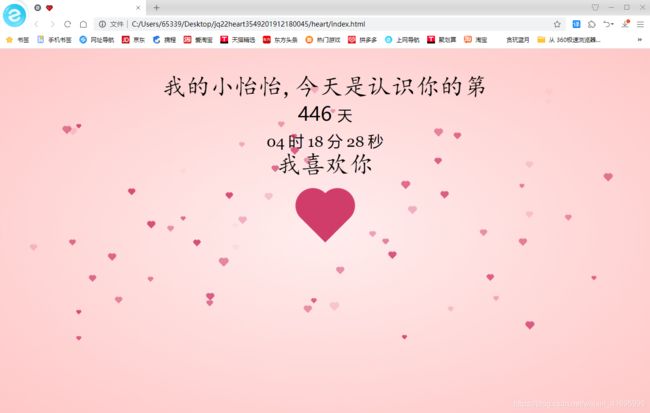
下图是完工后的网页
*{
margin: 0;
padding:0;
}
html,body{
width:100%;
height:100%;
/*text-align: center;*/
background-color: #ffc5b3;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
background-image: radial-gradient(#ffeded, #ffc7c7);
}
.textCon{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width:700px;
height:60px;
margin:50px auto;
}
.text{
font-size:48px;
}
.heart{
width:80px;
height:80px;
background-color:#cc2a5d;
margin:200px auto;
position: relative;
transform: rotate(45deg);
animation: heart 1s ease-in infinite;
}
.heart::before,
.heart::after{
content:'';
width:100%;
height:100%;
background-color:#cc2a5d;
border-radius: 50%;
}
.heart::before{
position: absolute;
top:0;
left:0;
transform: translateX(-50%);
}
.heart::after{
position: absolute;
top:0;
left:0;
transform: translateY(-50%);
}
@keyframes heart{
0%{
transform: scale(0.8) rotate(45deg);
opacity: 0.8;
}
50%{
transform: scale(1) rotate(45deg);
opacity: 1;
}
100%{
transform: scale(0.8) rotate(45deg);
opacity: 0.8;
}
}
.textCon .item{
position: absolute;
opacity: 0;
background-color:#cc2a5d;
transform: rotate(45deg);
animation: hearts 3s ease-in infinite;
}
.textCon .item::before,
.textCon .item::after{
content:'';
width:100%;
height:100%;
background-color:#cc2a5d;
position: absolute;
top:0;
left:0;
border-radius: 50%;
}
.textCon .item::before{
transform: translateX(-50%);
}
.textCon .item::after{
transform: translateY(-50%);
}
@keyframes hearts{
0%{
opacity: 0;
transform: translateY(0%) rotate(45deg);
}
20%{
opacity: 0.8;
transform: translateY(-20%) rotate(45deg);
}
100%{
opacity: 0;
transform: translateY(-1000%) rotate(45deg);
}
}
.days-label {
font-size: 30px;
}
.seconds {
margin-top: 10px;
font-size: 32px;
font-family: "Monda_bo", Georgia, sans-serif;
width: auto;
text-align: center;
}
.seconds-label {
margin-top: 32px;
font-size: 32px;
font-family: "Monda_no", Georgia, sans-serif;
width: auto;
text-align: center;
}
.container {
position: absolute;
}
.days {
font-size: 40px;
width: auto;
text-align: center;
}
.words {
font-size: 50px;
font-family: 'Regular', cursive;
width: auto;
text-align: center;
}
接着编写爱心效果的js代码
!function(e,t,a){
function n(){
c(".love{width: 20px;height: 20px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.love:after,.love:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.love:after{top: -10px;}.love:before{left: -10px;}"),o(),r()}function r(){
for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){
var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){
t&&t(),i(e)}}function i(e){
var a=t.createElement("div");a.className="love",d.push({
