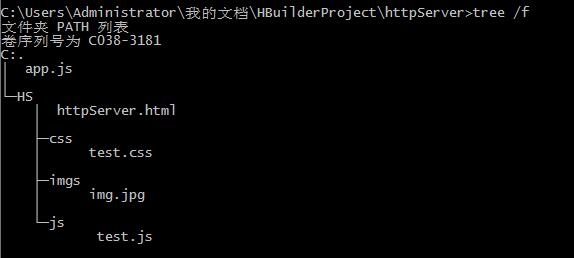
文件路径示意:
C:\Users\Administrator\我的文档\HBuilderProject\httpServer
httpServer:
│ app.js
│
└─HS\
│ httpServer.html // 主页面
│
├─css
│ test.css
│
├─imgs
│ img.jpg
│
└─js
test.js
静态资源内容:
httpServer.html
Document
Hello World!