Github源码
下一篇:Android 窗帘(Android 窗帘(Curtain)效果四之波浪式扭曲效果优化提升
1.竖直方向像素优化
前一篇文章我们已经实现图片的扭曲效果,但是只是仅仅扭曲了水平直线上的像素,这些扭曲后的像素在竖直方向还是处于一条直线中一次,图片的垂直边是竖直的看着很不自然。下面第一步我们要做的优化就是把这些竖直线上的像素y坐标代入正弦公式得到Y轴上优化过后的x坐标,那么整个扭曲图片看起来就更自然了。前面我们已经详细介绍了水平方向像素的扭曲原理,竖直方向上的扭曲我们就直接上核心代码吧,核心代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < HEIGHT + 1; i++) {
for (int j = 0; j < WIDTH + 1; j++) {
//把每一个水平像素通过正弦公式转换成正弦曲线
//H_MAX_WAVE_HEIGHT表示波峰跟波低的垂直距离,皱褶后会王桑超过水平线,所以往下偏移WAVE_HEIGHT / 2
//5表示波浪的密集度,表示波峰波谷总共有五个,对应上面左图的1,2,3,4,5
//j就是水平像的X轴坐标
//K决定正弦曲线起始点(x=0)点的Y坐标,k=0就是从波峰波谷的中间开始左->右绘制曲线
float yOffset = H_MAX_WAVE_HEIGHT / 2 * progress + H_MAX_WAVE_HEIGHT / 2 * progress * (float) Math.sin((float)j/WIDTH*5*Math.PI+k);
//垂直方向竖直压缩时的坐标
float xPostion = origs[(i*(WIDTH+1)+j)*2+0] + (bitmapwidth - origs[(i*(WIDTH+1)+j)*2+0]) * progress;
//垂直方向正弦曲线优化后的坐标,1.1->个波峰波谷
float vXSinPostion = V_MAX_WAVE_HEIGHT / 2 * progress * (float) Math.sin((float)i/WIDTH*1.1*Math.PI + k);
//每个像素扭曲后的x坐标
//origs[(i*(WIDTH+1)+j)*2+0] 原图x坐标
verts[(i*(WIDTH+1)+j)*2+0]= vXSinPostion *((bitmapwidth - xPostion) / bitmapwidth) + xPostion;
//每个像素扭曲后的Y坐标
//origs[(i*(WIDTH+1)+j)*2+1] 原图y坐标
verts[(i * (WIDTH + 1) + j) * 2 + 1] = origs[(i * (WIDTH + 1) + j) * 2 + 1] + yOffset;//
}
}
canvas.drawBitmapMesh(mbitmap, WIDTH, HEIGHT, verts, 0, null, 0, null);
}
上面的代码主要是在x轴像素正弦曲线扭曲的同时对竖直y轴像素做1.1个波峰、波谷的扭曲;扭曲后的x轴坐标也要依据偏移量由左往右衰减的的特性来计算
水平方向和竖直方向扭曲效果图如下:
33330.gif
2.阴影效果优化
上图的效果已经非常的接近我们想要的效果了,但是还要给皱褶后的每个沟壑添加阴影效果才更美观,这里我们用drawBitmapMesh的colors参数为每个扭曲后的像素绘制阴影颜色(仅支持api level >= 18,18以下不支持硬件加速)。直接上代码吧:
//yOffset 表示每个像素y轴的偏移量,yOffset越大表示越接近谷底阴影效果越
int channel = 255 - (int)(yOffset * 3);channel = channel < 0 ? 0 : channel;channel = channel > 255 ? 255 : channel;colors[index] = 0xFF000000 | channel << 16 | channel << 8 | channel;index += 1;
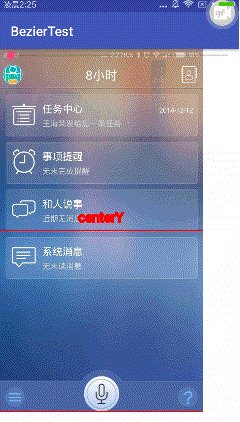
效果如下 【图1】:
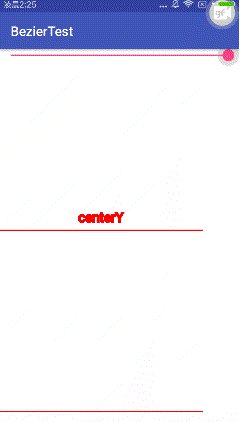
| 【图1】 | 【图2】 |
|---|---|
