从这里开始,不再只是改变一些简单的字体大小、颜色和修饰之类的元素属性,而是真正涉及到一些元素显示的基本原理。这是提高水平的开始。
一、盒模式(the box model)
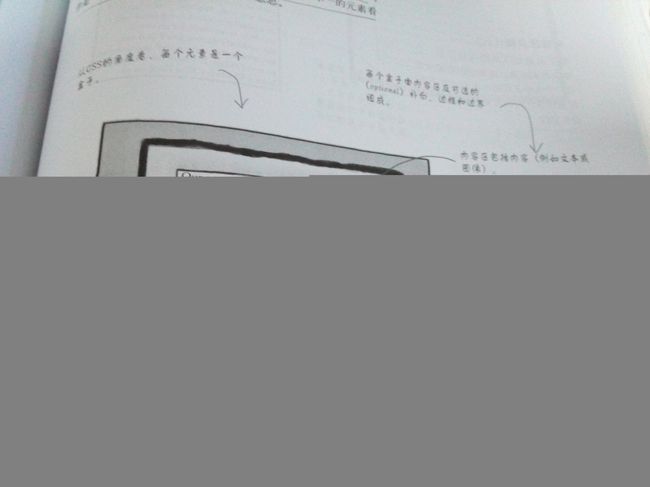
1、CSS就是这样看待元素的,它把每个单一的元素看作是一个盒子。每个盒子由内容区及可选的补白、边框和边界组成。
最里面是内容区(width属性用来定义元素的内容区的宽度),被可选的补白包围着,又围了一层可选的边框,最外一层是可选的边界。
用CSS可以控制盒子的各个方面:内容周围补白的大小、元素有没有边框(以及类型和大小),以及元素之间有多少边界。用CSS可以控制整个内容区周围甚至任何一侧(上、下、左、右)的补白宽度,也可以控制整个边界或某一侧边界(上、下、左、右)的宽度。
补白和边界的区别:边界是元素之间的空间,而补白是内容周围多出来的空间。如果有可见的边框,补白在边框里面而边界在边框外面。把补白想成是元素的一部分,而边界包围着元素并把它和周围的内容隔离开。
补白和边界都用来提供更多可见的空间,不能直接给补白或边界添加颜色或别的修饰,但因为它们是透明的,就会呈现背景颜色或背景图像。在这一点上补白和边界之间的不同是元素的背景颜色或背景图像会延伸到补白底下,但不会到边界。
如果在内容区本身周围需要更多可见的空间,就用补白;相反,如果想在元素之间或元素和页边之间有空间,就用边界。
2、CSS有一个padding属性,可以用它在内容周围设置相同大小的补白。可以把这个属性设置成多少像素或边框里面部分的百分之几。如 padding:25px; 我们在内容的四周(上、下、左、右)各添加了25像素的补白;要在左侧添加补白,就要用padding-left属性。
用CSS添加边界和补白一样,可以用百分数或像素定义边界。 如 margin:30px; 在内容四周(上、下、左、右)各添加 30像素的边界。属性margin-right来增加右侧的边界。
注意,width属性只用来定义内容区的宽度,要指明整个盒子的宽度,需要添加内容区的宽度,左右边界宽度,左右侧补白及边框宽度。即不能定义整个元素的宽度,你只能定义内容区、补白、边框和边界的宽度,把这些全加起来就是整个元素的宽度。
3、可以设置内联元素如、、的宽度,但是只有排版时才能看到效果。也可以给这些元素添加边界和补白、边框。内联元素的边界和补白跟块元素的稍有不同——如果在内联元素的四周都添加了边界,只能看到左边和右边的空间。可以在内联元素的上侧和下侧添加补白,不过这些补白不影响周围的其他内联元素的空间,所以补白会跟其他内联元素重叠。图像跟其他的内联元素稍有不同。width、padding和margin属性更接近于块元素。
二、CSS
1、可以用background-image属性给任何元素添加背景图像。如果同时设的也有背景颜色,那么它是置于背景颜色之上的。背景图像跟背景颜色一样,只出现在内容区和补白之下,没有延伸到边框之外的边界。
background-image:url(images/background.gif); background-image属性被设置成URL,可以是相对路径或完整的URL(http://...).注意URL没有加引号
还有两个属性也能影响背景图像:background-position和background-repeat.
默认的背景图像是重复的。还好background-repeat属性有no -repeat值。浏览器默认的背景图像的位置是元素的左上方(和属性值设为top left效果一样)。
background-position属性用来设置图像的位置,可以用像素、百分数或top,left,right,bottom,center这些关键字定义。
background-repeat属性用来控制这种平铺效果,默认的格式是repeat,意为把图像设置为在水平和垂直方向上都重复。属性值no-repeat表示图像只显示一次,不重复;repeat-x表示图像只在水平方向上重复;
repeat-y表示图像只在垂直方向上重复;inherit表示继承父元素的值。
2、边框样式(border-style)一共有8种,有实线、虚线、凸出线、凹进线等;边框宽度(border-width)属性用来控制边框宽度。可以用关键词(thin、medium、thick,但是浏览器对它们的默认大小不一定总是相同)或像素来定义宽度;边框颜色;也可只定义边框的一侧,如上边框:border-top-color/border-top-style/border-top-width。
怎么让边框看起来像锯齿呢?其实有个小窍门:用虚线边框(dashed),把它设置为白色(跟页面的背景颜色匹配,假设页面背景是白色)。
3、class和id
一般当你想应用一种样式到多个元素的时候就用类。相反,如果你需要应用样式的只是一个元素并且页面上只有一个,就用id。严格来说,id属性是命名唯一的元素的。
(1)p.specials{ color:red; } 这条规则只选择specials类中的段落。 .specials{ color:red; } 这条规则选择specials类中的所有元素。
(2)#footer{ color:red; } 这条规则选择id为“footer”的任意元素。 p#footer{ color:red; } 这条规则选择一个id为“footer”的
元素。
类和id之间的唯一不同是id选择符只跟一个页面中的一个元素匹配。
4、使用多样式表
在XHTML中你可以定义多个样式表(用多个link标签)。样式表链接文件的顺序很重要!一个样式表会覆盖在它之前链接的样式表中的样式。这些样式表从上到下排列,最下面的样式表优先权最高。
元素有一个叫做media的属性,可以用来定义你的样式文件所需要的设备类型。例如属性值为screen适用于电脑屏幕,print适用于打印机类的媒体,handled适用于移动设备和移动电话等。如果没有提供媒体种类,样式文件就应该适用于所有设备。并不是所有的浏览器都支持media属性。
5、块元素的默认宽度是“auto”,就是说会延伸到所有的空间。记住“auto”使内容充满所有的空间(除了补白、边框和边界)。一般元素的高度用默认值,就是auto,浏览器垂直扩展内容区,以使所有的内容都能看到。即设置了宽度后,高度就是自动的显示所有内容。也可以明确地设置高度,但是如果设置的高度太小,内容尾部都有可能丢失,因此一般不用定义元素高度,而默认为auto。
6、text-align:center 在块元素中用text-align来设置其中的文本对齐样式,这里设置为居中。其实text-align属性会影响到一个元素中所有内联内容的对齐样式,不仅仅是文本。还要记住,text-aligh属性只能用于块元素,如果直接用于内联元素(如)就没有作用了。text-aligh属性值也可继承。例如
、
.但现在他们的对齐样式都改变了。这是因为这些块元素继承了
7、line-height比较特殊,可以只用一个数字代替相对值(比如em或%)来设置line-height的值。
#elixirs{line-height:1em;} 表明此
#elixirs{line-height:1;} 表明每个饮料
三、子孙选择符:用于只想选择特定元素的子孙元素
1、div h2{color:black;} 父元素+空格+它的子孙,规则的其余部分跟平常写的一样。这条规则表明选择
.
现在这条规则唯一的问题是如果有人在这个html文件中创建了另外一个
文本也会是黑色的,即使他们不希望这样。不过假如有一个id,可以用它来更具体地指出我们想选择哪个子孙,如2.
2、#divid h2{color:black;} 现在父元素是id为“divid”的元素,
是它的子孙。这条规则表明选择id为“divid”的元素的子孙。 这样更具体一些,因此如果我们给页面添加另外一个有的也不会再出问题,因为这条规则只选择指定id的中的。
3、子孙选择符可以选择任何嵌套在一个元素中的子孙,无论它嵌套得有多深。
4、有没有只选择直接孩子的方法?有的。例如:"#elixirs>h2"选择的
是id为“elixirs”的元素的直接孩子。(子对象选择符)
四、CSS缩写
许多CSS属性要一起使用,其实有不少可以缩写,可以减少写CSS的时间。以下举例:
1、padding-left,padding-right,padding-bottom和padding-top可以不必分别设值,而可以合并成一句:padding:0px 20px 30px 10px; 分别对应了上、右、下、左的补白。注意顺序!
2、跟补白一样,也可以用缩写指定所有的边界值。eg: margin:0px,20px,30px,10px; 上、右、下、左(注意顺序)
3、如果各侧面的补白和边界值都相等,缩写就会更简单:padding:20px; 表明盒子四周的补白都是20像素;
如果上下边界相同、左右边界相同,可以这么缩写: margin:0px 20px; 第一个值表示上和下,第二个值表示右和左。
4、边框属性也可缩写,把边框属性都写成一个属性,顺序不限。 border:thin solid #007e7e;
5、背景也可缩写,且顺序不限。 background:white url(images/cocktail.gif) repeat-x; 还有另外一些值也可以在缩写形式中指定,比如background-position.
五、
和
这两个是到处都要用到的钢铁横梁,你将用它们构建一些严格的支持结构,一旦把这些结构放到合适的位置,就能用全新而强大的方式样式化它们了。
是把块级的内容分成不同的逻辑部分;元素跟工作方式一样,用来把内联内容分成不同的逻辑部分。
1、什么时候该用而不用别的内联元素(如或)呢?
通常,要用跟内容的意思最匹配的元素来标记内容。所以,如果想强调某些单词,就用;如果想重点强调,就用。但是,如果你真正的目的只是改变某些文字的样式,就应该用并且把元素放进适当的类中组成一组,一起设计样式。
六、元素
(1)没点击过的链接,叫做“未被访问过的链接(unvisited link)”,或者简单叫做“链接(link)”,默认值是蓝色的。
(2)点击过的链接,叫做“已访问的链接(visited link)”。通常用不同的颜色显示,便于你区分。大多数浏览器中,默认是紫色的。
(3)如果鼠标停在链接上而不被点击,就叫做“鼠标停留在链接上(hovering)”。在一些浏览器中,你会看到一个显示“title”属性文本的工具条。
还有其他的链接状态:focus(聚焦)和active(激活)。focus状态是指浏览器聚焦于连接上的状态。在有些浏览器中可以按Tab键跳过页面上所有的链接。当浏览器停在一个链接上时,这个链接就有了“focus”。active状态发生在当用户第一次点击一个链接时。注意:有些浏览器并不能很好地支持它们。
2、伪类(pseudo-classes):作用和类一样,但不是真的类。即可以样式化pseudo-class,但没有人会把它们打进XHTML中。那它们是怎么工作的?这得感谢浏览器。浏览器仔细检查所有的元素,并把它们添加到正确的伪类中。如一个链接是被访问过的,就把它加进“visited”类中。用户鼠标停留的链接浏览器会把它扔进“hover”类中。没有用户鼠标停留的链接浏览器就把它从“hover”类中拽出来。也就是说所有的类都在那儿,浏览器从后台添加或删除元素。
用伪类可以样式化一些由浏览器决定属于哪个“类”的元素。
样式化链接的方法:
a:link{
color:green; /*这个选择符选择未被访问的链接*/
}
a:visited{
color:red; /*这个选择符选择已被访问的链接*/
}
a:hover{
background:#f88396; /*这个是相当有趣的规则。当用户把鼠标停留在连接上,背景颜色就会变成红丝,这时,链接看起来更突出了。这句只是个尝试,不是必须的。*/
color:yellow; /*这个选择符选择鼠标停留在上面的链接*/
}
问题:那伪类是不是只用于链接呢?
不是的,也用于别的元素。有些浏览器也能支持像激活和停留在其他种类的元素这样的伪类,而且还有其他一些伪类。例如,伪类:first-child是赋值于元素的第一个孩子,像一个
中的第一段。不过除了:link、:visited和:hover,使用其他伪类时都要注意,因为浏览器不一定都支持它们。
七、层叠(cascade)
Cascading Styling Sheet(层叠式样式表)
首先,是你(作者)为网页写的所有样式表。
第二,有些浏览器也允许用户给XHTML元素创建他们自己的样式。如果你的样式表没有定义这些样式,就由用户的样式表来代替。(注意读者在属性声明后加上“!important”就能覆盖你的样式)
第三,如果没给一个元素定义样式,浏览器自己有一系列默认样式可以用。如果没有作者或读者提供的样式表,就用这些样式。
当浏览器需要决定给一个元素应用哪种样式时,它就采用这些样式表。优先权最高的是作者的样式,然后是读者的样式,最后是浏览器的默认样式。层叠就是浏览器决定采用哪种样式的方法。
1、层叠中浏览器的工作过程
假设网页中有一个
元素,你要扮成“浏览器”,要确定它的font-size属性,有以下几步:
第一步:把所有的样式表集中起来(包括网页作者写的样式表,读者加进去的样式表,浏览器默认的样式表)。
第二步:找到所有匹配的声明。这个例子中要找的是font-size属性,所以看看所有的有选择
元素的选择符的font-size声明。检查所有样式表,找出所有匹配并且有font-size属性的规则。
第三步:将所有匹配结果分类。所有匹配的规则都找出来后,把它们以作者、读者、浏览器的顺序排序。作者写的比读者写的重要,同样,读者的样式比浏览器的默认样式重要。(前边提过,读者可以在CSS属性中加“!important”,这样排序的时候要把它们放到最前面)
第四步:根据声明的具体程度排序。一条规则越能准确地选择一个元素,它就越具体。(一般凭直觉即可知,对于复杂情况下边有方法介绍如何处理)注意,只在作者、读者、浏览器各个范围内排序,不是重新排整个列表。
第五步:最后,将所有冲突规则按照它们在各种样式表中出现的顺序排序。列表中的冲突规则排序的依据是,在它们各自样式表中后出现的规则更重要一些。
通过以上步骤,顺序表中的第一条规则就是获胜者,就用它的font-size属性。
2、如何决定一个选择符的具体度
要计算具体度,先以一组三个数字开始,000.然后计算选择符中的各种东西——左起第一位:如果这个选择符有id,每个加1分;中间位:这个选择符有类或伪类,每个加一分;最后一位:如果这个选择符有元素名称,每个加一分。eg:h1.greentea 011;a:link 011;#elixirs h1 101;p img 002.
