HTML5秘籍书籍中表单部分进行要点归纳
表单
检测浏览器对表单验证支持情况的属性
placeholder、autofocus、required、max、min和step。
autofocus
自动对焦, 刷新页面会自动对焦到当前input
step
step 属性规定输入字段的合法数字间隔(假如 step="3",则合法数字应该是 -3、0、3、6,以此类推)。
关闭验证
# 表单关闭
验证挂钩
# required必填
input:required {
background-color: lightyellow;
}
# invalid没通过验证样式
input:required:invalid {
background-color: lightyellow;
}
# valid没通过验证样式
input:required:valid {
background-color: red;
}使用正则表达式
不必使用^和$字符表示要匹配字段值的开头和结尾。HTML5会自动确保这一点。实际上,这就是说正则表达式匹配的是字段中完整的值,验证的也是整个值的有效性
自定义验证
这里,onInput事件会触发一个名为validateComments()的函数。这个函数的代码是你自己写的,主要是检测元素的值,然后调用setCustomValidity()方法。
如果当前值有问题,那么在调用setCustomValidity()方法时就需要提供一条错误消息。否则,如果当前值没有问题,调用setCustomValidity()方法时只要传入空字符串即可;这样会清除以前设置过的自定义错误消息。
function validateComments(input) {
if (input.value.length < 20) {
input.setCustomValidity("You need to comment in more detail.");
}
else {
//没有错误。清除任何错误消息
input.setCustomValidity("");
}
}提交表单检测
需要为表单的onSubmit事件定义处理函数,根据情况返回true(表示验证通过,可以提交表单)或false(表示验证未通过,浏览器应该取消提交操作)
表单节点
滑动条
HTML5的另一个数值类型的控件是range。
可以使用JavaScript响应滑动条的变化事件(即处理onChange事件)
date时间日期
http://prosetech.com/html5/Ch...
通过该网址进行查看即可
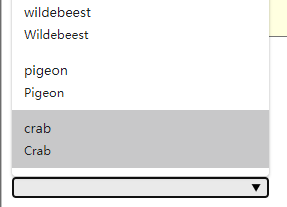
使用
通过datalist的id属性对应input中的list
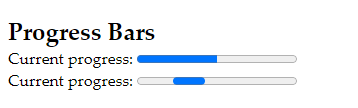
进度条和计量条
新图形微件是和
progress
适用于百分比定位
# 可以用0.25来表示完成了进度的25%:
# 等价于
## 不确定的滚动条
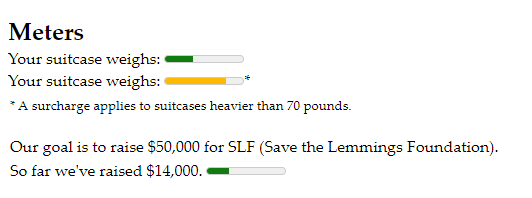
meter
被称为计量器。一般来说,给
28 pounds 为了让
Your suitcase weighs:
79 pounds *
* A surcharge applies to suitcases heavier than 70 pounds.
Chrome对于过高的值会显示黄条
HTML编辑器
使用contenteditable编辑元素
You can edit this text, if
you'd like.使用designMode编辑页面
与contenteditable属性类似,但designMode属性能够让用户编辑整个页面。
把要编辑的文档放在一个