vue学习总结
1.Vue-Cli3脚手架
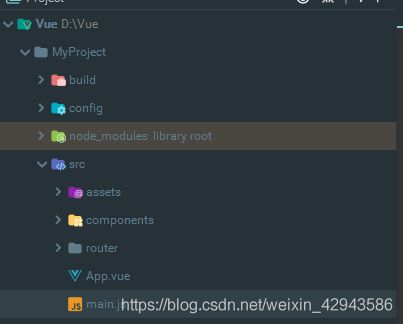
src文件
src:放置组件和入口文件。
assets:主要存放一些静态图片资源的目录。
components:这里存放的是开发需要的的各种组件,各个组件联系在一起组成一个完整的项目。
router:存放了项目路由文件。
App.vue:是项目主组件,也是项目所有组件和路由的出口,之后它会被渲染到项目根目录的 index.html 中显示出来,我们可以在这里写一些适合全局的css样式。
main.js:入口文件,引入了vue模块和app.vue组件以及路由router,我们需要在全局使用的一些东西也可以定义在这里面。
文件示例如下所示:

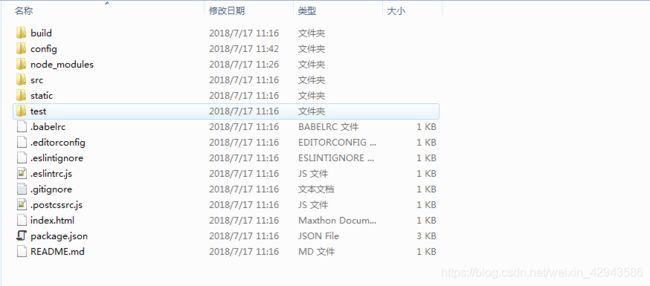
static文件
static:存放的是项目的静态文件,用于存放需要使用的一些外部的js、css文件,需要使用的时候从这里引到文件内。
文件示例如下所示:

2.vue语法
起步
<div id="vue_det">
<h1>site : {
{
site}}</h1>
<h1>url : {
{
url}}</h1>
<h1>{
{
details()}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det',
data: {
site: "教程",
url: "www.runoob.com",
alexa: "10000"
},
methods: {
details: function() {
return this.site + " - 学的不仅是技术,更是梦想!";
}
}
})
</script>
模板语法
v-html
使用 v-html 指令用于输出 html 代码:
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '菜鸟教程
'
}
})
</script>
v-text
v-text作用和插值运算符比较类似,都是用于将数据显示在页面中。通常情况下,v-text接受一个string类型。v-text会替换标签内的内容。
过滤器
过滤器的方法需要返回一个数据,返回的数据作为最终结果渲染到页面中。
<h2 v-text="name">Hello </h2>
<body>
<div id="app">
<h2>{
{
count | filterEven}}</h2>
<h2>{
{
count2 | filterEven}}</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
count: 10,
count2: 11
},
filters: {
filterEven(num) {
if (num % 2 === 0) {
return num
} else {
return '非法数字'
}
}
}
})
</script>
v-bind
某些属性我们也希望动态来绑定,比如a标签的href、img标签的src等。这时候我们可以使用v-bind指令。v-bind指令用于绑定一个值或者多个值,v-bind有简写方式,直接使用冒号。
<body>
<div id="app">
<a v-bind:href="baiduLink">百度</a>
<!-- v-bind有简写方式 -->
<a :href="baiduLink">百度</a>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
baiduLink: 'http://www.baidu.com'
}
})
</script>
监听器
如果我们需要监听某个值的变化,当这个值变化是,进行一些操作,可以使用监听器。监听器的属性名称是watch,和data平级。监听器中的数据是方法,接收两个参数,分别为改变后的值和改变前的值。
<body>
<div id="app">
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
<h2>{
{
fullName}}</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
firstName: '张',
lastName: '狗子',
fullName: ''
},
watch: {
firstName: function(newVal, oldVal) {
// 在vue中,操作data、method必须使用this
this.fullName = this.firstName + this.lastName
},
lastName(newVal, oldVal) {
this.fullName = this.firstName + this.lastName
}
}
})
</script>
条件与循环
<div id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<h1>教程</h1>
<p>学的不仅是技术,更是梦想!</p>
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
循环语句
<div id="app">
<ol>
<li v-for="site in sites">
{
{
site.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{
name: 'Runoob' },
{
name: 'Google' },
{
name: 'Taobao' }
]
}
})
</script>
事件处理器
v-on
Vue中如何监听事件呢?这里使用v-on指令,v-on也有简写方式,直接写成@。
<body>
<div id="app">
<h2>{
{
count}}</h2>
