- Linux测速脚本
ljwheyxy
Linux服务器测速脚本:第一步:wgethttps://raw.githubusercontent.com/sivel/speedtest-cli/master/speedtest.py第二步:chmoda+rxspeedtest.py第三步:sudomvspeedtest.py/usr/local/bin/speedtest第四步:sudochownroot:root/usr/local/bi
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- 基于Qt+libVLC内核设计视频播放器-完整版源码(WinID-D3D渲染)
鱼弦
音视频开发系列实践qt音视频3d
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于Qt+libVLC内核设计视频播放器-完整版源码(WinID-D3D渲染)1.介绍基于Qt+libVLC内核设计视频播放器是一种功能强大、易于使用且可扩展
- Google Chrome 谷歌浏览器全部版本集合
邓草
chrome前端谷歌浏览器
GoogleChrome谷歌浏览器全部版本集合CollectionofallsoftwareversionsofGoogleChrome.项目介绍本项目为GoogleChrome谷歌浏览器的全部版本集合,方便大家下载旧版本使用。因为Gitee项目限制仓库1G大小,所以许多谷歌浏览器版本无法上传。想下载全部的谷歌浏览器版本,请移步Github:https://github.com/dengcao/c
- Verilator 的文件目录结构(腾讯元宝)
dadaobusi
verilator
当然可以!我们来详细分析Verilator的Git仓库(GitHub上的官方仓库:https://github.com/verilator/verilator)的文件目录结构,帮助你理解它的代码组织方式以及各个部分的功能。一、Verilator的Git仓库概览Verilator是一个用C++编写的高性能Verilog/SystemVerilogRTL仿真器,其源代码仓库结构清晰,模块化程度较高。整
- go安装使用gin 框架
半桶水专家
golang入门golanggin开发语言
Gin是一个非常流行的GoWeb框架,轻量、高性能、API友好。下面是Gin的安装和基本使用教程:一、安装Gin确保你已经安装了Go开发环境(Go1.16及以上版本更好)并设置好了GOPATH。使用gomodules(推荐方式)在项目目录下执行:gomodinityour_project_namegoget-ugithub.com/gin-gonic/gin二、创建Gin示例项目目录结构如下:yo
- 基于Docker搭建Harbor私有镜像仓库
Harbor是VMware开源的企业级Docker容器镜像仓库,支持镜像存储、访问控制、镜像复制、安全扫描、审计日志等功能,适合企业级私有化部署。1.前置环境说明Harbor的部署依赖于Docker和DockerCompose环境。鉴于Docker已在系统中完成安装,以下将重点介绍DockerCompose的配置及Harbor的安装步骤。下面示例是在线安装,离线安装可以去github下载安装包[r
- Jenkins流水线中的核心概念
William一直在路上
职业重启计划工作心得jenkins运维
Jenkins流水线(Pipeline)是Jenkins提供的一套插件,用于实现持续集成和持续交付(CI/CD)工作流的自动化。其核心是通过代码定义整个构建、测试和部署流程,使CI/CD流程更加透明、可维护和可重复。Jenkins流水线主要包含以下核心概念:1.Pipeline(流水线)定义:Pipeline是Jenkins流水线的核心概念,代表整个CI/CD流程,通常通过Jenkinsfile定
- 如何构建FunASR的本地语音识别服务
FunASR简介FunASR是阿里巴巴达摩院开源的高性能语音识别工具包,支持离线识别和实时流式识别两种模式。其核心特点包括:支持多种语音任务:ASR(自动语音识别)、VAD(语音活动检测)、标点恢复、关键词检测等。提供预训练模型:覆盖中文、英文等多语言,支持不同场景(通用、会议、直播等)。支持多种部署方式:本地Python、Docker容器、ONNX推理优化等。开源地址:GitHub-FunASR
- 语音识别开源项目推荐:GitHub热门仓库盘点
AGI大模型与大数据研究院
AI大模型应用开发实战语音识别开源githubai
2024年必看!GitHub热门语音识别开源项目全解析:从入门到实战关键词语音识别(ASR)、开源项目、GitHub、Whisper、FunASR、PaddleSpeech、深度学习摘要想象一下:开车时只需说一句话就能自动发消息,听英文演讲时实时获得中文翻译,给视障人士读文本时精准转换——这些场景的背后,语音识别(AutomaticSpeechRecognition,ASR)技术正在改变我们与机器
- 全链路跟踪关键技术-ThreadLocal
txxs
架构
转自:https://github.com/alibaba/transmittable-thread-local/issues/123应用场景的文章Java多线程上下文传递在复杂场景下的实践byvivo互联网技术(海外商城租户区分)2021-02-01SpringSecurityOAuth2.0认证授权五:用户信息扩展到jwt2021-01-14再谈Token认证,如何快速方便获取用户信息By尹吉
