VS Code C语言开发环境配置(保姆教程,详细到安装过程的每一步)
为什么VS Code比其他集成开发环境更加优秀
简介 很多博客上都有配置的资料,但是总是不够全面,一些细节没有详细说明,让我这个小白很是头疼,摸索大半天才成功,这篇文章通过整合集装多篇资料加上我自己的经验,给大家一份博客上最最最最详细的VS Code C语言开发环境配置,祝大家少走弯路,学业进步!
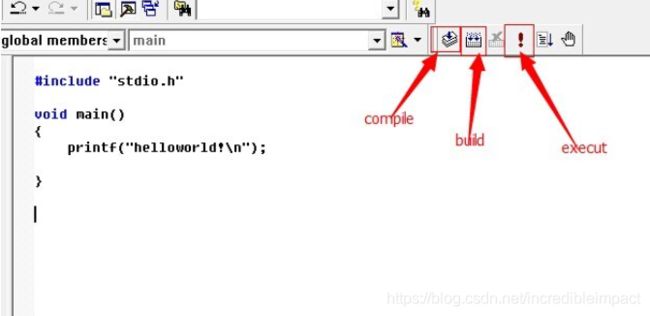
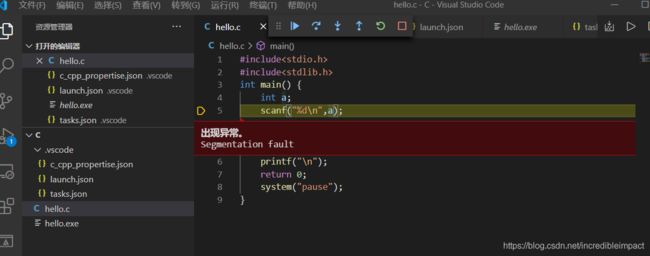
通过对比 VC++6.0、Dev C++ 5.11以及VS Code,可以发现,前两者不需要额外配置插件,安装即可使用,但是在画面美观与功能全面性上VC++6.0和Dev C++5.11远远逊色于VS Code,它们仅能编写运行C/C++,而VS Code可以通过安装插件配置来实现多种编程语言的编译如C/C++,JAVA,Python,且VS