- vue 中 常用的 $
weixin_42113341
vue.jsflutter前端
this.$set(this.formData,'department',currTreeItem)是Vue.js提供的一个方法,用于向响应式对象中添加新的属性,并确保这个新属性是响应式的(即,当该属性发生变化时,视图会自动更新)。让我们详细解析这个方法及其作用。1.this.$set的作用添加响应式属性:在Vue.js中,如果你直接向一个响应式对象添加一个新的属性,这个新属性默认不是响应式的。使
- el ui el-date-picker时间禁用问题
luohui2017
javascriptvueel-uiel-uivueel-date-pickerdatetime
问题是这样的,使用el-date-picker时间选择器,type=datetime,即又能选日期又能选时间。需要做的限制是,开始时间只能选择当前时间之后的时间,其余禁用,禁用级别到小时,目前实现效果如下图:代码如下:pickerOptions1:{disabledDate(time){//时间的禁用if(me.formData.attendanceEndTime){returntime.getT
- elementui,DateTimePicker(el-date-picker)限制最大日期时间
element-ui
一般项目中可能会碰到需求:截止日期不能超过2024-08-3012:30,那么我们的日期时间选择器就不能选中该日期之后的时间部分,但是之前的日期是所有时间都能选择的,对此需求配置如下:endTimeOptions配置如下:endTimeLimit:截止时间,题目中提到的2024-08-3012:30formData.EndTime:当前表单绑定的时间属性computed:{endTimeOptio
- 使用input[type=file]遇上的一些问题
刘圣凯
项目遇到一个需要,如下image.png功能大致就是添加图片,展示出来,然后在用户点击提交的时候把图片传给后台,在和后台交涉之后,决定在用户选择图片之后转成formdata传给后台,后台返回一个url,提交的时候将url返回给后台/**转formdata*/varformdata=newFormData();formdata.append("file1",$("#pic")[0].files[0]
- 八十多种证件识别接口-JavaScript身份证识别API示例-护照识别-户口页识别
翔云API
api人工智能ocr开发语言自动化小程序运维
证件识别API包含了身份证识别、护照识别、户口页识别、港澳台来往通行证识别等八十多种证件识别类型,提供了快速、精准的证件信息提取功能,广泛应用于实名认证、机场出入口等场景。仅需上传证件图片,便可快速、精准识别全证面文字信息。python调用身份证识别API:varform=newFormData();form.append("img","/9j");form.append("key","M****
- 前端有关文件上传下载操作
发呆小天才yy
前端javascript
文件上传文件上传有两种形式(传给后端的文件形式)变成blob通过formData搭载传输(二进制blob传输)转为base64直接传输(简便,但是后端需要解码,时间长),通过fileReader搭载相关对象:files(blob的一个子类):通过input标签读取过来的文件对象(属于前端的方法,没办法直接传给后端)blob:不可变的二进制内容,包含很多操作方法(newBlob([file])直接将
- 微信小程序--表单验证
cccc☜
微信小程序微信小程序小程序
表单验证表单存在多个数据时,数据提交前,对多个数据同时进行验证,验证通过提交,验证失败显示错误数据,一下以单个userTel为例具体步骤:1.data中存放4个数据,分别为全局变量isEmpty:true,fromData//需要检验的数据,checkData//校验错误提示,message//校验不通过提示data:{formData:{},checkData:{},message:{},isE
- GoFly企业版里的阿里图标如何增加自定义图标到后台
GoFly开发者
javascriptvue.jsGoFly快速开发框架
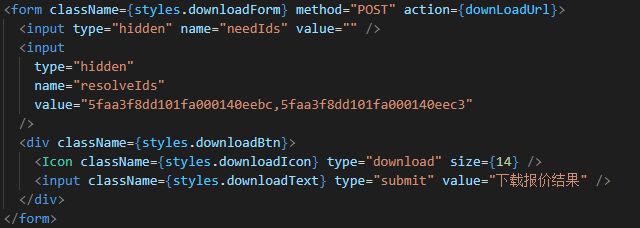
1.在使用的vue页面引入图标组件import{Icon}from'@/components/Icon';2.在具体位置使用3.使用选择icon组件import{IconPicker,Icon}from'@/components/Icon';在使用位置的组件,返回图标名称{formData.icon=icon}">4.使用ArcoDesign内置的图标直接去arco官网图标组件找到相应的图标名称5
- 若依框架:批量导入excel的数据到数据库
学编程的小明同学
excel数据库vue.jsspringboot
前端vue:按钮:批量导入js:/**批量导入按钮按钮操作*/handleImport(){this.openImport=true;this.reset();this.ImportTitle="批量导入数据";this.$refs.upload.clearFiles();},//文件上传到数据库myImportFile(param){varfile=param.file;letformData=
- 表单 el-form-item循环生成的如何做校验
金金金陈
elementuijsonvue.js前端
prop直接拿表单的值,通过i拿到references数组的具体对象的值去做校验rules根据自己的校验规则以数组的形式写在当前form-item内就行具体代码示例如下:这是我们的声明格式:formData:{references:[{referenceInfo:'',referenceLink:'',},],},