(1)一个具体度比另一个大事怎么看出来的?把它们当作真正的数字来读就行:100(一百)比010(十)大,010(十)比001(一)大,一次类推。
(2)像"h1,h2"这样的规则,应怎么计算具体度?把它想成是两条单独的规则:一条h1规则,具体度是001;一条h2规则,具体度也是001.
(3)一条规则在CSS文件中越靠后,优先权越高。但是XHTML中的多个样式表链接的优先权呢?不管在不在同一个CSS文件中,顺序总是从头到尾。就当是把CSS以被链接的顺序都一起插入到文件中。
(4)注意,上述5个步骤中,每次排序都是以之前的顺序为基础的。首先,以作者、读者、浏览器的顺序排序,接着,在这些分类中按具体度排序,最后,将具体度相同的所有元素,根据在样式表中出现的顺序重新排序。
(5)关于!important 读者可以在属性声明末尾加!important忽略一种样式。比如:h1{fat-size:200%!important;}这就会忽略掉所有同属性的作者样式。
3、如果你在层叠中的规则中没有找到匹配的属性,就要用继承。但不是所有的属性都能通过继承得到,比如边框属性。对于能继承的属性(比如color、font-family、line-height等),浏览器从父亲开始检查元素的祖先,给属性找个指,如果能找到,就是我们要的属性值。如果那个属性不能通过继承得到,或者在祖先规则中也找不到值,那么唯一的办法就是求助于浏览器样式表中的默认值,所有的浏览器对每个元素都有默认样式。
八、布局和排版(布置元素)
XHTML按道理应该是一种结构和内容格式,可以用CSS样式化,即使没用CSS,也应该在任何设备中都能看得见。
1、使用流
浏览器用流来布置页面上的XHTML元素。浏览器从XHTML文件的开头开始,从头到尾跟着元素的流显示它遇到的每个元素。比如块元素,每两个之间都有换行。所以先显示文件中的第一个元素,接着显示换行,再显示第二个元素,再换行等,从文件的开始一直到末尾。这就是流。
内联元素在水平方向上一个接着一个地流,从左上方到右下方。(注意,文本时内联元素的一个特殊例子。)内容从左流到右直到没有足够的空间,就放到下一行。注意浏览器必须把文本分成不同的几部分以放置得更好。如果把浏览器窗口变窄一些,或者用width属性把内容区的大小减小一些,那么需要多少行,浏览器就用多少行让内容流入空间。
2、关于流和盒子还要知道的
(1)当浏览器并排放置两个内联元素时,且这些元素都有边界时,浏览器就会如你所希望的那样做。它在元素之间创建了足够的空间,该空间等于两个边界之和。如果左边的元素有10像素的边界,右边的有20像素的边界,两个元素之间就会有30像素的空间。
(2)当浏览器并列放置两个块元素时,它把共同的边界重叠到一起。重叠边界的高度是最大边界的值。假如上面元素的下边界是10像素,下面元素的上边界是20像素,则重叠的边界就是20像素。
(3)如果一个元素嵌套在另一个元素中,而它们都有边界时,会重叠。这种情况下计算边界的方法是:如果两个垂直方向的边界相交,即使一个元素嵌套在另一个元素中,它们也会重叠。注意如果外层的元素有边框,边界就不相交,所以不会重叠,但如果把边框去掉,就会重叠。
3、如何漂移元素
首先,给它一个标识符。例如给某一个段落一个id。
给它设置宽度。
开始漂移。现在我们来添加float属性。float属性值可以设置为left或right。
我们分步骤看一下浏览器是如何将它和页面上的其他内容流入的。
(1)首先,浏览器跟平常一样往页面流入元素,从文件的开头开始,一直到结尾。
(2)当浏览器遇到漂移元素,就把它放到最右边(假设float属性值为right)。同时把它从流中移走,就像它漂在页面上。
(3)因为把漂移段落从正常的流中移走,并用块元素替代了,那一段落根本就像不在那儿似的。
(4)不过当放置内联元素时,它们流到它周围。(当内联元素被注入块元素中时,它们流入漂移元素边界的周围)
注意,块元素放置在漂移元素之下(但是内联元素以及文字不在之下而是流到它周围),因为漂移元素不再是正常流的一部分。块元素放置在漂移元素之下,这就意味着假如块元素有背景颜色,而漂移元素没有背景颜色(即是透明的),则能透过漂移元素看到下边的颜色。——块元素忽略漂移元素,而内联元素知道它们在那儿。(嵌套在块元素中的内联元素通常流到漂移元素周围,留意漂移元素的边界,而块元素跟平常一样流向页面)
CSS只允许把元素漂移到左边或右边,不允许漂移到中间。
4、CSS的clear属性
可以设置一个元素的clear属性,使元素流向页面时,不允许漂移元素出现在这个元素的左边、右边或两边。例如设置了页脚div的这个属性clear:right; 则当浏览器在页面上放置这个元素的时候,它会注意看有没有漂移元素会到它的右边,如果有,它把页脚向下移动,直到它右边没有任何内容为止。现在,无论如何调浏览器的大小,页脚会一直在漂移元素的下面,而不会发生重叠。当你在一个块元素中设置了clear属性,它会把一个块元素向下移直到它的右边、左边或两边(取决于clear的值)都没有漂移元素。
5、流动和冻结设计
以上的设计都叫做流动布局,因为无论我们把浏览器调整到多大,它们都会扩展到填满浏览器为止。这些布局很有用,因为通过扩展,它们把现有的空间填满了,并且允许用户充分利用屏幕空间。不过有时把布局锁定很重要,以便当用户调整屏幕时,你的设计看起来还跟原来一样。有几个布局是这样工作的,我们先从冻结布局开始。
(1)冻结布局
冻结布局把元素锁住,冻结到页面上,所以它们根本不能移动,因此我们避免了许多窗口扩展带来的问题。
冻结布局的方法:在你的XHTML中添加一个
,命个id如allcontent,这个要包围页面中的所有内容。添加CSS规则,将这个中的内容限制为固定宽度。(即width设为固定值,同时加些其他样式如padding、背景色等)这样,甚至当浏览器重新被调整时也是这个固定宽度,所以我们有效地把以及它包含的所有内容都冻结到页面上了。
(2)凝胶物布局
冻结布局有几个好处,但当你把浏览器调宽时外观明显变差(因为所有空的空间都在右面)。不过我们有一个解决方法,它是一个你能在网站上看到的很普通的设计。这种设计在冻结的和流动的之间,它有一个相应的名字叫凝胶物。凝胶物布局锁定了页面中内容区的宽度,但把它放到浏览器中央。
布局方式:不是把allcontent
的左右边界固定,而是把边界设置成“auto”.把边界设置成“auto”,浏览器会计算出合适的边界是多少,并且保证左右边界相等,以使内容居中。
6、绝对布置:用CSS在页面上精确地放置元素
当一个元素被绝对放置了,浏览器做的第一件事是把它从流中完全移走。接着浏览器把元素放置在top和right指明的位置(或bottom和left)。(注意,top指的是离页面顶部的距离,其他类似,都是相对页面边缘的)
1 #sidebar {
2 width:280px;
3 position:absolute;
4 top:128px;
5 right:200px;
6 }
因为sidebar现在是绝对布置的,它就被移出了流,然后根据所有指定的top、left、right、bottom属性来放置。因为sidebar不在流中了,其他的元素甚至不知道它在那儿,就完全把它忽略了。流中的元素甚至不把它们的行内容包围在绝对布置的元素周围。它们完全被遗忘在页面上了。(注意,这跟漂移元素稍有不同,因为流中的元素要调整它们的行内容还要考虑到漂移元素的边界。但绝对布置的元素对其他元素没有任何影响)
绝对布置的元素可以互相层叠放置。谁在谁上面?每个布置的元素有一个叫做z-index的属性,用来指定它的层叠位置。哪个元素有较大的z-index值就在上面。例如我们可以给某个绝对布置的元素的z-index属性设一个很大的值99,,这个元素就位于其他的上面。
(1)默认的position属性值是什么?是static。static布局把元素放置在正常的文档流中,并且不用你布置——浏览器决定哪个元素放哪儿。你可以用float属性把一个元素从流中拿出来,可以决定它应该漂移向左边还是右边,不过最终还是浏览器决定它放置的位置。与之相对的是position的属性值absolute,用绝对布置,你告诉浏览器放置元素的精确位置。
(2)你可以布置任何元素,无论死块元素还是内联元素。只是记住当绝对放置一个元素时,就把它从正常的页面流中移走了。
(3)position属性值有四个:static、absolute、fixed和relative。fixed把一个元素放置在跟浏览器窗口(而不是页面)有关的位置,所以fixed元素不移动。relative取出一个元素并让它正常地流到页面上,然后在页面显示之前让它偏移。relative多用于比较高级的布局和特殊的效果。
(4)如果你没指定绝对元素的宽度,块元素默认状态下会占据整个浏览器的宽度,减去你指定的左边或右边的偏移。
(5)除了用像素指定位置之外,还有另外一种常用的布置元素的方法,即百分数。如果你用百分数,元素的位置会随着浏览器宽度的改变而改变。例如,如果浏览器窗口宽度是800像素,元素的左位置设置成10%,那么就离浏览器窗口的左边80像素。百分数的另一个常用的用途是指定宽度。如果不需要元素或边界具体的宽度,那么可以用百分数把主内容区和sidebar的大小设置得灵活一些。你会发现在两栏或三栏布局中这种用法贡献很大。
(6)但是浏览器很宽时,sidebar可能向下盖过了页脚。但是绝对布置就不能用clear了,因为流元素忽略了绝对布置元素的存在。
总结:用绝对布置可以把元素放在页面的任何位置,默认状态下,绝对布置相对于页面边放置元素。如果把一个绝对布置嵌入另一个布置过的元素中,那么它的位置就是相对于布置过的那个包含它的元素。
left、right、top、bottom属性用来放置绝对、固定和相对布置的元素;用相对布置时,left、right、top、bottom涉及到与元素在正常流中的位置相对的偏移量。
通常使用漂移元素或绝对布置的元素可以完成同样的设计。
7、分栏
总结几种两栏布局的技术,其中没有一种是完美的,都有一些折衷。
(1)漂移布局
用float属性,配合clear属性。漂移元素必须设置一个明确的宽度值,不能是默认的。唯一的问题是这种解决方法会导致内容放置顺序的改变,如果你的用户使用另一种浏览器,比如大声给用户读内容的屏幕读取器,它们也许不会喜欢这种顺序。
(2)凝胶物布局
首先通过把页面中所有的内容用固定大小的
包围来创建一个冻结布局,然后通过用“auto”属性值让边界扩展来做成凝胶物布局。网上许多页面都用这种设计,这也解决了内容顺序的问题。这种方法的缺点是内容不会随着浏览器窗口的变化而扩展。
(3)绝对布局
我们的任务时创建一个流动布局,同时内容顺序是我们想要的。我们用了绝对布置达到了我们的目标。不过,还是有个缺点,因为绝对元素不能用clear属性,浏览器变宽时页脚蔓延到了sidebar下面。
总结:对于你想让你的布局成为流动的还是冻结的还是凝胶物的,这其实是一个决定哪种最有利于你的页面工作的问题。一旦决定了,你还要指出哪种方法创建你的页面(漂移?绝对?结合几种?)你已经学习了基础,现在是开始探索的时候了,因为还有许多其他方法,而且每天都有新的被创造出来,以上技术通常作为比较复杂的设计的基础。多栏布局中用漂移被认为是最灵活的解决方法。谨记,你必须小心内容的顺序,它取决于设计。
8、你该知道的关于绝对布置的另外一件事
当你放置一个元素时,你就把它指定为跟最近放置的祖先元素相关的位置。
1 <div id="sidebar">
2 <div id="tv">
3 <img src="AsSeenOnTV.gif" alt="As Seen on TV" />
4 div>
... ...
