情人节脱单计划 小白也能行的超详脱单App攻略 快为你喜欢的ta准备吧(附模板与代码)
情人节脱单计划 小白也能行的超详脱单App攻略 快为你喜欢的ta准备吧(附模板与代码)
CSDN拯救“直男”计划——CSDN为爱助力,桃花朵朵开入口
祝各位程序猿或看到本篇文章的朋友们能收获自己的幸福
本文将带领你们入门如何编写一个属于自己的App送给ta
文末附模板代码,即便没有基础也可以轻松上手哦
有问题请私信或留言 欢迎各位老板点赞收藏本文
注: 本文App仅适用于安卓系统
前言
情人节即将到来,一定许多小伙伴想为喜欢的ta准备一份充满诚意又浪漫的礼物,但愁于如何选择礼物
其实ta看中的不是礼物的贵重程度,礼物中包含的心意与付出才是最重要的,买来的礼物怎么比得上自己亲手准备的呢~

在老一辈的时代,情书可谓是脱单神器
如果我们能将情书以信,视频,音频的形式添加到App中
你的那个ta在如此浪漫而又潮流的方式下一定会为你动心的!
因本文旨在帮助大部分初学者快速编写一个属于自己的App
所以内容不会过于深奥
对于有基础的大佬们可以尽情的发散自己的思维
作出更加惊艳的App送给你们心爱的ta
感谢看到这里的小伙伴
接下来本文将会介绍如何编写一个脱单App
正文
不想看过程的可以直接去文末下载资源
修改里面的文字,背景图片,视频,音频达到你想要的效果
由于本文面向初学者,作者接触安卓编程也没几个月,所以设计的内容都非常基础
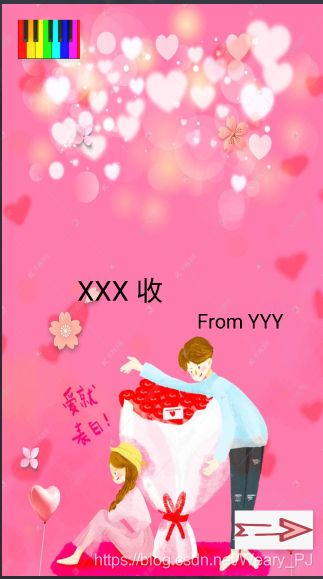
效果如下
准备工具
在正式开始之前,我们需要准备如下工具
- Android Studio
- java 安装
接下来正式介绍的脱单App的编写过程
如果没有下载Android Studio和java的小伙伴可以自行上网搜索下载方案,我相信对你来说,这用不了多少时间 为了爱情奋斗吧,少年!
新建项目
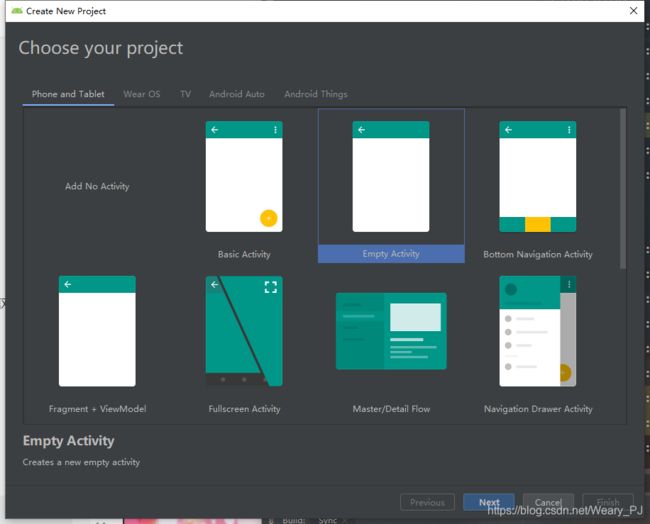
选择Empty Activity 点击next

