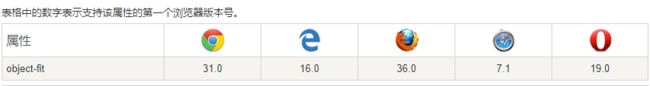
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- 将图片的base64编码直接嵌入到html文件的css中
Kuo-Teng
软件开发实战htmlcssjavascript
将图片的base64编码直接嵌入到html文件的css中1.背景2.将图片进行base64编码3.将图片的base64编码写入到css1.背景如果你需要在html中引入一张外部图片,你可能会这样做:如果你将引用的图片保存到本地,你可能会这样做:但是,如果网络延迟较高,或者在jar包中运行Java项目时无法根据路径顺利找到图片呢?那么,将图片的base64编码直接写入html文件便是最好的选择!2.
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- 使用CSS和HTML实现3D图片环绕效果
码力无边-OEC
csshtml3dweb前端
使用CSS和HTML实现3D图片环绕效果在本篇博客中,将介绍如何使用HTML和CSS实现一个3D图片环绕效果。这个效果不仅具有视觉吸引力,而且具有高度的互动性,鼠标悬停时动画会暂停。接下来将一步步讲解这个效果的实现过程。1.效果2.页面结构与布局首先,我们来看一下HTML的基本结构。该效果的核心是一个元素,它包含了多个图片的,每个div中都设置了不同的背景图片。HTML代码:3D图片环绕效果</
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- css同心圆扩散
weixin_43966308
css布局
同心圆扩散要点:定位:每个圆形定位要相同,因为为了达到同心圆扩散的效果有一个定宽定高的圆形,剩下的圆形通过缩放和透明的改变而改变,因此必须保证定位的位置相同为了达到垂直居中的效果,可以通过transfrom(-50%,-50%),但是因为需要通过transfrom的缩放来达到扩散的效果,因此会发现之前水平垂直的效果没有达到,因为被动画中的trasnfrom缩放的语句覆盖了可以通过margin负值宽
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- css优化之提高代码拓展性
小小不吃香菜
css前端css3代码规范
css优化系列文章css优化系列:通过“使用CSS变量”和“整合重复样式”来优化代码的可维护性。文章目录css优化系列文章使用css变量整合重复样式总结使用css变量将重复使用的颜色、间距值等等定义为变量,提高代码的可维护性。对于使用函数获取值的情况,也可以降低重复计算的次数。例如:/**跟节点里设置变量**/.chat-window{--cw-z-index:1000;--cw-bg-gradi
- CSS实标题现同心圆的缩放
做一个暴躁的开发
css3html
CSS实标题现同心圆的缩放最近学习了css动画效果,记录一下同心圆的缩放问题问题描述我先设置了两个div,外圈是class=“one”,内圈是class=“two”,代码如下:分别设置他们的div,给他们边框,并且设置成圆形.one{width:500px;height:500px;border:20pxsolidlightcoral;border-radius:50%;overflow:hidd
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- css实现圆环效果
春风欲雨
csscss圆环
圆环效果图.div{width:100px;height:100px;background-color:#fbc2eb;border-radius:50%;}.div:after{content:"";display:block;width:50px;height:50px;border-radius:50%;background-color:#fff;position:relative;top:
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- 【架构】vue-cli集成electron
Fiz-EIM官方
架构架构vue.jselectron
一、引言在文章开始之前,需要先介绍一下webpack和electron;Webpack:是一个用于现代JavaScript应用程序的静态模块打包工具。Electron:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。当遇到需要将原本是web端的应用打包成桌面端的需求时,就可以采用webpack+electron的方式来开发桌面端,这种方式有以下四点好处:原项
- 【CSS 行高陷阱:如何避免文本被截断问题】
Gazer_S
移动端CSScss前端
CSS行高陷阱:如何避免文本被截断问题创建时间:2025/6/26标签:CSS,布局,文本渲染,UniApp问题背景在移动端开发中,我们经常会遇到文本显示不完整的问题。最近在项目开发中,我们遇到了一个典型的案例:设置了较大的字体大小,但文本却被莫名其妙地截断了。这个问题出现在充电站详情页的地址显示部分,明明有足够的空间,文本却显示不全。问题分析经过排查,我们发现问题出在CSS的行高设置上。问题代码
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序
海拥✘
响应式100个前端优质项目htmlcssjs
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】今天我将使用Weather和UnsplashAPI以及倾斜效果和玻璃形态外观创建凉爽的天气应用程序直接跳到末尾获取完整源码⛅Weather.io☔⚓第1步-设置环境并收集所有资源第2步-从index.html开始第3步-设置索引文件的样式第4步-获取Weath
- 【高频考点精讲】CSS动画性能优化:为什么你的动画卡顿?这些技巧让你的页面丝般顺滑
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
CSS动画性能优化:为什么你的动画卡顿?这些技巧让你的页面丝般顺滑作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近在项目review时,发现不少同学写的CSS动画总是一卡一卡的,像极了老式DVD播放器卡碟的样子。今天全栈老李就来聊聊,如何让你的CSS动画像德芙巧克力广告那样——纵享丝滑。为什么你的动画会卡成PPT?浏览器渲染一
- 前端实战:运用 HTML、CSS 和 JavaScript 技术,打造一个宇宙风格的个人空间站网页
迟雨.
