上一篇 记录了nuxtjs中两个函数的使用,本篇将继续介绍nuxtjs的相关使用以及我在开发Leafage过程中遇到的问题及解决办法。
首先来看一下nuxt.config.js,这个配置文件,是nuxtjs的核心配置文件,nuxtjs将根据这个配置文件里的配置项来生成.nuxt目录下的文件。
export default {
// 全局页头配置 (https://go.nuxtjs.dev/config-head)
head: {
title: 'leafage-ui',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
// 这里可以添加网站验证码信息
{ name: 'google-site-verification', content: 'xxx' },
// 实测百度无法通过验证,此问题还没解决
{ name: 'baidu-site-verification', content: 'code-xxx' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
// 全局css (https://go.nuxtjs.dev/config-css)
css: [
'~/node_modules/highlight.js/styles/github.css' // 例如:引入highlight.js的github样式
],
// 配置后,会在页面渲染之前加载 (https://go.nuxtjs.dev/config-plugins)
plugins: [
'~/plugins/mock',
'~/plugins/axios'
],
// 自动引入组件 (https://go.nuxtjs.dev/config-components)
// components: true, // nuxtjs 2.15版本之前的方式
// 2.15版本及之后使用此方式
components: [
'~/components/global' // 扫描此路径,global目录下的.vue文件,作为组件,可自动引入,不需要在使用的时候,手动import
]
// 用于开发和构建的modules (recommended) (https://go.nuxtjs.dev/config-modules)
buildModules: [
// https://go.nuxtjs.dev/typescript
'@nuxt/typescript-build',
// https://go.nuxtjs.dev/tailwindcss
'@nuxtjs/tailwindcss',
],
// 工具module (https://go.nuxtjs.dev/config-modules)
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
],
// nuxt 加载进度条配置 (https://zh.nuxtjs.org/api/configuration-loading)
loading: {
color: 'black'
},
// 如果添加了@nuxt/axios则会需要此配置来覆盖默认的一些配置 (https://go.nuxtjs.dev/config-axios)
axios: {
https: true,
progress: true, // 是否显示加载进度条
credentials: true, // 请求携带cookie
baseURL: 'https://www.abeille.top/api',
proxy: true // 请求代理,开发中跨域问题解决方法
},
// 打包配置 (https://go.nuxtjs.dev/config-build)
build: {
// 例如:添加css分割配置
extractCSS: true,
},
}
以上为nuxt.config.js的基本配置项及使用示例和说明,关于更多配置请参考相关 modules 的文档。
上面介绍了通过 components 配置项来开启自动引入,在使用时就不需要手动import了,示例如下:
-
-
-
Fetching mountains...
An error occurred :(
可以看到,在模块中没有import引入TopPosts、Pagation、SideBar组件,也没有 components 项出现,因为在nuxt.config.js中开启了自动引入处理。
可能你注意到layout.vue中有一个
那对于路由的使用,nuxtjs提供了,
前面介绍过,nuxtjs是根据pages目录下的结构生成路由信息,例如:pages/index.vue 生成的路由如下:
{
"name": "index",
"path": "/",
"component": "D:\\\\other\\\\leafage-ui\\\\pages\\\\index.vue",
"chunkName": "pages/user"
},pages/posts/index.vue 将生成:
{
"name": "posts",
"path": "/posts",
"component": "D:\\\\other\\\\leafage-ui\\\\pages\\\\posts\\\\index.vue",
"chunkName": "pages/posts/index"
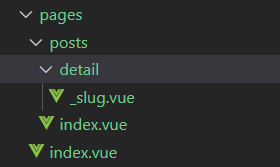
}那如何配置才能生成动态路由呢,例如:posts/detail/:slug?,这样的动态路由需要使用下划线开头的文件命名方式,如下所示:
{
"name": "posts-detail-slug",
"path": "/posts/detail/:slug?",
"component": "D:\\\\other\\\\leafage-ui\\\\pages\\\\posts\\\\detail\\\\_slug.vue",
"chunkName": "pages/posts/detail/_slug"
}以上示例,体现在目录结构如下所示:
注: 有没有注意到,这里都是用的小写名称来命名文件。
其实也可使用首字母大写(而且使用全小写的路径匹配也能匹配到),但是推荐时使用全小写的独立单词,因为路由信息是根据文件夹和文件名来创建的,如果页面首字母大写生成的,那么生成的路由信息中,path也是首字母大写,这个其实不太规范。示例如下:
{
"name": "User",
"path": "/User",
"component": "D:\\\\other\\\\leafage-ui\\\\pages\\\\User.vue",
"chunkName": "pages/User"
}