Code在编写代码时,不同的颜色标识和更加高清的画质让代码句子醒目易看,超强的可读性是我执迷于这款软件的根本原因,另外,软件黑色的主题在炫酷的同时也非常照顾人熬夜写代码,以下附上用VC++6.0和VS Code编写简单代码的效果图,让读者更加直观的看到VS Code的强大之处

出现错误时
如何配置VS Code C语言开发环境
以博主的亲身经历为根据,带你们轻松上手VS Code
想跟大家说的是,我的电脑是前两天刚到的Redmibook 16锐龙版,我借鉴了多个有关VS Code C语言开发环境配置的文章和视频,按资料进行操作但并没有成功,在试水中不断掉坑,原因是全新的电脑上进行编程操作的某些东西没有写进去的,而参考资料中全部没有提及(如果你已经看过其他博主的文章但一样失败,有可能也是这个原因,详情跳至第三步 配置环境变量),我们分五步走即可完成
第一步
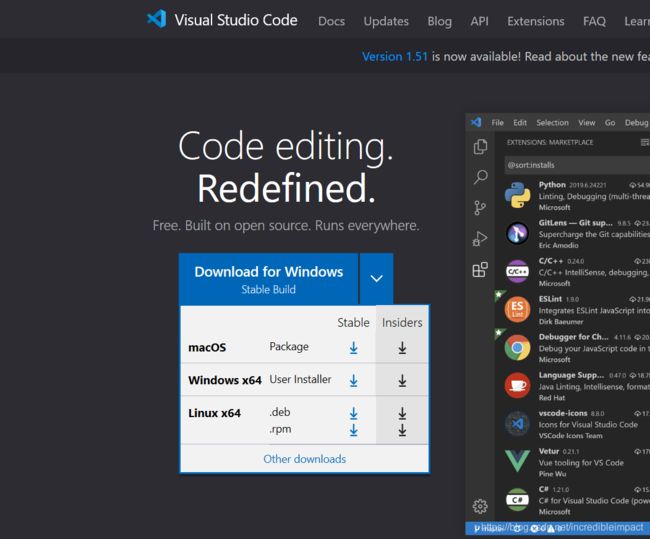
安装VS code(网址 https://code.visualstudio.com/)

