- UIStackView基础用法介绍
口子窖
介绍UIStackView是iOS9新增的一个布局技术。熟练掌握相当节省布局时间。UIStackView是UIView的子类,是用来约束子控件的一个控件。但他的作用仅限于此,他不能用来呈现自身的内容,类似于backgroundColor。当然了,这个控件相当易学,属性只有4个。alttextAxls:子控件的布局方向,水平或者垂直Alignment:类似于UILabel的Alignment属性Di
- iOS UIStackView的使用
玉思盈蝶
////StackViewController.swift//Swift_shop////Createdby彭思on2020/5/9.//Copyright©2020HaiDilao.Allrightsreserved.//importUIKitclassStackViewController:UIViewController{overridefuncviewDidLoad(){super.vie
- UIStackView的用法
云海绽放
刚开始好多人用不习惯这个东西在这里说一下我个人的感受把UIStackView看成是UIView的升级版本就行UIStackView你可以给他设置宽高,也可以不给他设置就跟UILabel的固有宽高一样,不过前提是你的内容的把它撑开其实就是两句话,要么给宽高,要么不给宽高,它里边的内容给宽高把它撑开。对于一些横平竖直的布局很管用的
- iOS第三方库 ATStackView 2.0的介绍
AutoJiang
之前的写ATStackView1.0版本由于是继承UIStackView的,考虑该组件的缺陷而引发的一些性能上、实用性、可扩展性上的问题,决定对该组件进行底部重构。升级2.0摆脱了UIStackView的包袱,同时不再使用约束进行布局。优化布局算法等操作。ATStackView1.0介绍ATStackView1.0缺陷:UIStackView是iOS9.0推出的,这将意味着无法支持更低版本的iOS
- iOS UIStackView 代码实现
达_Ambition
参考原文:UIStackView学习分享,纯代码实现代码预览:-(void)viewDidLoad{[superviewDidLoad];containerView=[[UIStackViewalloc]initWithFrame:CGRectMake(0,100,ScreenWidth,200)];containerView.axis=UILayoutConstraintAxisHorizont
- UIStackView之一问一答
新生代农民工No1
前言此篇文章作为在使用UIStackView前的一些答疑,既是扫盲篇,也是实用篇。以下会讲述一些实用的案例,目的就是让更多的人拥抱UIStackView。同时欢迎小伙伴通过评论区讲讲使用StackView遇到的问题。答疑排列视图间距大小不一问:排列视图间距大小不一,可以用UIStackView吗?答:当然可以用,UIStackView虽然有space属性,但是适用于所有的排列视图,如果想要指定某个
- UIStackView
肖旭晖
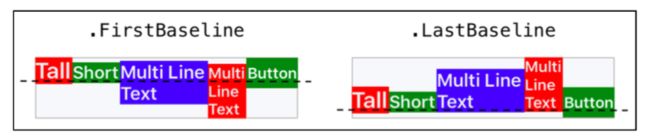
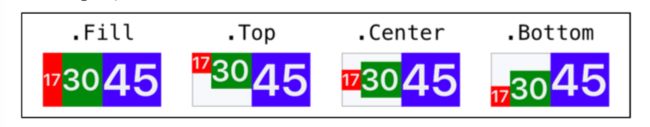
UIStackView主要包括了四大属性:axis、alignment、distribution、spacingaxis设置UIStackView布局的方向:水平方向或垂直方向typedefNS_ENUM(NSInteger,UILayoutConstraintAxis){UILayoutConstraintAxisHorizontal=0,UILayoutConstraintAxisVertic
- UIStackView文档翻译
Crazy_Init
前段时间有空,回顾一下知识点。就去官网看了一下UIStackView的文档,扫一下知识盲区。以下为翻译:UIStackView一种流式布局,管理横向或者纵向的视图集合。继承于UIView。概述:Stackview让你使用强大的自动布局,创建能够自动适配设备任何方向,大小,和各个屏幕尺寸空间的用户视图。Stackview管理ArrangedSubviews属性中的所有视图布局。这些视图按照Arran
- UIStackView 使用
foolish_hungry
为什么使用它1.动态实现视图的添加。不用修改删除、添加、隐藏后的布局约束。2.布局速度快,不需要写autolayout繁琐的代码。⚠️注意它是介于绝对布局和autolayout直接的布局。自己动手写下面的Demo,才能细细体会其中的坑与优秀的点。基础属性介绍axis(视图的排列方向,是按水平/垂直)distribution(视图的分布方式)alignment(视图的对齐方式)spacing(视图之
- UIStackView使用
凡凡_c009
什么是UIStackView?UIStackView是在iOS9中才出现的,它可以帮助我们布局UI控件,从而减少我们的约束代码。注1:UIStackView虽然继承自UIView,但是并不参与屏幕的渲染,所以设置背景颜色和重写drawRect:方法无效。注2:UIStackView用于管理其内部视图布局,其本身,我们需要添加一些约束,将它约束在屏幕中。UIStackView的属性axis:布局方向
