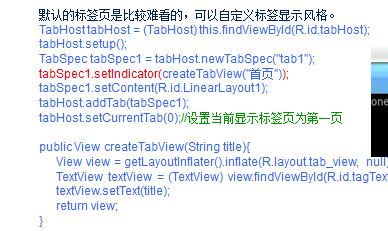
一 . 自定义标签
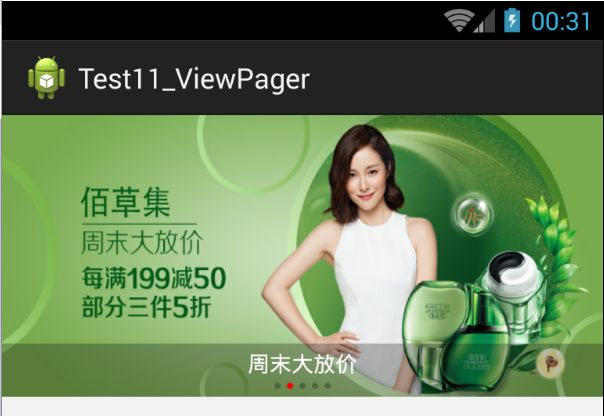
二 . ViewPager
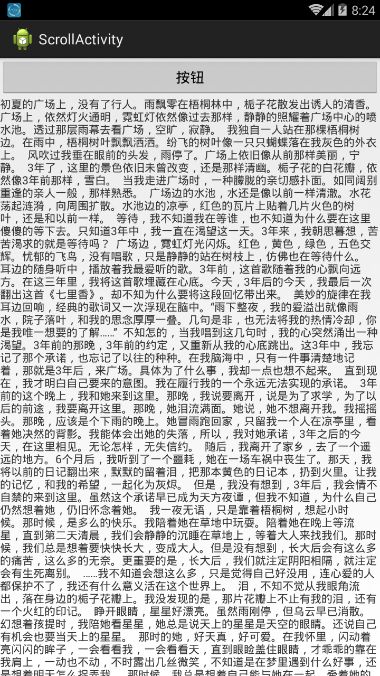
三. ScrollView
----------------效果图----如下---------------
我们定义一个selector选择器
-----------bg.xml-------------
>
在 activity.xml-----------------------代码如下
···
android:layout_width="match_parent"
android:layout_height="match_parent" >
···
在定义一个tab.xml---------------------
*********代码如下****************
···
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg"
>
···
MainActivity***代码如下************
···
package com.example.app08_tabhost;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
public class MainActivity extends Activity {
private TabHost tabhost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabhost=(TabHost) findViewById(R.id.tabhost);
tabhost.setup();//找到 Tabwidget和framelayout
//添加标签页
TabSpec tab1 = tabhost.newTabSpec("tab1");
//指定标签
// tab1.setIndicator("首页",getResources().getDrawable(R.drawable.i1));
tab1.setIndicator(createView("首页"));
//指定标签页内容
tab1.setContent(R.id.line1);
tabhost.addTab(tab1);
//添加标签页
TabSpec tab2 = tabhost.newTabSpec("tab2");
//指定标签
tab2.setIndicator(createView("第二页"));
// tab2.setIndicator("中间",getResources().getDrawable(R.drawable.i2));
//指定标签页内容
tab2.setContent(R.id.line2);
tabhost.addTab(tab2);
//添加标签页
TabSpec tab3 = tabhost.newTabSpec("tab3");
//指定标签
tab3.setIndicator(createView("第三页"));
// tab3.setIndicator("最后页",getResources().getDrawable(R.drawable.i7));
//指定标签页内容
tab3.setContent(R.id.line3);
tabhost.addTab(tab3);
}
private View createView(String text){
View view =View.inflate(this, R.layout.tab, null);
TextView tv_title=(TextView) view.findViewById(R.id.tv_title);
tv_title.setText(text);
return view;
}
}
···
************效果图*************
我们定义一个选择器 selector和 shape
*********代码如下-----------
************point_selector.xml************
************point_shape.xml************
>
************
>
**************point_shape2.xml*************
>
在******activity.xml***********
···
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
···
在MainActivity中***********代码如下********
···
package com.example.test13_viewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ViewPager vp_main;
private TextView tv_title;
private LinearLayout ll_point_group;
private ArrayList
private int prePosition=0;//上一次高亮显示的位置
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg){
int item = vp_main.getCurrentItem() + 1;
vp_main.setCurrentItem(item);
//延迟发消息
handler.sendEmptyMessageDelayed(0, 3000);
};
};
//是否已经拖拽
private boolean isDragging =false;
//图片资源id
private int[] imgeId={R.drawable.a,
R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e};
//图片标题集合
private String[] imgDescrintions={
"周末大放送","家电买一送一","京东火锅节","预约新机","有范"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//ListView的使用
//1.在布局文件中定义ViewPager
//2.在代码中实例化viewpager
setContentView(R.layout.activity_main);
vp_main=(ViewPager) findViewById(R.id.vp_main);
tv_title=(TextView) findViewById(R.id.tv_title);
ll_point_group=(LinearLayout) findViewById(R.id.ll_point_group);
//3.准备数据
imageViews=new ArrayList
for (int i = 0; i < imgeId.length; i++) {
ImageView imageView = new ImageView(this);
//设置背景图片
imageView.setBackgroundResource(imgeId[i]);
//添加到集合
imageViews.add(imageView);
//添加小圆点
ImageView point=new ImageView(this);
//设置背景资源
point.setBackgroundResource(R.drawable.point_selector);
//间距
LinearLayout.LayoutParams params=new
LinearLayout.LayoutParams(8,8);
if (i==0) {
point.setEnabled(true);//红色
}else{
