前言
地图应用非常广泛,目前地图服务,都提供地图操作、标注、地点搜索、出行规划、地址解析、街景等接口,功能非常丰富。在实际开发过程中,各有优劣。本次基于需求,使用腾讯位置服务作为一个公用厕所位置标注的H5页面开发。
本次使用版本: JavaScript API 2.0版本。
项目需求
1、项目需求
基于腾讯位置服务,实现微信扫描二维码后,在微信浏览器内,展示某县城的公用厕所分布图,按照用户当前定位与各个厕所之间的距离远近排序,点击标注点跳转到腾讯地图进行导航。
2、需求分解
基于上述需求,对使用到的腾讯位置服务接口予以分解如下:
腾讯地图加载;
自动定位;
信息点(POINTS)标注maker;
计算标注点之间的距离;
导航跳转链接API接口;
街道与卫星地图切换控件;
缩放控件;
开发实战
1、引入功能库和附件库
2、构建腾讯地图容器

3、调用前端定位组件
由于项目需要多次调用地图和定位,为此,在script脚本中map和geolocation都设置为全局函数。
var map;//全局函数
var geolocation = new qq.maps.Geolocation(appkey, "{$referer}");
var options = {timeout: 8000};
function getLocation() {
geolocation.getLocation(showPosition, showErr, options);
}getLocation(sucCallback, errCallback, [options: {timeout: number, failTipFlag: boolean}])方法
获取当前所在地理位置,调用一次即重新定位一次,定位数据比较精确。
sucCallback为定位成功回调函数,必填;
errCallback为定位失败回调函数,选填,如果不填,请设为null;
options为定位选项,选填,可以通过timeout参数设置定位的超时时间,默认值为10s;
failTipFlag: 是否在定位失败时给出提示引导用户打开授权或打开定位开关。(即将支持)
1)定位成功回调函数
function showPosition(position) {
}获取位置坐标显示地图
map = new qq.maps.Map(document.getElementById("txmap"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(position.lat, position.lng),
zoom: 15
});定义当前位置maker样式图片
var imgUrl = "static/rooted/images/icon.png";
var anchor = new qq.maps.Point(6, 6),
size = new qq.maps.Size(45, 46),
origin = new qq.maps.Point(0, 0),
icon = new qq.maps.MarkerImage(imgUrl, size, origin, anchor);
var marker2 = new qq.maps.Marker({
icon: icon,
map: map,
position: new qq.maps.LatLng(position.lat, position.lng)
});读取信息点(POINTS)并在地图上标注
1、标准JSON数据格式
为方便展示,此处仅展示数据格式,实际应用做,使用ajax获取即可。
[
{
"toilet_id": "9",
"toilet_name": "智慧广场",
"toilet_address": "西溪路 智慧中心南",
"toilet_url": "upload/preview/2020-11/15784affe0de0d45c5f33625851527e9.jpg",
"toilet_lon": "115.965248",
"toilet_lat": "35.597050"
},
{
"toilet_id": "14",
"toilet_name": "唐塔公厕",
"toilet_address": "东门街北段唐塔广场",
"toilet_url": "upload/preview/2020-11/8e5bda8c5b12f87ebad80c247d8f2b26.jpg",
"toilet_lon": "115.946365",
"toilet_lat": "35.602218"
}
]2、地图标注并计算距离
//地图标注;
getTxMap(newData, latlngs);
//两点间的距离;
getDistance(newData, latlngs);经纬度标注封装函数
function getTxMap(newData, latlngs) {
for (var i = 0; i < newData.length; i++) {
(function (n) {
var marker = new qq.maps.Marker({
position: latlngs[n],
map: map
});
qq.maps.event.addListener(marker, 'click', function () {
var popHtml = '';
infoWin.open();
infoWin.setContent(popHtml);
infoWin.setPosition(latlngs[n]);
});
})(i);
}
}计算两点间的距离函数封装
function getDistance(newData, latlngs) {
var newArr = [];
var start = new qq.maps.LatLng(position.lat, position.lng);
for (var i = 0; i < latlngs.length; i++) {
var end = latlngs[i];
var distance = Math.round(qq.maps.geometry.spherical.computeDistanceBetween(start, end) * 10) / 10;
//拼接新的距离数组数据;
newArr.push({
toilet_id: newData[i].toilet_id,
toilet_name: newData[i].toilet_name,
toilet_address: newData[i].toilet_address,
toilet_url: newData[i].toilet_url,
toilet_lon: newData[i].toilet_lon,
toilet_lat: newData[i].toilet_lat,
distance: distance
})
}
//升序排列;
function compare(key) {
return function (value1, value2) {
var val1 = value1[key];
var val2 = value2[key];
return val1 - val2;
}
}
newArr.sort(compare('distance'));
console.log(newArr);2、定位失败回调函数
//定位失败,自动跳转页面;
function showErr() {
//alert("定位失败!");
window.location.href = "?m=Index&a=error"
}坐标经纬度拾取
1、腾讯坐标拾取器
项目开发过程中,需要自己拾取坐标经纬度,以满足初始数据的测试和演示使用。一般会使用腾讯提供的坐标拾取器。链接地址:https://lbs.qq.com/tool/getpo...
