Qt 3D 汽车仪表盘
QT3D实现一个汽车仪表盘
- 一、3D模型的制作
-
- 1、制作仪表盘模型
- 2、制作汽车模型
- 3、制作仪表指针模型
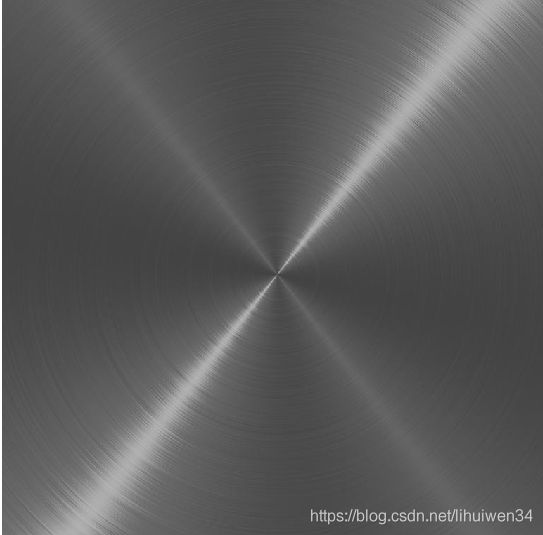
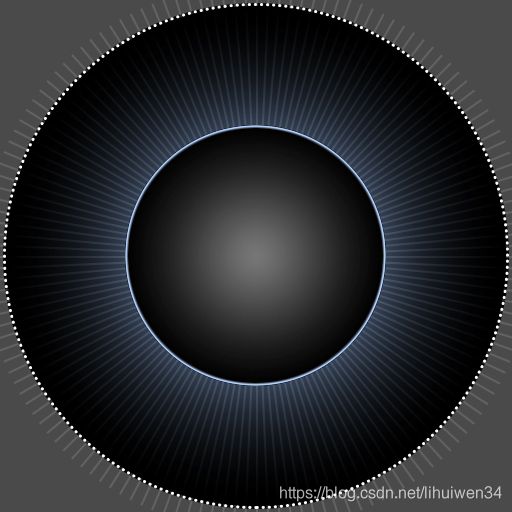
- 4、其他贴图
- 二、模型导入Qt中
-
- 1、Scene3D类型
- 2、 Entity 类型
- 3、SceneLoader{}
- 4、添加灯光
- 5、指针旋转
- 三、程序运行效果截图
- 四、Qt 3D 资产调节管道
-
- 1、qgltf介绍:
- 2、qgltf的用法:
============================================================================
============================================================================
一、3D模型的制作
3D模型的制作有多种软件,如Blender、maya、3dmax等等。Blender当前可以免费使用,学习起来也不难,网上有很多视频教程。
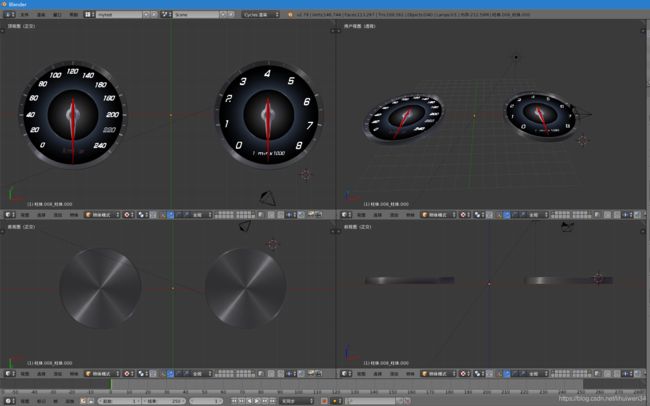
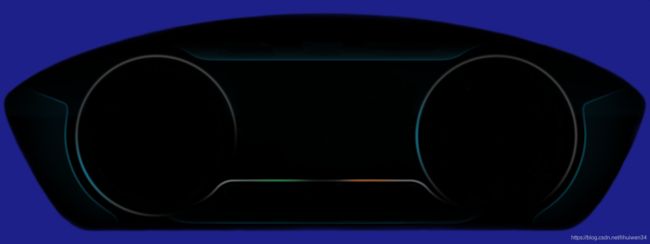
1、制作仪表盘模型
使用贴图制作。贴图是用图形软件制作,也可以网上找质量好的图片做贴图。仪表盘中刻度,是真实的模型,刻度值也是模型。
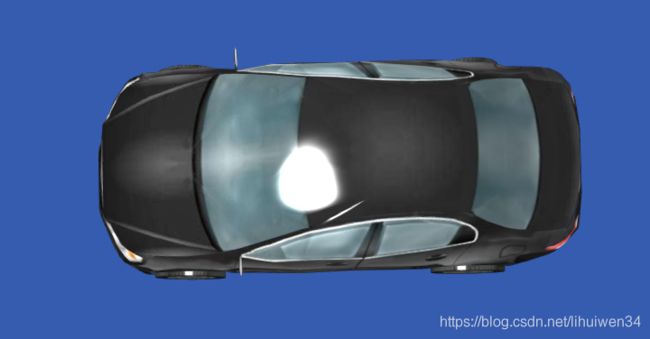
2、制作汽车模型
曲面模型制作有难度,贴图时有点变形,因为技术水平有限。
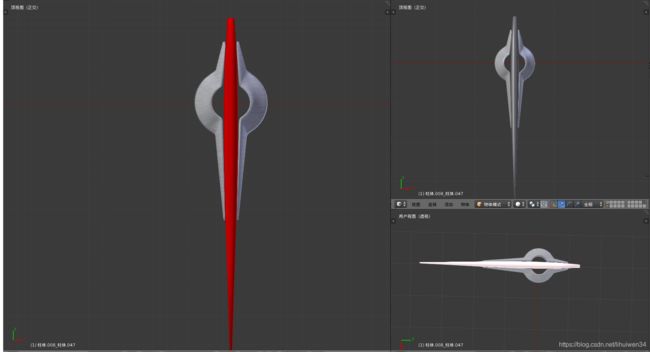
3、制作仪表指针模型
- 制作模型
4、其他贴图
- 背景贴图
- 标志贴图
二、模型导入Qt中
1、Scene3D类型
Scene3D类型用于将Qt3D场景集成到QtQuick 场景中。Scene3D类型将由Entity提供的Qt3D场景渲染到多重采样的Framebuffer对象中。每个应用程序实例化一个以上的Scene3D实例。原因是Scene3D实例实例化了场景下的整个Qt 3D引擎(内存管理器,线程池,渲染…)。
Scene3D
{
width: 1920
height: 720
x: 0
y: 0
focus: true
aspects: ["input", "logic"]
cameraAspectRatioMode: Scene3D.AutomaticAspectRatio
antialiasing: true
Entity {
}
}
2、 Entity 类型
Entity 实体是一个Node子类,可以聚合几个Component3D实例来指定它的行为。实体本身就是一个空壳。实体对象的行为由其引用的Component3D对象定义。每个Qt3D后端方面都将能够通过识别实体由哪些组件来解释和处理实体。一个方面可能决定只处理由单个Transform组件组成的实体,而另一个方面可能会专注于MouseHandler。
Entity
{
id: InstrumentPanel
property int rotateAngleY: 0.0
property int sceneRotate: 45
//定义一个摄像机
Camera
{
id: camera
projectionType: CameraLens.PerspectiveProjection
fieldOfView: 30
//aspectRatio: _window.width / _window.height
onAspectRatioChanged: console.log(
"aspectRatio = " + aspectRatio)
aspectRatio: 16 / 9
