htmlcss使用及html5新特性笔记整理
【html基础】
Hyper text markup language 超文本标签语言。不是一种编程语言,而是一种标记语言标记语言是一套标记标签
开发工具
- chrome
- subline
- vscode
- photoshop
浏览器内核
| IE内核 | Trident |
|---|---|
| Firefox | Gecko |
| Safari苹果浏览器 | Webkit |
| Chrome | Chromium/blink |
| Operapresto | presto |
html骨架
- HTML标签:所有html标签中的根节点
- Head标签:文档头部,描述文档的各种属性和信息。包括文档的标题、在Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。如<!DOCTYPE>声明了htm版本为html5版本
- Title标签:文档的标题
- Body标签:文档的主体,素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
html标签分类
html标签分类分为双标签和单标签,双标签具有嵌套关系、并列关系,如;单标签有:、
比较特别的有:
-
:定义文档与外部资源的关系,最常见的用途是链接样式表属性 值 描述 charset char_encoding html5不支持 href url 规定被链接文档的位置 hreflang language_code 规定被链接文档中文本的语言 media media_query 规定被链接文档将被显示在什么设备上 rel alternate\author\help\icon\licence\next\pingback\ prefetch\prev\search\sidebar\stylesheet\tag 规定当前文档与被链接文档之间的关系 type MIME_type 规定被链接文档的 MIME 类型 -
:定义了与文档相关联的名称/值对。提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。标签位于文档的头部<meta name="keywords" content="HTML,ASP,PHP,SQL"> <meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008"> //这样发送到浏览器的头部就应该包含: content-type: text/html charset:iso-8859-1 expires:31 Dec 2008属性 值 描述 *content some_text 定义与 http-equiv 或 name 属性相关的元信息 http-equiv content-type\expires\refresh\set-cookie 把 content 属性关联到 HTTP 头部。当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档 name author\description\keywords\generator \revised\others 把 content 属性关联到一个名称。比如"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。 scheme some_text 定义用于翻译 content 属性值的格式
排版标签
| 名称 | 语义 | 例子 |
|---|---|---|
| 标题标签 | head | |
| 段落标签 | paragraph | |
| 水平线标签 | horizon | |
| 换行标签 | break | |
| div标签 | |
|
| span标签 | |
文本格式化标签
| 名称 | 语义 | 例子 |
|---|---|---|
| 粗体 | strong | |
| 斜体 | |
|
| 加删除线 | delete | |
| 下划线 | underline | |
图像标签img
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 图像路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 图像宽度 |
| height | 像素(XHTML不支持%页面百分比) | 图像高度 |
| border | 数字 | 图像边框宽度 |
链接标签a
| 属性 | 属性值 | 描述 |
|---|---|---|
| href | Url | 用于指定链接目标的url地址,Hypertext Reference的缩写。意思是超文本引用 |
| target | self_blank | 用于指定链接页面的打开方式,其中self为默认值,blank为在新窗口中打开方式。 |
herf
1. 外部链接 需要添加 `http://`
2. 内部链接 直接链接内部页面名称即可 比如 `< a href="index.html"/>`
3. 空连接 `href="#"`
4. 锚点定位
——本页面跳转
1. 给想要跳转的标签添加id名
2. 点击可跳转id名标签所在位置锚
2.
特殊字符标签
列表标签
| 类别 | 描述 |
|---|---|
| 无序列表 | 各个列表项之间没有顺序级别之分,是并列的 |
| 有序标签 | 有排列顺序的列表,其各个列表项按照一定的顺序排列定义 |
| 自定义列表 | 定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 |
//无序
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ul>
//有序
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ol>
//自定义
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
...
<dt>名词2dt>
<dd>名词2解释1dd>
<dd>名词2解释2dd>
...