根据自己的操作系统下载相应的版本,点Stable那一栏下载
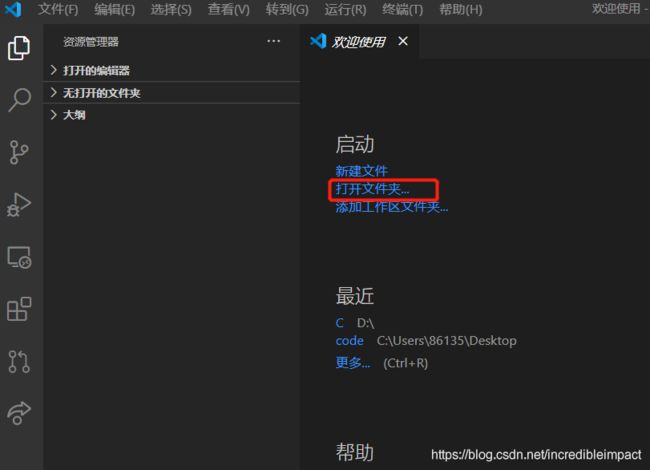
打开VS Code
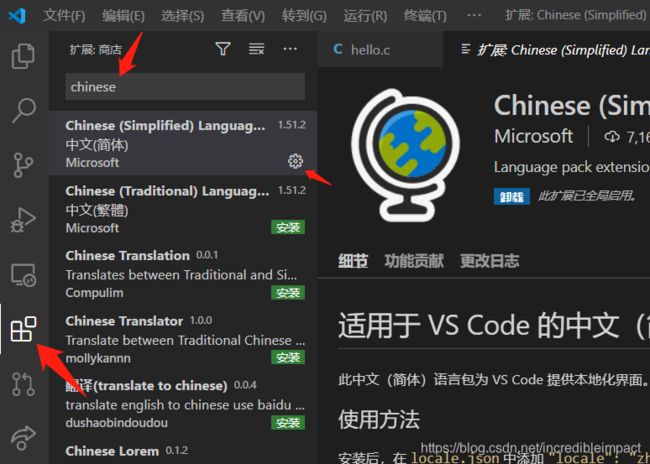
如果需要汉化,在安装插件栏搜索chinese,找到简体中文版本,点击install,安装结束后重启应用即可

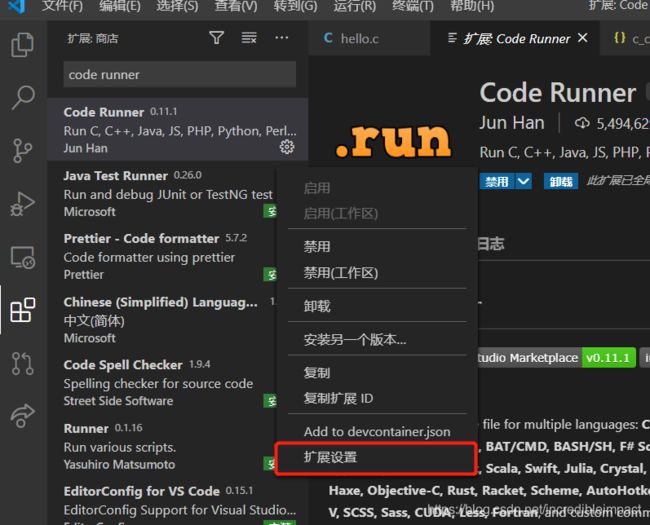
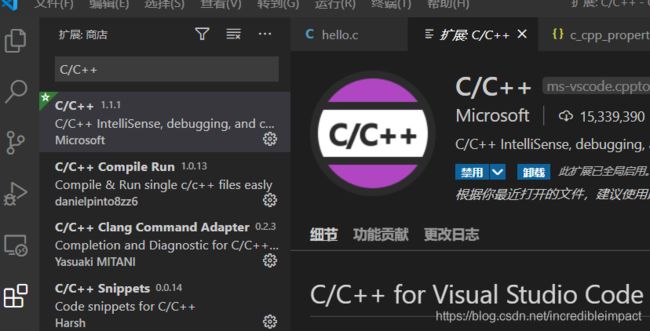
然后我们再来安装用于C/C++的插件
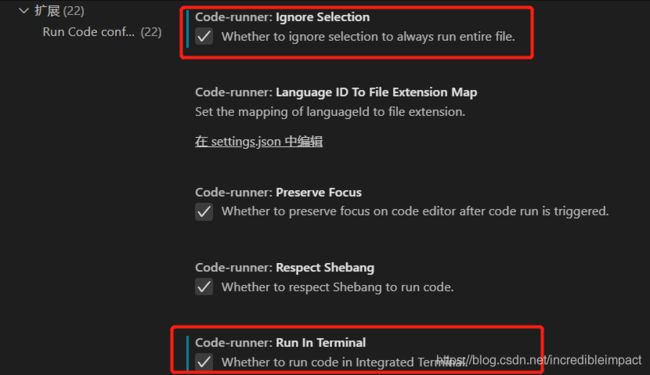
1.Code Runner 记得勾选图中的两个选项
第二步
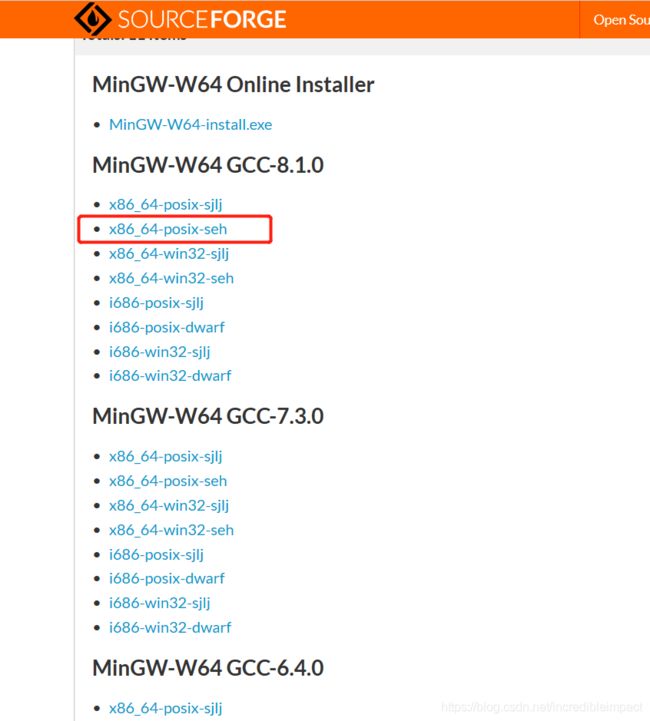
安装编译器MinGW-W64 GCC