- 使用UIStackView来简化iOS的界面布局
新生代农民工No1
前言在过去iOS页面布局较为传统,大多数人使用Frame或者AutoLayout来布局,在iOS9以后,引入了UIStackView。UIStackView是用于线性布局的控件,可以自动管理子视图布局,自动填充。它借鉴了前端的布局算法Flexbox,可以简便地实现各种页面布局。UIStackView虽然已经不是新控件了,但还是有很多同学并没有使用起来。通常有时改别人的代码看到乱糟糟的布局代码就有很
- IOS学习之 UIStackView入门
weixin_34391854
移动开发xcode
文章转载自http://www.cocoachina.com/ios/20150623/12233.html同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉
- c语言源代码闪烁的红五星,iOS 9: UIStackView入门
阿里服务小 AI
c语言源代码闪烁的红五星
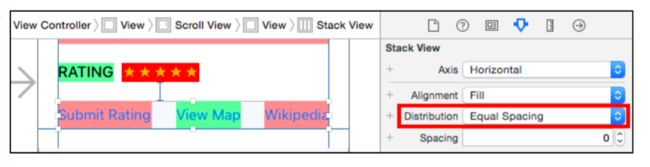
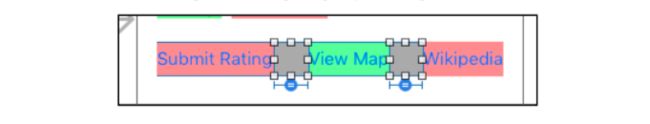
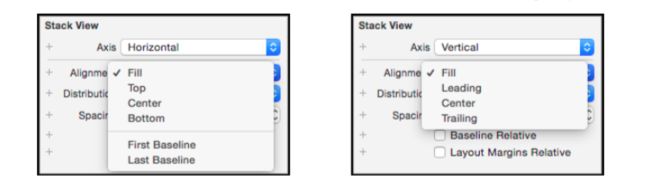
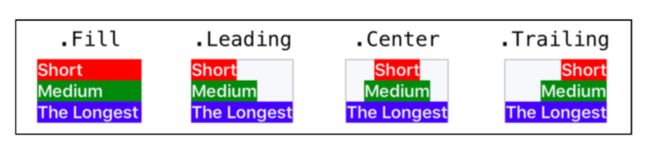
同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉的可以先看看AutoLayout教程。要理解StackView为何如此有用及它是如何起作用的,需要首先对Au
- (0060)iOS开发之iOS 9: UIStackView入门
沐雨07
iOS开发笔记iOS9UIStackView入门
iOS9:UIStackView入门UIStackView同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉的可以先看看AutoLayout教程。要理解Sta
- iOS9: UIStackView入门
Cecilia_--
收藏iOS开发storyboardstackview
原文:iOS9:GettingStartedwithUIStackView同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉的可以先看看AutoLayout教
- UIStackView入门
绿叶清风
ios9
原文:iOS9:GettingStartedwithUIStackView同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉的可以先看看AutoLayout教
- UIStackView入门使用两个问题
hherima
ios
项目中横向一排元素,竖向一排元素,可以使用UIStackView。UIStackView的原理不做介绍,这里主要讲两个初次使用容易出现的两个问题。首先创建一个stackview-(UIStackView*)titleStackView{if(_titleStackView==nil){_titleStackView=[UIStackViewnew];_titleStackView.spacing=
- UIStackView布局
黄定师
前言UIStackView是iOS9引入的用于线性布局的控件,自动管理嵌入其中的子视图的布局。其原理主要是借鉴了前端的布局算法Flexbox,可以简便、完整、响应式地实现各种页面布局。与自动布局相比,Flexbox提供了更多、更规范的布局方法,布局方式考虑地更全面,使用起来也更加方便。Flexbox是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。Flexbox算法
- iOS布局-UIStackView
笑破天
iOS9,苹果推出了基于flexbox布局的UIStackView,继承于UIView。主要用于线性单行/单列的一组item的布局,使用方便且动态自动布局。简便的自动布局,对UIStackView的个人理解!UIStackView的各种使用案例特点:等宽、等比布局。item显示隐藏或更改约束会自动重新布局等。缺点:不如collectionview精准
- 高性能 iOS 应用开发》阅读笔记(十)工具 埋点 分析
ZhaoXianSheng
一Instrument1.内存分配:可以看到retainrelease调用次数2.内存泄漏:不需解释3.网络分析:流量,网址,ip4.事件分析:函数执行时间二PonyDebugger远程调用三Charles1.可以四无障碍了解即可五可以写代码让spotlight搜到六UIStackView
- UIStackView 初探(译)
朽木自雕也
