- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
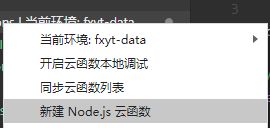
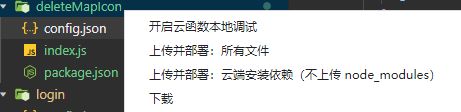
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- [小程序云开发]通过缓存的方式,头像和昵称授权,并修改头像和昵称再覆盖存入缓存中
浩冉学编程
小程序微信javascript
大家好,我是浩冉然,今天给大家分享通过缓存的方式,头像和昵称授权,并修改头像和昵称再覆盖存入缓存中的文章首先大家都知道小程序如果要使用微信使用用户的头像和昵称,就要通过授权获取用户信息,并存入缓存(方便,下次打开小程序直接读取微信缓存的数据,也就是直接读取个人的头像和昵称)通过存入缓存授权获取用户信息时这样用的(方式不止一种,这里只说我用的):.wxml授权登录.js//授权登录getInfo()
- 小程序云开发后端js
zombie_LZJ
//云函数入口文件constcloud=require('wx-server-sdk')constTcbRouter=require('tcb-router')cloud.init()constdb=cloud.database()//云函数入口函数exports.main=async(event,context)=>{constapp=newTcbRouter({event})//添加记录的路由
- 小程序云开发初探(小结)
红色火苗
云开发是微信平台新开放的功能,为开发者提供集成了服务器,数据库和资源存储的云服务。这篇文章主要介绍了小程序云开发初探(小结),感兴趣的小伙伴们可以参考一下云开发是微信平台新开放的功能,为开发者提供集成了服务器,数据库和资源存储的云服务。本文将基于官方文档,以一个小例子来作为探索云开发的相关功能。云开发官方文档一、新建云开发项目新建项目将微信开发助手更新之后,选择云开发模板。项目目录项目目录分为了2
- 小程序-云开发 获取用户的openid等信息
搬砖的诗人Z
前端小程序
说明介绍:小程序云开发功能来获取用户的openid。一般在我们需要用到用户登录的时候,通常是需要获取微信小程序的openid的,由于微信的限制,一般我们只能通过后台去调微信的接口,来授权获取,增加了后端开发的负担和不必要性。这里介绍一种简单的方式,让前端直接搞定,就是如图所示采用微信小程序自带的云开发。首先,我们需要登录正式项目,测试号不可以云开发代码如下:index.js//云函数入口文件con
- 北京小程序云开发外包公司|开发多少钱|哪家好
红匣子实力推荐
随着移动互联网的快速发展,小程序已成为了许多企业和个人创业者的首选平台。而在小程序开发过程中,借助云开发进行外包已成为一种趋势。本文将介绍什么是小程序云开发外包,并探讨其优势和应用。开发-联系电话:13642679953(微信同号)一、什么是小程序云开发外包?小程序云开发外包是指将企业或个人的小程序开发项目交给专业团队进行开发和维护,这个开发团队通过云端服务提供高效、便捷、稳定的小程序开发服务。小
- 小程序云开发 遍历数组更新里面的元素
愤怒的哪吒
json数据结构遍历修改属性附上代码constusersTable=db.collection("getImages")//云函数入口函数exports.main=async(event,context)=>{try{awaitusersTable.where({'_id':event._id,'item.imgId':event.imgId}).update({data:{'item.$.nam
- 【菜鸟自学出错记录】使用微信小程序云开发使用云函数向数据库插入数据失败的解决方法
水母哟 ( ̄^ ̄)ゞ
小程序自学出错记录小程序node.js
起因:跟随mooc一个大佬做小程序,没有从头开始看视频,所以云函数的设置并不完善,在用云函数向数据库插入数据时显示调用成功,数据库中却没有插入新的数据解决方法:出错原因很让人哭笑不得,只是因为在app.js里忘记设置env参数了【/捂脸哭】通过URL传入的数据
- 基于小程序云开发的蓝牙固件更新方案
成吉思喵
云开发存储功能(以蓝牙小程序固件更新为例):先控制台上传来v1.0的更新包,如id为cloud://test-97c5e1-1257629594/v1.0.bin则可以使用微信官方的下载文件方法来得到文件的存储路径wx.cloud.downloadFile({fileID:'cloud://qinyauth-97c5e1.7169-qinyauth-97c5e1-1257629594/v1.0.b
- 微信小程序云开发上传word文档到云存储器
踏踏实实做人,勤勤恳恳做事
微信小程序
微信程序直接选择上传文件时跳转手机的文件管理往往看到这样的画面这对于大部分用户是很不友好的,经常找不到用户想要上传的文档我所使用的是利用微信自带的两个api实现文件选择和上传,话不多说直接上选择文件界面的效果图代码不长,调用的api可以去官方文档查找//上传文件函数upLoadFile(){lettimestamp=''//用时间戳生成随机码做为图片名称timestamp=(newDate()).
