3. (css3布局)移动web开发——flex布局
文章目录
- 1. 重点提炼
- 2. 传统布局和flex布局对比
-
- 2.1 传统布局
- 2.2 flex布局(弹性布局)
- 2.3 建议
- 3. flex布局初体验
-
- 3.1 搭建HTML结构
- 3.2 example01
- 4. flex布局原理
-
- 4.1 demo
- 4.2 flex布局原理总结
- 5. 父项常见属性
-
- 5.1 flex-direction设置主轴的方向 :star:
- 5.2 主轴与侧轴
- 5.3 属性值
-
- 5.3.1 example02
-
- 5.3.1.1 example02-1
- 5.3.1.2 example02-2
- 5.4 justify-content 设置主轴上的子元素排列方式 :star:
-
- 5.4.1 example03
-
- 5.4.1.1 example03-1
- 5.4.1.2 example03-2
- 5.4.1.3 example03-3
- 5.5 flex-wrap设置是否换行 :star:
-
- 5.5.1 example04
- 5.6 align-items 设置侧轴上的子元素排列方式(单行 ) :star:
-
- 5.6.1 example05
- 5.7 align-content 设置侧轴上的子元素的排列方式(多行)
-
- 5.7.1 example06
- 5.8 align-content 和align-items区别
- 5.9 flex-flow
-
- 5.9.1 example07
- 6. flex布局子项常见属性
-
- 6.1 flex 属性 :star:
-
- 6.1.1 example08
-
- 6.1.1.1 example08-1
- 6.1.1.2 example08-2
- 6.1.1.3 example08-3
- 6.1.1.4 example08-4
- 6.2 align-self控制子项自己在侧轴上的排列方式
-
- 6.2.1 example09
-
- 6.2.1.1 example09-1
- 6.2.1.2 example09-2
- 6.3 order 属性定义项目的排列顺序
-
- 6.3.1 example10
1. 重点提炼
-
flex布局体验 -
flex布局原理 -
flex布局父项常见属性 -
flex布局子项常见属性
2. 传统布局和flex布局对比
2.1 传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
2.2 flex布局(弹性布局)
- 操作方便,布局极其简单,移动端使用比较广泛
pc端浏览器支持情况比较差IE11或更低版本不支持flex或仅支持部分
2.3 建议
- 如果是
pc端页面布局,还是采用传统方式 - 如果是移动端或者是不考虑兼容的
pc则采用flex
3. flex布局初体验
以前做的时候需要给蓝盒子加浮动,且清除浮动,否则橙色的布局会受到影响。
而用flex布局就不一样了 => 就不分行内元素和块级元素了。
3.1 搭建HTML结构
<div>
<span>1span>
<span>2span>
<span>3span>
div>
3.2 example01
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 80%;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
父级添加 => display: flex; =>
使span有宽度高度大小,并且在一行显示
还可以做很多事,如第一个span左边,第二个span居中,第三个span右边
父级添加 => justify-content: space-around;
并且屏幕缩小可以自适应 =>
并且拥有更强大的功能,可以垂直居中,并在左右两侧分布。
=> 平级分成三等分 => span样式中扔掉宽度,添加 flex: 1;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span {
/*width: 150px;*/
height: 100px;
background-color: purple;
margin-right: 5px;
flex: 1;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
这就平均分成了三等分,并且自适应 => 可以随意缩放转换位置 ,flex布局特别适应移动端的布局。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.28
Branch: branch04
commit description:a2.28(example01——flex布局体验)tag:a2.28