- 大模型(LLM)推理框架汇总
AIGC大模型 吱屋猪
langchain人工智能AI-native百度产品经理神经网络自然语言处理
MLCLLMsubmodulesinMLCLLM大模型(LLM)好性能通用部署方案,陈天奇(tvm发起者)团队开发.项目链接docs:https://llm.mlc.ai/docs/github:https://github.com/mlc-ai/mlc-llm支持的平台和硬件platforms&hardware支持的模型|Architecture|PrebuiltModelVariants||—
- nodejs、nvm、npm的使用
1.nvm的下载进入nvmgithub地址,下载最新版本:Releases·coreybutler/nvm-windows·GitHub2.傻瓜式安装。安装完成后,路径到C盘,安装路径有两个。NVM_SYMLINK:C:\ProgramFiles\nodejsNVM_HOME:C:\Users\Administrator\AppData\Roaming\nvm3.nvm使用命令查看nodejs安装
- 京东零售重磅开源 | OxyGent:像搭乐高一样组装AI团队,实现群体智能
京东零售技术
零售开源人工智能
京东零售Oxygen团队正式开源发布多智能体协作框架——OxyGent。这一创新框架致力于帮助开发者高效组装多智能体协作系统,实现智能体间的无缝协作、弹性扩展与全链路可追溯。推动人工智能从“单点突破”迈向“群体智能”时代。OxyGent已在开源社区正式上线。开源地址:https://github.com/jd-opensource/OxyGent官网地址:https://oxygent.jd.co
- redis-plus-plus安装与使用
Yu_Lijing
redis数据库缓存
目录一.安装hiredis二.接口三.使用四.总结C++操作redis的库有很多.咱们使用redis-plus-plus.这个库的功能强大,使用简单.Github地址:https://github.com/sewenew/redis-plus-plus一.安装hiredisredis-plus-plus是基于hiredis实现的.hiredis是一个C语言实现的redis客户端.因此需要先安装hi
- MacOS 安装k8s
MartinDai1993
macoskubernetes容器
安装前准备确保本地已经安装并启动好了DockerDesktop拉取k8s镜像(如果本地网络好可以正常拉取到k8s官方镜像,可以跳过这一步)克隆git仓库到本地gitclonehttps://github.com/gotok8s/k8s-docker-desktop-for-mac.git进入项目目录,执行./load_images.sh等待所有镜像拉取完成部署k8s进入DockerDecktop的
- nvm安装:根据项目切换node版本。Mac arm64安装node失败。zsh compinit: insecure files, run compaudit for list.
klnxhlt
node.js
安装nvm(如果尚未安装):curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh|bash安装完成后,运行以下命令以加载nvm:exportNVM_DIR="$([-z"${XDG_CONFIG_HOME-}"]&&printf%s"${HOME}/.nvm"||printf%s"${XDG_CONFIG_HO
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- Secs/Gem第一讲(基于secs4net项目的ChatGpt介绍)
好学近乎知o
c#secs/gem
后续内容为基于github上secs4net项目源码的ChatGpt介绍以该项目为主,从零开始介绍讲解secs/gem,更多的以面试口吻讲述形式。主要为个人学习,提升使用第一讲:SECS/GEM协议是个什么东西?第1段:SECS/GEM是谁?它在哪些场合出现?️口述稿(你面试时可以这样说):SECS/GEM协议是半导体行业的通信标准,它解决的是“设备”和“主机系统”之间如何说话、怎么互相理解命令和
- Spring Boot集成Caffeine本地缓存完整方案
@淡 定
springboot缓存spring
SpringBoot集成Caffeine本地缓存完整方案以下是基于您项目架构的Caffeine本地缓存集成方案,包含依赖配置、缓存策略和使用示例,适配DDD架构设计。一、添加依赖在/pom.xml中添加Caffeine依赖:com.github.ben-manes.caffeinecaffeine3.1.8org.springframework.bootspring-boot-starter-ca
- 【CVPR 2025】低光增强RT-X Net( 红外辅助结构引导)--part2代码讲解
BOB_BOB_BOB_
低光增强LLIEtransformer深度学习人工智能神经网络计算机视觉
【CVPR2025】本文参考论文RT-XNET:RGB-THERMALCROSSATTENTIONNETWORKFORLOW-LIGHTIMAGEENHANCEMENTTransformerDesign下面对方法论部分进行详细分析论文提出网络类似Retinexformer/SG-LLIE,感兴趣的可以在我的主页进一步学习论文地址:arxiv代码地址:github文章目录**代码段1:导入与辅助函数