dl>
注意:
1. 中只能嵌套- 直接在
标签中输入其他标签或者文字的做法是不被允许的。
2. - 与
之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性
表格标签
| 类别 | 描述 | 语法 | ||
|---|---|---|---|---|
| 表头标签 | 表头一般位于表格的第一行或第一列,其文本加粗居中。 用表头标签替代相应的单元格标签 | |
||
| 表头标题 | caption 元素定义表格标题。 | |
||
| 表格结构 | 表格可划分为头部、主体和页脚 |
|
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
<tr>
<th>表头<th/>
tr>
<table>
<caption>表格标题caption>
table>
<table>
<thead><thead/>
<tbody><tbody>
<table/>
| 属性名 | 属性值 | 含义 |
|---|---|---|
| border | 设置表格的边框(默认border=“0”无边框) | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认为2像素) |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认为1像素) |
| width | 设置表格的宽度 | 像素值 |
| aline | 设置表格在网页中的水平对齐方式 | left、center、right |
| rowspan | 数字 | 跨行合并单元格 |
| colspan | 数字 | 跨列合并但管个 |
表单标签
| 类别 | 属性 | 属性值 | 描述 |
|---|---|---|---|
| input | type | text | 单行文本输入框 |
| password | 密码输入框 | ||
| radio | 单选按钮 | ||
| checkbox | 复选框 | ||
| button | 普通按钮 | ||
| submit | 提交按钮 | ||
| image | 图像形式的提交按钮 | ||
| file | 文件 | ||
| name | 由用户自定义 | 控件的名称 | |
| value | 由用户自定义 | input控件中的默认文本值 | |
| size | 正整数 | input控件在页面中的显示宽度 | |
| checked | checked | 定义选择控件默认被选中的项 | |
| maxlength | 正整数 | 控件允许输入的最多字符数 | |
| label | - | - | label 标签为 input 元素定义标注(标签)。 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点 |
| textarea | |||
| select | 下拉菜单,至少包含一对selected="selected“时,当前项即为默认选中项 |
||
| form | action | url地址 | |
| method | Get/post | ||
| name | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
//label
<form>
路径
| 类别 | 描述 |
|---|---|
| 相对路径 | 以网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。 |
| 绝对路径 | 绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的 |
- 图像文件和HTML文件位于同一文件夹:

- 图像文件位于HTML文件的下一级文件夹:

- 图像文件位于HTML文件的上一级文件夹:

D:\web\img\logo.gifhttp://www.itcast.cn/images/logo.gif
【css常用】
css引入类型
行内样式
结构的内部,即写在标签内的样式;写在标签的开始部分内部,style属性当中。
<input style="color:#ccc">
内联样式
在HTML页面内部,存放于head标记当中,样式写在style标记内。
<style>选择器 {
属性名:属性值;属性名:属性值;......}style>
外部样式表
外联式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文档中
<link type="text/css" rel="stylesheet" href="css/main.css" />
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- type:定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CS样式表。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
css选择器
基本选择器
1) 类选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| .class | .intro{} | 选择所有class="intro"的元素 | 1 |
2) ID选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| #id | #idname{} | 选择所有id="idname"的元素 | 1 |
3) 通配符选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| * | *{} | 选择所有元素 | 2 |
4) 标签选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| element | p{} | 选择所有 元素 |
1 |
复合选择器
1) 后代、子代、兄弟选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| 后代选择器 | div p{} | 选择
元素内的所有
元素 |
1 |
| 子元素选择器 | div>p{} | 选择所有父级是
元素的
元素 |
2 |
| 相邻兄弟选择器 | div+p{} | 选择所有紧接着
元素之后的
元素 |
2 |
2) 交集、并集选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| element.classname | div.red{} | 选择
标签并且类名为red的
元素
|
1 |
| element#idname | div#blue{} | 选择
标签并且id名为blue的
元素
|
1 |
| element,element | div,p{} | 选择所有
元素和
元素 |
1 |
3) 其他选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| element1-element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| element> element:first-child | p > i:first-child{} | 匹配所有 元素中的第一个 元素 |
3 |
伪类选择器
- 链接伪类选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| :link | a:link{} | 选择所有未访问的链接 | 1 |
| :visited | a:visited{} | 选择所有已访问的链接 | 1 |
| :hover | a:hover{} | 选择所有鼠标划过的链接 | 1 |
| :active | a:active{} | 选择所有已选中的链接 | 1 |
- 位置伪类选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| :first-child | p:first-child{} | 匹配第一个 元素 |