- js 实现文件上传 php,JS+php后台实现文件上传功能详解
weixin_39946274
js实现文件上传php
本文实例讲述了JS+php后台实现文件上传功能。分享给大家供大家参考,具体如下:一、利用FormData对象形式上传FormData是XMLHttpRequest2的产物,兼容IE10+。FormData对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。使用F
- uniapp - H5和微信小程序上传 base64 图片
Rattenking
uniappuni-app微信小程序notepad++
1.前言在做订单评论的时候,需要图片上传,开始使用的FormData上传,但是后端一直获取不到上传的file,由于之前是使用taro开发的H5和微信小程序,所以对uniapp开发不是很熟悉,使用了创建input标签,然后设置属性,来获取图片,最后提交上传。结果发现还是提交不成功,最后发现在taro那边使用的将图片转换为base64,然后再提交上传,就按照这个思路实现。2.H5将选择图片转base6
- Uncaught ReferenceError: getFormData is not defined at HTMLButtonElement.onclick
鹿易斯
javascript前端jquery
场景:HTMLjQuery问题描述使用HTML标签的属性onclick调用JavaScript中方法时报错UncaughtReferenceError:getFormDataisnotdefinedatHTMLButtonElement.onclick提交$(function(){functiongetFormData(){varserializeResult=$("#userform").ser
- resetFields()失效
虾仁不眨眼ok
前端javascripthtmlvue
问题描述先点击新增,再取消弹窗。resetFields()正常运行,清空表单内容。先点击编辑,再新增,表单内容不能清空。解决方法在nextTick里赋值表单内容,因为弹窗会把第一次赋值的内容当成初始值,所以要在弹窗加载完之后再赋值constopenModal=(data)=>{base.visible=true;nextTick(()=>{base.formData=Object.assign({
- 前端如何传递文件流给后台
我还能再卷一点
前端
创建一个新的FormData对象,并添加需要上传的数据。constformData=newFormData();formData.append('key1','value1');formData.append('key2','value2');//添加文件或其他表单数据如果使用的是axios,要在request的时候将content.headers['Content-Type']='multipa
- uniapp的动态表单实现
linab112
uni-appuni-app
目录1.说明2.示例3.总结1.说明①在formData中定义个数组变量用来接受同一个字段的多个结果。dynamicFormData:{email:'',//domains字段下会有多个结果domains:[]}②使用uni-forms-item的rules属性定义单个表单域的校验规则。...③name需要动态指定,动态表单推荐使用Array类型,内容从左到右为绑定值的调用链。['domains'
- vue实现商品评分效果(通过插件实现)
小刘的博客间
vue.jsjavascript前端htmlcss
Vue.js实现了一个简单的商品评分功能。用户可以通过点击星星来修改商品的评分,并且评分显示了相应的星星数。废话不多说,直接上代码方法一:exportdefault{data(){return{formData:{status_id:0,//初始评分为0},};},};方法二:商品评分:{{status_id}}★exportdefault{data(){return{status_i
- template might not exist or might not be accessible by any of the configured Template Resolvers
雲墨知秋
java
今日份难受记录前端上传图片功能目前仅实现上传图片功能[测试版]```javascriptasyncuploadFile(file){constformData=newFormData()console.log(file);formData.append('image',file.raw)try{this.uploading=trueconstresponse=awaitthis.$axios.po
- iview中动态表单校验和下拉多选校验
jjbnxy
新增拍照设备参数128G256G512G1T{{item.label}}-1"@click="removePoints(index)"/>取消确定exportdefault{name:"formInModal",data(){return{addDeviceModal:false,formData:{name:"",memory:"",shotScene:[],pointList:[{valueX
- 前端本地客户端压缩图片,兼容IOS,Android,PC、自动按需加载文件
chjqxxxx
JavaScript
演示一下自己试试点我直接进入演示页面说明在客户端压缩好要上传的图片可以节省带宽更快的发送给后端,特别适合在移动设备上使用。为什么需要已踩过很多坑,经过几个版本迭代,以及很多很多网友的反馈帮助、机型测试图片扭曲、某些设备不自动旋转图片方向,没有jpeg压缩算法..不支持newBlob,formData构造的文件size为0..还有某些机型和浏览器(例如QQX5浏览器)莫名其妙的BUG..按需加载(会