el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){
var a=t.createElement("style");a.type="text/css";try{
a.appendChild(t.createTextNode(e))}catch(t){
a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){
return"#cc2a5d"}var d=[];e.requestAnimationFrame=function(){
return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){
setTimeout(e,1e3/60)}}(),n()}(window,document);
// rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")
然后编写主页时间效果的js代码
var arr = "2019-11-29 18:06:00".split(/[- :]/);
var box = document.getElementsByClassName('textCon')[0];
function init() {
var width = box.offsetWidth;
var count = parseInt(width / 50 * 5);
for (var i = 0; i < count; i++) {
var size = parseInt(ran(60, 120) / 10);
var ele = document.createElement('div');
ele.classList.add('item');
ele.style.width = size + 'px';
ele.style.height = size + 'px';
ele.style.left = ran(0, 95) + '%';
ele.style.top = ran(20, 80) + '%';
ele.style.animationDelay = ran(0, 30) / 10 + 's';
box.appendChild(ele);
}
}
function ran(min, max) {
min = parseInt(min);
max = parseInt(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function timer_start(){
var start_time = new Date(arr[0], arr[1]-1, arr[2], arr[3], arr[4], arr[5]);
// var start_time = new Date(beginTime);
// var start_time = Date.parse(beginTime);
var duration = parseInt(new Date()- start_time)/1000;
var seconds = parseInt( duration % 60);
if (seconds < 10)
seconds = "0" + seconds;
duration = parseInt(duration / 60);
var minutes = duration % 60;
if (minutes < 10)
minutes = "0" + minutes;
duration = parseInt(duration / 60);
var hours = duration % 24;
if (hours < 10)
hours = "0" + hours;
duration = parseInt(duration / 24);
var days = duration;
document.getElementsByClassName('days-number')[0].innerHTML = ("" +days);
document.getElementsByClassName('seconds')[0].innerHTML = (hours + " 时 " + minutes + " 分 " + seconds + " 秒");
}
window.setInterval(timer_start,1000);
timer_start();
init();
最后编写主页的html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>❤title>
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div class="textCon">
<div class="words">我的小怡怡,今天是认识你的第div>
<div class="days">
<span class="days-number">1921span>
<span class="days-label">天span>
div>
<div class="seconds">15 hours 24 minutes 30 secondsdiv>
<div class="words">
我喜欢你
div>
div>
<div class="heart">div>
<script src="js/index.js">script>
<script src="js/love.js">script>
body>
html>
花了一天的时间写完代码后,剩下的就是向女神表白了。
终于来到了这一天,那天是情人节的前一天。
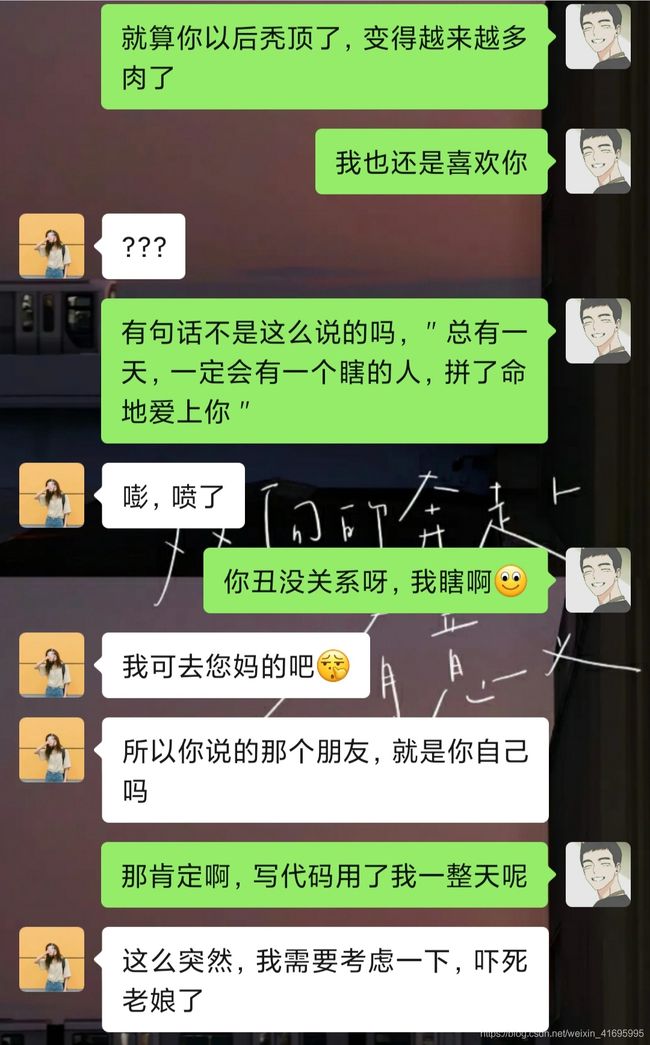
怀着忐忑的心情,我按下了发送键,向女神发去了消息

那是个睡不着的晚上,可能是因为单身了22年的我,终于抱得美人归了吧。今年的情人节,我终于不再是孤单一人啦,我不再需要自己手动new一个对象啦哈哈哈哈哈哈。
14号那天,我们度过了第一个值得纪念的情人节