1 #tv{
2 position:absolute;
3 top:100px;
4 left:100px;
5 width:100px;
6 }
如果我们绝对放置“tv”
,它的最近放置的祖先是sidebar.所以它的位置就会跟sidebar相对,而不是页面。
下次讨论“最近放置的祖先”,只须说“最近放置的包含块元素的元素”,这是专家用的术语。
注意,如果你把元素放置为与元素相对,bottom属性可能就不会如你所愿。你也许认为“bottom”是网页本身的底部,但是元素实际上把它定义为浏览器窗口的底部。所以,如果你想把一个元素从页面底部绝对布置,而不是浏览器窗口,你需要把元素放进一个延伸到页面底部放置的元素中。实现它的一个方法是把元素放进一个相对布置在页面底部的元素中。
9、固定布置
使用固定布置指定元素的位置和你使用绝对布置一样,不过这个位置是相对于浏览器窗口(叫做视口)边缘的偏移,而不是页面。一旦用固定布置放置了内容,它就呆在你放置的地方,再也不懂了,即使你滚动页面。
如果设为负值,例如left:-90px;就是告诉浏览器把图像放到视口边缘的左侧90像素处,这样就只能看到保留在屏幕上的那部分图像了。
注意,IE6.0(以及更早的)版本并不支持固定布置。
10、相对布置
没有多少人在他们的设计中用到它。不像绝对布置和固定布置,相对布置的元素仍然是页面流中的一部分,不过在最后一刻,就在元素被显示之前,浏览器偏移它的位置。浏览器先把相对元素流到页面上,然后才把它偏移到要显示的地方。不过,不像绝对布置,相对布置被定义为相对于元素实际位置的偏移,而不是与最近包含的块绝对地平行。
无论你如何调整补白和边界,你还是不能把一个图像放到它所在盒子的外边。但用两行CSS就可以达到更好的效果。你可以用相对布置来让一个元素在流中越过自己的盒子,以便很好地显示,用补白和边界就做不到这点。
11、总结:流动布局是:当你扩大浏览器窗口时,页面内容也随之扩大来填满页面。
冻结布局是:内容的宽度是固定的,不随浏览器窗口的变化而扩大或缩小。这有一个优点是你可以更好地控制你的设计,但代价是不能有效地利用浏览器宽度。
凝胶物布局好似:内容区的宽度是固定的,但边界随着浏览器窗口的变化扩大或缩小。凝胶物布局通常用来把内容放在页面的中间。它跟冻结的布局有一样的优点,但总是要更引人注目一点。
九、表格
1、表头除了常规的放在表格的上面以外也可以放在左边。只需要将表格表头元素分别放入每行来代替原先的第一行。把每个
元素放在每行的开头,那么所有的表头就在第一列了。
2、关于完全只用表格来完成页面的版面设计:在CSS出现之前,使用表格来完成版面设计是非常普遍的。坦率地说,当时没有更好的方法来做一些复杂的版面设计。不过,在今天,使用表格做版面设计却是一个糟糕的方法。如果完全只是用表格,既困难又难以维护。那种技巧已经过时了,应该学习正确的方法,也就是XHTML和CSS做版面设计。
3、要优化你的表格,有两件事情你要立刻去做:一是添加一个标题,二是添加一个摘要。
摘要就是给table标签添加summary属性。摘要不会在你的网页中显示出来。它的作用纯粹只是增加表格的可读性,起一小块文本的作用,还能使屏幕读取器能够更好地读取用户所描述的表格。
标题,默认状态下,多数浏览器将标题设置在表格上方。如果你不喜欢标题的默认位置,可以用CSS重新定位标题,有些浏览器并不完全支持重置标题的默认格式。
将标题移到表格的下部的方法是给table元素添加caption-side属性,属性值设为bottom.
4、你可以用表格指定表格式数据之间的关系,然后一般用CSS来改变表格的外观。
5、表格单元的确包含了补白和一个边框——正如你在盒模式中看到的——不过表格和盒模式在边界属性上有所不同。
单元格包含了内容、补白、边框,但是用边框间距属性来代替边界,边框间距(border-spacing)属性定义在整个表格中,也就是说,我们不能对单个的表格单元而只能对所有的单元格设置边界属性。
边框间距是相对于整个表格的,而边界只是针对于单个的元素。 IE6不支持边框间距属性。
可以在水平和垂直方向上设置不同的边框间距: border-spacing:10px 30px; 这条语句设置了10个像素的水平边框间距和30个像素的垂直边框间距。
压缩边框:除border-spacing属性之外,还有另外一种方法可以处理边框空间问题。你可以使用CSS中一个叫做border-collapse的属性来消除边框间距。使用这个属性时,浏览器将忽略设置在表格上的所有边框间距,并且将两个相邻的边框合并为一个边框。这样就将两个边框“压缩”为一个边框了。 border-collapse: collapse;
将border-spacing属性设置为0px也可以消除边框间距,不过仍存在两条线,只不过它们紧靠在一起罢了,我们得到的是双重的虚线边框。border-collapse: collapse;的方法可以得到单元格之间的单线边框。
6、实现行扩展和列扩展:在
元素中添加rowspan属性并设置行的数值可以实现多行跨越;在 元素中添加colspan属性并设置列的数值可以实现多列跨越。
7、嵌套表格:将元素
放在一个标签中。
8、使用CSS中的text-align和vertical-align属性可以改变表格数据的对齐方式(前者可以设置左、右或居中对齐,后者可设垂直对齐方式如设为top即为向上对齐)。使用background-color属性可以为表格添加一些颜色。背景颜色的设置可以是整个表格、一行或者单个单元格。
9、如果一个数据单元格为空,那么
元素中不放置任何内容。不管怎样,你都需要使用一个 十、列表
列表的主属性为list-style-type,此属性允许在你的列表中控制bullet(或者称为标志“marker”)。
我们可以在
元素中设置样式,也可以在元素中设置,元素- 将继承
属性。
eg: li{ list-style-type:disc; } 默认的情况下,标志的类型为圆点。 属性值也可设为circle(圆圈)、square(方块)、none(消除所有标志)等。
1、如果想要一个自定义的标志怎么办?
在CSS中一个叫做list-style-image的属性允许你把图像作为列表的标志。
可以用同样的办法样式化顺序列表和非顺序列表。顺序列表有一组标志,这一组标志由数字或字母排列而成,用CSS的list-style-type属性你可以控制顺序列表,不管它是十进制数字、罗马数字还是字母表字母。通常list-style-type属性值的取值为十进制数、大写字母、小写字母、大写罗马数字或小写罗马数字。参阅一下CSS使用指南,上面有很多种取值。
2、如何控制列表的文本环绕?也就是说,如何控制让文本环绕在标记的下面?还是标记环绕在文本的下面?
有一个叫做list-style-position的属性可以处理这个问题。将此属性值设置为inside,那么标记位于列表选项中,所以文本就环绕在标记的下面;设置为outside,那么标记位于列表选项的外面,所以标记就环绕在文本的下面。inside your item的意思就是说在列表选项盒边框里面。
十一、(交互活动)xhtml表单
1、表单基本上就是带有一块输入信息区域的网页。当提交表单时,表单中的信息被打成一个数据包发送给Web服务器,Web服务器接收来自表单的数据包后,传给Web应用程序做处理。Web应用程序处理表单中的数据,然后创建一个空白的新XHTML网页,作为响应传送回去。浏览器接收响应并在屏幕中显示出来。
(通过单击“提交”(submit)按钮控件,来提交表单。单击按钮控件就是提示浏览器打包所有的数据,并且发送到服务器)
2、你可以将任意的块元素放入表单中。
3、对于文本和
2、#divid h2{color:black;} 现在父元素是id为“divid”的元素,
是它的子孙。这条规则表明选择id为“divid”的元素的子孙。 这样更具体一些,因此如果我们给页面添加另外一个有的也不会再出问题,因为这条规则只选择指定id的中的。
3、子孙选择符可以选择任何嵌套在一个元素中的子孙,无论它嵌套得有多深。
4、有没有只选择直接孩子的方法?有的。例如:"#elixirs>h2"选择的
是id为“elixirs”的元素的直接孩子。(子对象选择符)
四、CSS缩写
许多CSS属性要一起使用,其实有不少可以缩写,可以减少写CSS的时间。以下举例:
1、padding-left,padding-right,padding-bottom和padding-top可以不必分别设值,而可以合并成一句:padding:0px 20px 30px 10px; 分别对应了上、右、下、左的补白。注意顺序!
2、跟补白一样,也可以用缩写指定所有的边界值。eg: margin:0px,20px,30px,10px; 上、右、下、左(注意顺序)
3、如果各侧面的补白和边界值都相等,缩写就会更简单:padding:20px; 表明盒子四周的补白都是20像素;
如果上下边界相同、左右边界相同,可以这么缩写: margin:0px 20px; 第一个值表示上和下,第二个值表示右和左。
4、边框属性也可缩写,把边框属性都写成一个属性,顺序不限。 border:thin solid #007e7e;
5、背景也可缩写,且顺序不限。 background:white url(images/cocktail.gif) repeat-x; 还有另外一些值也可以在缩写形式中指定,比如background-position.
五、
和
这两个是到处都要用到的钢铁横梁,你将用它们构建一些严格的支持结构,一旦把这些结构放到合适的位置,就能用全新而强大的方式样式化它们了。
是把块级的内容分成不同的逻辑部分;元素跟工作方式一样,用来把内联内容分成不同的逻辑部分。
1、什么时候该用而不用别的内联元素(如或)呢?
通常,要用跟内容的意思最匹配的元素来标记内容。所以,如果想强调某些单词,就用;如果想重点强调,就用。但是,如果你真正的目的只是改变某些文字的样式,就应该用并且把元素放进适当的类中组成一组,一起设计样式。
六、元素
(1)没点击过的链接,叫做“未被访问过的链接(unvisited link)”,或者简单叫做“链接(link)”,默认值是蓝色的。
(2)点击过的链接,叫做“已访问的链接(visited link)”。通常用不同的颜色显示,便于你区分。大多数浏览器中,默认是紫色的。
(3)如果鼠标停在链接上而不被点击,就叫做“鼠标停留在链接上(hovering)”。在一些浏览器中,你会看到一个显示“title”属性文本的工具条。
还有其他的链接状态:focus(聚焦)和active(激活)。focus状态是指浏览器聚焦于连接上的状态。在有些浏览器中可以按Tab键跳过页面上所有的链接。当浏览器停在一个链接上时,这个链接就有了“focus”。active状态发生在当用户第一次点击一个链接时。注意:有些浏览器并不能很好地支持它们。
2、伪类(pseudo-classes):作用和类一样,但不是真的类。即可以样式化pseudo-class,但没有人会把它们打进XHTML中。那它们是怎么工作的?这得感谢浏览器。浏览器仔细检查所有的元素,并把它们添加到正确的伪类中。如一个链接是被访问过的,就把它加进“visited”类中。用户鼠标停留的链接浏览器会把它扔进“hover”类中。没有用户鼠标停留的链接浏览器就把它从“hover”类中拽出来。也就是说所有的类都在那儿,浏览器从后台添加或删除元素。
用伪类可以样式化一些由浏览器决定属于哪个“类”的元素。
样式化链接的方法:
a:link{
color:green; /*这个选择符选择未被访问的链接*/
}
a:visited{
color:red; /*这个选择符选择已被访问的链接*/
}
a:hover{
background:#f88396; /*这个是相当有趣的规则。当用户把鼠标停留在连接上,背景颜色就会变成红丝,这时,链接看起来更突出了。这句只是个尝试,不是必须的。*/
color:yellow; /*这个选择符选择鼠标停留在上面的链接*/
}
问题:那伪类是不是只用于链接呢?
不是的,也用于别的元素。有些浏览器也能支持像激活和停留在其他种类的元素这样的伪类,而且还有其他一些伪类。例如,伪类:first-child是赋值于元素的第一个孩子,像一个
中的第一段。不过除了:link、:visited和:hover,使用其他伪类时都要注意,因为浏览器不一定都支持它们。
七、层叠(cascade)
Cascading Styling Sheet(层叠式样式表)
首先,是你(作者)为网页写的所有样式表。
第二,有些浏览器也允许用户给XHTML元素创建他们自己的样式。如果你的样式表没有定义这些样式,就由用户的样式表来代替。(注意读者在属性声明后加上“!important”就能覆盖你的样式)
第三,如果没给一个元素定义样式,浏览器自己有一系列默认样式可以用。如果没有作者或读者提供的样式表,就用这些样式。
当浏览器需要决定给一个元素应用哪种样式时,它就采用这些样式表。优先权最高的是作者的样式,然后是读者的样式,最后是浏览器的默认样式。层叠就是浏览器决定采用哪种样式的方法。
1、层叠中浏览器的工作过程
假设网页中有一个
元素,你要扮成“浏览器”,要确定它的font-size属性,有以下几步:
第一步:把所有的样式表集中起来(包括网页作者写的样式表,读者加进去的样式表,浏览器默认的样式表)。
第二步:找到所有匹配的声明。这个例子中要找的是font-size属性,所以看看所有的有选择
元素的选择符的font-size声明。检查所有样式表,找出所有匹配并且有font-size属性的规则。
第三步:将所有匹配结果分类。所有匹配的规则都找出来后,把它们以作者、读者、浏览器的顺序排序。作者写的比读者写的重要,同样,读者的样式比浏览器的默认样式重要。(前边提过,读者可以在CSS属性中加“!important”,这样排序的时候要把它们放到最前面)
第四步:根据声明的具体程度排序。一条规则越能准确地选择一个元素,它就越具体。(一般凭直觉即可知,对于复杂情况下边有方法介绍如何处理)注意,只在作者、读者、浏览器各个范围内排序,不是重新排整个列表。
第五步:最后,将所有冲突规则按照它们在各种样式表中出现的顺序排序。列表中的冲突规则排序的依据是,在它们各自样式表中后出现的规则更重要一些。
通过以上步骤,顺序表中的第一条规则就是获胜者,就用它的font-size属性。
2、如何决定一个选择符的具体度
要计算具体度,先以一组三个数字开始,000.然后计算选择符中的各种东西——左起第一位:如果这个选择符有id,每个加1分;中间位:这个选择符有类或伪类,每个加一分;最后一位:如果这个选择符有元素名称,每个加一分。eg:h1.greentea 011;a:link 011;#elixirs h1 101;p img 002.
(1)一个具体度比另一个大事怎么看出来的?把它们当作真正的数字来读就行:100(一百)比010(十)大,010(十)比001(一)大,一次类推。
(2)像"h1,h2"这样的规则,应怎么计算具体度?把它想成是两条单独的规则:一条h1规则,具体度是001;一条h2规则,具体度也是001.