(网址https://sourceforge.net/projects/mingw-w64/files/)
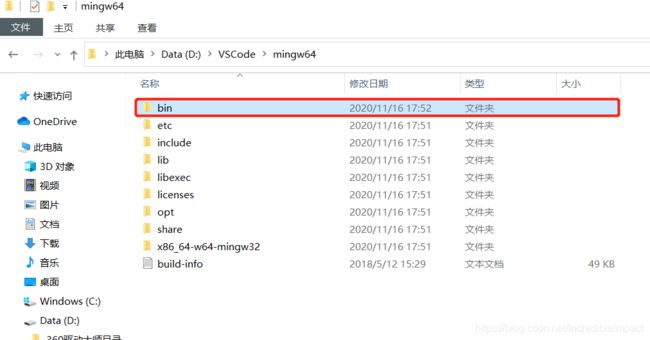
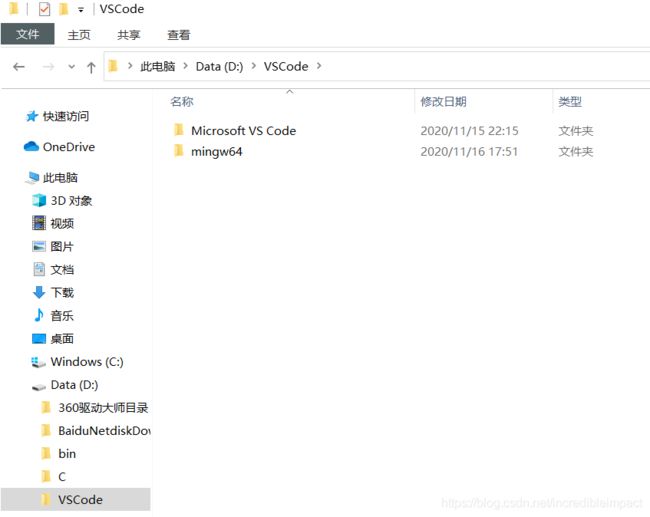
下载完成后把它解压至新建的文件夹(以后容易找),像我就是先在我的电脑的D盘上创建一个叫VS Code的文件夹,用360解压到里面去,这里提醒大家要一定要记得存放MG的地址
,另外文件夹用英文命名,不要用中文,不要用中文,不要用中文!!!
== 因为有小伙伴用7-zip解压完成后按步骤在写入环境变量的环节却失败了,用360解压重新弄一遍才成功,我不知道别的解压器能不能完成,保险起见大家尽量用360吧,如果你的解压器成功了请发在评论区,让看文章的小伙伴也能知道,那么具体解压的步骤在下面图中==

下载的时候不知道为什么速度极慢,应读者要求,我把它压缩到百度网盘里了,链接:https://pan.baidu.com/s/1N1i8dR6QC-KiBSXldv603w