4. flex布局原理
- flex 是
flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。 - 当我们为父盒子设为 flex 布局以后,子元素的
float、clear(不需要浮动,浮动并不是很好的布局)和vertical-align(它可以垂直居中)属性将失效。 - flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局 (叫法很多)
- 采用 Flex 布局的元素,称为 Flex 容器(
flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。 - 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
4.1 demo
采用Flex布局的元素,称为Flex容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称项目
如下:
div就是 flex父容器span就是 子容器 flex项目子容器可以横向排列也可以纵向排列
4.2 flex布局原理总结
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
5. 父项常见属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
5.1 flex-direction设置主轴的方向 ⭐️
5.2 主轴与侧轴
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 :
行和列、x 轴和y 轴- 默认主轴方向就是
x轴方向,水平向右 - 默认侧轴方向就是
y轴方向,水平向下
- 默认主轴方向就是
5.3 属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
元素是跟着主轴进行排列的。
5.3.1 example02
5.3.1.1 example02-1
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 800px;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
给父级添加flex属性
display: flex;
flex-direction 默认是主轴排列的 => 默认的主轴是 x 轴 行 row , 那么y轴就是侧轴
=> 我们的元素是跟着主轴来排列的
=> 三个孩子沿着x轴(主轴)进行排列,
flex-direction: row;
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.29
Branch: branch04
commit description:a2.29(example02-1——flex-direction默认是主轴排列的)tag:a2.29
5.3.1.2 example02-2
翻转(不重要,简单了解)
flex-direction: row-reverse;
我们可以把我们的主轴设置为 y轴,那么 x 轴就成了侧轴
flex-direction: column;
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.30
Branch: branch04
commit description:a2.30(example02-2——flex-direction其他排列)tag:a2.30
5.4 justify-content 设置主轴上的子元素排列方式 ⭐️
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间(重要) |
5.4.1 example03
5.4.1.1 example03-1
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 800px;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
给父级加flex
display: flex;
默认的主轴是 x 轴 row => 相当于 => flex-direction: row;
justify-content: 是设置主轴上子元素的排列方式
默认值 => justify-content: flex-start; => 从左到右
靠右边对齐,即从尾部对齐,但是子元素的顺序保持不变,而不是flex-direction: row-reverse;进行翻转。
justify-content: flex-end;
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.31