3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :first-child element | p:first-child i{} | 匹配所有作为第一个子元素的 元素中的所有 元素 |
3 |
- 伪元素选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| E::first-letter | p::first-letter | 选择每一个 元素的第一个字母 |
3 |
| E::first-line | p::first-line | 选择每一个 元素的第一行 |
3 |
| E::selection | p::selection | 匹配p中被用户选中或处于高亮状态的部分 | 3 |
| E::before | div::before | 在div内的前面,必须有content属性,它是一个盒子 | 3 |
| E::after | div::after | 在div内的后面 | 3 |
[案例]:放图片上有边框效果
div{
width:300px
height:200pc
position:relative
overflow:hidden
}
div:hover::after{
content:""
position:absolute
width:100%
height:100%
top:0
left:0
border:20px solid rgba(255,255,255,0.5)
box-sizing:border-border
}
[案例]:鼠标在元素上面时加上小图标
div{
width:300px
height:200pc
position:relative
border:1px solid #ccc
font-family:"icomoom"
}
div::before{
content:"\ea51"
position:absolute;
right:10px;
top:5px
}
- 其他选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个 元素的第一个字母 |
1 |
| :first-line | p:first-line | 选择每一个 元素的第一行 |
1 |
| :before | p:before | 在每个 元素之前插入内容 |
2 |
| :after | p:after | 在每个 元素之后插入内容 |
2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有 元素 |
2 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not§ | 选择每个并非p元素的元素 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 “readonly”(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 “required” 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
属性选择器
| 选择器 | 示例 | 说明 | css |
|---|---|---|---|
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute^=value] | a[src^=“https”] | 选选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*=“runoob”] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 |
| [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 |
CSS字体样式
语法
font: "font-style font-variant font-weight font-size/line-height font-family"
//按顺序,其中font-size和font-family的值是必需的。
font-size
-
相对长度单位
1. em:相对于当前对象内的字体尺寸 2. px:像素 -
绝对长度单位
1. in:英寸 2. cm:厘米 3. mm:毫米 4. pt:点 5. xx-small、 x-small、 small、 medium -
其他单位
1. %:设置为基于父元素的一个百分比值 2. inherit:规定应该从父元素继承字体尺寸 3. smaller:设置为比父元素更小的尺寸 4. larger:设置为比父元素更大的尺寸
font-family
-
可以设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体
p{ font-family:"Times New Roman", Times, serif;} -
用Unicode编码形式定义
p{ font-family:"\5FAE\8F6F\96C5\9ED1";} -
注意:如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。多个字体系列是用一个逗号分隔指明
font-style
font-style:normal // 正常显示文本
font-style:italic // 以斜体字显示的文字
font-style:oblique // 文字向一边倾斜
font-weight
font-weight:normal
font-weight:bold|bolder|lighter|number(400相当于normal,700相当于bold)
font-variant
font-variant:normal|small-caps //正常|小写字母
CSS文本样式
color
color:#FF0000
color:rgb(255,0,0)
color:red
color:rgba(255,0,0,0.7)
color:hsl(120,100%,25%) //色相-饱和度-明度
color:hsla(240,100%,50%,0.05) //色相-饱和度-明度-阿尔法
text-align
text-align:center|right|left|justify //居中|居右|居左|两边对齐
direction
direction:ltr|rtl //从左到右|从右到左
line-height
line-height:3 //此数字会与当前的字体尺寸相乘来设置行间距
line-height:100px
line-height:200%;
居中用法:只要height=line-height
text-decorate
text-decorate:none|underline|overline|line-through //无装饰|顶线|下划线|中穿线
text-decorate:underline dotted red //红色虚线
text-indent
text-indent:50px //首行缩进
text-shadow
text-shadow: h-shadow v-shadow blur color;
- h-shadow 必需 水平阴影的位置 允许负值。
- v-shadow 必需 垂直阴影的位置 允许负值
- blur 可选 模糊的距离
- color 可选 阴影的颜色
text-transform
text-transform:capitalize|uppercase|capitalize //每个单词以大写字母开头|全大写|全小写
white-space
- pre 空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
- nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。 - pre-wrap 保留空白符序列,随屏幕大小正常地进行换行。
- pre-line 合并空白符序列,但是保留换行符
word-spacing
word-spacing:20px //字间距
CSS三大特性
CSS叠层性
解决样式冲突问题,权重相同,就近原则
CSS继承性
子标签会继承父标签的某些样式,如字号、字体颜色
CSS优先级
| 类别 | 权重(可叠加) |
|---|---|
| * | 0,0,0,0 |
| 每个标签 | 0,0,0,1 |
