css table 固定列_「Web前端开发进阶篇」CSS高级语法
在CSS高级语法中,我们将不再用最直接的样式属性来定义文档元素的样式,我们将结合多种属性来完成多样化的样式添加,使得页面布局更加灵活多变。
【引言】
比如说CSS居中,我们不再用text-align:center这样的属性让元素内容居中,那么想让元素居中,得配合其他属性来完成,因为在CSS定位中,它是无法单一的完成我们想要的居中效果和其它的对齐效果。其次,还有CSS尺寸问题,比如说如何定义元素尺寸,让它跟着你想要的效果走。还有别的语法,例如:CSS分类、CSS导航栏、CSS图片库、CSS图片透明、CSS媒介类型、还有其他一些注意事项等等语法,具体的我下面跟大家详说。
CSS对齐
在CSS中,可以使用多种属性来水平垂直对齐元素。
1、使用 margin 属性来水平对齐
可通过将左边距和右边距设置为“auto”来对齐元素。但前提是必须声明!DOCTYPE,否则在IE8是无效的。这样就可以居中元素了,例如:
提示:如果宽度是 100%,则对齐没有效果。
2、使用 position 属性进行左和右对齐
使用这种方法在兼容性这一块无疑是最好的方法了,但当使用 position 属性时,请始终设置 !DOCTYPE 声明,在IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是
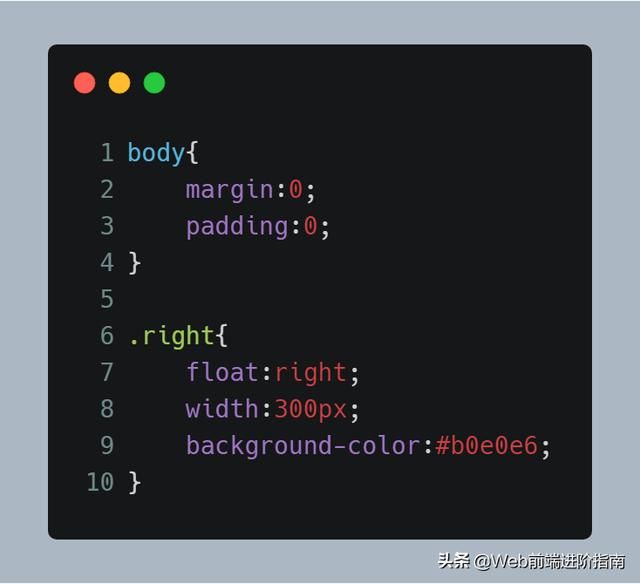
3、使用 float 属性来进行左和右对齐
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:例如:
CSS 尺寸
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
1、使用像素值或百分比设置图像的宽度、高度
其实就使用CSS的width、height属性来设置元素的宽和高,单位用“px”,很简单,例如:
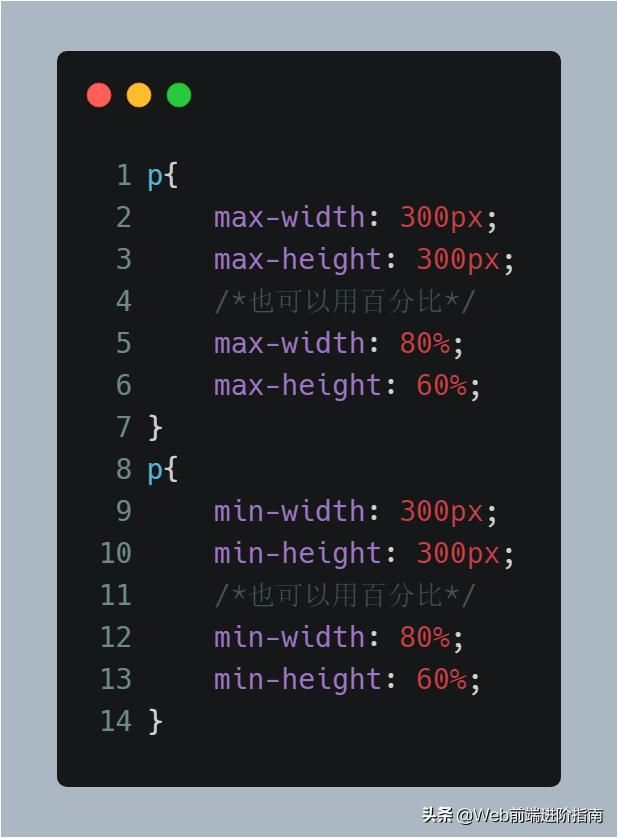
2、使用像素值或百分比设置元素的最大/最小宽度、高度
当然,CSS中也有给元素设置最大/最小宽度高度的属性,分别是max-width、max-height和min-width、min-height。也可以使用不同的单位来设置,例如:
3、使用像素值或百分比设置元素的行间距
CSS中也可以使用line-height属性来设置元素内容的行间距,让其内容排版更加的整洁。例如:
CSS分类
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
1、CSS display 属性
display 属性规定元素应该生成的框的类型。下面我来说说display:具体的值。
display:
1.1、none:此元素不会被显示。
1.2、block:此元素将显示为块级元素,此元素前后会带有换行符。
1.3、inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
1.4、inline-block:行内块元素。(CSS2.1 新增的值)
1.5、list-item:此元素会作为列表显示。
1.6、run-in:此元素会根据上下文作为块级元素或内联元素显示。
1.7、compact:CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
1.8、marker:CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
1.9、table:此元素会作为块级表格来显示(类似