3.图片高度优化
到现在实现的效果自我感觉已经不错了,但是对比上面 【图1】 最下端的红线,发现图片皱褶后超过底部红线变高了;通过上面的原图和皱褶图的红线条我们可以很容易看出,皱褶后整张图片变高了。回顾之前的Demo效果,图片变高是前面皱褶图片后我们把整张图片y坐标下移了当前浪高的1/2,代码如下
float yOffset = H_MAX_WAVE_HEIGHT / 2 * progress + H_MAX_WAVE_HEIGHT / 2 * progress * (float) Math.sin((float)j/WIDTH*5*Math.PI+k);
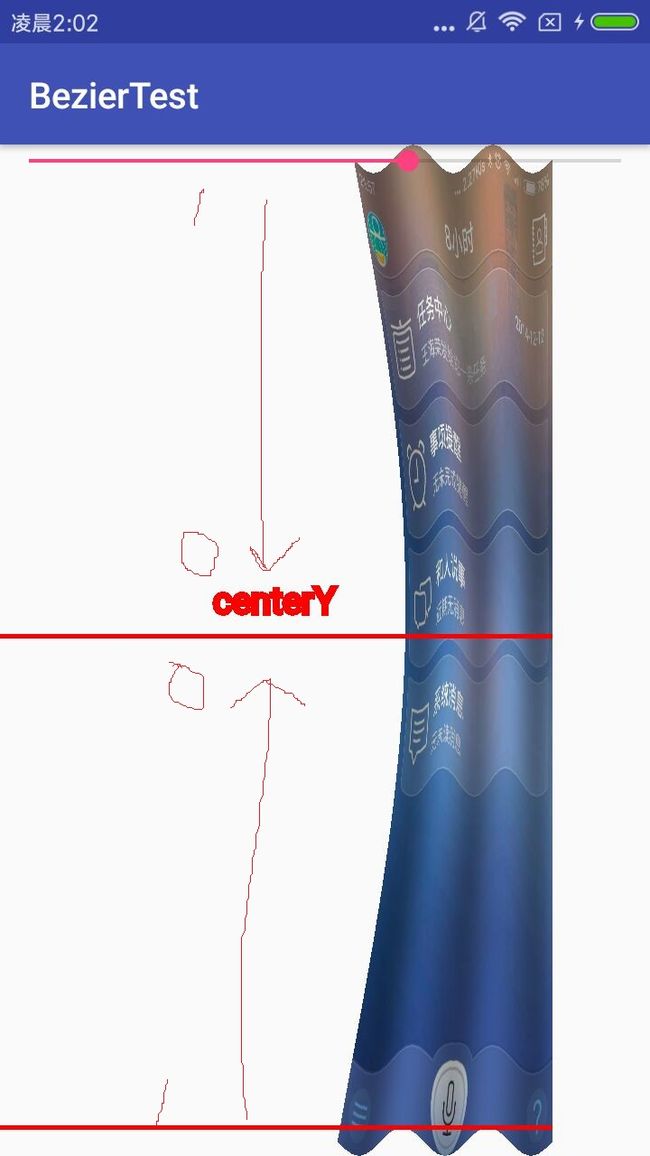
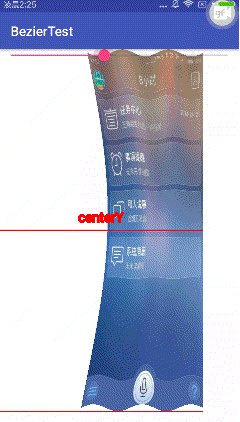
对比上面 【图2】 解决办法就是我们不应该整体下移当前浪高的1/2,而是采取图片上下的像素向中间靠拢的方式。如右图的中心红线centerY,centerY上下像素向中间靠拢,距离最远的像素移动的距离是当前浪高的1/2,最近的像素移动距离为0;按照比率来说就是1递减到0的趋势,那么整个图片就不会变高超过红线了了,效果如下:
核心代码:
//origs[yIndex]当前坐标
//centerY垂直中心坐标
//centerY上面像素往下移动,下面像素往上移动
yOffset = (centerY - origs[yIndex]) / centerY * yOffset;
完整代码
public class CurtainView extends View {
private static int WIDTH = 30;
private static int HEIGHT = 30;
//最大水平的波形高度
private static float H_MAX_WAVE_HEIGHT = 50;
//最大垂直的波形高度
private static float V_MAX_WAVE_HEIGHT = 500;
//小格相交的总的点数
private int COUNT = (WIDTH + 1) * (HEIGHT + 1);
private float[] verts = new float[COUNT * 2];
private float[] origs = new float[COUNT * 2];
private int[] colors = new int[COUNT * 2];
private float k;
private float progress;
private Paint paint;
private Bitmap mbitmap;
private int bitmapwidth;
private int bitmapheight;
public CurtainView(Context context) {
super(context);
init();
}
public CurtainView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public CurtainView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void setProgress(float progress){
this.progress = progress;
createVerts();
invalidate();
}
private void createVerts(){
int index = 0;
int centerY = bitmapheight / 2;
for (int i = 0; i < HEIGHT + 1; i++) {
for (int j = 0; j < WIDTH + 1; j++) {
int xIndex = (i*(WIDTH+1)+j)*2;
int yIndex = xIndex + 1;
//把每一个水平像素通过正弦公式转换成正弦曲线
//H_MAX_WAVE_HEIGHT表示波峰跟波低的垂直距离,皱褶后会王桑超过水平线,所以往下偏移WAVE_HEIGHT / 2
//5表示波浪的密集度,表示波峰波谷总共有五个,对应上面左图的1,2,3,4,5
//j就是水平像的X轴坐标
//K决定正弦曲线起始点(x=0)点的Y坐标,k=0就是从波峰波谷的中间开始左->右绘制曲线