- 分享几个在Github封神的项目
心一信息
github
今天给大家分享几个在Github封神的项目:awesome:sindresorhus/awesome:Awesomelistsaboutallkindsofinterestingtopics(github.com)awesome项目是一个特殊的仓库,旨在成为一个高质量资源的汇聚地,为开发者、技术爱好者、研究人员等提供各个领域的精选资源列表。这个项目本身并不直接包含软件或代码库,而是包含了大量指向其
- 使用位运算优化 Vue.js 应用:高效状态管理技巧
结城
vuevue.js前端javascript
在Vue.js开发中,位运算(BitwiseOperations)是一种高效的工具,尤其适用于需要管理大量布尔状态或优化性能的场景。位运算通过操作二进制位来实现状态的存储和检查,相比传统的数组或对象操作,内存占用更低,执行速度更快。本篇博客将介绍如何在Vue.js中应用位运算技巧,结合Vue的响应式系统实现高效的状态管理。读vue3响应式源码有感https://github.com/vuejs/c
- Android-skin-support换肤原理详解
CurtainSystem
android
一.背景公司业务上需要用到换肤.为了不重复造轮子,并且快速实现需求,并且求稳,于是到Github上找了一个star数比较多的换肤框架-Android-skin-support(一款用心去做的Android换肤框架,极低的学习成本,极好的用户体验.一行代码就可以实现换肤,你值得拥有!!!).简单了解之后,可以快速上手,并且侵入性很低.作为一名合格的程序员,当然需要了解其背后的原理才能算是真正的灵活运
- Linux设备驱动SPI总线
ldh-02
linux驱动开发单片机
SPI更全面内容可以查看我的githubSPI驱动的框架与I2C类似,都是分为主机控制器驱动和设备驱动,我们需要实现的是具体设备的驱动,主机控制器的驱动由Linux内核实现,也需要了解部分重要文件linux/drivers/spi/spi.cLinux提供的通用接口封装层驱动linux/drivers/spi/spidev.clinux提供的SPI通用设备驱动程序linux/include/lin
- 一文搞懂 Smali 与 Baksmali:Java 层逆向必备技能
CYRUS STUDIO
java开发语言逆向androidsmalibaksmali
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/smali与baksmalismali和baksmali是用于Android平台中DEX文件的汇编器和反汇编器,广泛应用于Android逆向分析与调试。smali和baksmali是一对工具,分别用于:smali:将smali代码(Java汇编语言)编译成DEX文件。baksmali:
- git上传远程仓库github,SSH创建密钥
发呆的嘟嘟
gitgitgithubssh
1、在git上创建一个密钥,一定要是ed25519,因为GitHub不再支持使用SHA-1签名的RSA密钥,后面会无法上传,而且GitHub推荐使用Ed25519或ECDSA密钥,因为它们更安全且性能更好。ssh-keygen-ted25519-C"
[email protected]"ssh-keygen-tecdsa-b521-C"
[email protected]"2、回车
- git上传代码到Github
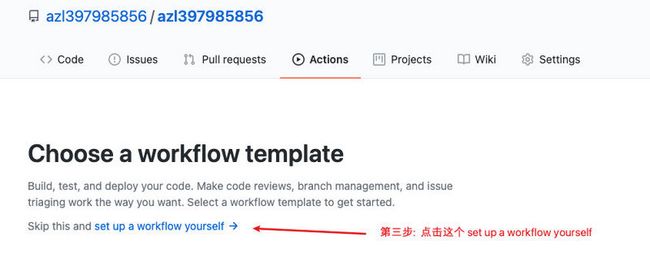
第一步:下载git可以到git的官网去下载第二步:到github上创建自己的代码库登录到Github官网(github加载慢的可以到gitee网站搜索FastGithub下载安装)主页右上角加号点击newrepository新建填好项目名字后其余默认即可(不要勾选其他的设置)第三步:新建文件夹作为本地代码库配置git为了方便使用git我们要在你要上传的文件夹内,鼠标右击然后点击gitbashher
- Spring Cloud Gateway过滤器精确控制异常返回(实战,控制http返回码和message字段)
程序员欣宸
欢迎访问我的GitHub这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos本篇概览前文《SpringCloudGateway过滤器精确控制异常返回(分析篇)》咱们阅读源码,了解到SpringCloudGateway是如何处理全局异常信息的,学了那么多理论,不免手痒想实战验证学习效果,今天咱们就来写代码,最终目标是改写下图两个红框中
- Git上传与下载GitHub仓库
GiantGo
#Python#Linux#PyTorchgitgithub
新建GitHub仓库…本地上传GitHub第一步:gitadd.第二步:gitcommit-m'yourcontent'第三步:gitpushxxxmain或者gitpushxxxmaster对于第三步,首先看自己建立的仓库是master分支,还是main分支。以前都是默认master分布,最新的GitHub都是采用的main分支。如下,可以看出建立的仓库是main分支。针对第三步中的xxx,一般
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