提取码:1234
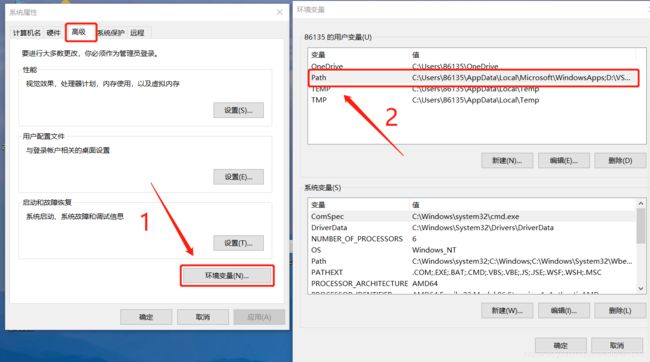
第三步
配置环境变量
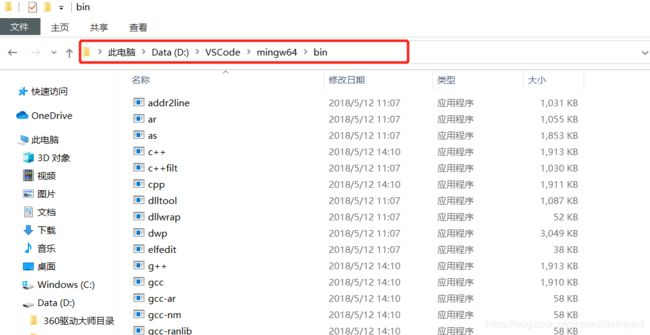
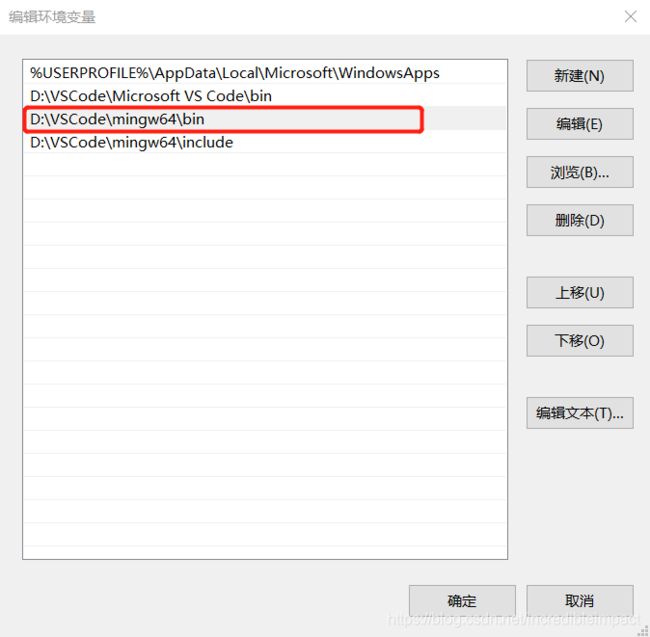
 点击空白处,将复制好的地址粘贴进去,点击确定,这里算是上图的两个窗口,我们一共要点击三次确定!!!
点击空白处,将复制好的地址粘贴进去,点击确定,这里算是上图的两个窗口,我们一共要点击三次确定!!!
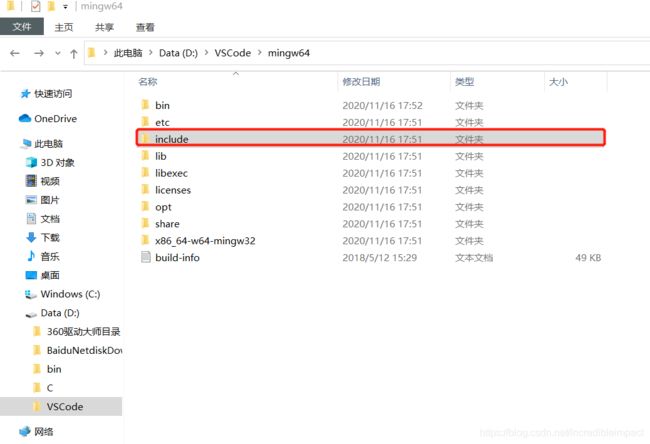
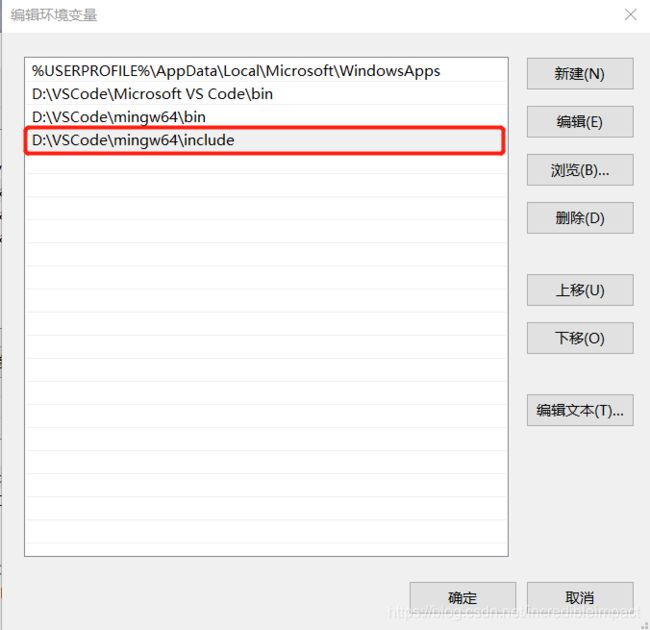
 同样的步骤,在文件夹中找到inlude,点开,复制地址,粘贴到Path中
同样的步骤,在文件夹中找到inlude,点开,复制地址,粘贴到Path中


完成后按下win+r(win在键盘上的图标是小旗帜),输入cmd,点击确定