(3)一条规则在CSS文件中越靠后,优先权越高。但是XHTML中的多个样式表链接的优先权呢?不管在不在同一个CSS文件中,顺序总是从头到尾。就当是把CSS以被链接的顺序都一起插入到文件中。
(4)注意,上述5个步骤中,每次排序都是以之前的顺序为基础的。首先,以作者、读者、浏览器的顺序排序,接着,在这些分类中按具体度排序,最后,将具体度相同的所有元素,根据在样式表中出现的顺序重新排序。
(5)关于!important 读者可以在属性声明末尾加!important忽略一种样式。比如:h1{fat-size:200%!important;}这就会忽略掉所有同属性的作者样式。
3、如果你在层叠中的规则中没有找到匹配的属性,就要用继承。但不是所有的属性都能通过继承得到,比如边框属性。对于能继承的属性(比如color、font-family、line-height等),浏览器从父亲开始检查元素的祖先,给属性找个指,如果能找到,就是我们要的属性值。如果那个属性不能通过继承得到,或者在祖先规则中也找不到值,那么唯一的办法就是求助于浏览器样式表中的默认值,所有的浏览器对每个元素都有默认样式。
八、布局和排版(布置元素)
XHTML按道理应该是一种结构和内容格式,可以用CSS样式化,即使没用CSS,也应该在任何设备中都能看得见。
1、使用流
浏览器用流来布置页面上的XHTML元素。浏览器从XHTML文件的开头开始,从头到尾跟着元素的流显示它遇到的每个元素。比如块元素,每两个之间都有换行。所以先显示文件中的第一个元素,接着显示换行,再显示第二个元素,再换行等,从文件的开始一直到末尾。这就是流。
内联元素在水平方向上一个接着一个地流,从左上方到右下方。(注意,文本时内联元素的一个特殊例子。)内容从左流到右直到没有足够的空间,就放到下一行。注意浏览器必须把文本分成不同的几部分以放置得更好。如果把浏览器窗口变窄一些,或者用width属性把内容区的大小减小一些,那么需要多少行,浏览器就用多少行让内容流入空间。
2、关于流和盒子还要知道的
(1)当浏览器并排放置两个内联元素时,且这些元素都有边界时,浏览器就会如你所希望的那样做。它在元素之间创建了足够的空间,该空间等于两个边界之和。如果左边的元素有10像素的边界,右边的有20像素的边界,两个元素之间就会有30像素的空间。
(2)当浏览器并列放置两个块元素时,它把共同的边界重叠到一起。重叠边界的高度是最大边界的值。假如上面元素的下边界是10像素,下面元素的上边界是20像素,则重叠的边界就是20像素。
(3)如果一个元素嵌套在另一个元素中,而它们都有边界时,会重叠。这种情况下计算边界的方法是:如果两个垂直方向的边界相交,即使一个元素嵌套在另一个元素中,它们也会重叠。注意如果外层的元素有边框,边界就不相交,所以不会重叠,但如果把边框去掉,就会重叠。
3、如何漂移元素
首先,给它一个标识符。例如给某一个段落一个id。
给它设置宽度。
开始漂移。现在我们来添加float属性。float属性值可以设置为left或right。
我们分步骤看一下浏览器是如何将它和页面上的其他内容流入的。
(1)首先,浏览器跟平常一样往页面流入元素,从文件的开头开始,一直到结尾。
(2)当浏览器遇到漂移元素,就把它放到最右边(假设float属性值为right)。同时把它从流中移走,就像它漂在页面上。
(3)因为把漂移段落从正常的流中移走,并用块元素替代了,那一段落根本就像不在那儿似的。
(4)不过当放置内联元素时,它们流到它周围。(当内联元素被注入块元素中时,它们流入漂移元素边界的周围)
注意,块元素放置在漂移元素之下(但是内联元素以及文字不在之下而是流到它周围),因为漂移元素不再是正常流的一部分。块元素放置在漂移元素之下,这就意味着假如块元素有背景颜色,而漂移元素没有背景颜色(即是透明的),则能透过漂移元素看到下边的颜色。——块元素忽略漂移元素,而内联元素知道它们在那儿。(嵌套在块元素中的内联元素通常流到漂移元素周围,留意漂移元素的边界,而块元素跟平常一样流向页面)
CSS只允许把元素漂移到左边或右边,不允许漂移到中间。
4、CSS的clear属性
可以设置一个元素的clear属性,使元素流向页面时,不允许漂移元素出现在这个元素的左边、右边或两边。例如设置了页脚div的这个属性clear:right; 则当浏览器在页面上放置这个元素的时候,它会注意看有没有漂移元素会到它的右边,如果有,它把页脚向下移动,直到它右边没有任何内容为止。现在,无论如何调浏览器的大小,页脚会一直在漂移元素的下面,而不会发生重叠。当你在一个块元素中设置了clear属性,它会把一个块元素向下移直到它的右边、左边或两边(取决于clear的值)都没有漂移元素。
5、流动和冻结设计
以上的设计都叫做流动布局,因为无论我们把浏览器调整到多大,它们都会扩展到填满浏览器为止。这些布局很有用,因为通过扩展,它们把现有的空间填满了,并且允许用户充分利用屏幕空间。不过有时把布局锁定很重要,以便当用户调整屏幕时,你的设计看起来还跟原来一样。有几个布局是这样工作的,我们先从冻结布局开始。
(1)冻结布局
冻结布局把元素锁住,冻结到页面上,所以它们根本不能移动,因此我们避免了许多窗口扩展带来的问题。
冻结布局的方法:在你的XHTML中添加一个
,命个id如allcontent,这个要包围页面中的所有内容。添加CSS规则,将这个中的内容限制为固定宽度。(即width设为固定值,同时加些其他样式如padding、背景色等)这样,甚至当浏览器重新被调整时也是这个固定宽度,所以我们有效地把以及它包含的所有内容都冻结到页面上了。
(2)凝胶物布局
冻结布局有几个好处,但当你把浏览器调宽时外观明显变差(因为所有空的空间都在右面)。不过我们有一个解决方法,它是一个你能在网站上看到的很普通的设计。这种设计在冻结的和流动的之间,它有一个相应的名字叫凝胶物。凝胶物布局锁定了页面中内容区的宽度,但把它放到浏览器中央。
布局方式:不是把allcontent
的左右边界固定,而是把边界设置成“auto”.把边界设置成“auto”,浏览器会计算出合适的边界是多少,并且保证左右边界相等,以使内容居中。
6、绝对布置:用CSS在页面上精确地放置元素
当一个元素被绝对放置了,浏览器做的第一件事是把它从流中完全移走。接着浏览器把元素放置在top和right指明的位置(或bottom和left)。(注意,top指的是离页面顶部的距离,其他类似,都是相对页面边缘的)
1 #sidebar {
2 width:280px;
3 position:absolute;
4 top:128px;
5 right:200px;
6 }
因为sidebar现在是绝对布置的,它就被移出了流,然后根据所有指定的top、left、right、bottom属性来放置。因为sidebar不在流中了,其他的元素甚至不知道它在那儿,就完全把它忽略了。流中的元素甚至不把它们的行内容包围在绝对布置的元素周围。它们完全被遗忘在页面上了。(注意,这跟漂移元素稍有不同,因为流中的元素要调整它们的行内容还要考虑到漂移元素的边界。但绝对布置的元素对其他元素没有任何影响)
绝对布置的元素可以互相层叠放置。谁在谁上面?每个布置的元素有一个叫做z-index的属性,用来指定它的层叠位置。哪个元素有较大的z-index值就在上面。例如我们可以给某个绝对布置的元素的z-index属性设一个很大的值99,,这个元素就位于其他的上面。
(1)默认的position属性值是什么?是static。static布局把元素放置在正常的文档流中,并且不用你布置——浏览器决定哪个元素放哪儿。你可以用float属性把一个元素从流中拿出来,可以决定它应该漂移向左边还是右边,不过最终还是浏览器决定它放置的位置。与之相对的是position的属性值absolute,用绝对布置,你告诉浏览器放置元素的精确位置。
(2)你可以布置任何元素,无论死块元素还是内联元素。只是记住当绝对放置一个元素时,就把它从正常的页面流中移走了。
(3)position属性值有四个:static、absolute、fixed和relative。fixed把一个元素放置在跟浏览器窗口(而不是页面)有关的位置,所以fixed元素不移动。relative取出一个元素并让它正常地流到页面上,然后在页面显示之前让它偏移。relative多用于比较高级的布局和特殊的效果。
(4)如果你没指定绝对元素的宽度,块元素默认状态下会占据整个浏览器的宽度,减去你指定的左边或右边的偏移。
(5)除了用像素指定位置之外,还有另外一种常用的布置元素的方法,即百分数。如果你用百分数,元素的位置会随着浏览器宽度的改变而改变。例如,如果浏览器窗口宽度是800像素,元素的左位置设置成10%,那么就离浏览器窗口的左边80像素。百分数的另一个常用的用途是指定宽度。如果不需要元素或边界具体的宽度,那么可以用百分数把主内容区和sidebar的大小设置得灵活一些。你会发现在两栏或三栏布局中这种用法贡献很大。
(6)但是浏览器很宽时,sidebar可能向下盖过了页脚。但是绝对布置就不能用clear了,因为流元素忽略了绝对布置元素的存在。
总结:用绝对布置可以把元素放在页面的任何位置,默认状态下,绝对布置相对于页面边放置元素。如果把一个绝对布置嵌入另一个布置过的元素中,那么它的位置就是相对于布置过的那个包含它的元素。
left、right、top、bottom属性用来放置绝对、固定和相对布置的元素;用相对布置时,left、right、top、bottom涉及到与元素在正常流中的位置相对的偏移量。
通常使用漂移元素或绝对布置的元素可以完成同样的设计。
7、分栏
总结几种两栏布局的技术,其中没有一种是完美的,都有一些折衷。
(1)漂移布局
用float属性,配合clear属性。漂移元素必须设置一个明确的宽度值,不能是默认的。唯一的问题是这种解决方法会导致内容放置顺序的改变,如果你的用户使用另一种浏览器,比如大声给用户读内容的屏幕读取器,它们也许不会喜欢这种顺序。
(2)凝胶物布局
首先通过把页面中所有的内容用固定大小的
包围来创建一个冻结布局,然后通过用“auto”属性值让边界扩展来做成凝胶物布局。网上许多页面都用这种设计,这也解决了内容顺序的问题。这种方法的缺点是内容不会随着浏览器窗口的变化而扩展。
(3)绝对布局
我们的任务时创建一个流动布局,同时内容顺序是我们想要的。我们用了绝对布置达到了我们的目标。不过,还是有个缺点,因为绝对元素不能用clear属性,浏览器变宽时页脚蔓延到了sidebar下面。
总结:对于你想让你的布局成为流动的还是冻结的还是凝胶物的,这其实是一个决定哪种最有利于你的页面工作的问题。一旦决定了,你还要指出哪种方法创建你的页面(漂移?绝对?结合几种?)你已经学习了基础,现在是开始探索的时候了,因为还有许多其他方法,而且每天都有新的被创造出来,以上技术通常作为比较复杂的设计的基础。多栏布局中用漂移被认为是最灵活的解决方法。谨记,你必须小心内容的顺序,它取决于设计。
8、你该知道的关于绝对布置的另外一件事
当你放置一个元素时,你就把它指定为跟最近放置的祖先元素相关的位置。
1 <div id="sidebar">
2 <div id="tv">
3 <img src="AsSeenOnTV.gif" alt="As Seen on TV" />
4 div>
... ...
1 #tv{
2 position:absolute;
3 top:100px;
4 left:100px;
5 width:100px;
6 }
如果我们绝对放置“tv”
,它的最近放置的祖先是sidebar.所以它的位置就会跟sidebar相对,而不是页面。
下次讨论“最近放置的祖先”,只须说“最近放置的包含块元素的元素”,这是专家用的术语。
注意,如果你把元素放置为与元素相对,bottom属性可能就不会如你所愿。你也许认为“bottom”是网页本身的底部,但是元素实际上把它定义为浏览器窗口的底部。所以,如果你想把一个元素从页面底部绝对布置,而不是浏览器窗口,你需要把元素放进一个延伸到页面底部放置的元素中。实现它的一个方法是把元素放进一个相对布置在页面底部的元素中。
9、固定布置
使用固定布置指定元素的位置和你使用绝对布置一样,不过这个位置是相对于浏览器窗口(叫做视口)边缘的偏移,而不是页面。一旦用固定布置放置了内容,它就呆在你放置的地方,再也不懂了,即使你滚动页面。
如果设为负值,例如left:-90px;就是告诉浏览器把图像放到视口边缘的左侧90像素处,这样就只能看到保留在屏幕上的那部分图像了。
注意,IE6.0(以及更早的)版本并不支持固定布置。
10、相对布置
没有多少人在他们的设计中用到它。不像绝对布置和固定布置,相对布置的元素仍然是页面流中的一部分,不过在最后一刻,就在元素被显示之前,浏览器偏移它的位置。浏览器先把相对元素流到页面上,然后才把它偏移到要显示的地方。不过,不像绝对布置,相对布置被定义为相对于元素实际位置的偏移,而不是与最近包含的块绝对地平行。
无论你如何调整补白和边界,你还是不能把一个图像放到它所在盒子的外边。但用两行CSS就可以达到更好的效果。你可以用相对布置来让一个元素在流中越过自己的盒子,以便很好地显示,用补白和边界就做不到这点。
11、总结:流动布局是:当你扩大浏览器窗口时,页面内容也随之扩大来填满页面。
冻结布局是:内容的宽度是固定的,不随浏览器窗口的变化而扩大或缩小。这有一个优点是你可以更好地控制你的设计,但代价是不能有效地利用浏览器宽度。
凝胶物布局好似:内容区的宽度是固定的,但边界随着浏览器窗口的变化扩大或缩小。凝胶物布局通常用来把内容放在页面的中间。它跟冻结的布局有一样的优点,但总是要更引人注目一点。
九、表格
1、表头除了常规的放在表格的上面以外也可以放在左边。只需要将表格表头元素分别放入每行来代替原先的第一行。把每个
元素放在每行的开头,那么所有的表头就在第一列了。
2、关于完全只用表格来完成页面的版面设计:在CSS出现之前,使用表格来完成版面设计是非常普遍的。坦率地说,当时没有更好的方法来做一些复杂的版面设计。不过,在今天,使用表格做版面设计却是一个糟糕的方法。如果完全只是用表格,既困难又难以维护。那种技巧已经过时了,应该学习正确的方法,也就是XHTML和CSS做版面设计。
3、要优化你的表格,有两件事情你要立刻去做:一是添加一个标题,二是添加一个摘要。
摘要就是给table标签添加summary属性。摘要不会在你的网页中显示出来。它的作用纯粹只是增加表格的可读性,起一小块文本的作用,还能使屏幕读取器能够更好地读取用户所描述的表格。
标题,默认状态下,多数浏览器将标题设置在表格上方。如果你不喜欢标题的默认位置,可以用CSS重新定位标题,有些浏览器并不完全支持重置标题的默认格式。
将标题移到表格的下部的方法是给table元素添加caption-side属性,属性值设为bottom.
