Django框架学习 — 8.2视图详解 -- HttpReqeust
HttpReqeust对象
服务器接收到http协议的请求后,系统会根据报文自动创建HttpRequest对象
视图处理函数的第1个参数必须是HttpRequest对象
属性
下列属性除非特别说明,都是只读的
| 属性 | 类型 | 说明 |
|---|---|---|
| path | 字符串 | 请求页面的完整路径,不包含域名和参数部分 |
| method | 字符串 | 请求方式:get、post |
| encoding | 字符串 | 编码方式:None、utf-8 |
| GET | QueryDict | get请求方式的所有参数 |
| POST | QueryDict | post请求方式的所有参数 |
| FILES | 字典 | 上传文件数据 |
| COOKIES | 字典 | cookie数据 |
| session | 字典 | session数据 |
可以通过chrome的调试工具查看上述属性

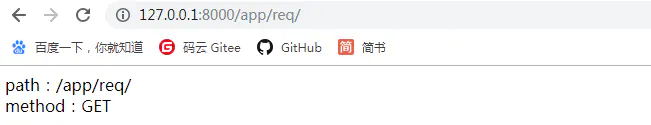
实例演练: 获到请求的path和methon信息
修改urls.py文件:url(r’^req/$’, views.req),
修改views.py文件:
def req(request):
path = request.path
method = request.method
ret = 'path:' + path + "
" + 'method:' + method
return HttpResponse(ret)
QueryDict对象
- 定义在django.http.QueryDict
- HttpRequest对象的属性GET、POST都是QueryDict类型的对象
- 与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
- 方法get():根据键获取值
- 如果一个键同时拥有多个值将获取最后一个值
- 如果键不存在则返回None值,可以设置默认值进行后续处理
dict.get('键',默认值)
可简写为
dict['键']
- 方法getlist():根据键获取值,值以列表返回,可以获取指定键的所有值
- 如果键不存在则返回空列表[],可以设置默认值进行后续处理
dict.getlist('键',默认值)
POST属性
- 使用post方式提交form表单时,通过POST属性接收参数,类型为QueryDict
- 表单标签通过name属性的值作为键,value属性的值作为值,构成键值对提交,发果没有name属性则不能提交表单
- 对于checkbox标签,相同name属性的值为一组,被选中的项会被提交,出现一键多值的情况
- 键是表单标签name属性的值,由开发人员编写,值是用户填写或选择的
- 语法格式:request.POST.get(‘name属性’) 或 request.POST.getlist(‘name属性’)
实例演练: 提交带有用户名、密码的表单 - 在templates/app目录下创建表单页面form.html,编码如下:
action属性设置表单提交后的处理函数为/app/req/
<form action="/app/req/" method="post">
username <input type="text" name="username" value="zhang3"> <br>
password <input type="password" name="password" value="123"> <br>
<input type="submit">
</form>
- 修改urls.py文件,为form.html页面添加url路由
def form(request):
return render(request, 'app/form.html')
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
- 修改views.py文件的req()函数,编码如下:
def req(request):
name = request.POST.get('username')
passwd = request.POST.get('password')
ret = 'name:' + name + "
" + 'passwd:' + passwd
return HttpResponse(ret)
- 修改form.html文件,编码如下:
<form action="/app/req/" method="post">
性别:
男<input type="radio" name="gender" value="男" checked/>
女<input type="radio" name="gender" value="女"/><br/>
爱好:
吃饭<input type="checkbox" name="hobby" value="吃饭" checked/>
睡觉<input type="checkbox" name="hobby" value="睡觉"/>
打豆豆<input type="checkbox" name="hobby" value="打豆豆" checked/><br>
址址:
<select name="address" id="">
<option value="ln" selected>辽宁省</option>
<option value="jl">吉林省</option>
</select> <br>
<input type="submit">
</form>
- 修改req()函数,编码如下:
def req(request):
gender = request.POST.get('gender')
hobby = request.POST.getlist('hobby') # 爱好有多个值,返回一个list
address = request.POST.get('address')
ret = ""
for h in hobby:
ret += h + ", "
rets = 'hobby:' + ret + '
'
rets += 'gender:' + gender + '
' + 'address:' + address
return HttpResponse(rets)
- 打开表单视图,并提交