| 每个类、伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 | 1,0,0,0 |
| 每个!impotent | 无穷大 |
自己的优先,可忽略继承权重
CSS背景
语法
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
//多背景案例
background:url() no-repeate top left,url() no-repeate bottom right
:hover{
background-position:bottom right,top left}
background-color
background-color:#ffffff //十六进制
background-color:bule //颜色
background-color:rgb(255,0,255)
background-color:rgba(255, 0, 0,0.3)
background-image
background-image: url(bgimage.gif) //图像的URL
//线性渐变
//起始位置,起始颜色,结束颜色
background:linear-gradient(top,green,red)
background:linear-gradient(left top,green,red)
//起始位置,颜色 位置,颜色 位置
background:linear-gradient(left,green 0%,red 50%,blue 100%)
-
radial-gradient():径向渐变
-
repeating-linear-gradient():重复的线性渐变
-
repeating-radial-gradient():重复的径向渐变
background-repeat
background-repeat: repeat //重复
background-repeat: repeat-x //背景图像将在水平方向重复
background-repeat: repeat-y //背景图像将在垂直方向重复
background-repeat: no-repeat //不重复
background-attachment
background-attachment: scroll //默认,背景图像会随着页面其余部分的滚动而移动
background-attachment: fixed //固定
background-position
background-position:center;
background-position:left top|left center|left bottom|right top|right center|right bottom|center top|center center|center bottom //水平垂直位置,如果仅指定一个关键字,其他值将会是"center"
background-position:0% 0%|100%100%|20% //如果仅指定了一个值,其他值将是50%
background-position10px 20px //水平垂直位置,如果仅指定了一个值,其他值将是50%
background-size
background-size: length|percentage|cover|contain
- length 宽高 如果只设置一个值,则第二个值会被设置为 “auto”
- percentage 以父元素的百分比来设置背景图像的宽度和高度
- cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,图片比例不变
- contain 把图像图像扩展至最大尺寸,完整显示图片
background-origin
//定背景图片的定位区域。图片可以放置于 content-box、padding-box 或 border-box 区域
background-origin:content-box;
盒子模型
css3盒模型box-sizing:border-box,padding和border包含在宽度里面。box-sizing:content-box是css2盒子模型
Margin
可以是一个值 padding-bottom、padding-top、padding-left、padding-right;也可以是多个值
margin:5px 5px 5px 5px //上右下左
margin:10px 5px 10px //上(左右)下
margin 10% 10% //(上下)(左右)
Border
语法
border:5px solid red; //边框宽度,边框样式,边框颜色
border-width
border:5px 5px 5px 5px //上右下左
border:thin medium thick //上(左右)下
border 10px 10px //(上下)(左右)
border-style
border-style:none //无样式
border-style:solid|dashed|groove|ridge //实心|虚线|3d凹槽|3d垄状
border-color
border-color:#ffffff //十六进制
border-color:bule //颜色
border-color:rgb(255,0,255)
border-color:rgba(255, 0, 0,0.3)
border-radius
border-radius:2px 3px 4px 5px //四个值按顺时针顺序
border-radius:10px 10px //两个值对角线关系
border-radius:5px //四个角
border-top简写
border-top:5px solid red;
//同样的还有border-left、border-right、 border-bottom
Padding
可以是一个值 padding-bottom、padding-top、padding-left、padding-right;可以是多个值
margin:5px 5px 5px 5px //上右下左
margin:10px 5px 10px //上(左右)下
margin 10% 10% //(上下)(左右)
Content
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
element:after{
content: "1";
}
box-shadow
box-shadow: h-shadow v-shadow; //水平位置|垂直位置 //均为必需允许负值
box-shadow: h-shadow v-shadow blur spread color inset|outset;
//水平位置 垂直位置 模糊距离 阴影尺寸 颜色 外部阴影|内部阴影
一些问题
消除元素的默认内外边距
*{
padding:0;
margin:0;
}
盒子的宽与高
宽高属性只适用于块级元素,对行内元素无效
宽的问题
- 如果一个盒子没有给定宽,那么子元素将占满父元素的宽度;
- 如果子盒子没有给定宽度,设置padding不会撑开盒子
实现盒子居中
auto表示充分满,水平居中只需要保证左右都是auto,居中的前提是盒子有宽度
margin-left:auto;margin-right:automargin:0,automargin:auto
margin合并问题
- 相邻块元素:如果两者垂直异向设置了margin,这么这一块将会被合并,以值最大的展示
- 嵌套块元素:默认的子元素如果设置margin,那么会带着父元素一起;解决方法——为父元素指定一个border或加一个padding,但是这样会增大盒子;添加
overflow:hidden
盒子布局的稳定性
width>padding>margin
盒子撑开问题
父盒子元素下,子内容指定宽度下,如果添加border或padding或margin,宽度会被撑开,则盒子的宽度为:内容宽+border宽+padding宽+margin宽
定位问题
如果加了position或浮动,margin失效。例外请看position应用
Float
标准流
一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列
浮动
即让一个盒子浮在上方不受标准流制约
- 实现文字环绕