Branch: branch04
commit description:a2.31(example03-1——设置主轴上的子元素排列)tag:a2.31
5.4.1.2 example03-2
让子元素居中对齐 (传统模式很麻烦,得给子元素们加一个父盒子,然后设置margin :0 auto)
justify-content: center;
平分剩余空间 => 先对齐后,剩余空间平均分配,即平均分配给每一个盒子。
justify-content: space-around;
实际就是给每一个元素分配margin-left和margin-right
先两边贴边, 再分配剩余的空间
justify-content: space-between;
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.32
Branch: branch04
commit description:a2.32(example03-2——设置主轴上的子元素排列2)tag:a2.32
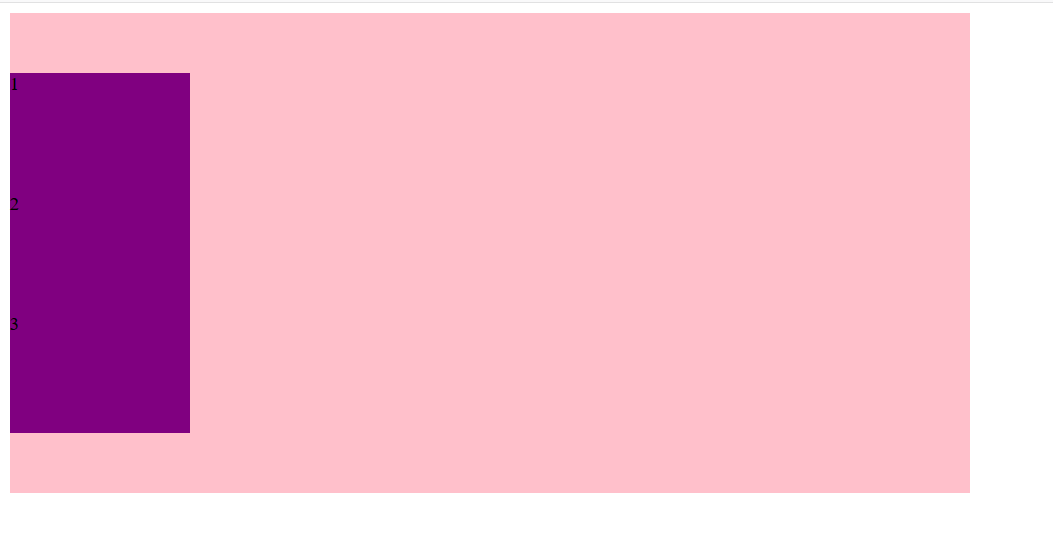
5.4.1.3 example03-3
如果主轴设置为y轴,就会竖着显示了,剩下排列设置和上面一样。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 现在的主轴是y轴 */
flex-direction: column;
justify-content: center;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
这样就竖行显示并垂直居中了。
justify-content: space-between;
先两边贴边, 在分配剩余的空间
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.33
Branch: branch04
commit description:a2.33(example03-3——设置主轴上的子元素排列3)tag:a2.33
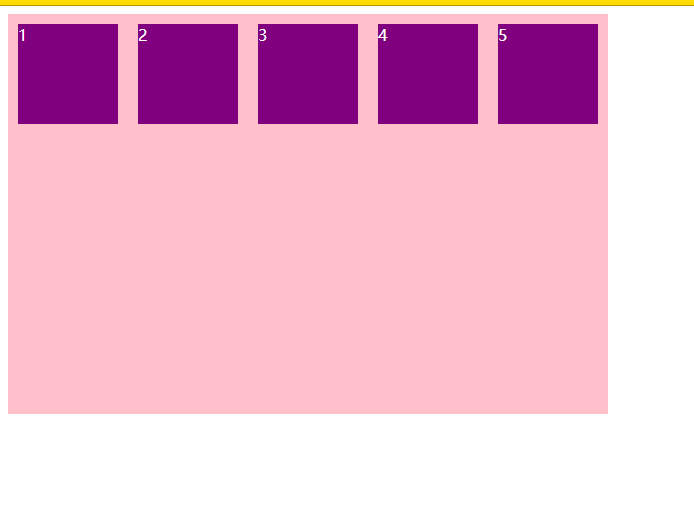
5.5 flex-wrap设置是否换行 ⭐️
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
以前浮动的时候,如果第一行摆不开,就会跑到第二行
5.5.1 example04
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
html>
flex布局会使子盒子宽度缩小(为了一字排开)
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面
flex-wrap: nowrap; /*默认*/
flex-wrap: wrap;
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.34
Branch: branch04
commit description:a2.34(example04——flex布局换行)tag:a2.34
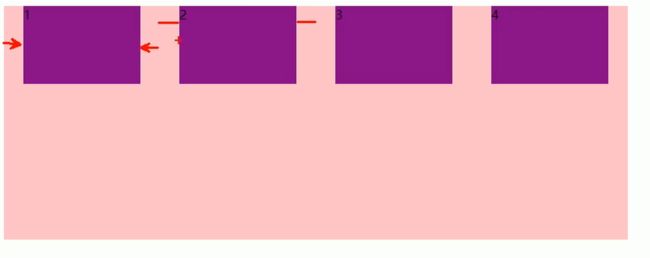
5.6 align-items 设置侧轴上的子元素排列方式(单行 ) ⭐️
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示
- stretch 拉伸
5.6.1 example05
实现垂直排列
现在想实现既水平居中,又垂直居中
主轴居中,侧轴居中
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
默认的主轴是 x 轴 row,我们需要一个侧轴居中,
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
justify-content: center;
align-items: center;
}
align-items: flex-start;
![]()
align-items: stretch;
没有变化
![]()
拉伸,但是子盒子不要给高度
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
justify-content: center;
align-items: stretch;
}
div span {
width: 150px;
background-color: purple;
color: #fff;
margin: 10px;
}
沿着y轴拉伸。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.35
Branch: branch04