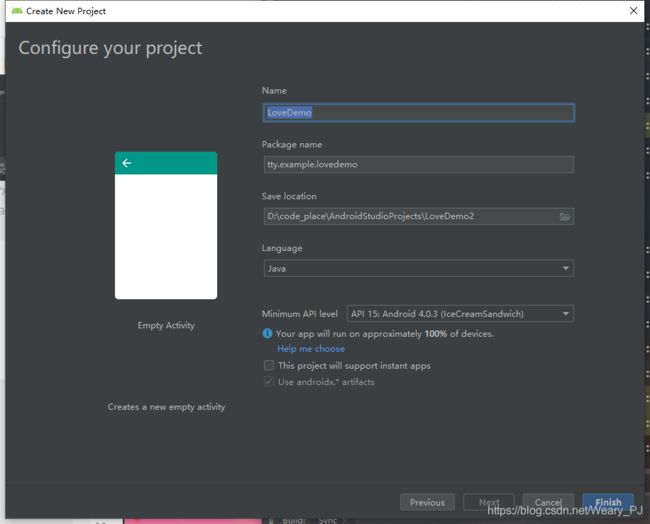
修改项目的名字 点击Finish

脱单App 封面布局
对于一个App来说,打开时的封面尤为重要
基本的布局如下

这是一个非常简单的界面,包含了一张背景图片,两个按钮,和两行文字
下面就展示其操作过程
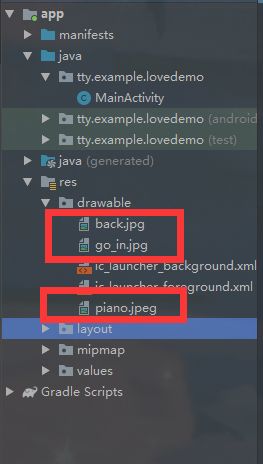
1.添加图片
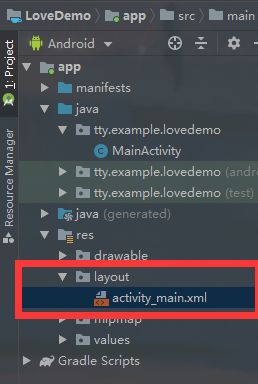
添加你所需要的图片到drawable文件夹中

只需要注意要加到 drawable中,而不是drawable24中即可

2.修改布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back"
android:orientation="vertical">
<TextView
android:id="@+id/main_title1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text=" XXX 收"
android:textColor="#000"
android:textSize="35sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/main_title1"
android:layout_marginTop="-2dp"
android:gravity="right"
android:textColor="#000"
android:layout_marginRight="20dp"
android:text="From YYY "
android:textSize="25sp" />
<Button
android:id="@+id/main_btn"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="13dp"
android:layout_marginBottom="34dp"
android:background="@drawable/go_in" />
<Button
android:layout_margin="20dp"
android:id="@+id/main_piano"
android:layout_width="80dp"
android:layout_height="50dp"
android:background="@drawable/piano" />
RelativeLayout>
如果对布局不满意的小伙伴可以自己微调位置,字体大小等等
脱单App 正文布局
正文效果如下,包含 按钮, 视频 背景 文字
可以为心爱的ta做一个视频
这里推荐剪映App 不用怕做出来的效果不够好看
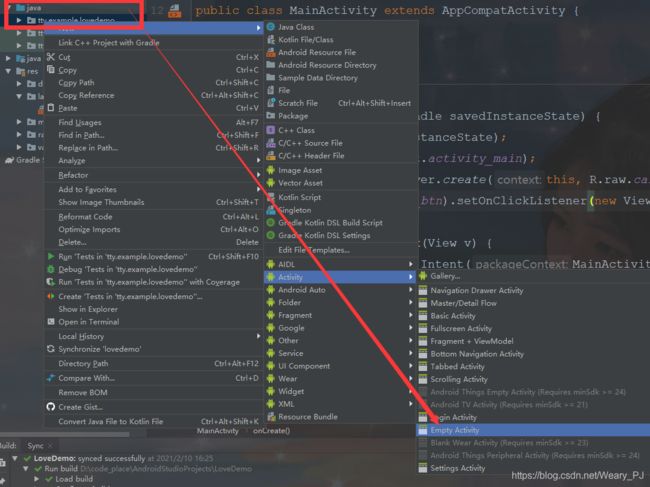
1.新建SecondActivity代码完成页面跳转
右键新建 空Acticity