nearPlane: 0.1
farPlane: 1000.0
position: Qt.vector3d(0.0, 80.0, 10.0) // 场景的x、y、z坐标位置。
viewCenter: Qt.vector3d(0.0, 0.0, 0.0)
// upVector: Qt.vector3d(0.0, 10.0, 0.0)
}
//该OrbitCameraController类允许控制沿轨道路径的场景摄像机
OrbitCameraController
{
camera: camera
}
//Qt Quick Components提供了一组用于构建用户界面的QML组件。
//这些组件允许界面接受用户输入并提供反馈指示。
components:
[
RenderSettings
{
activeFrameGraph: ForwardRenderer
{
clearColor: Qt.rgba(0.1, 0.1, 0.1, 1.0)
camera: camera
}
},
//允许输入设备控制
InputSettings {
}
]
SceneLoader{
}
Transform{
}
Entity {
}
}
3、SceneLoader{}
给定3D源文件,SceneLoader将尝试对其进行解析,并使用适当的GeometryRenderer,Transform和Material组件构建一个Entity对象树。加载程序将尝试根据模型文件的属性确定最佳材料。如果您希望使用自定义材质,则必须遍历树并用您的材质替换默认的关联材质。SceneLoader加载完整的场景子树。如果要加载单个几何图形,则应改为使用“网格”。
SceneLoader在内部依靠插件的使用来支持各种3D文件格式。
下面是导入左边仪表盘模型
SceneLoader
{
id: LeftInstrumentPanel
source: "qrc:/models/leftdial.qgltf"
onStatusChanged:
{
console.log("status is " + status)
if (status == SceneLoader.Ready)
{
finishLoad3D()
}
}
}
//使用通过仅使用4x4矩阵中提供的一种变换,它可以将旋转,缩放,平移和剪切组合在一起
Transform
{
id: LeftTransform
matrix:
{
var m = Qt.matrix4x4()
m.scale(4.0)
return m
}
}
//
Entity
{
id: rightEntity
components: [LeftInstrumentPanel , LeftTransform]
}
下面是导入左边指针模型
SceneLoader
{
id: Leftpointerscene
source: "qrc:/models/leftpointer.qgltf"
onStatusChanged:
{
console.log("status is " + status)
if (status == SceneLoader.Ready)
{
finishLoad3D()
}
}
}
Transform
{
id: LeftpointerTransform
matrix:
{
var matirx = Qt.matrix4x4()
matirx.scale(4.0)
return matirx.times(rotateAround(Qt.vector3d(-7, 0, 0),
leftpointerRotation,
Qt.vector3d(0, -1, 0)))
}
}
Entity
{
id: pointerEntity
components: [Leftpointerscene, LeftpointerTransform ]
}
4、添加灯光