前端htmlwebcssjavascript
一、引言在当今数字化的时代,拥有一个属于自己的个人空间网页是一件非常有意义的事情。本文将详细介绍如何运用HTML、CSS和JavaScript技术,构建一个类似宇宙的个人空间站网页。二、项目概述这个个人空间站网页由首页、个人中心、作品展示和个人博客四个核心页面组成。整体设计以宇宙星空为主题,融入星球、星星和流星等元素,营造出神秘而奇幻的氛围。用户可以通过点击首页的星球图标,轻松导航至不同页面,开启
- 小程序实现摄像头拍照 + 水印绘制
小晗同学
小程序小程序前端uni-appvue水印拍照
文章标题01功能说明02使用方式&效果图2.1基础用法2.2拍照+底部定点水印+预览2.3拍照+整体背景水印+预览03全部代码3.1页面布局html3.2业务核心js3.3基础样式css01功能说明需求:小程序端需要调用前置摄像头进行拍照,并且将拍好的照片添加水印后返回。下面的代码支持底部定点水印和整体背景水印。技术栈:uniapp、vue迭代:后期还可以继续扩展多方位的定点水印和支持绘制多句话的
- 很齐全的纯CSS来实现渐变效果
豆豆(前端开发+ui设计)
前端
CSS中的渐变类型主要有线性渐变(linear-gradient)、径向渐变(radial-gradient)和重复渐变(repeating-linear-gradient)和重复径向渐变(repeating-radial-gradient)。解决方案:1、线性渐变(linear-gradient):线性渐变是从一个方向(水平或垂直)的一端到另一端进行的。/*语法*/.linear-gradien
- CSS进阶-第二十五篇:CSS 与前端工程化-后处理器与模块化(二):CSS 模块化实践
程序员勇哥
前端全套教程前端css
CSS进阶-第二十五篇:CSS与前端工程化-后处理器与模块化(二):CSS模块化实践在前端工程化的进程中,CSS模块化成为解决样式管理难题的有效方案。它不仅能避免样式污染,还能提升样式的复用性与可维护性。接下来,我们将深入探讨CSSModules的原理、在流行框架中的应用以及样式封装与复用的实践。CSSModules原理实现样式局部作用域CSSModules通过为每个样式类生成唯一的类名,来实现样
- selenium UI自动化元素定位中classname和CSS区别
nanzhuhe
测试seleniumui自动化
在使用Selenium进行Web自动化测试时,定位元素是核心任务之一。Selenium提供了多种定位策略,包括通过ID、Name、ClassName、CSSSelector、XPath等。在这些定位策略中,ClassName(classname)和CSSSelector(CSSs)虽然经常被混淆,但它们在功能和用法上有所不同。ClassName(classname)ClassName是一种定位策略
- 对CSS工程化的理解
对CSS工程化的理解1.CSS工程化的作用2.CSS工程化实践思路2.1预处理器2.2PostCss2.3Webpack处理CSS1.CSS工程化的作用CSS工程化是为了解决以下问题:宏观设计:CSS代码如何组织、如何拆分、模块结构怎样设计?编码优化:怎样写出更好的CSS?构建:如何处理CSS才能让它的打包结果最优?可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- HTML+CSS快速入门
二十十十十十
htmlcss前端
在本文章开篇之前,需要先提前准备好代码运行环境,首先需要准备好VisualStudioCode用来编写代码,然后找一个适合的浏览器,用来看代码的运行效果。建议使用谷歌浏览器,当然电脑自带的浏览器也是可以的。快捷键生成浏览器文件:!+回车代码格式化:shift+Alt+F向上或向下移动一行:Alt+上方向键,Alt+下方向键快速复制一行代码:shift+Alt+上/下方向键保存:Ctrl+S快速查找
- 实现在线访问OSS中的PDF、图片等文件(OSS不支持在线访问,而是默认下载)
问题分析当OSS返回的响应头中Content-Disposition设置为attachment时,浏览器会强制下载文件。要实现在线预览,需要确保:响应头Content-Disposition为inline正确设置Content-Type头(如text/html、text/css、application/javascript)处理HTML中相对路径资源的引用问题示例代码//OssProxyContr
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>