<input type="text" v-on:focus="alertMsg">
<button v-on:click="addCount">点我</button>
<!-- v-on的简写方式 -->
<button @click="addCount">点我</button>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
addCount() {
this.count++
},
alertMsg() {
alert('获取了焦点')
}
}
})
</script>
表单
表单在实际开发中非常常见,一般是用于数据的提交,需要使用大量的表单。
Vue中使用v-model来实现表单元素和数据的双向绑定。
<body>
<div id="app">
<input type="text" name="name" v-model="name">
<h2>{
{
name}}</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
name: '张三'
}
})
</script>
当我们输入表单中的数据时,data中也会随之改变,data被改变后,插值运算符中的显示内容也会随之改变。
3.组件化开发
尽可能的讲页面拆分成一个个小的、可复用的组件
<body>
<div id="app">
<my-component></my-component>
<my-component2></my-component2>
<my-component3></my-component3>
<my-component4></my-component4>
</div>
</body>
<template id="temp">
<div>
<p>我是p标签</p>
<h1>我是h1标签</h1>
<div style="color: red;">哈哈哈</div>
</div>
</template>
<script>
var num = 10
/**
* 1 使用Vue.extend来注册 组件
* 按照了Java的开发思想,变量名往往是驼峰规则。
* 但是使用组件的时候一般不使用驼峰规则
* 而是将驼峰规则全部改成小写,然后中间用-连接
*/
Vue.component('myComponent', Vue.extend({
// template就是组件要展示的内容,可以是html标签
template: '这是用extend注册的组件
'
}))
/**
* 2.不使用extend去注册组件
*/
Vue.component('myComponent2', {
// template就是组件要展示的内容,可以是html标签
template: '这是不用extend注册的组件
我是第二个h3
'
})
// 不论使用哪一种注册方式,template属性只能有一个,并且有且仅有一个根节点。
Vue.component('myComponent3', {
// template就是组件要展示的内容,可以是html标签
template: `<div><h3>组件中使用外部变量num:${
num}</h3></div>`
})
// 3.使用template
Vue.component('myComponent4', {
template: '#temp'
})
let app = new Vue({
el: '#app'
})
</script>
4. 模块化开发
一般是将重复的代码抽取成一个组件,供其他地方复用
Export
Export用于导出变量。
// 分别导出name、age、gender三个变量
export let name = '张三'
export let age = 23
export let gender = '男'
Import
我们使用export指令导出了模块对外提供的接口,下面我们通过import指令来加载这个模块。
import {
name, age, gender} from './info.js'
console.log(name, age, gender)
5. 路由
1.安装 cnpm install vue-router
2.使用
main.js里操作
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 引入组件
import Home from './components/Home'
import List from './components/List'
// 配置路由
const routes = [
{
path: '/home', component: Home },
{
path: '/list', component: List },
{
path: '*', redirect: '/home' } /*默认跳转路由*/
]
// 实例化路由
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
new Vue({
el: '#app',
router, // 挂载路由
render: h => h(App)
})
app组件
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<!--放置路由-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
home组件
<template>
<div>
home组件
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
6. axios
使用 axios 访问 API
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
}
})
<div id="app">
{
{
info }}
</div>
参考视频地址
参考教程地址