- 让div盒子一行内显示,并且会随着宽度变化而改变位置
- 浮动不会越过父元素的padding值
- 给加了浮动的div加上父元素,则想要定义在下面的浮动就不会跑上来;父元素内的盒子想要在一行,这都需要浮动,也可以直接在父元素上加
- 浮动不会影响上面已经形成的标准流,只会影响下方
- 优点:没有间隙
- 默认让元素转变为行内块
属性
Float:left|right
清除浮动
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
clear:left|right|both
清除浮动的方式
额外标签
通过在浮动元素末尾添加一个空的标签
<div style="clear:both">div>
父级添加overflow
overflow:hidden|auto|scroll
after伪类
空元素的升级版,好处是不用单独加标签了
.clearfix:after{
centent:'';display:block;height:0;clear:both;visibilite:hidden}//正常浏览器
.clearfix{
*zoom:1}//ie6\7
befor和after伪类
.clearfix:before,.clearfix:after{
content:'';
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}
Positon
边偏移
- top 顶端偏移量,定义元素相对于其父元素上边线的距离
- bottom 底部偏移量,定义元素相对于其父元素下边线的距离
- left 左侧偏移量,定义元素相对于其父元素左边线的距离
- right 右侧偏移量,定义元素相对于其父元素右边线的距离
定位模式
-
static
含义:默认定位方式
作用:取消定位 -
reletive
含义:以自己的左上角为基点定位
注意:可与偏移位置,但原来的位置继续占有 -
absolute
含义:相对于 static 定位以外的第一个父元素进行定位
情况:父级没有定位,相对于浏览器定位;父级有定位,相对于最近的父元素定位 -
fixed
含义:相对于浏览器窗口进行定位
注意:不占位置
应用
子绝父相
父元素相对定位占位置,不会影响其他元素;子元素绝对定位不占位置,在父元素内不会影响其他子元素
盒子居中
//水平居中
position:absolute;
left:50%;
margin-left:-(自身元素的一半宽度)
定位模式转换
元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为行内块模式,(与元素添加浮动一样的效果)
叠层次序
z-index:2
- 如果取值相同,则按照书写顺序,后来居上
- 只有相对定位、绝对定位、固定定位有这个属性。其余标准流,浮动、静态定位都没有
过渡
- 过渡动画:是从一个状态渐渐的过渡到另外一个状态.过渡写在本身
- 帧动画:通过一帧一帧的画面按照固定顺序和速度播放
transition:要过渡的属性 花费时间 运动曲线 何时开始
transition:width .5s ease 0 //单个
transition:width .5s,height .5s //多组
transition:all .5s //所有
| 属性 | 描述 |
|---|---|
| transition | 简写属性 |
| transition-property | 属性名称 |
| transition-duration | 花费时间,默认是 0 |
| transition-timing-function | 时间曲线,默认是 "ease"逐渐慢|linear匀速|ease-in加速|ease-out减速 |
| transition-delay | 何时开始,默认是 0 |
2D变形-transform
translate(x,y)
//变形
E:hover{
transform:translate(100px,0)} //向下移动100px
//过渡
E{
transition:all 0.5}
居中写法
div{
position:absolute;
width:200px;
height:200px;
top:50%;
left:50%;
//以自身转移
transform:translate(-50%,-50%);
}
其他:translateY()、translateX()
scale(x,y)
transform:scale(0.6,0.8) //宽与高缩放
transform:scale(0.6) //宽与高一起缩放
其他:scaleX()、scaleY()
rotate(deg)
transform:rotate(30deg) //旋转
skew(deg,deg)
transform:skew(30deg,0deg)//斜切
其他:skewX()、skewY()
metrix()
matrix(旋转 缩放 移动 倾斜) 六个参数
transform:matrix(0.866,0.5,-0.5,0.866,0,0)
transform-origin
transform-origin:right bottom //设置变形原点为右下
实例:鼠标放在元素上去有阴影
box-shadow:2 10px 20px rgba(0,0,0,0.5)
transform:translateY(-20px)
3D变形
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵 |
| translate3d(x,y,z) | 定义 3D 转化 |
| perspective(n) | 定义 3D 转换元素的透视视图定义 3D 转化,仅使用用于 X 轴的值,单位可以是px |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值 |
| scale3d(x,y,z) | 定义 3D 缩放转换 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转定义 3D 缩放转换,通过给定一个 X 轴的值 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转定义 3D 缩放转换,通过给定一个 Z 轴的值 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转 |
动画
浏览器支持
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-
语法格式
animation:动画名称 花费时间 运动曲线 何时开始 播放次数 是否反方向
示例
//定义动画 move名称
animation:move 3s ease 0s
//定义关键帧
@keyframes move{
from{
};
to{
}
}
@keyframes move
{
0% {
background: red;}
25% {
background: yellow;}
50% {
background: blue;}
100% {
background: green;}
}
属性
| 属性 | 描述 |
|---|---|
| animation-name | 规定 @keyframes 动画的名称 |
| animation-duration | 花费时间 |
| animation-timing-function | 速度曲线 |
| animation-delay | 何时开始 |
| animation-iteration-count | 播放次数,infinite表示无数次 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 “normal”|alternate轮流反向 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 “running”|paused |
| animation-full-mode | 规定对象动画时间之外的状态。forwards保持最后一个属性|backwards在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)|both向前和向后填充模式都被应用 |
flex伸缩布局
常用步骤
1、父元素添加伸缩布局
display:flex
2、子元素分配数,均分