float yOffset = H_MAX_WAVE_HEIGHT / 2 * progress + H_MAX_WAVE_HEIGHT / 2 * progress * (float) Math.sin((float)j/WIDTH*5*Math.PI+k);
//垂直方向竖直压缩时的坐标
float xPostion = origs[xIndex] + (bitmapwidth - origs[xIndex]) * progress;
//垂直方向正弦曲线优化后的坐标,1.1->个波峰波谷
float vXSinPostion = V_MAX_WAVE_HEIGHT / 2 * progress * (float) Math.sin((float)i/WIDTH*1.1*Math.PI + k);
//每个像素扭曲后的x坐标
//origs[(i*(WIDTH+1)+j)*2+0] 原图x坐标
verts[xIndex]= vXSinPostion *((bitmapwidth - xPostion) / bitmapwidth) + xPostion;
//origs[yIndex]当前坐标
//centerY垂直中心坐标
//centerY上面像素往下移动,下面像素往上移动
yOffset = (centerY - origs[yIndex]) / centerY * yOffset;
//每个像素扭曲后的Y坐标
//origs[yIndex] 原图y坐标
verts[yIndex] = origs[yIndex] + yOffset;
//阴影效果
int channel = 255 - (int)(yOffset * 3);
channel = channel < 0 ? 0 : channel;
channel = channel > 255 ? 255 : channel;
colors[index] = 0xFF000000 | channel << 16 | channel << 8 | channel;
index += 1;
}
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmapMesh(mbitmap, WIDTH, HEIGHT, verts, 0, colors, 0, null);
canvas.drawLine(0, bitmapheight / 2, bitmapwidth, bitmapheight / 2, paint);
canvas.drawLine(0, bitmapheight, bitmapwidth, bitmapheight, paint);
canvas.drawText("centerY", bitmapwidth / 2 -70, bitmapheight / 2 - 25, paint);
}
public void init() {
paint = new Paint();
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setTextSize(40);
mbitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.timg);
bitmapwidth = mbitmap.getWidth();
bitmapheight = mbitmap.getHeight();
COUNT = (WIDTH + 1) * (HEIGHT + 1);
verts = new float[COUNT * 2];
origs = new float[COUNT * 2];
int index = 0;
for (int i = 0; i < HEIGHT + 1; i++) {
float fy = bitmapheight / (float) HEIGHT * i;
for (int j = 0; j < WIDTH + 1; j++) {
float fx = bitmapwidth / (float) WIDTH * j;
//偶数位记录x坐标 奇数位记录Y坐标
origs[index * 2 ] = verts[index * 2] = fx;
origs[index * 2 + 1] = verts[index * 2 + 1] = fy;
index++;
}
}
createVerts();
}
}