Python-----pyecharts可视化
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、pyecharts的安装
- 二、柱状图模板
-
- 1.创建第一个柱形图
- 2.设置坐标名称
- 3.柱形间间隔颜色的设置
- 5.横向柱形图的设置
- 6.其他的一些操作
前言
pyecharts可以输出网页版的链接,直接调用资源渲染图表,方便快捷,输出不是图片,而是一个可以调节的页面,动态,炫酷,都是它的天地!它可以支持在手机端浏览界面,也可以修改相关参数,总的来说方便至极,而且主题都可以随意搭配,颜色自己调。提示:以下是本篇文章正文内容,下面案例可供参考
一、pyecharts的安装
在cmd中允许 pip install pyecharts即可安装

二、柱状图模板
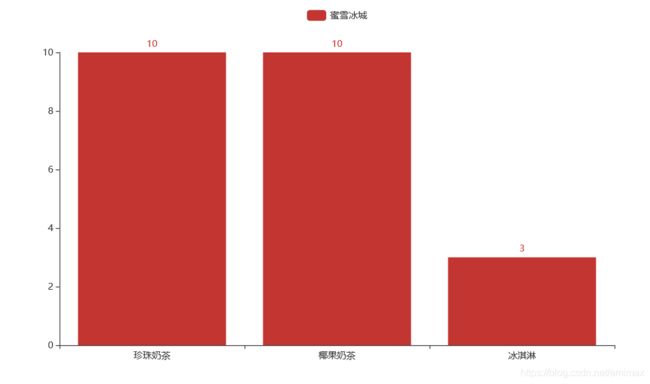
1.创建第一个柱形图
from pyecharts.charts import Bar
bar = Bar()
bar.add_xaxis(['珍珠奶茶','椰果奶茶','冰淇淋'])
bar.add_yaxis('蜜雪冰城',[10,10,3])
bar.render()
render执行完后会返回生成的html文件的路径,当然打开这个html文件就能得到你想要的柱形图了,当然render()中也能传入自己想要的路径参数
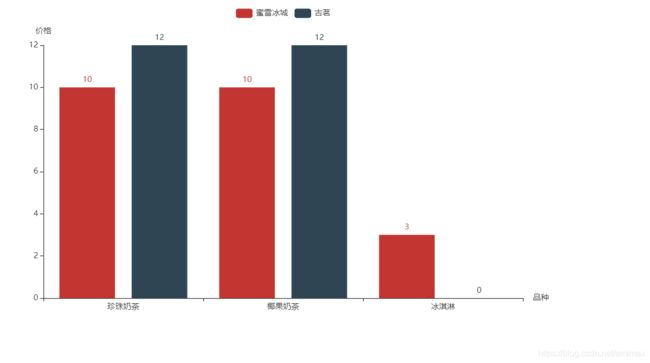
2.设置坐标名称
bar.set_global_opts(yaxis_opts=opts.AxisOpts(name='价格'))#y轴坐标名
bar.set_global_opts(xaxis_opts=opts.AxisOpts(name='品种'))#x轴坐标名
3.柱形间间隔颜色的设置
add_yaxis("商家",['蜜雪冰城','古茗'],category_gap=0, color='#FFFF00')
category_gap:设置间隔
color:设置柱状图颜色 #0FFF00 为黄色
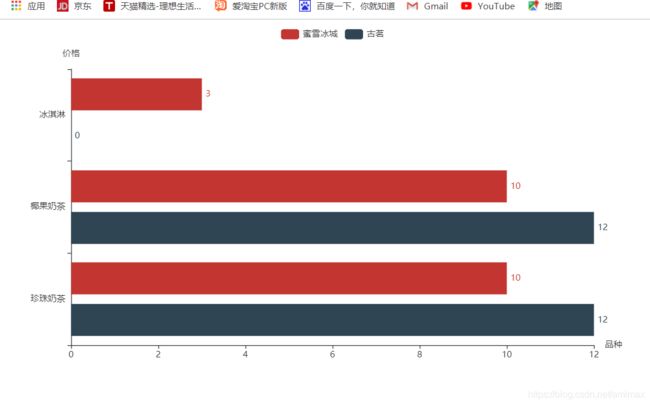
5.横向柱形图的设置
from pyecharts.charts import Bar
from pyecharts import options as opts
# 内置主题类型可查看 pyecharts.globals.ThemeType
from pyecharts.globals import ThemeType
bar = Bar()
bar.add_xaxis(['珍珠奶茶','椰果奶茶','冰淇淋'])
bar.add_yaxis('蜜雪冰城',[10,10,3])
bar.add_yaxis('古茗',[12,12,0])
bar.set_global_opts(title_opts=opts.TitleOpts(title="奶茶价格表", subtitle="副标题"))
bar.set_global_opts(yaxis_opts=opts.AxisOpts(name='价格'))
bar.set_global_opts(xaxis_opts=opts.AxisOpts(name='品种'))
bar.reversal_axis()# 图形翻转的函数
bar.set_series_opts(label_opts=opts.LabelOpts(position="right")) # 设置数据的表示位置,我们同样也可以设置left center
bar.render()
6.其他的一些操作
除此之外还能进行一些页面的设置主题的选择,主标题和副标题的添加,标记一些数据,最大值,最小值等数学数据分析…
from pyecharts.charts import Bar
from pyecharts import options as opts
# 内置主题类型可查看 pyecharts.globals.ThemeType
from pyecharts.globals import ThemeType
bar = Bar()
bar.add_xaxis(['珍珠奶茶','椰果奶茶','冰淇淋'])
bar.add_yaxis('蜜雪冰城',[10,10,3])
bar.add_yaxis('古茗',[12,12,0])
bar.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
bar.render()