4、你可以用表格指定表格式数据之间的关系,然后一般用CSS来改变表格的外观。
5、表格单元的确包含了补白和一个边框——正如你在盒模式中看到的——不过表格和盒模式在边界属性上有所不同。
单元格包含了内容、补白、边框,但是用边框间距属性来代替边界,边框间距(border-spacing)属性定义在整个表格中,也就是说,我们不能对单个的表格单元而只能对所有的单元格设置边界属性。
边框间距是相对于整个表格的,而边界只是针对于单个的元素。 IE6不支持边框间距属性。
可以在水平和垂直方向上设置不同的边框间距: border-spacing:10px 30px; 这条语句设置了10个像素的水平边框间距和30个像素的垂直边框间距。
压缩边框:除border-spacing属性之外,还有另外一种方法可以处理边框空间问题。你可以使用CSS中一个叫做border-collapse的属性来消除边框间距。使用这个属性时,浏览器将忽略设置在表格上的所有边框间距,并且将两个相邻的边框合并为一个边框。这样就将两个边框“压缩”为一个边框了。 border-collapse: collapse;
将border-spacing属性设置为0px也可以消除边框间距,不过仍存在两条线,只不过它们紧靠在一起罢了,我们得到的是双重的虚线边框。border-collapse: collapse;的方法可以得到单元格之间的单线边框。
6、实现行扩展和列扩展:在
元素中添加rowspan属性并设置行的数值可以实现多行跨越;在 元素中添加colspan属性并设置列的数值可以实现多列跨越。
7、嵌套表格:将元素
放在一个标签中。
8、使用CSS中的text-align和vertical-align属性可以改变表格数据的对齐方式(前者可以设置左、右或居中对齐,后者可设垂直对齐方式如设为top即为向上对齐)。使用background-color属性可以为表格添加一些颜色。背景颜色的设置可以是整个表格、一行或者单个单元格。
9、如果一个数据单元格为空,那么
元素中不放置任何内容。不管怎样,你都需要使用一个 十、列表
列表的主属性为list-style-type,此属性允许在你的列表中控制bullet(或者称为标志“marker”)。
我们可以在
元素中设置样式,也可以在元素中设置,元素- 将继承
属性。
eg: li{ list-style-type:disc; } 默认的情况下,标志的类型为圆点。 属性值也可设为circle(圆圈)、square(方块)、none(消除所有标志)等。
1、如果想要一个自定义的标志怎么办?
在CSS中一个叫做list-style-image的属性允许你把图像作为列表的标志。
可以用同样的办法样式化顺序列表和非顺序列表。顺序列表有一组标志,这一组标志由数字或字母排列而成,用CSS的list-style-type属性你可以控制顺序列表,不管它是十进制数字、罗马数字还是字母表字母。通常list-style-type属性值的取值为十进制数、大写字母、小写字母、大写罗马数字或小写罗马数字。参阅一下CSS使用指南,上面有很多种取值。
2、如何控制列表的文本环绕?也就是说,如何控制让文本环绕在标记的下面?还是标记环绕在文本的下面?
有一个叫做list-style-position的属性可以处理这个问题。将此属性值设置为inside,那么标记位于列表选项中,所以文本就环绕在标记的下面;设置为outside,那么标记位于列表选项的外面,所以标记就环绕在文本的下面。inside your item的意思就是说在列表选项盒边框里面。
十一、(交互活动)xhtml表单
1、表单基本上就是带有一块输入信息区域的网页。当提交表单时,表单中的信息被打成一个数据包发送给Web服务器,Web服务器接收来自表单的数据包后,传给Web应用程序做处理。Web应用程序处理表单中的数据,然后创建一个空白的新XHTML网页,作为响应传送回去。浏览器接收响应并在屏幕中显示出来。
(通过单击“提交”(submit)按钮控件,来提交表单。单击按钮控件就是提示浏览器打包所有的数据,并且发送到服务器)
2、你可以将任意的块元素放入表单中。
3、对于文本和
的也不会再出问题,因为这条规则只选择指定id的中的。
3、子孙选择符可以选择任何嵌套在一个元素中的子孙,无论它嵌套得有多深。
4、有没有只选择直接孩子的方法?有的。例如:"#elixirs>h2"选择的
是id为“elixirs”的元素的直接孩子。(子对象选择符)
四、CSS缩写
许多CSS属性要一起使用,其实有不少可以缩写,可以减少写CSS的时间。以下举例:
1、padding-left,padding-right,padding-bottom和padding-top可以不必分别设值,而可以合并成一句:padding:0px 20px 30px 10px; 分别对应了上、右、下、左的补白。注意顺序!
2、跟补白一样,也可以用缩写指定所有的边界值。eg: margin:0px,20px,30px,10px; 上、右、下、左(注意顺序)
3、如果各侧面的补白和边界值都相等,缩写就会更简单:padding:20px; 表明盒子四周的补白都是20像素;
如果上下边界相同、左右边界相同,可以这么缩写: margin:0px 20px; 第一个值表示上和下,第二个值表示右和左。
4、边框属性也可缩写,把边框属性都写成一个属性,顺序不限。 border:thin solid #007e7e;
5、背景也可缩写,且顺序不限。 background:white url(images/cocktail.gif) repeat-x; 还有另外一些值也可以在缩写形式中指定,比如background-position.
五、
和
这两个是到处都要用到的钢铁横梁,你将用它们构建一些严格的支持结构,一旦把这些结构放到合适的位置,就能用全新而强大的方式样式化它们了。
是把块级的内容分成不同的逻辑部分;元素跟工作方式一样,用来把内联内容分成不同的逻辑部分。
1、什么时候该用而不用别的内联元素(如或)呢?
通常,要用跟内容的意思最匹配的元素来标记内容。所以,如果想强调某些单词,就用;如果想重点强调,就用。但是,如果你真正的目的只是改变某些文字的样式,就应该用并且把元素放进适当的类中组成一组,一起设计样式。
六、元素
(1)没点击过的链接,叫做“未被访问过的链接(unvisited link)”,或者简单叫做“链接(link)”,默认值是蓝色的。
(2)点击过的链接,叫做“已访问的链接(visited link)”。通常用不同的颜色显示,便于你区分。大多数浏览器中,默认是紫色的。
(3)如果鼠标停在链接上而不被点击,就叫做“鼠标停留在链接上(hovering)”。在一些浏览器中,你会看到一个显示“title”属性文本的工具条。
还有其他的链接状态:focus(聚焦)和active(激活)。focus状态是指浏览器聚焦于连接上的状态。在有些浏览器中可以按Tab键跳过页面上所有的链接。当浏览器停在一个链接上时,这个链接就有了“focus”。active状态发生在当用户第一次点击一个链接时。注意:有些浏览器并不能很好地支持它们。
2、伪类(pseudo-classes):作用和类一样,但不是真的类。即可以样式化pseudo-class,但没有人会把它们打进XHTML中。那它们是怎么工作的?这得感谢浏览器。浏览器仔细检查所有的元素,并把它们添加到正确的伪类中。如一个链接是被访问过的,就把它加进“visited”类中。用户鼠标停留的链接浏览器会把它扔进“hover”类中。没有用户鼠标停留的链接浏览器就把它从“hover”类中拽出来。也就是说所有的类都在那儿,浏览器从后台添加或删除元素。
用伪类可以样式化一些由浏览器决定属于哪个“类”的元素。
样式化链接的方法:
a:link{
color:green; /*这个选择符选择未被访问的链接*/
}
a:visited{
color:red; /*这个选择符选择已被访问的链接*/
}
a:hover{
background:#f88396; /*这个是相当有趣的规则。当用户把鼠标停留在连接上,背景颜色就会变成红丝,这时,链接看起来更突出了。这句只是个尝试,不是必须的。*/
color:yellow; /*这个选择符选择鼠标停留在上面的链接*/
}
问题:那伪类是不是只用于链接呢?
不是的,也用于别的元素。有些浏览器也能支持像激活和停留在其他种类的元素这样的伪类,而且还有其他一些伪类。例如,伪类:first-child是赋值于元素的第一个孩子,像一个
中的第一段。不过除了:link、:visited和:hover,使用其他伪类时都要注意,因为浏览器不一定都支持它们。
七、层叠(cascade)
Cascading Styling Sheet(层叠式样式表)
首先,是你(作者)为网页写的所有样式表。
第二,有些浏览器也允许用户给XHTML元素创建他们自己的样式。如果你的样式表没有定义这些样式,就由用户的样式表来代替。(注意读者在属性声明后加上“!important”就能覆盖你的样式)
第三,如果没给一个元素定义样式,浏览器自己有一系列默认样式可以用。如果没有作者或读者提供的样式表,就用这些样式。
当浏览器需要决定给一个元素应用哪种样式时,它就采用这些样式表。优先权最高的是作者的样式,然后是读者的样式,最后是浏览器的默认样式。层叠就是浏览器决定采用哪种样式的方法。
1、层叠中浏览器的工作过程
假设网页中有一个
元素,你要扮成“浏览器”,要确定它的font-size属性,有以下几步:
第一步:把所有的样式表集中起来(包括网页作者写的样式表,读者加进去的样式表,浏览器默认的样式表)。
第二步:找到所有匹配的声明。这个例子中要找的是font-size属性,所以看看所有的有选择
元素的选择符的font-size声明。检查所有样式表,找出所有匹配并且有font-size属性的规则。
第三步:将所有匹配结果分类。所有匹配的规则都找出来后,把它们以作者、读者、浏览器的顺序排序。作者写的比读者写的重要,同样,读者的样式比浏览器的默认样式重要。(前边提过,读者可以在CSS属性中加“!important”,这样排序的时候要把它们放到最前面)
第四步:根据声明的具体程度排序。一条规则越能准确地选择一个元素,它就越具体。(一般凭直觉即可知,对于复杂情况下边有方法介绍如何处理)注意,只在作者、读者、浏览器各个范围内排序,不是重新排整个列表。
第五步:最后,将所有冲突规则按照它们在各种样式表中出现的顺序排序。列表中的冲突规则排序的依据是,在它们各自样式表中后出现的规则更重要一些。
通过以上步骤,顺序表中的第一条规则就是获胜者,就用它的font-size属性。
2、如何决定一个选择符的具体度
要计算具体度,先以一组三个数字开始,000.然后计算选择符中的各种东西——左起第一位:如果这个选择符有id,每个加1分;中间位:这个选择符有类或伪类,每个加一分;最后一位:如果这个选择符有元素名称,每个加一分。eg:h1.greentea 011;a:link 011;#elixirs h1 101;p img 002.
(1)一个具体度比另一个大事怎么看出来的?把它们当作真正的数字来读就行:100(一百)比010(十)大,010(十)比001(一)大,一次类推。
(2)像"h1,h2"这样的规则,应怎么计算具体度?把它想成是两条单独的规则:一条h1规则,具体度是001;一条h2规则,具体度也是001.