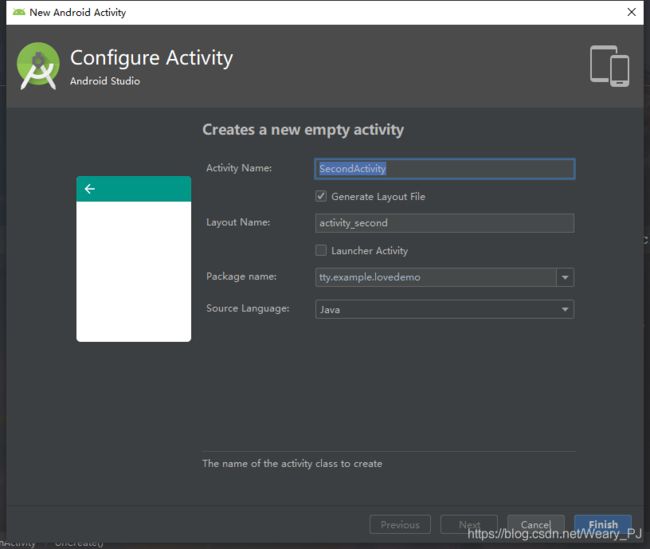
输入Activity的名字并点击完成

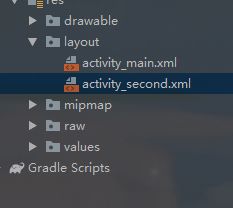
创建成功之后会发现layout中也多出了一个 xml文件, 这就是SecondActivity的布局文件

2.修改activity_second.xml代码
这里我又添加了几张背景图和按钮的图片
可以去文末下载好资源再做
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity"
android:background="@drawable/bac_feb"
android:padding="15dp">
<VideoView
android:id="@+id/second_video"
android:layout_width="378dp"
android:layout_height="329dp"
android:layout_marginTop="76dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.515"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/second_btn_start"
android:layout_width="65dp"
android:layout_height="44dp"
android:layout_marginBottom="20dp"
android:background="@drawable/play"
android:textColor="#FFF"
app:layout_constraintBottom_toTopOf="@+id/second_video"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="44dp"
android:padding="20sp"
android:text=" 在我遇见你以前\n\n
也拥有过完整的睡眠\n "
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.333"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/second_video" />
androidx.constraintlayout.widget.ConstraintLayout>
两个重要的布局文件已经完成了
接下来就是重点了,我将介绍如何添加音频文件和视频文件到App中
也将介绍如何实现App界面直接的跳转
脱单App: 界面跳转
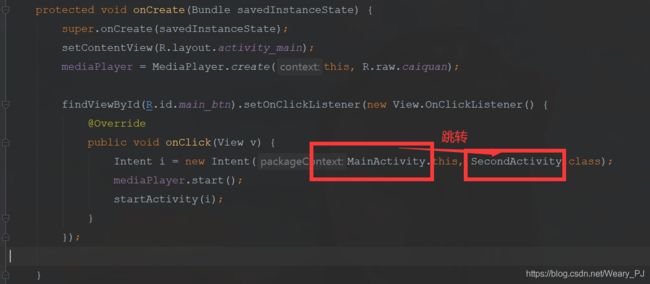
只需要修改MainActivity中的代码如下 即可完成
findViewById(R.id.main_btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(MainActivity.this, SecondActivity.class);
startActivity(i);
}
});
脱单App 添加音频文件
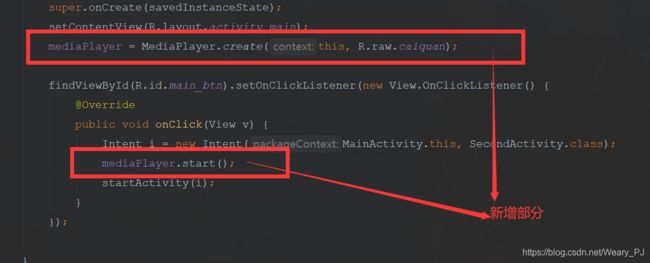
可以在跳转到下一页的按钮上绑定音乐播放的事件(如果这段音乐是你自己录的音,相比ta一定会很感动吧,当然也可以播放背景音乐)