commit description:a2.35(example05——align-items 设置侧轴上的子元素排列方式)tag:a2.35
如果是主轴方向是竖直方向
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
flex-direction: column;
justify-content: center;
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.36
Branch: branch04
commit description:a2.36(example05-2——align-items 设置侧轴上的子元素排列方式2)tag:a2.36
5.7 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),注意在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
5.7.1 example06
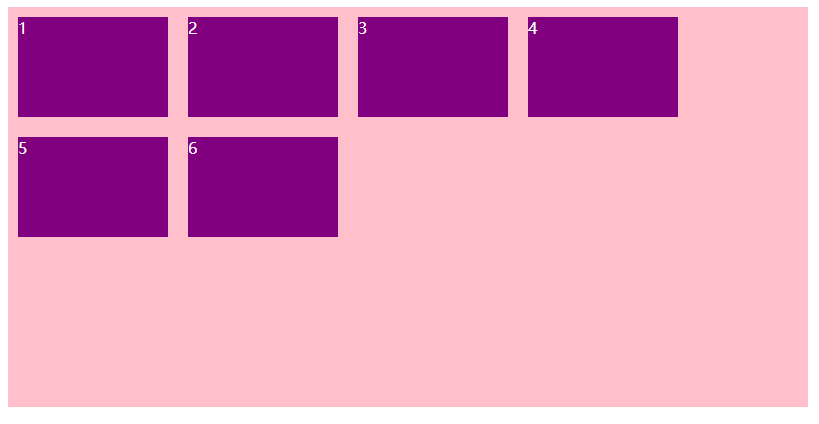
实现多行排列
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
align-content: flex-start;
}
顶到头部了。
align-content: center;
盒子均整体居中对齐了。
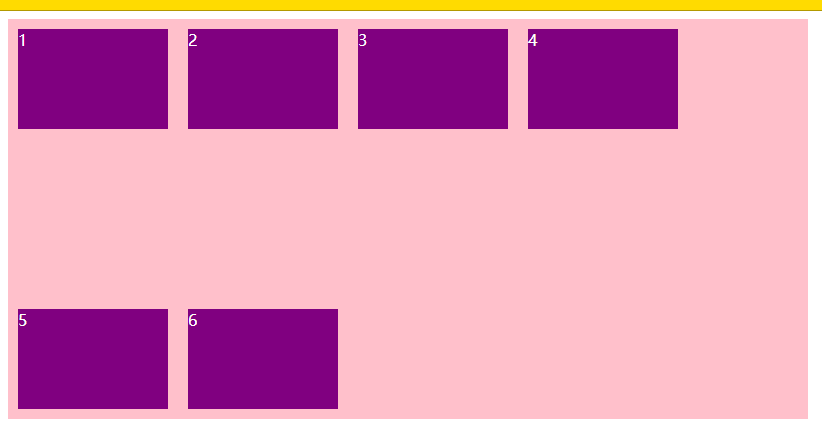
想实现盒子贴顶部和底部
align-content: space-between;
上下同等距离
如:
align-content: space-around;
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.37
Branch: branch04
commit description:a2.37(example06——flex设置侧轴对齐方式(多行))tag:a2.37
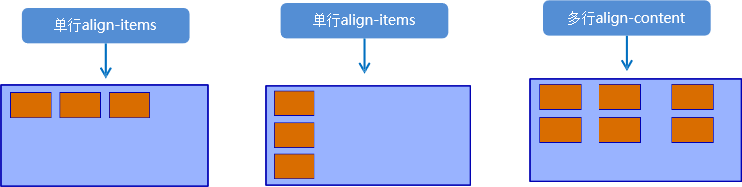
5.8 align-content 和align-items区别
align-items适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸(属性比较少)align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。- 总结就是单行找
align-items多行找align-content
5.9 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
5.9.1 example07
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
html>
设置主轴方向竖直方向,且换行。
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
flex-direction: column;
flex-wrap: wrap;
}
把设置主轴方向和是否换行(换列)简写
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
flex-flow: column wrap;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.38
Branch: branch04
commit description:a2.38(example07——把设置主轴方向和是否换行(换列)简写)tag:a2.38
6. flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
6.1 flex 属性 ⭐️
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: ; /* 默认值 0 */
}
6.1.1 example08
6.1.1.1 example08-1
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.39
Branch: branch04
commit description:a2.39(example08-1——flex子项flex份数模板)tag:a2.39
6.1.1.2 example08-2
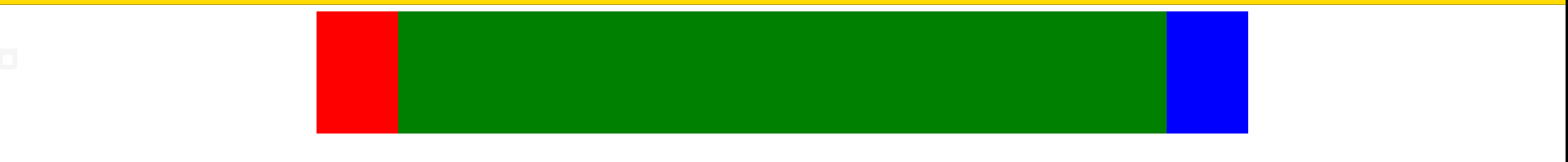
之前用百分比实现,左右两侧对齐,中间自适应。用百分比实现非常麻烦,尝试用flex布局。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
