jQuery-Ajax技术二
jQuery-Ajax技术二(三级联动)
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
实例:
实体类:
package cn.zbw.domain;
// 省
public class Province {
private int pid;
private String pname;
public Province(int pid, String pname) {
this.pid = pid;
this.pname = pname;
}
public Province() {
}
public int getPid() {
return pid;
}
public void setPid(int pid) {
this.pid = pid;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
@Override
public String toString() {
return "Province{" +
"pid=" + pid +
", pname='" + pname + '\'' +
'}';
}
}
package cn.zbw.domain;
// 市
public class City {
private int cid;
private String cname;
private int pid;
public City(int cid, String cname, int pid) {
this.cid = cid;
this.cname = cname;
this.pid = pid;
}
public City() {
}
public int getCid() {
return cid;
}
public void setCid(int cid) {
this.cid = cid;
}
public String getCname() {
return cname;
}
public void setCname(String cname) {
this.cname = cname;
}
public int getPid() {
return pid;
}
public void setPid(int pid) {
this.pid = pid;
}
@Override
public String toString() {
return "City{" +
"cid=" + cid +
", cname='" + cname + '\'' +
", pid=" + pid +
'}';
}
}
package cn.zbw.domain;
// 学校
public class School {
private int sid;
private String sname;
private int cid;
public School(int sid, String sname, int cid) {
this.sid = sid;
this.sname = sname;
this.cid = cid;
}
public School() {
}
public int getSid() {
return sid;
}
public void setSid(int sid) {
this.sid = sid;
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public int getCid() {
return cid;
}
public void setCid(int cid) {
this.cid = cid;
}
@Override
public String toString() {
return "School{" +
"sid=" + sid +
", sname='" + sname + '\'' +
", cid=" + cid +
'}';
}
}
连接数据库的和上一篇一样 只需要修改连接数据库的名字就行。
定义接口和方法:
package cn.zbw.dao;
import cn.zbw.domain.Province;
import java.util.List;
// 查找所有的省份
public interface IProvinceDao {
public List<Province> findAll();
}
package cn.zbw.dao;
import cn.zbw.domain.City;
import java.util.List;
// 通过pid查找所有的市
public interface ICityDao {
public List<City> findCityById(int id);
}
package cn.zbw.dao;
import cn.zbw.domain.School;
import java.util.List;
// 通过cid查找所有的学校
public interface ISchoolDao {
public List<School> findSchoolById(int id);
}
接口实现类实现其方法:
package cn.zbw.dao.impl;
import cn.zbw.dao.IProvinceDao;
import cn.zbw.domain.Province;
import cn.zbw.utils.DBHelper;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class IProvinceDaoImpl implements IProvinceDao {
// 查找所有的省份
@Override
public List<Province> findAll() {
Connection conn = DBHelper.getConn();
List<Province> lists = new ArrayList<Province>();
String sql = "select * from tb_province";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ResultSet rs = ps.executeQuery();
while (rs.next()){
Province pro = new Province();
pro.setPid(rs.getInt(1));
pro.setPname(rs.getString(2));
lists.add(pro);
}
} catch (SQLException e) {
e.printStackTrace();
}
return lists;
}
}
package cn.zbw.dao.impl;
import cn.zbw.dao.ICityDao;
import cn.zbw.domain.City;
import cn.zbw.utils.DBHelper;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class ICityDaoImpl implements ICityDao {
// 查找所有的市
@Override
public List<City> findCityById(int id) {
Connection conn = DBHelper.getConn();
List<City> lists = new ArrayList<City>();
String sql = "select * from tb_city where pid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,id);
ResultSet rs = ps.executeQuery();
while (rs.next()){
City ci = new City();
ci.setPid(rs.getInt(3));
ci.setCname(rs.getString(2));
ci.setCid(rs.getInt(1));
lists.add(ci);
}
} catch (SQLException e) {
e.printStackTrace();
}
return lists;
}
}
package cn.zbw.dao.impl;
import cn.zbw.dao.ISchoolDao;
import cn.zbw.domain.School;
import cn.zbw.utils.DBHelper;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class ISchoolDaoImpl implements ISchoolDao {
// 查找所有的学校
@Override
public List<School> findSchoolById(int id) {
Connection conn = DBHelper.getConn();
List<School> lists = new ArrayList<>();
String sql = "select * from tb_school where cid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,id);
ResultSet rs = ps.executeQuery();
while (rs.next()){
School sc = new School();
sc.setSid(rs.getInt(1));
sc.setSname(rs.getString(2));
sc.setCid(rs.getInt(3));
lists.add(sc);
}
} catch (SQLException e) {
e.printStackTrace();
}
return lists;
}
}
web-Servlet类:
package cn.zbw.web.servlet;
import cn.zbw.dao.IProvinceDao;
import cn.zbw.dao.impl.IProvinceDaoImpl;
import cn.zbw.domain.Province;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findprovince")
public class FindProvince extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
IProvinceDao ipd = new IProvinceDaoImpl();
List<Province> lists = ipd.findAll();
response.getWriter().write(JSONObject.toJSONString(lists));
}
}
package cn.zbw.web.servlet;
import cn.zbw.dao.ICityDao;
import cn.zbw.dao.impl.ICityDaoImpl;
import cn.zbw.domain.City;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findcity")
public class FindCity extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
ICityDao ici = new ICityDaoImpl();
String pid = request.getParameter("pid");
List<City> citys = ici.findCityById(Integer.parseInt(pid));
response.getWriter().write(JSONObject.toJSONString(citys));
}
}
package cn.zbw.web.servlet;
import cn.zbw.dao.ISchoolDao;
import cn.zbw.dao.impl.ISchoolDaoImpl;
import cn.zbw.domain.School;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findschool")
public class FindSchool extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String cid = request.getParameter("cid");
ISchoolDao isc = new ISchoolDaoImpl();
List<School> schools = isc.findSchoolById(Integer.parseInt(cid));
response.getWriter().write(JSONObject.toJSONString(schools));
System.out.println(JSONObject.toJSONString(schools));
}
}
JSP页面:
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2021/03/03
Time: 上午 11:17
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>三级联动</title>
<script type="text/javascript" src="./js/jquery-1.8.3.js"></script>
</head>
<body>
<script>
$(function () {
$.ajax({
type:"get",
url:"findprovince",
dataType:"json",
success:function (data) {
var pro = $("#province");
for(var i=0;i<data.length;i++){
var pr="+data[i].pname+"";
pro.append(pr);
}
}
});
});
</script>
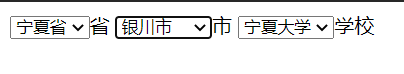
<select name="province" id="province">
<option value="0">请选择</option>
</select>省
<script>
$("#province").change(function () {
$("#city option").remove();
$.ajax({
type:"get",
url:"findcity?pid="+$("#province").val(),
dataType:"json",
success:function (data) {
var cio = $("#city");
for(var i=0;i<data.length;i++){
var ci="+data[i].cname+"";
cio.append(ci);
}
}
});
});
</script>
<select name="city" id="city">
<option value="0">请选择</option>
</select>市
<script>
$("#city").change(function () {
$("#school option").remove();
$.ajax({
type:"get",
url:"findschool?cid="+$("#city").val(),
dataType:"json",
success:function (data) {
var sco = $("#school");
for(var i=0;i<data.length;i++){
var sc="+data[i].sname+"";
sco.append(sc);
}
}
})
})
</script>
<select name="school" id="school">
<option value="0">请选择</option>
</select>学校
</body>
</html>
不忘初心,砥砺前行