flex:1
父级属性
- min-width 最小值,达最小值时,不会随着窗口伸缩
- max-width 最大值
- flex-direction 布局方向row|column
浏览器前缀
| 浏览器前缀 | 浏览器 |
|---|---|
| -webkit | Google Chrome,Safari,Android Browser |
| -moz- | Firefox |
| -o- | Opera |
| -ms- | Internet Explorer,Edge |
| -khtml- | Konqueror |
【CSS高级】
元素的显示与隐藏
display
//隐藏之后,不再保留位置
display:none
display:block
visibility
//隐藏之后继续保留位置
visibility:visible
visibility:hidden
overflow
//管理溢出部分
overflow:visible //默认
overflow:auto //超出的时候显示滚动条
overflow:hidden //溢出隐藏
overflow:scroll //无论如何显示滚动条
用户界面样式
鼠标样式
//将鼠标放在元素上所显示的样式
cursor:pointer|text|move|default //小手|选择|移动||
outline
//在元素外围,边框外围
outline:0|none //不设置
outline:1px solid red
outline-color:red
outline-style:solid
outline-width:2px
防止拖拽
resize:none
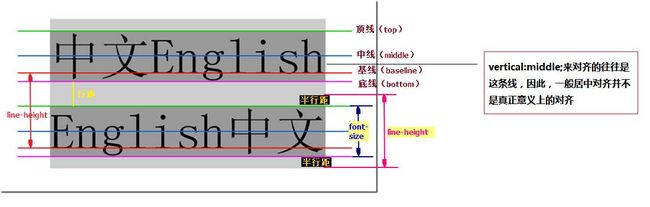
vertical-align
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZXRiq5dc-1596887772829)(C:\Users\13433\AppData\Roaming\Typora\typora-user-images\image-20200719210939981.png)]
- baseline 元素放置在父元素的基线上
- sub 垂直对齐文本的下标
- super 垂直对齐文本的上标
- top 把元素的顶端与行中最高元素的顶端对齐
- text-top 把元素的顶端与父元素字体的顶端对齐
- middle 把此元素放置在父元素的中部
- bottom 把元素的顶端与行中最低的元素的顶端对齐
- text-bottom 把元素的底端与父元素字体的底端对齐
- length
- %
溢出文字隐藏
white-space
white-space:normal //默认
white-space:nowrap //强制在同一行显示所有文本 直到文本结束或者br标签
text-overflow
text-overflow:clip //不显示省略标记
text-overflow:ellipsis //显示省略号
与white-space配合使用
精灵技术
减少服务器的请求次数。拿一张图,图标放在里面,通过改变背景图的位置加载图标。
- background-image
- background-repeat
- background-position
滑动门
文字
- 首先定义一个a标签,设置背景
background: url(./bg.png) no-repeat; - 背景图高度与a一致,a设置inline-block,适当加上padding-left调整文字的位置
- span也是inline-block,设置背景
background: url(./bg.png) no-repeat right;,适当加上padding-right - hover:同时给文本和父元素加上背景图
Web字体
字体格式
ttf、otf、woff、eot、svg
图标字体
-
网站
- icoMoon
http://www.iconfont.cn/ - 阿里icon font字库
http://www.iconfont.cn/
- icoMoon
-
使用
fonts文件放在目录里- 在样式里声明字体,font-family可自定义
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sGth3SUq-1596887772833)(C:\Users\13433\AppData\Roaming\Typora\typora-user-images\image-20200721153144104.png)]
-
demo.html文件查看 -
应用
font-family:icomoon; -
独自设计
-
保存为svg格式
-
上传生成字体包
import icons -
下载兼容字体包
-
追加新图标到原来库 import icons
selection.json文件
代码压缩
转换ico图标
- png图片格式
- 转换图标
http://www.bitbug.net/ - 引入
【Html5】
新特性
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
标签
格式类
mark
定义有记号的文本
meter
度量给定范围(gauge)内的数据
<meter value="3" min="0" max="10">十meter>
| 属性 | 值 | 描述 |
|---|---|---|
| form | form_id | 规定 元素所属的一个或多个表单。 |
| high | number | 规定被视作高的值的范围。 |
| low | number | 规定被视作低的值的范围。 |
| max | number | 规定范围的最大值。 |
| min | number | 规定范围的最小值。 |
| optimum | number | 规定度量的优化值。 |
| value | number | 必需。规定度量的当前值。 |
progress
标示任务的进度
<progress value="22" max="100">progress>
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定任务一共需要多少工作。 |
| value | number | 规定已经完成多少任务。 |
框架类(非h5
frame
//frame 定义 frameset 中的一个特定的窗口
//frameset 中的每个框架都可以设置不同的属性,比如 border、scrolling、noresize 等等。
//三列
<frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
frameset>
//一行两列
<frameset rows="50%,50%">
<frame src="/example/html/frame_a.html">
<frameset cols="25%,75%">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
frameset>
frameset>
| 属性 | 值 | 描述 |
|---|---|---|
| frameborder | 0/1 | 规定是否显示框架周围的边框 |
| longdesc | URL | 规定一个包含有关框架内容的长描述的页面。 |
| marginheight | pixels | 定义框架的上方和下方的边距。 |
| marginwidth | pixels | 定义框架的左侧和右侧的边距。 |
| name | name | 规定框架的名称 |
| noresize | noresize | 规定无法调整框架的大小。 |
| scrolling | yes/no/auto | 规定是否在框架中显示滚动条。 |
| src | URL | 规定在框架中显示的文档的 URL。 |
frameset
<frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
frameset>
| 属性 | 值 | 描述 |
|---|---|---|
| cols | pixels/%/* | 定义框架集中列的数目和尺寸。 |
| rows | pixels/%/* | 定义框架集中行的数目和尺寸。 |
noframes
//定义针对不支持框架的用户的替代内容。