- useSelector useDispatch
penelope_2bad
1.form.jsimportReactfrom'react'import{useSelector,useDispatch}from'react-redux'import{updateTel,updateName}from'./action'exportdefault()=>{constformData=useSelector(state=>{console.log('--xia-',state)
- java请求第三方工具类;包含: json传参,get传参,formdata传参
qq_43582260
工作笔记javajsonhttp
java请求第三方工具类;包含:json传参,get传参,formdata传参**闲话不说直接上代码**packagecom.isoftstone.tdappservice.util;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importcom.isoftstone.tdappservice.cons
- React 实现表单组件
卡卡舅舅
前端-Reactreact.js前端
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。数据状态表单元素的输入状态管理,可以基于reactstate实现。const[formData,setFormData]=useState(initial_data);参数校验在表单元素变更后,对变更结果进行验证,若验证失败,则更新失败状态,若验证成功,则更
- Unity HttpClient 之 使用MultipartFormDataContent 发起 内容类型为 multipart/form-data 的数据 Post 请求(正常与流式响应处理)
仙魁XAN
unityHttpClientform-data异步流式
UnityHttpClient之使用MultipartFormDataContent发起内容类型为multipart/form-data的数据Post请求(正常与流式响应处理)目录UnityHttpClient之使用MultipartFormDataContent发起内容类型为multipart/form-data的数据Post请求(正常与流式响应处理)一、简单介绍二、实现原理三、注意事项四、示例
- axios传 file文件 (多文件上传)
siwangdexie_new
技巧类
代码背景:vuecli4“axios”:“^0.21.0”,传file文件的时候,需要用formData代码只是说明,仅供参考letformDatas=newFormData();//多文件上传的时候,通过遍历来追加file给表单//编辑状态的话,就传url,新增状态,就传file格式文件this.filelist.forEach((i,index)=>{if(i.raw){formDatas.a
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 如何解决报错:please transfer a valid prop path to form item!
诛宵小或率宾归王
javascriptvuejshtml
:formData:{picSize:[{name:'ACTIVITYBIGSIZE',title:'title1',width:4,height:3,},{title:'title2',width:4,height:3,},],}解决方式:把props的item变量换成formData表单定义的picSize:prop="'picSize.'+index+'.width'":rules="pic
- from data 之图片上传
小李不小
自己从来没有做过fromdata之类的图片上传,看着这个脑壳痛了一会,百度查阅了一下资料,终于有头目的了。varformData=newFormData($('#uploadImg')[0]);formData.append('file',file);console.log(formData.get('file'))类似这样吧后台的参数fromdata.appnd(file,file)就可以了va
- 【.net/.net core】使用form-data方式发起post请求
MoFe1
.net.netcore
使用场景:一般为在发起请求时,需要带着文件对象,即File类型参数。publicasyncvoidPostByFormData(){//创建一个MultipartFormDataContent对象,构建multipart/form-data请求体MultipartFormDataContentpushMemberParams=newMultipartFormDataContent();string
- HTML FormData 上传文件到后台保存至文件夹
Evan.Pei
JavaScript
1.html51200)//50kb{Alert2("请上传小于50KB的文件!");return;}formFile.append("uploadFile",file);//加入文件对象//创建读取文件的对象varreader=newFileReader();//创建文件读取相关的变量varimgFile;//为文件读取成功设置事件reader.onload=function(e){imgFil
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(