/*占据整个剩余空间即可,无需设置宽高*/
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
body>
html>
此布局也常被称为圣杯布局。
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.40
Branch: branch04
commit description:a2.40(example08-2——flex子项flex份数模板 => 实现,左右两侧对齐,中间自适应)tag:a2.40
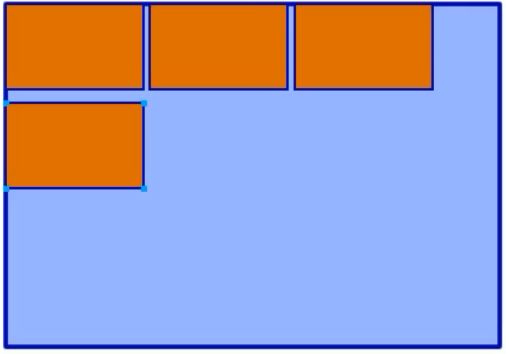
6.1.1.3 example08-3
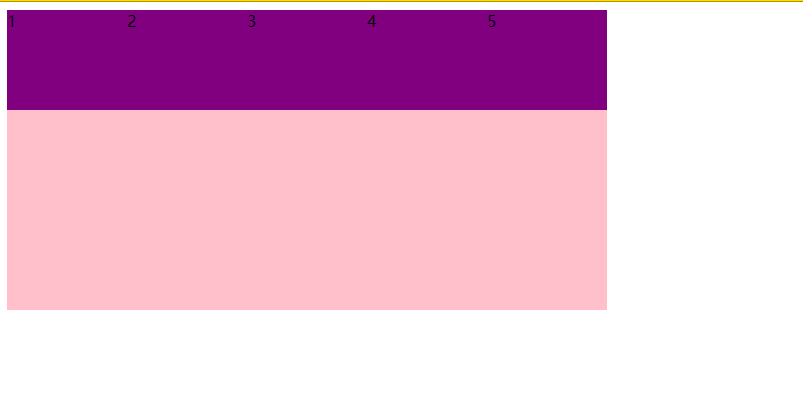
经常应用到如下布局。
这种百分比比较难做了。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
/*占据整个剩余空间即可,无需设置宽高*/
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
/*每个p各占一份*/
flex: 1;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.41
Branch: branch04
commit description:a2.41(example08-3——flex子项flex份数模板 => p标签平均每人三份)tag:a2.41
6.1.1.4 example08-4
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
/*占据整个剩余空间即可,无需设置宽高*/
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
/*每个p各占一份*/
flex: 1;
}
p span:nth-child(2) {
/* 2号盒子占两份,其余第1个和第3个盒子占一份*/
flex: 2;
background-color: purple;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
并且会随着可视区进行伸缩(弹性布局),非常适合移动端
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.42
Branch: branch04
commit description:a2.42(example08-4——flex子项flex份数模板 => p标签划分份数)tag:a2.42
6.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
6.2.1 example09
6.2.1.1 example09-1
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
让三个子盒子沿着侧轴底侧对齐
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
align-items: flex-end;
}
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.43
Branch: branch04
commit description:a2.43(example09-1——让三个子盒子沿着侧轴底侧对齐 )tag:a2.43
6.2.1.2 example09-2
实现只让3号盒子下来底侧
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.44
Branch: branch04
commit description:a2.44(example09-2——实现只让3号盒子下来底侧 )tag:a2.44
6.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和z-index 不一样。
.item {
order: ;
}
6.3.1 example10
将2号盒子移动到1号盒子前面(在不改变html前提下,通过css来控制盒子的顺序)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(2) {
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
参考:https://github.com/6xiaoDi/blog-CSS/tree/a2.45
Branch: branch04
commit description:a2.45(example10——将2号盒子移动到1号盒子前面)tag:a2.45
(后续待补充)