(3)一条规则在CSS文件中越靠后,优先权越高。但是XHTML中的多个样式表链接的优先权呢?不管在不在同一个CSS文件中,顺序总是从头到尾。就当是把CSS以被链接的顺序都一起插入到文件中。
(4)注意,上述5个步骤中,每次排序都是以之前的顺序为基础的。首先,以作者、读者、浏览器的顺序排序,接着,在这些分类中按具体度排序,最后,将具体度相同的所有元素,根据在样式表中出现的顺序重新排序。
(5)关于!important 读者可以在属性声明末尾加!important忽略一种样式。比如:h1{fat-size:200%!important;}这就会忽略掉所有同属性的作者样式。
3、如果你在层叠中的规则中没有找到匹配的属性,就要用继承。但不是所有的属性都能通过继承得到,比如边框属性。对于能继承的属性(比如color、font-family、line-height等),浏览器从父亲开始检查元素的祖先,给属性找个指,如果能找到,就是我们要的属性值。如果那个属性不能通过继承得到,或者在祖先规则中也找不到值,那么唯一的办法就是求助于浏览器样式表中的默认值,所有的浏览器对每个元素都有默认样式。
八、布局和排版(布置元素)
XHTML按道理应该是一种结构和内容格式,可以用CSS样式化,即使没用CSS,也应该在任何设备中都能看得见。
1、使用流
浏览器用流来布置页面上的XHTML元素。浏览器从XHTML文件的开头开始,从头到尾跟着元素的流显示它遇到的每个元素。比如块元素,每两个之间都有换行。所以先显示文件中的第一个元素,接着显示换行,再显示第二个元素,再换行等,从文件的开始一直到末尾。这就是流。
内联元素在水平方向上一个接着一个地流,从左上方到右下方。(注意,文本时内联元素的一个特殊例子。)内容从左流到右直到没有足够的空间,就放到下一行。注意浏览器必须把文本分成不同的几部分以放置得更好。如果把浏览器窗口变窄一些,或者用width属性把内容区的大小减小一些,那么需要多少行,浏览器就用多少行让内容流入空间。
2、关于流和盒子还要知道的
(1)当浏览器并排放置两个内联元素时,且这些元素都有边界时,浏览器就会如你所希望的那样做。它在元素之间创建了足够的空间,该空间等于两个边界之和。如果左边的元素有10像素的边界,右边的有20像素的边界,两个元素之间就会有30像素的空间。
(2)当浏览器并列放置两个块元素时,它把共同的边界重叠到一起。重叠边界的高度是最大边界的值。假如上面元素的下边界是10像素,下面元素的上边界是20像素,则重叠的边界就是20像素。
(3)如果一个元素嵌套在另一个元素中,而它们都有边界时,会重叠。这种情况下计算边界的方法是:如果两个垂直方向的边界相交,即使一个元素嵌套在另一个元素中,它们也会重叠。注意如果外层的元素有边框,边界就不相交,所以不会重叠,但如果把边框去掉,就会重叠。
3、如何漂移元素
首先,给它一个标识符。例如给某一个段落一个id。
给它设置宽度。
开始漂移。现在我们来添加float属性。float属性值可以设置为left或right。
我们分步骤看一下浏览器是如何将它和页面上的其他内容流入的。
(1)首先,浏览器跟平常一样往页面流入元素,从文件的开头开始,一直到结尾。
(2)当浏览器遇到漂移元素,就把它放到最右边(假设float属性值为right)。同时把它从流中移走,就像它漂在页面上。
(3)因为把漂移段落从正常的流中移走,并用块元素替代了,那一段落根本就像不在那儿似的。
(4)不过当放置内联元素时,它们流到它周围。(当内联元素被注入块元素中时,它们流入漂移元素边界的周围)
注意,块元素放置在漂移元素之下(但是内联元素以及文字不在之下而是流到它周围),因为漂移元素不再是正常流的一部分。块元素放置在漂移元素之下,这就意味着假如块元素有背景颜色,而漂移元素没有背景颜色(即是透明的),则能透过漂移元素看到下边的颜色。——块元素忽略漂移元素,而内联元素知道它们在那儿。(嵌套在块元素中的内联元素通常流到漂移元素周围,留意漂移元素的边界,而块元素跟平常一样流向页面)
CSS只允许把元素漂移到左边或右边,不允许漂移到中间。
4、CSS的clear属性
可以设置一个元素的clear属性,使元素流向页面时,不允许漂移元素出现在这个元素的左边、右边或两边。例如设置了页脚div的这个属性clear:right; 则当浏览器在页面上放置这个元素的时候,它会注意看有没有漂移元素会到它的右边,如果有,它把页脚向下移动,直到它右边没有任何内容为止。现在,无论如何调浏览器的大小,页脚会一直在漂移元素的下面,而不会发生重叠。当你在一个块元素中设置了clear属性,它会把一个块元素向下移直到它的右边、左边或两边(取决于clear的值)都没有漂移元素。
5、流动和冻结设计
以上的设计都叫做流动布局,因为无论我们把浏览器调整到多大,它们都会扩展到填满浏览器为止。这些布局很有用,因为通过扩展,它们把现有的空间填满了,并且允许用户充分利用屏幕空间。不过有时把布局锁定很重要,以便当用户调整屏幕时,你的设计看起来还跟原来一样。有几个布局是这样工作的,我们先从冻结布局开始。
(1)冻结布局
冻结布局把元素锁住,冻结到页面上,所以它们根本不能移动,因此我们避免了许多窗口扩展带来的问题。
冻结布局的方法:在你的XHTML中添加一个
,命个id如allcontent,这个要包围页面中的所有内容。添加CSS规则,将这个中的内容限制为固定宽度。(即width设为固定值,同时加些其他样式如padding、背景色等)这样,甚至当浏览器重新被调整时也是这个固定宽度,所以我们有效地把以及它包含的所有内容都冻结到页面上了。
(2)凝胶物布局
冻结布局有几个好处,但当你把浏览器调宽时外观明显变差(因为所有空的空间都在右面)。不过我们有一个解决方法,它是一个你能在网站上看到的很普通的设计。这种设计在冻结的和流动的之间,它有一个相应的名字叫凝胶物。凝胶物布局锁定了页面中内容区的宽度,但把它放到浏览器中央。
布局方式:不是把allcontent
的左右边界固定,而是把边界设置成“auto”.把边界设置成“auto”,浏览器会计算出合适的边界是多少,并且保证左右边界相等,以使内容居中。
6、绝对布置:用CSS在页面上精确地放置元素
当一个元素被绝对放置了,浏览器做的第一件事是把它从流中完全移走。接着浏览器把元素放置在top和right指明的位置(或bottom和left)。(注意,top指的是离页面顶部的距离,其他类似,都是相对页面边缘的)
1 #sidebar {
2 width:280px;
3 position:absolute;
4 top:128px;
5 right:200px;
6 }
因为sidebar现在是绝对布置的,它就被移出了流,然后根据所有指定的top、left、right、bottom属性来放置。因为sidebar不在流中了,其他的元素甚至不知道它在那儿,就完全把它忽略了。流中的元素甚至不把它们的行内容包围在绝对布置的元素周围。它们完全被遗忘在页面上了。(注意,这跟漂移元素稍有不同,因为流中的元素要调整它们的行内容还要考虑到漂移元素的边界。但绝对布置的元素对其他元素没有任何影响)
绝对布置的元素可以互相层叠放置。谁在谁上面?每个布置的元素有一个叫做z-index的属性,用来指定它的层叠位置。哪个元素有较大的z-index值就在上面。例如我们可以给某个绝对布置的元素的z-index属性设一个很大的值99,,这个元素就位于其他的上面。
(1)默认的position属性值是什么?是static。static布局把元素放置在正常的文档流中,并且不用你布置——浏览器决定哪个元素放哪儿。你可以用float属性把一个元素从流中拿出来,可以决定它应该漂移向左边还是右边,不过最终还是浏览器决定它放置的位置。与之相对的是position的属性值absolute,用绝对布置,你告诉浏览器放置元素的精确位置。
(2)你可以布置任何元素,无论死块元素还是内联元素。只是记住当绝对放置一个元素时,就把它从正常的页面流中移走了。
(3)position属性值有四个:static、absolute、fixed和relative。fixed把一个元素放置在跟浏览器窗口(而不是页面)有关的位置,所以fixed元素不移动。relative取出一个元素并让它正常地流到页面上,然后在页面显示之前让它偏移。relative多用于比较高级的布局和特殊的效果。
(4)如果你没指定绝对元素的宽度,块元素默认状态下会占据整个浏览器的宽度,减去你指定的左边或右边的偏移。
(5)除了用像素指定位置之外,还有另外一种常用的布置元素的方法,即百分数。如果你用百分数,元素的位置会随着浏览器宽度的改变而改变。例如,如果浏览器窗口宽度是800像素,元素的左位置设置成10%,那么就离浏览器窗口的左边80像素。百分数的另一个常用的用途是指定宽度。如果不需要元素或边界具体的宽度,那么可以用百分数把主内容区和sidebar的大小设置得灵活一些。你会发现在两栏或三栏布局中这种用法贡献很大。
(6)但是浏览器很宽时,sidebar可能向下盖过了页脚。但是绝对布置就不能用clear了,因为流元素忽略了绝对布置元素的存在。
总结:用绝对布置可以把元素放在页面的任何位置,默认状态下,绝对布置相对于页面边放置元素。如果把一个绝对布置嵌入另一个布置过的元素中,那么它的位置就是相对于布置过的那个包含它的元素。
left、right、top、bottom属性用来放置绝对、固定和相对布置的元素;用相对布置时,left、right、top、bottom涉及到与元素在正常流中的位置相对的偏移量。
通常使用漂移元素或绝对布置的元素可以完成同样的设计。
7、分栏
总结几种两栏布局的技术,其中没有一种是完美的,都有一些折衷。
(1)漂移布局
用float属性,配合clear属性。漂移元素必须设置一个明确的宽度值,不能是默认的。唯一的问题是这种解决方法会导致内容放置顺序的改变,如果你的用户使用另一种浏览器,比如大声给用户读内容的屏幕读取器,它们也许不会喜欢这种顺序。
(2)凝胶物布局
首先通过把页面中所有的内容用固定大小的
包围来创建一个冻结布局,然后通过用“auto”属性值让边界扩展来做成凝胶物布局。网上许多页面都用这种设计,这也解决了内容顺序的问题。这种方法的缺点是内容不会随着浏览器窗口的变化而扩展。
(3)绝对布局
我们的任务时创建一个流动布局,同时内容顺序是我们想要的。我们用了绝对布置达到了我们的目标。不过,还是有个缺点,因为绝对元素不能用clear属性,浏览器变宽时页脚蔓延到了sidebar下面。
总结:对于你想让你的布局成为流动的还是冻结的还是凝胶物的,这其实是一个决定哪种最有利于你的页面工作的问题。一旦决定了,你还要指出哪种方法创建你的页面(漂移?绝对?结合几种?)你已经学习了基础,现在是开始探索的时候了,因为还有许多其他方法,而且每天都有新的被创造出来,以上技术通常作为比较复杂的设计的基础。多栏布局中用漂移被认为是最灵活的解决方法。谨记,你必须小心内容的顺序,它取决于设计。
8、你该知道的关于绝对布置的另外一件事
当你放置一个元素时,你就把它指定为跟最近放置的祖先元素相关的位置。
1 <div id="sidebar">
2 <div id="tv">
3 <img src="AsSeenOnTV.gif" alt="As Seen on TV" />
4 div>
... ...
1 #tv{
2 position:absolute;
3 top:100px;
4 left:100px;
5 width:100px;
6 }
如果我们绝对放置“tv”
,它的最近放置的祖先是sidebar.所以它的位置就会跟sidebar相对,而不是页面。
下次讨论“最近放置的祖先”,只须说“最近放置的包含块元素的元素”,这是专家用的术语。
注意,如果你把元素放置为与元素相对,bottom属性可能就不会如你所愿。你也许认为“bottom”是网页本身的底部,但是元素实际上把它定义为浏览器窗口的底部。所以,如果你想把一个元素从页面底部绝对布置,而不是浏览器窗口,你需要把元素放进一个延伸到页面底部放置的元素中。实现它的一个方法是把元素放进一个相对布置在页面底部的元素中。
9、固定布置
使用固定布置指定元素的位置和你使用绝对布置一样,不过这个位置是相对于浏览器窗口(叫做视口)边缘的偏移,而不是页面。一旦用固定布置放置了内容,它就呆在你放置的地方,再也不懂了,即使你滚动页面。
如果设为负值,例如left:-90px;就是告诉浏览器把图像放到视口边缘的左侧90像素处,这样就只能看到保留在屏幕上的那部分图像了。
注意,IE6.0(以及更早的)版本并不支持固定布置。
10、相对布置
没有多少人在他们的设计中用到它。不像绝对布置和固定布置,相对布置的元素仍然是页面流中的一部分,不过在最后一刻,就在元素被显示之前,浏览器偏移它的位置。浏览器先把相对元素流到页面上,然后才把它偏移到要显示的地方。不过,不像绝对布置,相对布置被定义为相对于元素实际位置的偏移,而不是与最近包含的块绝对地平行。
无论你如何调整补白和边界,你还是不能把一个图像放到它所在盒子的外边。但用两行CSS就可以达到更好的效果。你可以用相对布置来让一个元素在流中越过自己的盒子,以便很好地显示,用补白和边界就做不到这点。
11、总结:流动布局是:当你扩大浏览器窗口时,页面内容也随之扩大来填满页面。
冻结布局是:内容的宽度是固定的,不随浏览器窗口的变化而扩大或缩小。这有一个优点是你可以更好地控制你的设计,但代价是不能有效地利用浏览器宽度。
凝胶物布局好似:内容区的宽度是固定的,但边界随着浏览器窗口的变化扩大或缩小。凝胶物布局通常用来把内容放在页面的中间。它跟冻结的布局有一样的优点,但总是要更引人注目一点。
九、表格
1、表头除了常规的放在表格的上面以外也可以放在左边。只需要将表格表头元素分别放入每行来代替原先的第一行。把每个
元素放在每行的开头,那么所有的表头就在第一列了。
2、关于完全只用表格来完成页面的版面设计:在CSS出现之前,使用表格来完成版面设计是非常普遍的。坦率地说,当时没有更好的方法来做一些复杂的版面设计。不过,在今天,使用表格做版面设计却是一个糟糕的方法。如果完全只是用表格,既困难又难以维护。那种技巧已经过时了,应该学习正确的方法,也就是XHTML和CSS做版面设计。
3、要优化你的表格,有两件事情你要立刻去做:一是添加一个标题,二是添加一个摘要。
摘要就是给table标签添加summary属性。摘要不会在你的网页中显示出来。它的作用纯粹只是增加表格的可读性,起一小块文本的作用,还能使屏幕读取器能够更好地读取用户所描述的表格。
标题,默认状态下,多数浏览器将标题设置在表格上方。如果你不喜欢标题的默认位置,可以用CSS重新定位标题,有些浏览器并不完全支持重置标题的默认格式。
将标题移到表格的下部的方法是给table元素添加caption-side属性,属性值设为bottom.
4、你可以用表格指定表格式数据之间的关系,然后一般用CSS来改变表格的外观。
5、表格单元的确包含了补白和一个边框——正如你在盒模式中看到的——不过表格和盒模式在边界属性上有所不同。
单元格包含了内容、补白、边框,但是用边框间距属性来代替边界,边框间距(border-spacing)属性定义在整个表格中,也就是说,我们不能对单个的表格单元而只能对所有的单元格设置边界属性。
边框间距是相对于整个表格的,而边界只是针对于单个的元素。 IE6不支持边框间距属性。
可以在水平和垂直方向上设置不同的边框间距: border-spacing:10px 30px; 这条语句设置了10个像素的水平边框间距和30个像素的垂直边框间距。
压缩边框:除border-spacing属性之外,还有另外一种方法可以处理边框空间问题。你可以使用CSS中一个叫做border-collapse的属性来消除边框间距。使用这个属性时,浏览器将忽略设置在表格上的所有边框间距,并且将两个相邻的边框合并为一个边框。这样就将两个边框“压缩”为一个边框了。 border-collapse: collapse;
将border-spacing属性设置为0px也可以消除边框间距,不过仍存在两条线,只不过它们紧靠在一起罢了,我们得到的是双重的虚线边框。border-collapse: collapse;的方法可以得到单元格之间的单线边框。
6、实现行扩展和列扩展:在
元素中添加rowspan属性并设置行的数值可以实现多行跨越;在 元素中添加colspan属性并设置列的数值可以实现多列跨越。
7、嵌套表格:将元素
放在一个标签中。
8、使用CSS中的text-align和vertical-align属性可以改变表格数据的对齐方式(前者可以设置左、右或居中对齐,后者可设垂直对齐方式如设为top即为向上对齐)。使用background-color属性可以为表格添加一些颜色。背景颜色的设置可以是整个表格、一行或者单个单元格。
9、如果一个数据单元格为空,那么
元素中不放置任何内容。不管怎样,你都需要使用一个 十、列表
列表的主属性为list-style-type,此属性允许在你的列表中控制bullet(或者称为标志“marker”)。
我们可以在
元素中设置样式,也可以在元素中设置,元素- 将继承
属性。
eg: li{ list-style-type:disc; } 默认的情况下,标志的类型为圆点。 属性值也可设为circle(圆圈)、square(方块)、none(消除所有标志)等。
1、如果想要一个自定义的标志怎么办?