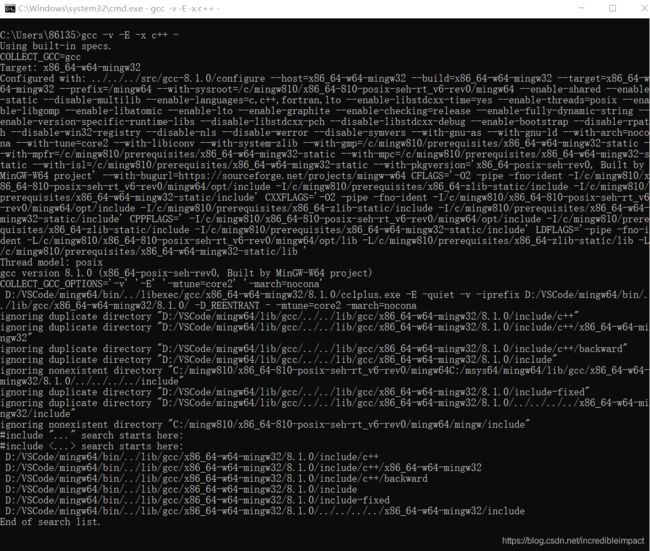
弹出黑框后输入gcc -v -E -x c++ -
若显示结果如图 则配置成功
 一开始说的其他文章都没提及到的是 添加include的环境变量,在没有添加之前我运行之后出现错误,如图
一开始说的其他文章都没提及到的是 添加include的环境变量,在没有添加之前我运行之后出现错误,如图
第四步
三个文件
先在电脑上新建一个文件夹(像我就是在我的电脑上新建一个叫C的文件夹),打开它
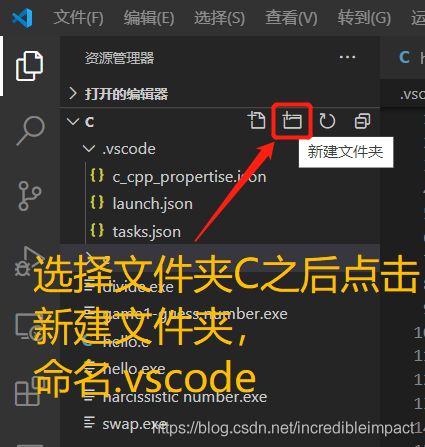
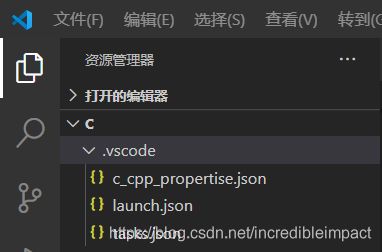
我们一共要新建三个文件,名字是c_cpp_propertise.json、 launch.json、 tasks.json,如图
解下来把相应内容写进去,因为三个文件的内容较多,请大家移步至这儿查看并完成相关操作
文件内容传送门
第五步
调试
