Go语言Web框架:Beego框架快速入门
文章目录
- Beego框架快速入门
-
-
- 1.beego框架了解
- 2.MVC架构
- 3.环境搭建
- 4.beego的项目结构分析
- 5.Beego快速体验
- 6.Beego运行流程分析
- 7.Post案例实现
-
- 7.1前端修改
- 7.2后台代码修改
- 8.Beego中路由的快速体验
-
- 8.1路由的简单设置
- 8.2高级路由设置
- 小结
-
Beego框架快速入门
1.beego框架了解
Beego作者:谢孟军
Beego框架是go语言开发的web框架。
那什么是框架呢?就是别人写好的代码,我们可以直接使用!这个代码是专门针对某一个开发方向定制的,例如:我们要做一个网站,利用 beego 框架就能非常快的完成网站的开发,如果没有框架,每一个细节都需要我们处理,开发速度会大大降低。
go语言的web框架:beego,gin,echo等等,那为什么我们选择beego呢?
第一,beego是中国人开发的,开发文档比较详细,beego官网网址: https://beego.me/ 。
第二,现在公司里面用beego的也比较多,比如今日头条,百度云盘,腾讯,阿里等。
2.MVC架构
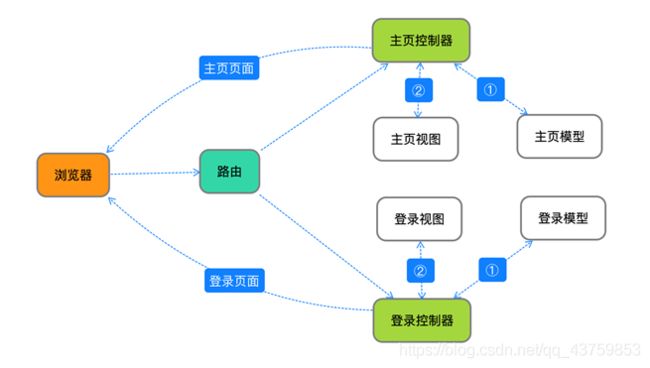
Beego是MVC架构。MVC 是一种应用非常广泛的体系架构,几乎所有的编程语言都会使用到,而且所有的程序员在工作中都会遇到!用 MVC 的方式开发程序,可以让程序的结构更加合理和清晰。 我们画图说明
beego具体是如何内嵌MVC呢?我们搭起环境通过代码分析。
3.环境搭建
这里默认大家已经搭建好了go语言的开发环境。
-
需要安装Beego源码和Bee开发工具//sudo apt-get install
$ go get -u -v github.com/astaxie/beego $ go get -u -v github.com/beego/beebeego源码大家都了解,就是框架的源码。
Bee开发工具带有很多Bee命令。比如
bee new创建项目,bee run运行项目等。用bee运行项目,项目自带热更新(是现在后台程序常用的一种技术,即在服务器运行期间,可以不停服替换静态资源。替换go文件时会自动重新编译。)
安装完之后,bee可执行文件默认存放在
$GOPATH/bin里面,所以需要把$GOPATH/bin添加到环境变量中才可以进行下一步$ cd ~ $ vim .bashrc //在最后一行插入 export PATH="$GOPATH/bin:$PATH" //然后保存退出 $ source .bashrc安装好之后,运行
bee new preojectName来创建一个项目,注意:通过bee创建的项目代码都是在$GOPATH/src目录下面的生成的项目目录结构如下:
quickstart |-- conf | `-- app.conf |-- controllers | `-- default.go |-- main.go |-- models |-- routers | `-- router.go |-- static | |-- css | |-- img | `-- js |-- tests | `-- default_test.go |-- views `-- index.tpl进入项目目录 执行
bee run命令,在浏览器输入网址:127.0.0.1:8080,显示如下:
4.beego的项目结构分析
quickstart
|-- conf
| `-- app.conf
|-- controllers
| `-- default.go
|-- main.go
|-- models
|-- routers
| `-- router.go
|-- static
| |-- css
| |-- img
| `-- js
|-- tests
| `-- default_test.go
|-- views
`-- index.tpl
conf文件夹:放的是项目有关的配置文件
controllers:存放主要的业务代码
main.go:项目的入口文件
models:存放的是数据库有关内容
routers:存放路由文件,路由作用是根据不同的请求指定不同的控制器
static:存放静态资源,包括图片,html页面,css样式,js文件等
tests:测试文件
views:存放视图有关内容
后面我们重点需要操作的是MVC文件夹,routers文件夹。
5.Beego快速体验
前面我们简单了解了 beego初始化的内容,那么就来个beego的快速体验吧!