point.setEnabled(false);//灰色
params.leftMargin=8;//左外边距
}
point.setLayoutParams(params);
ll_point_group.addView(point);
}
//4.设置适配器(pagerAdapter) Item布局 绑定数据
vp_main.setAdapter(new MyAdapter());
//设置监听viewPager页面的改变
vp_main.setOnPageChangeListener(new MyPageChangeListener());
//设置中间位置 保证是imageViews的整数倍
int item=Integer.MAX_VALUE / 2
- Integer.MAX_VALUE /2 % imageViews.size();
vp_main.setCurrentItem(item);//不断的加一 加载
tv_title.setText(imgDescrintions[prePosition]);
//发送消息
handler.sendEmptyMessageDelayed(0, 3000);
}
class MyPageChangeListener implements OnPageChangeListener{
/**
当页面滚动状态变化的时候回调这个方法
静止-》滑动 或 滑动 -> 静止 或 静止--》拖拽
*
*/
@Override
public void onPageScrollStateChanged(int state) {
if (state==ViewPager.SCROLL_STATE_DRAGGING) {//拖拽
isDragging=true;
} else if (state==ViewPager.SCROLL_STATE_SETTLING){//滚动
}else if (state==ViewPager.SCROLL_STATE_IDLE&&isDragging ){
//静止并拖拽
isDragging=false;
//重新发送事先移除之前的消息
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(0, 3000);
}
}
/**
* 当前页面滚动了的时候回调的方法
* position 当前页面的位置
* positionOffset 滑动页面的半分比
* positionOffsetPixels 在屏幕上滑动的像素
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
当某个页面被选中了的时候
postion 被选中页面的位置
*/
@Override// 当某个页面被选中了的时候
public void onPageSelected(int position) {
int realPosition =position % imageViews.size();
//设置对页面的文本信息
tv_title.setText(imgDescrintions[realPosition]);
//把上一个高亮的设置灰色
ll_point_group.getChildAt(realPosition)
.setEnabled(false);
//当前的设置为红色
ll_point_group.getChildAt(realPosition)
.setEnabled(true);
prePosition=realPosition;
}
}
class MyAdapter extends PagerAdapter{
@Override//得到图片的总数
public int getCount() {
return Integer.MAX_VALUE;//int类型的最大值
}
@Override//比较 View 和Object 是否是同一个实例
//view 页面 object 是instantiateItem返回的结果
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/**类似getView的方法
* container viewPager自身
* position 当前实例化页面的位置(下标)
*
* */
@Override//实例化
public Object instantiateItem(ViewGroup container, int position) {
int realPosition = position % imageViews.size();
ImageView imageView = imageViews.get(realPosition);
container.addView(imageView);//添加到ViewPager
//触摸监听
imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {//获取动作
case MotionEvent.ACTION_DOWN://按下
//移除消息
handler.removeCallbacksAndMessages(null);
break;
case MotionEvent.ACTION_MOVE://移动
//移除消息
// handler.removeCallbacksAndMessages(null);
break;
case MotionEvent.ACTION_CANCEL://取消
//移除消息
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(0, 3000);
break;
case MotionEvent.ACTION_UP://抬起
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(0, 3000);
break;
}
return false;
}
});
imageView.setTag(position);//设置下标
//给图片设置监听
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position =(Integer) v.getTag() % imageViews.size();
//获取文字
String text= imgDescrintions[position];
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
}
});
// Log.e("TAG","instantiateItem---->"+position+"imageView-->"+imageView);
return imageView;
}
@Override//释放资源 1.container值得是Viewpager自身 2.下标,要释放的位置 3.object 要释放的页面
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
···
***************ScrollView**************
效果图*******************如下
scroll.xml***********代码如下********
···
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
android:layout_height="match_parent"
>
android:layout_height="match_parent"
android:orientation="vertical"
>
···
在 MainActivity中**************
findViewById ().setOnClickListener(this);
public void onClick(View v){
startActivity(new Intent (MainActivity.this,SecondActivity.class))
}