场景中添加一个灯光,设置它的位置和颜色以及强度。灯光是场景的灵魂,场景中具有镜面反射,漫反射的材质各种,通过灯光体现出来。
//灯光实体
Entity
{
components: [
Transform {
translation: Qt.vector3d(-100, 80, -30.0) //灯光三维坐标
},
PointLight {
color: "white" //灯光颜色
intensity: 0.50 //灯光强度
}
]
}
5、指针旋转
引入一个变量 worker.data,控制指针的位置。
RotationAnimation on leftpointerRotation
{
id: pointerRotationAnimation
easing.type: Easing.Linear //旋转方式:线性旋转
from: 0.0 //起点位置
to: worker.data //旋转变量输入
//direction: 1000
//duration: 10000
// loops: -1
}
三、程序运行效果截图
Qt中导入汽车模型(可做行驶动画效果)
四、Qt 3D 资产调节管道
资产调节管道负责将资产文件转换为对预期任务有用的格式。剥离不必要数据的资产,然后将剩下的内容转换为渲染引擎可以轻松高效地使用的数据格式。保存的模型文件可能包含大量与应用程序无关的额外数据,从而导致更大的存储需求,以及更多的加载时间和运行时使用时间。
例如,如果我们查看存储在Blender文件(.blend)中的数据,除了包含几何数据之外,还有一些特定于Blender编辑器和渲染器的信息。 信息,例如编辑器的布局,撤消堆栈,修饰符,详细程度等。 还存在其他一些非常大的数据,例如高多边形模型,这些模型被雕刻并用于烘焙法线贴图等其他资源。 因此,即使对于非常简单的模型,编辑器保存的文件也可能包含很多不必要的数据,这些数据仅占用部署捆绑包中的空间,并且在某些情况下,该文件中的数据并不是我们使用方式的最有效格式。
因此,除了Assimp场景解析器插件外,我们还有一个用于加载GL传输格式(glTF)资产的插件,glTF旨在为应用程序有效地传输和加载3D场景和模型。 捆绑为glTF的资产具有捆绑的几何数据,纹理和着色器,这样Qt 3D可以轻松地将这些资产上传到GPU,并在Qt 3D场景中使用它们。 因此,我们选择glTF作为用于资产调节工具的格式。
1、qgltf介绍:
Qt工具qgltf是与Qt 3D模块捆绑在一起的应用程序。 它是与qmake或moc相同的宿主工具,它是在宿主计算机上构建和运行的。 qgltf的目的是获取使用数字内容创建工具创建的任意3D资源,并将其转换为glTF,glTF将由上述glTF场景解析器插件加载到Qt 3D场景中。 通过使用qgltf工具中捆绑的Open Asset Importer库,我们能够将Assimp场景解析器可以加载到glTF中的相同文件转换为有效加载。这也意味着可以减少目标系统上Qt库的依赖项数量。这对于嵌入式系统尤其重要:当在构建期间将资产烘焙为通用,高效的格式。
2、qgltf的用法:
如果在安装Qt的同时安装了Qt 3D模块,则qgltf工具与其他Qt工具(qmake,moc,uic)位于同一路径。 如果将qmake用作构建系统,则还可以在构建应用程序时使qgltf自动运行。 首先在qmake项目文件中列出3D模型文件,例如:
QT3D_MODELS += assets/car.obj
QGLTF_PARAMS = -b -S
load(qgltf)
这会将OBJ文件转换为glTF格式的文件,并将其与所有几何图形文件和图像文件一起添加到Qt资源文件(.qrc)中。 要在Qt 3D应用程序中使用该模型,您只需要通过将生成的文件设置为SceneLoader中的源来加载它即可。其他所有内容均由构建系统自动管理。
>SceneLoader
>{
> source:“ qrc:/models/car.qgltf”
>}
水平有限,多指教!
…遗漏的地方再补充