根据上图所示的步骤,对自己创建的项目进行三步修改,然后在浏览器是否能看到修改之后的效果。
如果把你们前面做的静态网页放到views文件夹下呢?一个静态网站是不是就出现啦!有没有感受到beego开发网站的快捷!
代码分析
c.Data["Email"] = "[email protected]"是给视图传递数据,在视图界面里面需要用{ { }}加上.才能获取到,比如这行代码的意思就是,给视图传递,**Key为Email,value为[email protected] **的数据。在视图中要通过{ {.Email}}就能获取到value值。
c.TplName = "index.tpl"的作用是指定视图。这里面需要注意的是,默认指定的界面是tpl结尾,但是打开这个文件分析,发现还是一个html界面。所以我们也可以用html文件当视图文件。
通过我们对Beego的快速体验能够得出如下结论:
控制器(Controller)的作用
1.能够给视图传递数据
2.能够指定视图
视图(View)的作用
1.view本质就是个html。所以能在浏览器显示
2.能够接收控制器传递过来的数据
6.Beego运行流程分析
-
浏览器发出请求
-
路由拿到请求,并给相应的请求指定相应的控制器
-
找到指定的控制器之后,控制器看是否需要查询数据库
-
如果需要查询数据库就找model取数据
-
如果不需要数据库,直接找view要视图
-
控制器拿到视图页面之后,把页面返回给浏览器
根据文字流程分析代码流程
-
从项目的入口main.go开始
-
找到router.go文件的Init函数
-
找到路由指定的控制器文件default.go的Get方法
-
然后找到指定视图的语法,整个项目就串起来啦。
7.Post案例实现
刚才我们分析了beego项目的整个运行流程,最终是如何调到Get方法的呢?beego通过内部语法给不同的http请求指定了不同的方法,因为我们是从浏览器地址栏发送的请求,属于get请求,所以调用的是Get方法。为了检验对不对,我们可以实现一个post请求,看看效果。
7.1前端修改
前端代码如下:
修改我们刚才创建的新的视图,为了能够发送post请求,我们在视图中添加一个能发送post请求的控件form
<form method="post" action="/index">
<input type="submit">
</form>
然后设置一个能接收后台传递过来的数据的标签
<h1>hello {
{
.data}}</h1>
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="/index">
<input type="submit">
</form>
<h1>hello {
{
.data}}</h1>
</body>
</html>
7.2后台代码修改
后台代码
先设置我们Get请求要传递的数据和要显示的视图页面
func (c *MainController) Get() {
c.Data["data"] = "world"
c.TplName = "test.html" //渲染
}
再设置我们post请求要传递的数据和要显示的视图页面
func (c *MainController) Post() {
c.Data["data"] = "hello world"
c.TplName = "test.html" //渲染
}
操作
先在浏览器输入网址,然后点击页面上的按钮,看一下页面的变化,有没有出现hello world
8.Beego中路由的快速体验
8.1路由的简单设置
路由的作用:根据不同的请求指定不同的控制器
路由函数:beego.Router("/path",&controller.MainController{})
函数参数:
先分析一下Url地址由哪几部分组成? 同一资源定位符
http://192.168.110.71:8080/index
http://地址:端口/资源路径
第一个参数:资源路径,也就是/后面的内容
第二个参数:需要指定的控制器指针
了解上面的内容之后我们来看几个简单的例子:
beego.Router("/", &controllers.MainController{
})
beego.Router("/index", &controllers.IndexController{
})
beego.Router("/login", &controllers.LoginController{
})
8.2高级路由设置
一般在开发过程中,我们基本不使用beego提供的默认请求访问方法,都是自定义相应的方法。那我们来看一下如何来自定义请求方法。
自定义请求方法需要用到Router的第三个参数。这个参数是用来给不同的请求指定不同的方法。具体有如下几种情况。
-
一个请求访问一个方法(也是最常用的),请求和方法之间用
:隔开,不同的请求用;隔开:beego.Router("/simple",&SimpleController{ },"get:GetFunc;post:PostFunc") -
可以多个请求,访问一个方法 ,请求之间用
,隔开,请求与方法之间用:隔开:beego.Router("/api",&RestController{ },"get,post:ApiFunc") -
所有的请求访问同一个方法,用
*号代表所有的请求,和方法之间用:隔开:beego.Router("/api/list",&RestController{ },"*:ListFood") -
如果同时存在 * 和对应的 HTTP请求,那么优先执行 HTTP请求所对应的方法,例如同时注册了如下所示的路由:
beego.Router("/simple",&SimpleController{ },"*:AllFunc;post:PostFunc")那么当遇到Post请求的时候,执行PostFunc而不是AllFunc。
如果用了自定义方法之后,默认请求将不能访问。
小结
1.了解MVC结构
2.了解beego初始化之后各个模块的作用
3.了解beego项目的运行流程
4.能够对路由进行简单的设置