<noframes>
<body>Your browser does not handle frames!body>
noframes>
iframe
图像类
canvas
- 创建canvas元素
<canvas id="myCanvas" width="200" height="100">canvas>
- 通过 JavaScript 来绘制
<script type="text/javascript">
//创建context对象
var cxt=document.getElementById("myCanvas").getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
//直线
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.stroke();
//圆形
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fillStyle="#FF0000";
cxt.fill();
//渐变
cxt.fillRect(0,0,175,50);
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
2) figure&figcaption
标签定义 figure 元素的标题(caption)
<figure>
<figcaption>标题figcaption>
figure>
音频/视频类
audio
<audio src="someaudio.wav"></audio>
- 格式
| 格式 | IE 9 | Firefox 3.5 | Opera 10.5 | Chrome 3.0 | Safari 3.0 |
|---|---|---|---|---|---|
| Ogg Vorbis | YES | YES | YES | ||
| MP3 | YES | YES | YES | ||
| Wav | YES | YES | YES |
- 属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 自动播放 |
| controls | controls | 显示控件 |
| loop | loop | 循环播放 |
| muted | muted | 规定视频输出应该被静音 |
| preload | preload | 音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性 |
| src | url | 音频的 URL |
sourse
允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
audio>
| 属性 | 值 | 描述 |
|---|---|---|
| media | media query | 媒体资源的类型 |
| src | url | 媒体文件的 URL |
| type | numeric value | 资源的 MIME 类型 |
track
用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
video>
| 属性 | 值 | 描述 |
|---|---|---|
| kind | caption chapters descroptions metadata subtitles | 轨道类型 |
| label | label | 轨道的标签或标题 |
| srclang | language_code | 轨道的语言,若 kind 属性值是 “subtitles”,则该属性必需的 |
video
<video src="movie.ogg" controls="controls">video>
- 格式
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | No | |||
| MPEG 4 | No | No | No | ||
| WebM | No | No |
- 属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 自动播放 |
| controls | controls | 显示控件 |
| height | pixels | 视频播放器的高度 |
| loop | loop | 循环播放 |
| muted | muted | 视频的音频输出被静音 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像 |
| preload | preload | 规视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性 |
| src | url | 视频 URL |
| width | pixels | 视频播放器的宽度 |
语义化类
header、footer、nav、section、article、aside、detail、 dialog、summary
表单类
input新增类型
| Input type | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| No | 4.0 | 9.0 | 10.0 | No | |
| url | No | 4.0 | 9.0 | 10.0 | No |
| number | No | No | 9.0 | 7.0 | No |
| range | No | No | 9.0 | 4.0 | 4.0 |
| Date pickers | No | No | 9.0 | 10.0 | No |
| search | No | 4.0 | 11.0 | 10.0 | No |
| color | No | No | 11.0 | No | No |
- number
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
- range
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
- Date Pickers
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
datalist
定义下拉列表
//与input配合使用;list属性绑定
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
datalist>
output
定义输出一些类型
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b">output>
form>
| 属性 | 值 | 描述 |
|---|---|---|
| for | element_id | 定义输出域相关的一个或多个元素。 |
| form | form_id | 定义输入字段所属的一个或多个表单。 |
| name | name | 定义对象的唯一名称。(表单提交时使用) |
fieldset
//打包表单内容生成一组字段
<form>
<fieldset>
<legend>health informationlegend>
height: <input type="text" />
weight: <input type="text" />
fieldset>
form>
| 属性 | 值 | 描述 |
|---|---|---|
| form | form_id | 规定 fieldset 所属的一个或多个表单。 |
| name | value | 规定 fieldset 的名称。 |
input新增属性
autofocus
//自动获取焦点
<input type="text" autofocus="autofocus" />
form
//规定输入域所属的一个或多个表单,必须引用所属表单的 id
<form id="user_form">
First name:<input type="text"/>
<input type="submit" />
form>
Last name: <input type="text" form="user_form" />
height & width
//规定用于 image 类型的 input 标签的图像高度和宽度