在CSS中一个叫做list-style-image的属性允许你把图像作为列表的标志。
可以用同样的办法样式化顺序列表和非顺序列表。顺序列表有一组标志,这一组标志由数字或字母排列而成,用CSS的list-style-type属性你可以控制顺序列表,不管它是十进制数字、罗马数字还是字母表字母。通常list-style-type属性值的取值为十进制数、大写字母、小写字母、大写罗马数字或小写罗马数字。参阅一下CSS使用指南,上面有很多种取值。
2、如何控制列表的文本环绕?也就是说,如何控制让文本环绕在标记的下面?还是标记环绕在文本的下面?
有一个叫做list-style-position的属性可以处理这个问题。将此属性值设置为inside,那么标记位于列表选项中,所以文本就环绕在标记的下面;设置为outside,那么标记位于列表选项的外面,所以标记就环绕在文本的下面。inside your item的意思就是说在列表选项盒边框里面。
十一、(交互活动)xhtml表单
1、表单基本上就是带有一块输入信息区域的网页。当提交表单时,表单中的信息被打成一个数据包发送给Web服务器,Web服务器接收来自表单的数据包后,传给Web应用程序做处理。Web应用程序处理表单中的数据,然后创建一个空白的新XHTML网页,作为响应传送回去。浏览器接收响应并在屏幕中显示出来。
(通过单击“提交”(submit)按钮控件,来提交表单。单击按钮控件就是提示浏览器打包所有的数据,并且发送到服务器)
2、你可以将任意的块元素放入表单中。
3、对于文本和
。
3、子孙选择符可以选择任何嵌套在一个元素中的子孙,无论它嵌套得有多深。
4、有没有只选择直接孩子的方法?有的。例如:"#elixirs>h2"选择的
是id为“elixirs”的元素的直接孩子。(子对象选择符)
四、CSS缩写
许多CSS属性要一起使用,其实有不少可以缩写,可以减少写CSS的时间。以下举例:
1、padding-left,padding-right,padding-bottom和padding-top可以不必分别设值,而可以合并成一句:padding:0px 20px 30px 10px; 分别对应了上、右、下、左的补白。注意顺序!
2、跟补白一样,也可以用缩写指定所有的边界值。eg: margin:0px,20px,30px,10px; 上、右、下、左(注意顺序)
3、如果各侧面的补白和边界值都相等,缩写就会更简单:padding:20px; 表明盒子四周的补白都是20像素;
如果上下边界相同、左右边界相同,可以这么缩写: margin:0px 20px; 第一个值表示上和下,第二个值表示右和左。
4、边框属性也可缩写,把边框属性都写成一个属性,顺序不限。 border:thin solid #007e7e;
5、背景也可缩写,且顺序不限。 background:white url(images/cocktail.gif) repeat-x; 还有另外一些值也可以在缩写形式中指定,比如background-position.
五、
这两个是到处都要用到的钢铁横梁,你将用它们构建一些严格的支持结构,一旦把这些结构放到合适的位置,就能用全新而强大的方式样式化它们了。
1、什么时候该用而不用别的内联元素(如或)呢?
通常,要用跟内容的意思最匹配的元素来标记内容。所以,如果想强调某些单词,就用;如果想重点强调,就用。但是,如果你真正的目的只是改变某些文字的样式,就应该用并且把元素放进适当的类中组成一组,一起设计样式。
六、元素
(1)没点击过的链接,叫做“未被访问过的链接(unvisited link)”,或者简单叫做“链接(link)”,默认值是蓝色的。
(2)点击过的链接,叫做“已访问的链接(visited link)”。通常用不同的颜色显示,便于你区分。大多数浏览器中,默认是紫色的。
(3)如果鼠标停在链接上而不被点击,就叫做“鼠标停留在链接上(hovering)”。在一些浏览器中,你会看到一个显示“title”属性文本的工具条。
还有其他的链接状态:focus(聚焦)和active(激活)。focus状态是指浏览器聚焦于连接上的状态。在有些浏览器中可以按Tab键跳过页面上所有的链接。当浏览器停在一个链接上时,这个链接就有了“focus”。active状态发生在当用户第一次点击一个链接时。注意:有些浏览器并不能很好地支持它们。
2、伪类(pseudo-classes):作用和类一样,但不是真的类。即可以样式化pseudo-class,但没有人会把它们打进XHTML中。那它们是怎么工作的?这得感谢浏览器。浏览器仔细检查所有的元素,并把它们添加到正确的伪类中。如一个链接是被访问过的,就把它加进“visited”类中。用户鼠标停留的链接浏览器会把它扔进“hover”类中。没有用户鼠标停留的链接浏览器就把它从“hover”类中拽出来。也就是说所有的类都在那儿,浏览器从后台添加或删除元素。
用伪类可以样式化一些由浏览器决定属于哪个“类”的元素。
样式化链接的方法:
a:link{
color:green; /*这个选择符选择未被访问的链接*/
}
a:visited{
color:red; /*这个选择符选择已被访问的链接*/
}
a:hover{
background:#f88396; /*这个是相当有趣的规则。当用户把鼠标停留在连接上,背景颜色就会变成红丝,这时,链接看起来更突出了。这句只是个尝试,不是必须的。*/
color:yellow; /*这个选择符选择鼠标停留在上面的链接*/
}
问题:那伪类是不是只用于链接呢?
不是的,也用于别的元素。有些浏览器也能支持像激活和停留在其他种类的元素这样的伪类,而且还有其他一些伪类。例如,伪类:first-child是赋值于元素的第一个孩子,像一个
中的第一段。不过除了:link、:visited和:hover,使用其他伪类时都要注意,因为浏览器不一定都支持它们。七、层叠(cascade)
Cascading Styling Sheet(层叠式样式表)
首先,是你(作者)为网页写的所有样式表。
第二,有些浏览器也允许用户给XHTML元素创建他们自己的样式。如果你的样式表没有定义这些样式,就由用户的样式表来代替。(注意读者在属性声明后加上“!important”就能覆盖你的样式)
第三,如果没给一个元素定义样式,浏览器自己有一系列默认样式可以用。如果没有作者或读者提供的样式表,就用这些样式。
当浏览器需要决定给一个元素应用哪种样式时,它就采用这些样式表。优先权最高的是作者的样式,然后是读者的样式,最后是浏览器的默认样式。层叠就是浏览器决定采用哪种样式的方法。
1、层叠中浏览器的工作过程
假设网页中有一个
元素,你要扮成“浏览器”,要确定它的font-size属性,有以下几步:
第一步:把所有的样式表集中起来(包括网页作者写的样式表,读者加进去的样式表,浏览器默认的样式表)。
第二步:找到所有匹配的声明。这个例子中要找的是font-size属性,所以看看所有的有选择
元素的选择符的font-size声明。检查所有样式表,找出所有匹配
并且有font-size属性的规则。
第三步:将所有匹配结果分类。所有匹配的规则都找出来后,把它们以作者、读者、浏览器的顺序排序。作者写的比读者写的重要,同样,读者的样式比浏览器的默认样式重要。(前边提过,读者可以在CSS属性中加“!important”,这样排序的时候要把它们放到最前面)
第四步:根据声明的具体程度排序。一条规则越能准确地选择一个元素,它就越具体。(一般凭直觉即可知,对于复杂情况下边有方法介绍如何处理)注意,只在作者、读者、浏览器各个范围内排序,不是重新排整个列表。
第五步:最后,将所有冲突规则按照它们在各种样式表中出现的顺序排序。列表中的冲突规则排序的依据是,在它们各自样式表中后出现的规则更重要一些。
通过以上步骤,顺序表中的第一条规则就是获胜者,就用它的font-size属性。
2、如何决定一个选择符的具体度
要计算具体度,先以一组三个数字开始,000.然后计算选择符中的各种东西——左起第一位:如果这个选择符有id,每个加1分;中间位:这个选择符有类或伪类,每个加一分;最后一位:如果这个选择符有元素名称,每个加一分。eg:h1.greentea 011;a:link 011;#elixirs h1 101;p img 002.
(1)一个具体度比另一个大事怎么看出来的?把它们当作真正的数字来读就行:100(一百)比010(十)大,010(十)比001(一)大,一次类推。
(2)像"h1,h2"这样的规则,应怎么计算具体度?把它想成是两条单独的规则:一条h1规则,具体度是001;一条h2规则,具体度也是001.
(3)一条规则在CSS文件中越靠后,优先权越高。但是XHTML中的多个样式表链接的优先权呢?不管在不在同一个CSS文件中,顺序总是从头到尾。就当是把CSS以被链接的顺序都一起插入到文件中。
(4)注意,上述5个步骤中,每次排序都是以之前的顺序为基础的。首先,以作者、读者、浏览器的顺序排序,接着,在这些分类中按具体度排序,最后,将具体度相同的所有元素,根据在样式表中出现的顺序重新排序。
(5)关于!important 读者可以在属性声明末尾加!important忽略一种样式。比如:h1{fat-size:200%!important;}这就会忽略掉所有同属性的作者样式。
3、如果你在层叠中的规则中没有找到匹配的属性,就要用继承。但不是所有的属性都能通过继承得到,比如边框属性。对于能继承的属性(比如color、font-family、line-height等),浏览器从父亲开始检查元素的祖先,给属性找个指,如果能找到,就是我们要的属性值。如果那个属性不能通过继承得到,或者在祖先规则中也找不到值,那么唯一的办法就是求助于浏览器样式表中的默认值,所有的浏览器对每个元素都有默认样式。
八、布局和排版(布置元素)
XHTML按道理应该是一种结构和内容格式,可以用CSS样式化,即使没用CSS,也应该在任何设备中都能看得见。
1、使用流
浏览器用流来布置页面上的XHTML元素。浏览器从XHTML文件的开头开始,从头到尾跟着元素的流显示它遇到的每个元素。比如块元素,每两个之间都有换行。所以先显示文件中的第一个元素,接着显示换行,再显示第二个元素,再换行等,从文件的开始一直到末尾。这就是流。
内联元素在水平方向上一个接着一个地流,从左上方到右下方。(注意,文本时内联元素的一个特殊例子。)内容从左流到右直到没有足够的空间,就放到下一行。注意浏览器必须把文本分成不同的几部分以放置得更好。如果把浏览器窗口变窄一些,或者用width属性把内容区的大小减小一些,那么需要多少行,浏览器就用多少行让内容流入空间。
2、关于流和盒子还要知道的
(1)当浏览器并排放置两个内联元素时,且这些元素都有边界时,浏览器就会如你所希望的那样做。它在元素之间创建了足够的空间,该空间等于两个边界之和。如果左边的元素有10像素的边界,右边的有20像素的边界,两个元素之间就会有30像素的空间。
(2)当浏览器并列放置两个块元素时,它把共同的边界重叠到一起。重叠边界的高度是最大边界的值。假如上面元素的下边界是10像素,下面元素的上边界是20像素,则重叠的边界就是20像素。
(3)如果一个元素嵌套在另一个元素中,而它们都有边界时,会重叠。这种情况下计算边界的方法是:如果两个垂直方向的边界相交,即使一个元素嵌套在另一个元素中,它们也会重叠。注意如果外层的元素有边框,边界就不相交,所以不会重叠,但如果把边框去掉,就会重叠。
3、如何漂移元素
首先,给它一个标识符。例如给某一个段落一个id。
给它设置宽度。
开始漂移。现在我们来添加float属性。float属性值可以设置为left或right。
我们分步骤看一下浏览器是如何将它和页面上的其他内容流入的。
(1)首先,浏览器跟平常一样往页面流入元素,从文件的开头开始,一直到结尾。
(2)当浏览器遇到漂移元素,就把它放到最右边(假设float属性值为right)。同时把它从流中移走,就像它漂在页面上。
(3)因为把漂移段落从正常的流中移走,并用块元素替代了,那一段落根本就像不在那儿似的。
(4)不过当放置内联元素时,它们流到它周围。(当内联元素被注入块元素中时,它们流入漂移元素边界的周围)
注意,块元素放置在漂移元素之下(但是内联元素以及文字不在之下而是流到它周围),因为漂移元素不再是正常流的一部分。块元素放置在漂移元素之下,这就意味着假如块元素有背景颜色,而漂移元素没有背景颜色(即是透明的),则能透过漂移元素看到下边的颜色。——块元素忽略漂移元素,而内联元素知道它们在那儿。(嵌套在块元素中的内联元素通常流到漂移元素周围,留意漂移元素的边界,而块元素跟平常一样流向页面)
CSS只允许把元素漂移到左边或右边,不允许漂移到中间。
4、CSS的clear属性
可以设置一个元素的clear属性,使元素流向页面时,不允许漂移元素出现在这个元素的左边、右边或两边。例如设置了页脚div的这个属性clear:right; 则当浏览器在页面上放置这个元素的时候,它会注意看有没有漂移元素会到它的右边,如果有,它把页脚向下移动,直到它右边没有任何内容为止。现在,无论如何调浏览器的大小,页脚会一直在漂移元素的下面,而不会发生重叠。当你在一个块元素中设置了clear属性,它会把一个块元素向下移直到它的右边、左边或两边(取决于clear的值)都没有漂移元素。
5、流动和冻结设计
以上的设计都叫做流动布局,因为无论我们把浏览器调整到多大,它们都会扩展到填满浏览器为止。这些布局很有用,因为通过扩展,它们把现有的空间填满了,并且允许用户充分利用屏幕空间。不过有时把布局锁定很重要,以便当用户调整屏幕时,你的设计看起来还跟原来一样。有几个布局是这样工作的,我们先从冻结布局开始。
(1)冻结布局
冻结布局把元素锁住,冻结到页面上,所以它们根本不能移动,因此我们避免了许多窗口扩展带来的问题。