UIStackView用于在列或行中布局视图集合的线性接口。UIStackView概览UIStackView允许您利用自动布局的强大功能,创建能够动态适应设备方向、屏幕大小和可用空间中的任何更改的用户界面。UIStackView在其arrangedSubviews属性中管理所有视图的布局。这些视图根据在arrangedSubviews数组中的顺序沿着视图栈主轴排列。视图精确的布局依赖于UIStac
- 纯代码布局,也可以一样的简洁
新生代农民工No1
前言在前两篇文章讲述了UIStackView布局思想,使用方法以及一些实用的案例,在案例中使用xib结合UIStackView,缺少一些对纯代码的补充,这篇文章,我们主要聊聊如何使用StackView来写纯代码布局。使用UIStackView来简化iOS的界面布局UIStackView之一问一答即便说过很多StackView的好,但是还是很多人认为复杂的页面用不上,其实真正理解了StackView
- 开发小知识(三)
ZhengYaWei
开发小知识(一)开发小知识(二)仅做笔记使用。。。。。。。目录一、UIButton继承链二、UIStackView三、中文log乱码问题四、锚点五、线程锁五、动画分类六、动画曲线七、Xcode中otherlinkerflags的作用八、GCD九、临界资源概念十、线程锁十一、线程不安全是否会导致崩溃?十二、全局并发队列和手动创建的并发队列十三、子线程中能否运行定时器十四、atomic和线程安全十五、
- 【iOS躺着开发】Xib+Autolayout+UIStackView快速布局
Schiffer_2018
前言:我从来不写技术文档,不是不知道写啥,而是一个字:懒但是!并不代表我不会。所以今天也不例外,随便写点东西吧想成为一个牛逼哄哄的资深iOSUI拖拽工程师有一项技能必须掌握那就是iOS快速布局三剑客XIB,Autolayout,UIStackView(下文以三兄弟代称)那么,问题来了。咋用呢?错,你应该先搞明白为什么要用这三个玩意(核心思路)第一点,因为他妈的基于frame坐标的布局太恶心了,谁用
- iOS UIStackView 使用技巧:添加弹簧和固定长度
一粒咸瓜子
UIStackView类提供了一个高效的接口用于平铺一行或一列的视图组合。Stack视图管理着所有在它的arrangedSubviews属性中的视图的布局。这些视图根据它们在arrangedSubviews数组中的顺序沿着Stack视图的轴向排列。简而言之,即UIStackView,就是一个ContainerView,可以沿横向或纵向按照一定的规则布局内部的子View。1、四大属性UIStackV
- Objective-C的UIStackView常用属性函数学习笔记
目录UIStackView常用属性常用函数UIStackViewUIStackView能够利用自动布局的功能,创建能够动态适应设备方向、屏幕大小和可用空间中任何更改的用户界面。UIStackView管理其arrangedSubviews属性中所有视图的布局。这些视图是根据它们在arrangedSubviews数组中的顺序沿堆栈视图的轴线排列的。具体布局因UIStackView的轴线、分布、对齐、间
- UIStackView 学习笔记
快乐的tomato
参考https://www.jianshu.com/p/e53d8ab96c09代码-(void)viewDidLoad{[superviewDidLoad];UIButton*redButton=[UIButtonbuttonWithType:UIButtonTypeCustom];[redButtonsetTitle:@""forState:UIControlStateNormal];redB
- 2021-09-09 UIStackView
ant_flex
iOS9,苹果推出了基于flexbox布局的UIStackView,继承于UIView。主要用于线性单行/单列的一组item的布局,使用方便且动态自动布局。简便的自动布局,对UIStackView的个人理解!UIStackView的各种使用案例特点:等宽、等比布局。item显示隐藏或更改约束会自动重新布局等。缺点:不如collectionview精准,space是固定的,11之后才提供自定义间隙作
- UIStackView 布局 详解
油菜_花儿
UIStackView是iOS9之后推出的,我也是第一次接触,在学习的过程中对于其中的相关属性,尤其是对其中的distribution几个属性值,一知半解的,所以特写此文通过代码实例理解它们每个属性的区别。UIStackView主要包括了四大属性:axis、alignment、distribution、spacing。一、axis主要设置UIStackView布局的方向:水平方向或垂直方向。typ
- Flexbox和Texture
forping
本文是>第二十七篇学习笔记.Flexbox是ReactNative、Weex和Texture(AsyncDisplayKit)这些知名布局库采用的布局思路。苹果公司官方的UIStackView,也是采用Flexbox思路来实现布局的。Flexbox好在哪iOS系统提供的布局方式有两种:一种是Frame这种原始方式,也就是通过设置横纵坐标和宽高来确定布局。另一种是自动布局(AutoLayout),相
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f