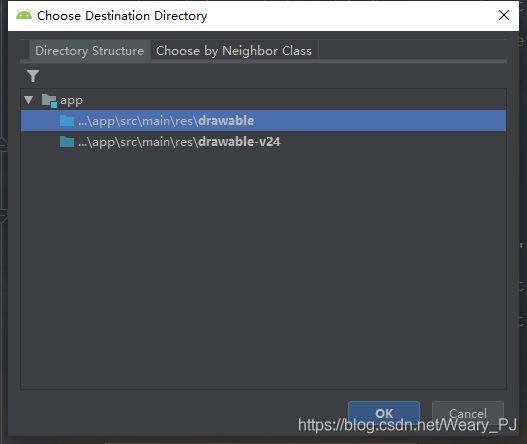
1. 新建raw资源文件夹并添加音频文件(存放音频,视频文件)
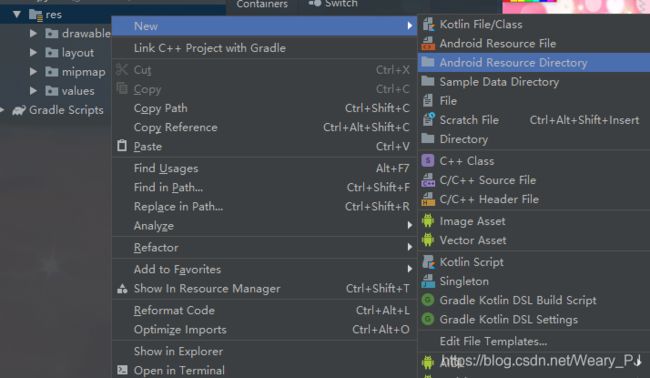
res下右键 新建

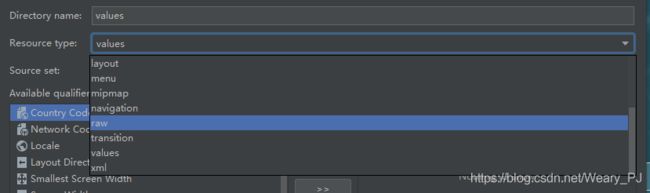
选择raw然后点击完成

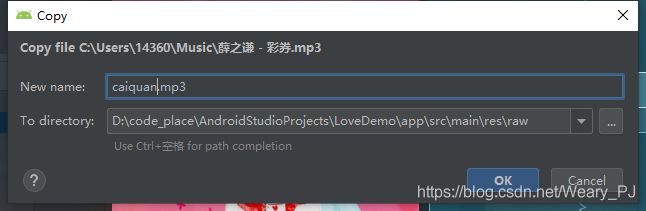
粘贴需要的音频文件(这里以甜甜的彩券为例)

2. 修改代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity"
android:background="@drawable/bac_feb">
<VideoView
android:id="@+id/tty10_year_video_video"
android:layout_width="378dp"
android:layout_height="329dp"
android:layout_marginTop="76dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.515"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/tty10_year_video_btn_start"
android:layout_width="65dp"
android:layout_height="44dp"
android:layout_marginBottom="20dp"
android:background="@drawable/play"
android:textColor="#FFF"
app:layout_constraintBottom_toTopOf="@+id/tty10_year_video_video"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="44dp"
android:padding="20sp"
android:text=" 在我遇见你以前\n\n
也拥有过完整的睡眠\n "
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.333"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tty10_year_video_video" />
</androidx.constraintlayout.widget.ConstraintLayout>
页面跳转之视频播放
修改SecondActivity中的内容如下
通过VideoView和MediaController来达到视频播放的效果
import androidx.appcompat.app.AppCompatActivity;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.MediaController;
import android.widget.VideoView;
public class SecondActivity extends AppCompatActivity {
VideoView videoView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
videoView = findViewById(R.id.second_video);
String uri = "android.resource://" + getPackageName() + "/" + R.raw.vidoe;
videoView.setVideoURI(Uri.parse(uri));
MediaController mc = new MediaController(SecondActivity.this);
videoView.setMediaController(mc);
findViewById(R.id.second_btn_start).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
videoView.requestFocus();
videoView.start();
}
});
}
}
小彩蛋: 弹钢琴小界面
看本文的情况吧 看的人多的话后期会更新
其他功能
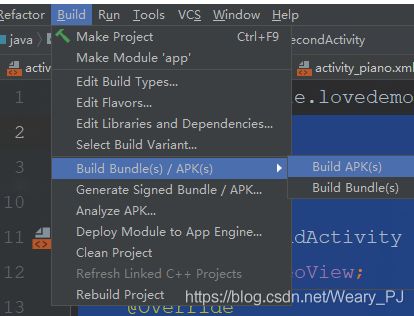
如何在真机上调试你的App
只需要通过数据线连接你的手机与电脑,运行时候选择你的手机型号,就会自动将安装包安装到你的手机上了
这里要提前打开手机的开发者模式,并且有些手机会存在布局的兼容性问题,所以在编写完之后最好在 相应的手机上做测试