Vue入门小案例
**
VUE入门
**
vue入门案例01
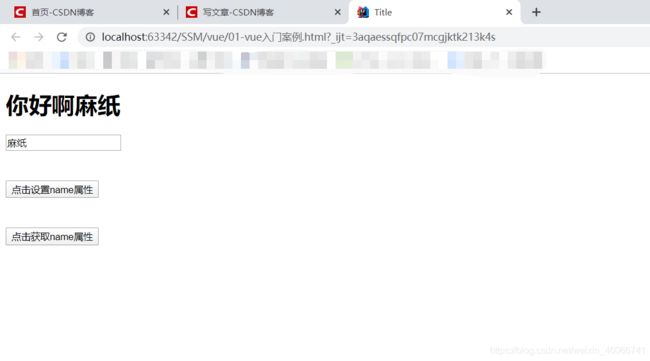
入门案例-01代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<!--在页面中显示变量值-->
<h1 id>你好啊{
{
name}}</h1>
<!--双向数据绑定-->
<!--让变量跟页面进行绑定,任意改变其中一方,另一方随之改变-->
<input type="text" v-model="name"><br><br><br>
<input type="button" value="点击设置name属性" v-on:click="setName"><br><br><br>
<input type="button" value="点击获取name属性" v-on:click="getName"><br>
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data:{
//数据模型,定义数据,渲染页面时根据数据进行填充
name:"麻纸"
},
methods:{
//方法区域,可以定义一些方法,这些方法可以在Vue托管区域中调用
setName:function () {
var newName = prompt("请输入姓名");
this.name=newName;
},
getName:function () {
alert(this.name)
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<!--在页面中显示变量值-->
<h1 id>你好啊{
{
name}}</h1>
<!--双向数据绑定-->
<!--让变量跟页面进行绑定,任意改变其中一方,另一方随之改变-->
<input type="text" v-model="name"><br><br><br>
<input type="button" value="点击设置name属性" v-on:click="setName"><br><br><br>
<input type="button" value="点击获取name属性" v-on:click="getName"><br>
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data:{
//数据模型,定义数据,渲染页面时根据数据进行填充
name:"麻纸"
},
methods: {
//方法区域,可以定义一些方法,这些方法可以在Vue托管区域中调用
setName: function () {
var newName = prompt("请输入姓名");
this.name = newName;
},
getName: function () {
alert(this.name)
}
},
//在vue对象创建成功后执行一段代码
created: function () {
alert("vue对象创成功......")
},
//数据挂载成功后执行
mounted:function () {
alert("数据挂载成功......")
},
//数据更新成功后执行
updated:function () {
alert("数据更新成功......")
}
})
</script>
</body>
</html>
入门案例-03 插值表达式代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<!--作用在标签的内容体当中-->
<h1 >你好啊: {
{
name}}</h1><br>
<h1 >你好: {
{
1+8}}</h1><br>
<h1 >你好: {
{
1+3>2}}</h1><br>
<h1>年龄 : {
{
getAge()}}</h1>
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data:{
//数据模型,定义数据,渲染页面时根据数据进行填充
name:"麻纸",
age:25
},
methods:{
getAge:function () {
return this.age;
}
}
})
</script>
</body>
</html>
入门案例-03 页面展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<!--作用在标签的内容体当中-->
<h1 >你好啊:<span v-text="name"></span> </h1><br>
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data:{
//数据模型,定义数据,渲染页面时根据数据进行填充
name:"麻纸",
age:25
},
methods:{
getAge:function () {
return this.age;
}
}
})
</script>
</body>
</html>
入门案例-04 v-text页面展示

入门案例-05 v-html指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<!--作用在标签的内容体当中-->
<h1 >你好啊:<span v-html="name"></span> </h1><br>
<h1 >年龄:<span v-text="getAge()"></span> </h1><br>
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data:{
//数据模型,定义数据,渲染页面时根据数据进行填充
name:"麻纸",
age:25
},
methods:{
getAge:function () {
return this.age;
}
}
})
</script>
</body>
</html>
入门案例-05 v-html页面展示

v-text与v-html的区别就在于能否解析html标签
入门案例-06 v-model指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
<input type="checkbox" value="JAVA" v-model="language">JAVA<br>
<input type="checkbox" value="PYTHON" v-model="language">PYTHON<br>
<input type="checkbox" value="IOS" v-model="language">IOS<br>
<input type="checkbox" value="ANDROID" v-model="language">ANDROID<br>
<h1>{
{
language.join(",")}}</h1>
<input type="button" value="重置" v-on:click="reset">
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data: {
//数据模型,定义数据,渲染页面时根据数据进行填充
language:[]
},
methods:{
reset:function () {
this.language=[];
}
}
})
</script>
</body>
</html>
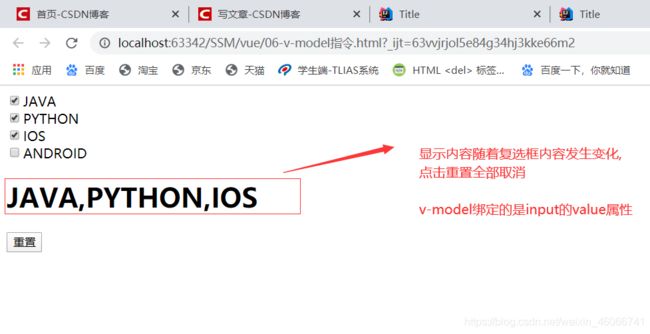
入门案例-06 v-model页面展示

