webpack搭建前端项目
本文适合小白看,本人是个后台,不过对前端技术颇具兴趣,日前刚好搭建了一个项目,写个文章分享出来,步骤都很详细,对webpack和react不熟的小伙伴可以看看。
1.下载安装node.js
官网下载安装即可,安装好后默认会自动安装好npm包管理,我们打开cmd控制台,输入node -v 和 npm -v 出现对应的版本信息,则为安装成功
2.新建一个项目目录,进行npm初始化
我在d盘下新建了一个my-app,然后命令行cd进入此项目目录,命令 npm init 进行一下package.json的初始化,这个文件主要就是用来管理npm包的。输入命令后一直回车确认就行。
3.
初始化webpack.命令 npm install webpack --save -dev
这是仅仅将包安装在我们的项目目录,也可以全局安装,全局安装是在node的一个AppData文件夹里面,全局安装时npm install webpack -g.不建议使用全局,执行完应该会生成一个node_modules文件夹和一个package-lock.json.
4.下载相关的依赖包
1.babel相关
npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-stage-0 --save-dev
npm install babel-preset-react --save-dev2.react的包
npm install react react-dom --save-dev5.在项目根目录新建一个webpack.config.js。这是webpack的核心配置文件。基础配置可以参照以下:
const webpack = require('webpack');
const path = require('path');
module.exports = {
mode: 'development',
// 这个配置是项目的入口文件的配置
entry: {
myBuild: './src/index.js'
},
output: {
// 这个是指定项目打包后的输出目录,__dirname就是webpack.config.js所在的目录,这里就是打包时打包到项目根目录下的build文件夹下(如没有webpack会自己创建)
path: path.resolve(__dirname, './build'),
// 这个是关系到我们项目发布后,一些资源的访问路径问题,后面会讲到,而且这个也跟我们开发时候的热部署有关,让他指向我们的打包后的路径就行。
publicPath:"build/",
// 这是打包后的js文件名字,这个[name]就是我们在上面的entry中指定的Key.也就是myBuild
filename: '[name].js'
},
// 这是跟服务相关的配置,具体可以去看官网
devServer: {
port:9090 //端口你可以自定义
},
// 下面的配置主要就是一些loader.关于loader我的理解就是配置一些webpack对于各种资源的打包规则
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ["es2015","react",'stage-0']
}
}
},
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]_[hash].[ext]',
outputPath: './img',
publicPath: 'build/img/'
}
}
]
},
// {
// test: /\.(png|jpg|gif)$/,
// use: [
// {
// loader: 'url-loader',
// options: {
// limit: 8192,
// }
// }
// ]
// },
{test: /\.json$/, loader: 'json-loader'},
{test: /\.(woff|woff2|svg|eot|ttf)$/, loader: 'url-loader?limit=50000&name=fonts/[name].[hash].[ext]'}
]
}
}6.在根目录下新建一个index.html,内容如下:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reacttitle>
head>
<body>
<div id="app">div>
<script type="text/javascript" src="./build/myBuild.js">script>
body>
html>主要就是引入打包后的myBuild.js以及写好id为app的入口。
7.新建一个index.js,这个文件就是我们webpack.config.js中的entry中的文件,若配置时有目录则我们建好相应的目录,我这里的index.js是在src下,所以我们建立一个src的文件夹。
8.在index中写入以下代码进行测试。
setTimeout(() => { alert(“author: sunh”)}, 1000);
9.cmd保证此时是在项目根目录下的,执行打包命令
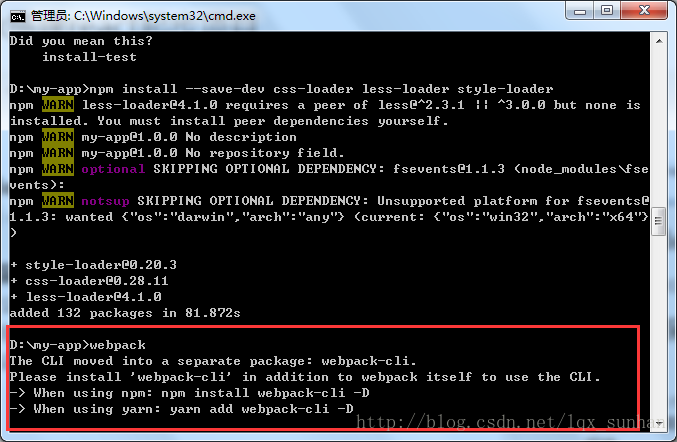
webpack这个命令用于打包,这需要保证webpack.config.js是这个名字,若你想用其他名字,则需要使用webpack –config 文件名来进行打包。若没错的话,这时应该会报错:

10.安装webpack的脚手架,因为以上错误,官方说webpack-cli已经移出去到单独的包了,所以我们安装下。
npm install webpack-cli –save -dev
