玩转Lighthouse—全方位提高网站各项指标的实践
前言
手机要跑分,网站也要跑分!
之前为了提高网站的用户体验先后上了骨架屏和PWA(包括service worker, Manifest和用户通知)。用lighthouse扫描一下看看效果:得到一个好消息和一个坏消息
好消息是PWA部分得到了92分,坏消息是其他部分得分没有达标,特别是performance一项,只得了50分,觉得之前的骨架屏都白搞了。
于是我做了一个决定,把黄的都搞绿。所以文章目录就是:
- Performance
- Accessibility
- Best Practices
- SEO
Performance
通过报告可以看出Performance的主要问题是首屏渲染效果太差
关于首屏渲染的指标,可以参照谷歌给的这个图:
首屏渲染效果差,一般来说就是资源加载时间长,因此先来看一下网络请求(禁用缓存和service worker),可以发现load时间是17.75s,而请求资源中vendor.xxx.js就花了15.55s,占比为88%!
verdor.xxx.js是webpack将业务代码所依赖的各个包,即项目node_modules下面的文件打包压缩后的结果。
- 其实从webpack角度来看,目前745kb已经是压缩过的了,继续优化我认为就是分包splitChunk,并行下载js应该会缩短时间。但是总的传输量不会改变.
- 检查网络请求头以及nginx设置,发现并没有做encoding。
encoding其实就是服务器用和客户端即浏览器约定好的压缩算法来压缩发送内容,起到加快下载速度的作用。使用encoding能更加从根源上解决问题,所以决定先采取方法2,如果还不达标就调整webpack设置
关于压缩算法,我采用了brotli,到目前为止,基本上所有的浏览器都支持brotli了,可以大胆使用。
Brotli最初发布于2015年,用于网络字体的离线压缩。Google软件工程师在2015年9月发布了包含通用无损数据压缩的Brotli增强版本,特别侧重于HTTP压缩。其中的编码器被部分改写以提高压缩比,编码器和解码器都提高了速度,流式API已被改进,增加更多压缩质量级别。新版本还展现了跨平台的性能改进,以及减少解码所需的内存
使用brotli取代deflate来对文本文件压缩通常可以增加20%的压缩密度,而压缩与解压缩速度则大致不变。
支持Brotli压缩算法的浏览器使用的内容编码类型为br,浏览器请求头里Accept-Encoding的值就是:
Accept-Encoding: gzip, deflate, sdch, br
如果服务端支持Brotli算法,则会返回以下的响应头:
Content-Encoding: br
注意:只有在HTTPS的情况下,才能使用brotli
我的nginx版本是1.13.6,是unbuntu 16下基于源码包编译安装的,因为nginx默认不支持brotli,需要自行安装相关模块并重新编译。基于APT源安装的话就无法自行添加需要的模块了。事实上我是先把基于APT源安装的版本先卸载掉了。
# nginx.conf
http {
# ...
brotli on;
brotli_comp_level 6;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types *;
# ...
}
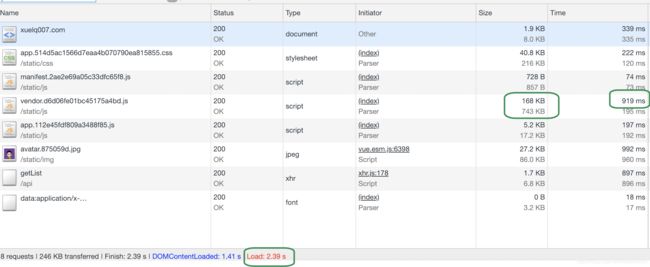
重启nginx,登陆网站,可以看到,vendor从743k压缩到了168k,load时间也缩短为2.39s

再跑一遍lighthouse,Performance得分已经达到了96分,首屏渲染全线飘绿,非常不错。还有两步小工作可以将来继续加强:
- webpack做个split chunk
- 进一步减少First Meanding Paint的时间
Accessibility
Accessibility是指无障碍设计,也称为网站可达性。是指所创建的网站对所有用户都可用/可访问,不管用户的生理/身体能力如何、不管用户是以何种方式访问网站。
听起来很高大上,实践起来其实很容易。只要有点sense,在日常开发中注意问题就不大。我是按照lighthouse给出的建议一条条来改的:
Background and foreground colors do not have a sufficient contrast ratio.
这个意思就是某处文字背景色和文字颜色对比度不够,对于视障用户可能不好区分。指的就是下面这段文字。当前{color: #999},我再加深一点,改为{color: #696969}
<p data-v-935c45d0="" class="header-subtitle">自留地整理知识点p>
html element does not have a [lang] attribute
html 或其他元素在设置字体 ( font-family ) 时,浏览器就会使用默认字体,而其所选用的字体和语言相关。因此,为页面指明语言,可以更好的帮助浏览器选择默认字体。
搜索引擎在索引网站内容时也需要知道网站适用的语言,从而更好地为用户返回搜索结果
改为:
Image elements do not have [alt] attributes
这个很容易理解,img如果设置alt,当有时由于网络原因图片不能正常显示,通过alt提示,用户也可以了解到这张图片的信息。
<img src="../../../assets/avatar.jpg" class="avatar" alt="网站图标">
再走一轮看看效果,直接干到满分,可以看出Accessibility这事就是成本低见效快!
Best Practices
网站还有几处不符合Google给出的最佳实践准则,一条条来看:
Does not use HTTP/2 for all of its resources
HTTP/2 是 HTTP 协议的第二个主要版本,该版本关注于减少延迟时间,从而提高页面加载速度。HTTP/2 是基于 SPDY 协议的,打开一个 TCP 连接并重复使用,这使得许多请求得以并行发送,而无需等待响应。即多路复用
但是需要注意的是nginx中配置http/2依赖于http_v2_module,否则nginx重启时会报 “http2” parameter requires ngx_http_v2_module
# nginx.conf
http {
# ...
server {
# ...
listen 443 ssl http2 default_server;
# ...
}
# ...
}
Links to cross-origin destinations are unsafe
当页面链接至使用 target="_blank" 的另一个页面时,两个页面将在同一个进程上运行。 如果新页面正在执行开销极大的 JavaScript,当前页面性能可能会受影响。
另外,target="_blank" 也有一个安全漏洞。新的页面可以通过 window.opener 访问旧的窗口对象,甚至可以使用 window.opener.location = newURL 将旧页面导航至不同的网址。
当设置rel="noopener"时chrome会在独立的进程中打开新页面,同时会阻止window.opener,因此不存在跨窗口访问。
<a target="_blank" rel="noopener" href="https://xxx.com">
再跑一轮看看效果,Best Practices达到了93分!
SEO
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是:为网站提供生态式的自我营销解决方案,让其在行业内占据领先地位,获得品牌收益;SEO包含站外SEO和站内SEO两方面;为了从搜索引擎中获得更多的免费流量,从网站结构、内容建设方案、用户互动传播、页面等角度进行合理规划,还会使搜索引擎中显示的网站相关信息对用户来说更具有吸引力。
Document does not have a meta description
<meta name=”description” content=”xuelq007的博客列表网站”>
到此为止,这一轮网站优化就结束了,看看最新一轮lighthouse结果,还是不错的。
尾声
其实最后结果不是满分的部分还代表很多优化点,可以加强。另外有一点需要注意的是关于Performance, Best Practices的优化点非常之多,在报告中其实还有一个pass的列表,通过并不一定代表真的是有意识的避免了,很多优化工作是各种工具诸如webpack,nginx都帮我们做了。
我把报告放在网站里:Lighthouse 报告
这份报告值得在接下来的时间内好好细读:)