<input type="image" src="img_submit.gif" width="99" height="99" />
list
//规定输入域的 datalist
<input type="url" list="url_list"/>
<datalist id="url_list">
<option label="W3Schools" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
datalist>
multiple
//规定输入域中可选择多个值.email 和 file
<input type="file" name="img" multiple="multiple" />
placeholder
required
<input type="text" name="usr_name" required="required" />
SVG
什么是SVG
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG的优势
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
画布与SVG
-
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。 -
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。 -
比较
Canvas
-
依赖分辨率
-
不支持事件处理器
-
弱的文本渲染能力
-
能够以 .png 或 .jpg 格式保存结果图像
-
最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
-
不依赖分辨率
-
支持事件处理器
-
最适合带有大型渲染区域的应用程序(比如谷歌地图)
-
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
-
不适合游戏应用
地理定位
实例
<script>
var x=document.getElementById("demo");
//如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息
//如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
//showPosition() 函数获得并显示经度和纬度
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{
x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"
Longitude: " + position.coords.longitude;
}
</script>
处理错误和拒绝
//getCurrentPosition() 方法的第二个参数用于处理错误
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
在地图中显示结果
//如需在地图中显示结果,您需要访问可使用经纬度的地图服务,比如谷歌地图或百度地图
function showPosition(position)
{
var latlon=position.coords.latitude+","+position.coords.longitude;
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML=" ";
}
";
}
getCurrentPosition()
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
Web储存
在客户端存储数据
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
- localStorage
- sessionStorage
localStorage——没有时间限制的数据存储
<script type="text/javascript">
localStorage.lastname="Smith";
document.write(localStorage.lastname);
script>
sessionStorage——针对一个 session 的数据存储,当用户关闭浏览器窗口后,数据会被删除
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
script>
应用程序缓存
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
什么是应用程序缓存(Application Cache)——用户可在应用离线时使用它们
Cache Manifest 实例
<html manifest="demo.appcache">
<body>
The content of the document......
body>
html>
Cache Manifest 基础
如需启用应用程序缓存,请在文档的 标签中包含 manifest 属性
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)
manifest 文件可分为三个部分:
CACHE MANIFEST
【必要】在此标题下列出的文件将在首次下载后进行缓存
//列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件
CACHE MANIFEST
/theme.css
/logo.gif
/main.js
NETWORK
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
//规定文件 "login.asp" 永远不会被缓存,且离线时是不可用的.*表示所有文件
NETWORK:
login.asp
FALLBACK
在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
//规定如果无法建立因特网连接,则用 "offline.html" 替代
FALLBACK:
/html5/ /404.html
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
[实例]
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
以 “#” 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个 JavaScript 函数,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件。为了确保浏览器更新缓存,您需要更新 manifest 文件。
注释:浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
服务器发送事件
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新
【快捷方式】
多个标签
div*3
父子标签
ul>li
并列标签
div+p
类名标签
div.nav
其他
inout:text
【display】
block
//常见标签
~、
、
、、、-
//特点
- 从新行开始
- 高度、行高、外边距、内边距可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
inlne
//常见标签
、、、、、、、、、
//特点
- 仅靠自身字体大小和图像尺寸支撑
- 一般不可以设置宽度、高度、对齐等属性
- 常用于控制页面内文本的样式
inline-block
//常见标签
![]() 、、
、、
//特点
- 和相邻行内块在一行上,之间会有**空白缝隙**
- 默认宽度是本身内容宽度
- 高度、行高、外边距、内边距可以控制
【版心与布局】
常见的有960px、980px、1000px、1200px
布局流程
- 确定版心(可视区域\安全宽度)
- 分析行模块与列模块
常见布局
- 一列固定宽度且居中
- 两列左窄右宽
- 通栏平均分布
你可能感兴趣的:(前端必备知识,html,html5,css,css3)