2.0、inline-table:此元素会作为内联表格来显示(类似
2.1、table-row-group:此元素会作为一个或多个行的分组来显示(类似
)。2.2、table-header-group:此元素会作为一个或多个行的分组来显示(类似 )。
2.3、table-footer-group:此元素会作为一个或多个行的分组来显示(类似
)。2.4、table-row:此元素会作为一个表格行显示(类似
)。2.5、table-column-group:此元素会作为一个或多个列的分组来显示(类似
)。2.6、table-column:此元素会作为一个单元格列显示(类似
)2.7、table-cell:此元素会作为一个表格单元格显示(类似
和 )2.8、table-caption:此元素会作为一个表格标题显示(类似
)2.9、inherit:规定应该从父元素继承 display 属性的值。
2、改变鼠标光标
可以用一些特有的属性来改变鼠标光标,例如:
CSS 图像透明度
定义透明效果的 CSS3 属性是 opacity。首先,我们将展示如何通过 CSS 来创建透明图像。例如:
效果如下:
CSS2 媒介类型
说白了就是我们的响应式设计了,在不同的终端媒体显示不同内容,让我们的网页在任何终端媒体上能够良好的显示,保证页面在不同的媒体不走样。
@media 规则使你有能力在相同的样式表中,使用不同的样式规则来针对不同的媒介。例如:
1、不同的媒介类型
1.1、all:用于所有的媒介设备。
1.2、aural:用于语音和音频合成器。
1.3、braille:用于分页的盲人用点字法打印机。
1.4、embossed:用于分页的盲人用点字法打印机。
1.5、handheld:用于小的手持的设备。
1.6、print:用于打印机。
1.7、projection:用于方案展示,比如幻灯片。
1.8、screen:用于电脑显示器。
1.9、tty:用于使用固定密度字母栅格的媒介,比如电传打字机和终端。
2.0、tv:用于电视机类型的设备。
CSS 注意事项
说一下使用CSS是尽量避免使用的技术。
1、Internet Explorer Behaviors
Internet Explorer 5 引入了行为 (behaviors)。behaviors 是一种通过使用 CSS 向 HTML 元素添加行为的方法。
为什么要避免它?只有 Internet Explorer 支持 behavior 属性。例如:
h1 { behavior: url(behave.htc) }2、尽量避免多个样式表
在开发中,我们很多小白会去这样写,就是一个页面一个CSS,导致最后写完的时候,有很多的样式表,应用起来相当麻烦,对优化也是不友好的,我们应该尽可能的去优化我们的CSS,比如,公共的样式放在一个样式表里,头部放一起,底部放一起,总之找相同点来定义我们的CSS样式表。
3、写出“好”的CSS
不能用“对”和“错”来评判,我们会用“好”、“比较好”、“很烂”、“非常棒”这样的字眼来评判。我们在使用CSS样式表的时候,经常按下面来分类。按功能划分:控制字体的css集中在font.css文件里。按控制颜色的css集中在color.css文件里。按控制布局的css集中在layout.css文件里。按区块划分:将头部的css放在head.css中。
将底部放在foot.css中。
将侧边栏放在sidebar.css中。
将主体放在main.css中。
CSS高级语法今天就讲解到这里了,下一篇讲解CSS优先级,希望大家不要放弃学习哦!
PS:
本文为‘Web前端进阶指南’原创,手动码字不易,小伙伴们别忘了顺手点个赞加个关注哈,有什么不懂的下方留言评论或私信。谢谢大家哈!