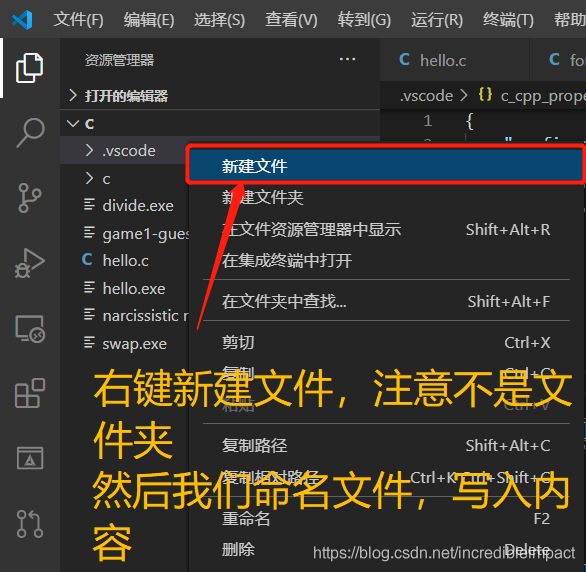
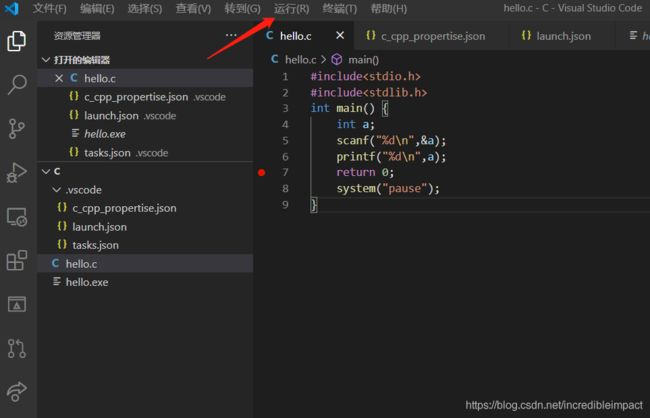
在文件夹C上新建一个以.c结尾的文件
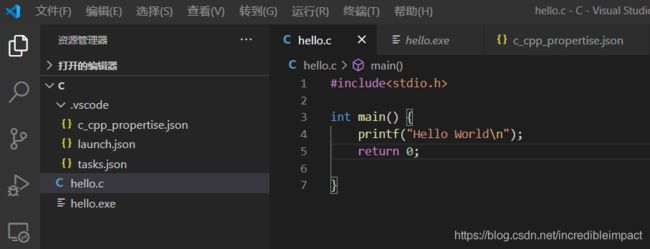
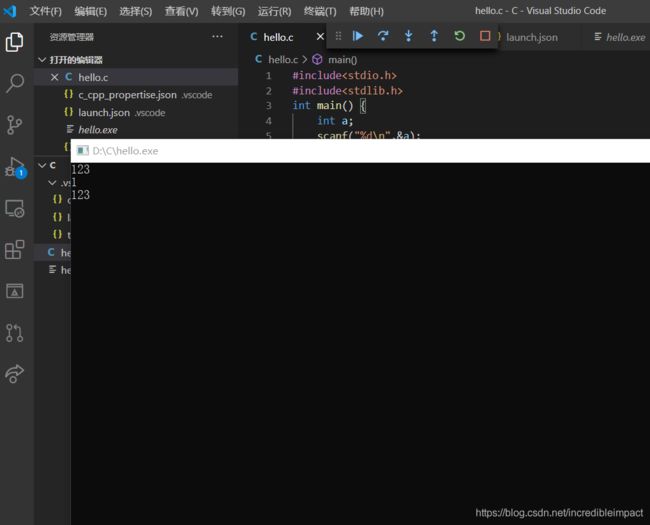
这里我们简单编写一个C语言的程序,设置断点并调试


说错的地方欢迎指正,若运行出错请将问题发至评论区,感谢观看!
最后,如果你已经安装好VS Code并开始使用了,这里有一份礼物分享给你,祝学习进步!
第一次使用VS Code时你应该知道的一切配置
文章最后,想聊一下很多人跟博主说运行之后发现路径不存在的问题,原因大抵都是路径复制之后粘贴到对应位置后内容不一样了,请大家一定要确保你的路径是准确相同的,有时候粘贴过后内容会改变,可能凭空加了几个字,也可能反斜线变相反了( / -> \ ),大家切记注意细节多检查检查。