冻结布局的方法:在你的XHTML中添加一个
,命个id如allcontent,这个要包围页面中的所有内容。添加CSS规则,将这个中的内容限制为固定宽度。(即width设为固定值,同时加些其他样式如padding、背景色等)这样,甚至当浏览器重新被调整时也是这个固定宽度,所以我们有效地把以及它包含的所有内容都冻结到页面上了。(2)凝胶物布局
冻结布局有几个好处,但当你把浏览器调宽时外观明显变差(因为所有空的空间都在右面)。不过我们有一个解决方法,它是一个你能在网站上看到的很普通的设计。这种设计在冻结的和流动的之间,它有一个相应的名字叫凝胶物。凝胶物布局锁定了页面中内容区的宽度,但把它放到浏览器中央。
布局方式:不是把allcontent
的左右边界固定,而是把边界设置成“auto”.把边界设置成“auto”,浏览器会计算出合适的边界是多少,并且保证左右边界相等,以使内容居中。6、绝对布置:用CSS在页面上精确地放置元素
当一个元素被绝对放置了,浏览器做的第一件事是把它从流中完全移走。接着浏览器把元素放置在top和right指明的位置(或bottom和left)。(注意,top指的是离页面顶部的距离,其他类似,都是相对页面边缘的)
1 #sidebar { 2 width:280px; 3 position:absolute; 4 top:128px; 5 right:200px; 6 }因为sidebar现在是绝对布置的,它就被移出了流,然后根据所有指定的top、left、right、bottom属性来放置。因为sidebar不在流中了,其他的元素甚至不知道它在那儿,就完全把它忽略了。流中的元素甚至不把它们的行内容包围在绝对布置的元素周围。它们完全被遗忘在页面上了。(注意,这跟漂移元素稍有不同,因为流中的元素要调整它们的行内容还要考虑到漂移元素的边界。但绝对布置的元素对其他元素没有任何影响)
绝对布置的元素可以互相层叠放置。谁在谁上面?每个布置的元素有一个叫做z-index的属性,用来指定它的层叠位置。哪个元素有较大的z-index值就在上面。例如我们可以给某个绝对布置的元素的z-index属性设一个很大的值99,,这个元素就位于其他的上面。
(1)默认的position属性值是什么?是static。static布局把元素放置在正常的文档流中,并且不用你布置——浏览器决定哪个元素放哪儿。你可以用float属性把一个元素从流中拿出来,可以决定它应该漂移向左边还是右边,不过最终还是浏览器决定它放置的位置。与之相对的是position的属性值absolute,用绝对布置,你告诉浏览器放置元素的精确位置。
(2)你可以布置任何元素,无论死块元素还是内联元素。只是记住当绝对放置一个元素时,就把它从正常的页面流中移走了。
(3)position属性值有四个:static、absolute、fixed和relative。fixed把一个元素放置在跟浏览器窗口(而不是页面)有关的位置,所以fixed元素不移动。relative取出一个元素并让它正常地流到页面上,然后在页面显示之前让它偏移。relative多用于比较高级的布局和特殊的效果。
(4)如果你没指定绝对元素的宽度,块元素默认状态下会占据整个浏览器的宽度,减去你指定的左边或右边的偏移。
(5)除了用像素指定位置之外,还有另外一种常用的布置元素的方法,即百分数。如果你用百分数,元素的位置会随着浏览器宽度的改变而改变。例如,如果浏览器窗口宽度是800像素,元素的左位置设置成10%,那么就离浏览器窗口的左边80像素。百分数的另一个常用的用途是指定宽度。如果不需要元素或边界具体的宽度,那么可以用百分数把主内容区和sidebar的大小设置得灵活一些。你会发现在两栏或三栏布局中这种用法贡献很大。
(6)但是浏览器很宽时,sidebar可能向下盖过了页脚。但是绝对布置就不能用clear了,因为流元素忽略了绝对布置元素的存在。
总结:用绝对布置可以把元素放在页面的任何位置,默认状态下,绝对布置相对于页面边放置元素。如果把一个绝对布置嵌入另一个布置过的元素中,那么它的位置就是相对于布置过的那个包含它的元素。
left、right、top、bottom属性用来放置绝对、固定和相对布置的元素;用相对布置时,left、right、top、bottom涉及到与元素在正常流中的位置相对的偏移量。
通常使用漂移元素或绝对布置的元素可以完成同样的设计。
7、分栏
总结几种两栏布局的技术,其中没有一种是完美的,都有一些折衷。
(1)漂移布局
用float属性,配合clear属性。漂移元素必须设置一个明确的宽度值,不能是默认的。唯一的问题是这种解决方法会导致内容放置顺序的改变,如果你的用户使用另一种浏览器,比如大声给用户读内容的屏幕读取器,它们也许不会喜欢这种顺序。
(2)凝胶物布局
首先通过把页面中所有的内容用固定大小的
包围来创建一个冻结布局,然后通过用“auto”属性值让边界扩展来做成凝胶物布局。网上许多页面都用这种设计,这也解决了内容顺序的问题。这种方法的缺点是内容不会随着浏览器窗口的变化而扩展。(3)绝对布局
我们的任务时创建一个流动布局,同时内容顺序是我们想要的。我们用了绝对布置达到了我们的目标。不过,还是有个缺点,因为绝对元素不能用clear属性,浏览器变宽时页脚蔓延到了sidebar下面。
总结:对于你想让你的布局成为流动的还是冻结的还是凝胶物的,这其实是一个决定哪种最有利于你的页面工作的问题。一旦决定了,你还要指出哪种方法创建你的页面(漂移?绝对?结合几种?)你已经学习了基础,现在是开始探索的时候了,因为还有许多其他方法,而且每天都有新的被创造出来,以上技术通常作为比较复杂的设计的基础。多栏布局中用漂移被认为是最灵活的解决方法。谨记,你必须小心内容的顺序,它取决于设计。
8、你该知道的关于绝对布置的另外一件事
当你放置一个元素时,你就把它指定为跟最近放置的祖先元素相关的位置。
1 <div id="sidebar"> 2 <div id="tv"> 3 <img src="AsSeenOnTV.gif" alt="As Seen on TV" /> 4 div>
... ...1 #tv{ 2 position:absolute; 3 top:100px; 4 left:100px; 5 width:100px; 6 }如果我们绝对放置“tv”
,它的最近放置的祖先是sidebar.所以它的位置就会跟sidebar相对,而不是页面。下次讨论“最近放置的祖先”,只须说“最近放置的包含块元素的元素”,这是专家用的术语。
注意,如果你把元素放置为与元素相对,bottom属性可能就不会如你所愿。你也许认为“bottom”是网页本身的底部,但是元素实际上把它定义为浏览器窗口的底部。所以,如果你想把一个元素从页面底部绝对布置,而不是浏览器窗口,你需要把元素放进一个延伸到页面底部放置的元素中。实现它的一个方法是把元素放进一个相对布置在页面底部的元素中。
9、固定布置
使用固定布置指定元素的位置和你使用绝对布置一样,不过这个位置是相对于浏览器窗口(叫做视口)边缘的偏移,而不是页面。一旦用固定布置放置了内容,它就呆在你放置的地方,再也不懂了,即使你滚动页面。
如果设为负值,例如left:-90px;就是告诉浏览器把图像放到视口边缘的左侧90像素处,这样就只能看到保留在屏幕上的那部分图像了。
注意,IE6.0(以及更早的)版本并不支持固定布置。
10、相对布置
没有多少人在他们的设计中用到它。不像绝对布置和固定布置,相对布置的元素仍然是页面流中的一部分,不过在最后一刻,就在元素被显示之前,浏览器偏移它的位置。浏览器先把相对元素流到页面上,然后才把它偏移到要显示的地方。不过,不像绝对布置,相对布置被定义为相对于元素实际位置的偏移,而不是与最近包含的块绝对地平行。
无论你如何调整补白和边界,你还是不能把一个图像放到它所在盒子的外边。但用两行CSS就可以达到更好的效果。你可以用相对布置来让一个元素在流中越过自己的盒子,以便很好地显示,用补白和边界就做不到这点。
11、总结:流动布局是:当你扩大浏览器窗口时,页面内容也随之扩大来填满页面。
冻结布局是:内容的宽度是固定的,不随浏览器窗口的变化而扩大或缩小。这有一个优点是你可以更好地控制你的设计,但代价是不能有效地利用浏览器宽度。
凝胶物布局好似:内容区的宽度是固定的,但边界随着浏览器窗口的变化扩大或缩小。凝胶物布局通常用来把内容放在页面的中间。它跟冻结的布局有一样的优点,但总是要更引人注目一点。
九、表格
1、表头除了常规的放在表格的上面以外也可以放在左边。只需要将表格表头元素分别放入每行来代替原先的第一行。把每个
元素放在每行的开头,那么所有的表头就在第一列了。 2、关于完全只用表格来完成页面的版面设计:在CSS出现之前,使用表格来完成版面设计是非常普遍的。坦率地说,当时没有更好的方法来做一些复杂的版面设计。不过,在今天,使用表格做版面设计却是一个糟糕的方法。如果完全只是用表格,既困难又难以维护。那种技巧已经过时了,应该学习正确的方法,也就是XHTML和CSS做版面设计。
3、要优化你的表格,有两件事情你要立刻去做:一是添加一个标题,二是添加一个摘要。
摘要就是给table标签添加summary属性。摘要不会在你的网页中显示出来。它的作用纯粹只是增加表格的可读性,起一小块文本的作用,还能使屏幕读取器能够更好地读取用户所描述的表格。
标题,默认状态下,多数浏览器将标题设置在表格上方。如果你不喜欢标题的默认位置,可以用CSS重新定位标题,有些浏览器并不完全支持重置标题的默认格式。
将标题移到表格的下部的方法是给table元素添加caption-side属性,属性值设为bottom.
4、你可以用表格指定表格式数据之间的关系,然后一般用CSS来改变表格的外观。
5、表格单元的确包含了补白和一个边框——正如你在盒模式中看到的——不过表格和盒模式在边界属性上有所不同。
单元格包含了内容、补白、边框,但是用边框间距属性来代替边界,边框间距(border-spacing)属性定义在整个表格中,也就是说,我们不能对单个的表格单元而只能对所有的单元格设置边界属性。
边框间距是相对于整个表格的,而边界只是针对于单个的元素。 IE6不支持边框间距属性。
可以在水平和垂直方向上设置不同的边框间距: border-spacing:10px 30px; 这条语句设置了10个像素的水平边框间距和30个像素的垂直边框间距。
压缩边框:除border-spacing属性之外,还有另外一种方法可以处理边框空间问题。你可以使用CSS中一个叫做border-collapse的属性来消除边框间距。使用这个属性时,浏览器将忽略设置在表格上的所有边框间距,并且将两个相邻的边框合并为一个边框。这样就将两个边框“压缩”为一个边框了。 border-collapse: collapse;
将border-spacing属性设置为0px也可以消除边框间距,不过仍存在两条线,只不过它们紧靠在一起罢了,我们得到的是双重的虚线边框。border-collapse: collapse;的方法可以得到单元格之间的单线边框。
6、实现行扩展和列扩展:在
元素中添加rowspan属性并设置行的数值可以实现多行跨越;在 元素中添加colspan属性并设置列的数值可以实现多列跨越。 7、嵌套表格:将元素
放在一个
标签中。 8、使用CSS中的text-align和vertical-align属性可以改变表格数据的对齐方式(前者可以设置左、右或居中对齐,后者可设垂直对齐方式如设为top即为向上对齐)。使用background-color属性可以为表格添加一些颜色。背景颜色的设置可以是整个表格、一行或者单个单元格。
9、如果一个数据单元格为空,那么
元素中不放置任何内容。不管怎样,你都需要使用一个 标记对维持表格的对齐方式。 十、列表
列表的主属性为list-style-type,此属性允许在你的列表中控制bullet(或者称为标志“marker”)。
我们可以在
元素中设置样式,也可以在 元素中设置,元素
- 将继承
属性。
eg: li{ list-style-type:disc; } 默认的情况下,标志的类型为圆点。 属性值也可设为circle(圆圈)、square(方块)、none(消除所有标志)等。
1、如果想要一个自定义的标志怎么办?
在CSS中一个叫做list-style-image的属性允许你把图像作为列表的标志。
可以用同样的办法样式化顺序列表和非顺序列表。顺序列表有一组标志,这一组标志由数字或字母排列而成,用CSS的list-style-type属性你可以控制顺序列表,不管它是十进制数字、罗马数字还是字母表字母。通常list-style-type属性值的取值为十进制数、大写字母、小写字母、大写罗马数字或小写罗马数字。参阅一下CSS使用指南,上面有很多种取值。
2、如何控制列表的文本环绕?也就是说,如何控制让文本环绕在标记的下面?还是标记环绕在文本的下面?
有一个叫做list-style-position的属性可以处理这个问题。将此属性值设置为inside,那么标记位于列表选项中,所以文本就环绕在标记的下面;设置为outside,那么标记位于列表选项的外面,所以标记就环绕在文本的下面。inside your item的意思就是说在列表选项盒边框里面。
十一、(交互活动)xhtml表单
1、表单基本上就是带有一块输入信息区域的网页。当提交表单时,表单中的信息被打成一个数据包发送给Web服务器,Web服务器接收来自表单的数据包后,传给Web应用程序做处理。Web应用程序处理表单中的数据,然后创建一个空白的新XHTML网页,作为响应传送回去。浏览器接收响应并在屏幕中显示出来。
(通过单击“提交”(submit)按钮控件,来提交表单。单击按钮控件就是提示浏览器打包所有的数据,并且发送到服务器)
2、你可以将任意的块元素放入表单中。
3、对于文本和