支持地址 精确/模糊 查询;
支持POI点坐标显示;
坐标鼠标跟随显示;
如果非要挑出点毛病的话,地图拾取框太小了,想随心所欲的拾取坐标,要缩放或拖拽很多次,心累。
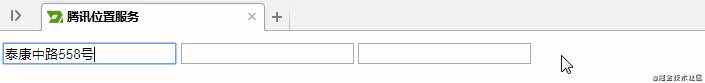
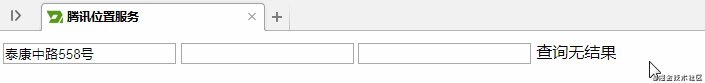
2、WebService API地址解析(地址转坐标)
在项目完成测试后,如果遇到成千上百的地址时,一个一个的拾取,好像不是一个合格的开发者的所为。此时,就需要使用到地址解析和逆解析的API接口,即:在数据导入到数据库的过程中,自动批量地将地址转化为经纬度坐标,满足前端的调用。
本例中使用了腾讯位置服务的WebService API,后端语言使用PHP,简要的将该过程予以呈现。
1、封装WebService API接口函数
官方实例,如果在前端直接使用getJSON函数,会出现“同源策略”被阻止,为此需要后端爬取后,“曲线救国”。
//GET请求示例,注意参数值要进行URL编码
https://apis.map.qq.com/ws/geocoder/v1/?address=北京市海淀区彩和坊路海淀西大街74号&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77
/*地址转坐标封装函数,文件名称为points.php
*$address,需要转化的地址,越详细经纬度精度越高;
*/
function getGeoCoding($address)
{
$url = "https://apis.map.qq.com/ws/geocoder/v1/?address=" . $address . "&key={$key}";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}
//获取前端传入的地址参数;
$address = $_GET["address"];
//输出json数据格式,供前端调用;
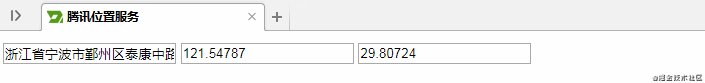
die(getGeoCoding($address));2、前端调用
//自動獲取經緯度;
var getAddress = function transAddress() {
var address = $("#address").val();
getPoints(address);
}
//前端页面输出;
function getPoints(address) {
$.getJSON("points.php", {address: address}, function (res) {
if (res.status == 0) {
$("#lng").val(res.result.location.lng);
$("#lat").val(res.result.location.lat);
} else {
$("#message").html(res.message);
}
});
}3、效果演示
在导入地址数据的时候,一定要是省市区街道门牌号,地址越详细精度越高,否则会解析不出来,谨记!
注意事项
1、script标签加载API服务
在开发过程中,默认会这样引入到前端文件。测试环境和生成环境一致,或者更换环境也是一直,不会出现问题的。但是如果是http和https不一致的协议环境下,引入文件就会出现错误提示。
建议的加载方式:src不使用协议名称,让其自动匹配。如:
2、附加库的引入
学习一个新项目的最快捷方式是学会使用官方文档,因为这些文档是基础中的基础。但官方文档的有时太官方,有些细节无法清楚的展示出来。
官方文档不能解决的问题时,会“面对CSDN编程”,每个开发者遇到的问题不同,开发经验不同,在CSDN上的记录更多的是为了避免自己下次“入坑”提醒,无法完整的将项目的细节描述清楚,也是初学者看到人家明明解决了,为什么自己不可以的。
这里就牵涉到腾讯地图附加库的引入。
本项目中就遇见需要计算自动定位的经纬度和各个厕所之间的距离,需要使用geometry几何运算库。在未理解官方文档的前提下,强行CSDN,走路很多弯路才发现:开发语法明明对了,但是却没有计算出距离,就是没引入对应的附加库。
3、自动定位组件库
使用自动定位功能,必须引入自动定位的geolocation.min.js附加库,无须多言。
4、经纬度位置
如果是首次开发地图就使用腾讯地图的话,出现这个错误的可能性比较低。如果有百度和高德地图开发的经验话,千万不要想当然。在这个问题上浪费了半个小时才发现,腾讯的经纬度和百度、高德的问题是互换的。
腾讯经纬度
new qq.maps.LatLng(39.914850, 116.403765); //构建对象的是(纬度,经度)百度经纬度
map.centerAndZoom(new BMap.Point(116.4035,39.915),8); //构建对象的是(经度,纬度)高德经纬度
position: new AMap.LngLat(116.39, 39.9),//构建点对象的是(经度,纬度)在使用坐标拾取器时,一定要选择各个对应的工具,导航等牵涉到坐标的地方一定要注意。
5、腾讯、百度和高德地图开发比较
对于不同的厂家地图的使用,一般都有“先入为主” 的刻板印象,也有甲方原因的客观要求。
| 对比项 | 腾讯地图 | 百度地图 | 高德地图 |
|---|---|---|---|
| 功能 | 标注、信息框、覆盖物、计算距离、轨迹、导航等常用功能 | 同前 | 同前 |
| 坐标 | 火星坐标 | BD-09坐标 | 火星坐标 |
| 坐标结构 | (39.914850, 116.403765) | (116.4035,39.915) | (116.39, 39.9) |
| 语法结构 | 同高德 | 百度自有语法 | 同腾讯 |
| 开发文档 | 相对集中 | 百度地图开发平台已升级到3.0版本,文档多,类库多 | 相对集中 |
| 延伸 | 数据可视化API服务 | 同前 | 同前 |
总结
本次使用版本: JavaScript API 2.0版本,目前我们提供的JavaScript API GL版本,功能更炫酷齐全,大家可以尝试接入使用。
作者:漏刻有时
链接:https://lockdatav.blog.csdn.n...
来源:CSDN
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。