入门案例-07 v-on指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="cq">
用户名:<input type="text" v-model="username" v-on:blur="checkUsername"><br>
密码:<input type="text" v-model="password" v-on:blur="checkPassword"><br>
<input type="submit" value="提交" v-on:click="submit">
</div>
<script>
//创建Vue实例对象
new Vue({
el:"#cq", //指定托管元素,基于这一部分进行数据渲染
data: {
//数据模型,定义数据,渲染页面时根据数据进行填充
username:"",
password:""
},
methods: {
checkUsername: function () {
if (this.username == null || this.username == '') {
alert("请输入用户名");
return false;
}
return true;
},
checkPassword: function () {
if (this.password == null || this.password == '') {
alert("请输入密码");
return false
}
return true;
},
submit:function () {
if(this.checkUsername()==true&&this.checkPassword()==true){
alert("提交数据:"+this.username+":"+this.password)
}
}
}
})
</script>
</body>
</html>
入门案例-07 v-on页面展示

入门案例-08 v-for指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
<h1>遍历数组</h1>
<table border="1px" >
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr v-for="(user,index) in users">
<td>{
{
index+1}}</td>
<td>{
{
user.name}}</td>
<td>{
{
user.age}}</td>
<td>{
{
user.gender}}</td>
<td><a href="">修改</a> <a href="">删除</a></td>
</tr>
</table>
<h1>遍历对象键和值</h1>
<ul>
<li v-for="(value,name) in admin"> {
{
name}} : {
{
value}}</li>
</ul>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
users:[
{
"name":"科比","age":8,"gender":"男"},
{
"name":"詹姆斯","age":12,"gender":"女"},
{
"name":"杜兰特","age":4,"gender":"男"}
],
admin:{
name:"yangguo",
password:"123456",
role:"admin",
roledesc:"系统管理员"
}
}
})
</script>
</body>
</html>
入门案例-08 v-for页面展示

入门案例-09 v-if指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例</title>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
<div v-if="flag"> <!--将v-if改成v-show同样可以-->
Hello VueJS
</div>
<input type="button" value="点击切换" @click="change">
</div>
<script>
var app = new Vue({
el:"#app",
data:{
flag:true
},
methods:{
change:function () {
this.flag = !this.flag ;
}
}
})
</script>
</body>
</html>
入门案例-10 v-if2指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例</title>
<style>
.c1{
background-color: skyblue;
}
.c2{
background-color: yellowgreen;
}
</style>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
<h1>遍历数组</h1>
<table border="1px" >
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr v-for="(user,index) in users" class="c1" v-if="index%2==0">
<td>{
{
index}}</td>
<td>{
{
user.name}}</td>
<td>{
{
user.name}}</td>
<td>{
{
user.name}}</td>
<td><a href="">修改</a> <a href="">删除</a></td>
</tr>
<tr class="c2" v-else>
<td>{
{
index}}</td>
<td>{
{
user.name}}</td>
<td>{
{
user.name}}</td>
<td>{
{
user.name}}</td>
<td><a href="">修改</a> <a href="">删除</a></td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
users:[
{
"name":"科比","age":8,"gender":"男"},
{
"name":"詹姆斯","age":12,"gender":"女"},
{
"name":"杜兰特","age":4,"gender":"男"},
{
"name":"安东尼","age":4,"gender":"男"},
{
"name":"加索尔","age":4,"gender":"男"},
{
"name":"麦迪","age":4,"gender":"男"}
]
}
})
</script>
</body>
</html>
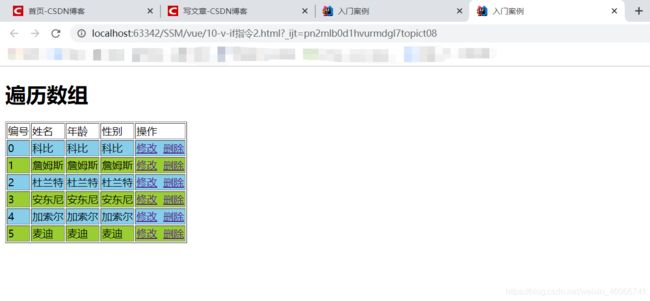
入门案例-10 v-if2页面展示

入门案例-11 v-bind指令代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例</title>
<style>
#d1{
width: 300px;
height: 300px;
border: 1px solid red;
}
.c1{
background-color: skyblue;
}
.c2{
background-color: yellowgreen;
}
</style>
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
<div id="d1" v-bind:class="color">
</div>
<br>
<input type="button" value="天蓝色" @click="changeColor('c1')">
<input type="button" value="黄绿色" @click="changeColor('c2')">
</div>
<script>
var app = new Vue({
el:"#app",
data:{
color:""
},
methods:{
changeColor:function (color) {
this.color=color;
}
}
})
</script>
</body>
</html>