小高不太行——html网页制作
小高不太行之html——网页制作
- 前言
- 正文
-
- 一、布局
-
- table布局
- div
- 二、导航栏
- 三、常用工具【表格/表单/超链接】
-
- (一)表格
- (二)表单
- (三)超链接
- 四、媒体添加【图片/音频/视频】
-
- (一)图片
- (二)音频和视频
- 五、不一样的style
-
- 背景
- 文本
- 其他
- 六、那个丑不拉几的网页
- 总结
- 下期预告:CSS
提示:此篇文章由一名不专业的小白写手 ——真的不太行的小高吐血制作,博各位看官一乐
前言
写这篇博文的目的如下
- 完成某某课程的学习笔记
- 吐槽我制作过程的绊脚石
- 手把手教小伙伴们造一个
丑不拉几的网页
正文
一、布局
犹如造房子先画图纸,出报纸要分板块,一个好的网页需要(当然我的丑网页也需要)先做一个大致的布局。
table布局
将网页分块,也可以table里面嵌套table
<table border="0" width="100%" cellpadding="">
<tr>
<td width="10%" style="background-color: crimson;" ><h2 >10h2>td>
<td width="90%" style="background-color: cornflowerblue;" ><h2 >90h2>td>
tr>
<table>
<<table border="0" cellspacing="100%" width="100%" cellpadding="10">
<tr height="200px">
<td width="50%" style="background-color: chartreuse;" ><h2 >20h2>td>
<td width="50%" style="background-color: chocolate;" ><h2 >80h2>td>
tr>
table>
运行结果如下:通过设置宽度比(我说的是主要,别杠,杠就是你对)就会产生分块,
众所周知 table不好布局,偏偏我的猪脑子当时没有看到div ,下面有请div闪亮登场
div
div
<div id="container" style="width:888px ">
<div id="tail" style="background-color:#CAA520; text-align: center">
<h1 >XXXX大学工二104h1>div>
<div id="header" style="background-color:#CAA520; text-align: center">
<h1 style="margin-bottom: 0;">讲台h1>div>
<div id="menul" style="background-color:#FFD700;height:200px;width:222px;float:left; text-align: center">
<b>左四排b>div>
<div id="menum" style="background-color:#FFA700;height:200px;width:444px;float:left; text-align: center">
<b>中八排b>div>
<div id="menur" style="background-color:#FFD700;height:200px;width:222px;float:left; text-align: center">
<b>右四排b>div>
二、导航栏
我真的没 有偷窥老师的源代码(真诚提示:喜欢某个设计单击右键查看网页源代码)
<nav>
<a href="/跳转过去的网址/">想显示在导航栏的文字a> ||
<a href="/gaogao/" >高高a> ||
<a href="/contact us/" >联系我们a>
nav>
运行结果如下(当然要添加一些style才可以变漂亮,详情请点击此链接移步至不一样的style):

三、常用工具【表格/表单/超链接】
(一)表格
table border="1" cellspacing="0" cellpadding="10px">
<tr><th colspan="2">重要的标签或属性th><th>解释th><th>应用th>tr>
<tr><th rowspan="3">标签th>
<td>trtd><td>行td><td>td>tr>
<tr><td>thtd><td>表头td><td>td>tr>
<tr><td>tdtd><td>单元格td><td>td>tr>
<tr><th rowspan="5">属性th>
<td>bordertd><td>边框td><td>此表边框为0td>tr>
<tr><td>cellspacingtd><td>单元格之间的距离td><td>此表距离为0td>tr>
<tr><td>cellpaddingtd><td>单元格内容与其边框之间的空白td><td>此表设置为10pxtd>tr>
<tr><td>rowspantd><td>跨行数td><td>标签和属性td>tr>
<tr><td>colspantd><td>跨列数td><td>重要的标签和属性td>tr>
table>
由于实在不会在CSDN上做出来一个心仪的表格,只能码了qaq

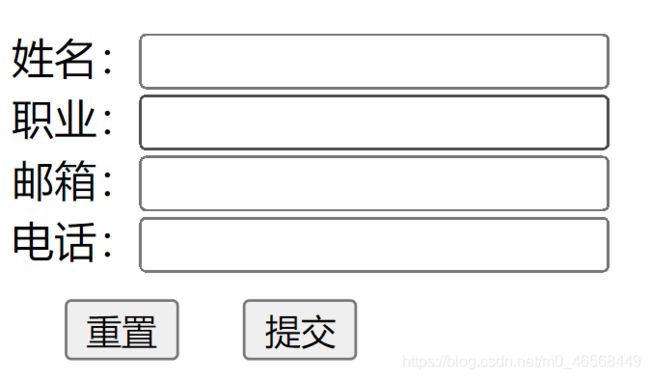
(二)表单
<form action="reply.html" method="post" >
姓名:<input type="text" name="" id="1" value="" /><br>
职业:<input type="text" name="" id="2" value="" /><br>
邮箱:<input type="email" name="" id="3" value="" /><br>
电话:<input type="text" name="" id="4" value=""/><br>
<input type="reset" value="重置" style="margin-top: 0.625rem; margin-left: 1.25rem;" />
<input type="submit" value="提交" style="margin-top: 0.625rem; margin-left: 1.25rem;"/>
form>
运行结果如下(原谅我的草率表单,post会报错,光此代码块不完整 黑脸 ):

(三)超链接
一个标签 解决问题,故不赘述
<a href="" >XXXXXa>
四、媒体添加【图片/音频/视频】
(一)图片
如果你不打算只用系统颜色设计你的网页的话,那插入图片就要划重点了,当然选择什么图片是一项充满艺术挑战的事情 ,我不配haha
在背景,每个单独的标签后都可以添加图片,毕竟html是可以嵌套的
<img src="suiyi.jpg/png" alt="Computer man" width="00" height="00">
要提前把图片存到img目录下哦,为了保持路径简单,建议ctrl+F2重命名
(二)音频和视频
由于孩子有点懒,所以说还没有study, 各位看官海涵,小的日后补上

五、不一样的style
因为在网页设计中主要还是靠CSS渲染,所以这里对style 就挑重点作一个介绍
背景
| 属性 | 释义 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片 |
文本
| 属性 | 释义 |
|---|---|
| text-align | 文本位置 |
| text-color | 文本颜色 |
其他
其他的想起来再加吧
| 属性 | 释义 |
|---|---|
| width | 宽度 |
| height | 高度 |
| color | 颜色 |
六、那个丑不拉几的网页
http://127.0.0.1:8848/selfIntroduction/index.html
总结
以上就是小高对于html的初步认识,并且通过布局,导航栏设置,插入表格表单和一些花里胡哨的图片,再通过设置不一样的style最终制作出了一个依然丑不拉几的网页,