- 小白教程|微信小程序云开发实现订阅消息
July_Tail
模板消息推送,已在2020年1月10日下线,我们根据开发功能需求选择订阅消息功能。首先先看下小程序开发文档中的订阅消息的介绍,而现在小程序支持云开发,使用云函数可以免鉴权,可以说是很方便像我这样的小白学习了。经过几天的研究,可以从demo跑通然后植入到之前的小程序中,相信你在看完这个教程之后也会有所明白。一、获取消息模板官方给个人开发开放的是一次性订阅,可以在公共模板库中进行挑选符合自己开发需求的
- 微信小程序云开发的具体使用教程
敲代码的小吉米
微信小程序小程序前端
小程序云开发介绍云开发官方文档一个小程序在开发时,除了考虑界面功能逻辑外,还需要后端的数据支持。而为了获得后端的数据支持,开发者需要提前考虑服务器、存储和数据库等需求,并且会花费时间精力在部署应用、依赖上。因此官方为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、数据库、存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过小程序云开发提供的接口
- 微信小程序云开发
wangyu2488
2020年2月13日文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/security-rules.htmlimage.png第一部分数据库相关操作image.png一.获取数据库数据collection相关操作image.png1.1collection.get//测试collectiongett
- 编程微刊第17期文章汇总(2019.5)
祈澈菇凉
编程微刊第17期文章汇总(2019.5)为什么说C语言比Java难?一款程序员学习神器-Typora小程序云开发入门实战总结群里提问的艺术推荐一个前端开源项目CDN网站凭啥Typescript比JS还火5个JS模板引擎如何优雅处理前端的异常?JS数组排序技巧汇总(冒泡、sort、快速、希尔等排序)node.js写一个小爬虫
- 通过用户授权登录带你了解支付宝小程序云开发流程
程序员彭彭
小程序javascriptnosql前端servlet
流程目录前言什么是支付宝小程序云开发支付宝小程序云开发的优势一、开发前云环境准备工作1、首选你应该有一个云环境2、配置云环境第一、开启HTTP访问服务。第二、云调用开放接口服务与授权。二、进行开发工作1、新建一个云数据库集合2、配置代码层的云开发3、同步当前云环境4、新建云函数三、案例代码axml文件acss文件云函数NoSqlAdd云函数queryNoCondition四、下期:支付宝用户登陆业
- 微信小程序云开发:预约上门简单案例
程序员彭彭
微信小程序小程序
文章目录效果图代码wxml代码wcss代码js部分搭建后台注意事项效果图代码仅展示前端页面wxml代码消防维保,消防评估,消防检测您的姓名联系电话您的地址到店日期{{selectedDateTime}}到店时间段{{selectedTime}}立刻预约wcss代码/*pages/dingzuo/dingzuo.wxss*/.indexTop{width:100%;display:flex;flex
- 微信小程序云开发,用分页功能突破云数据库20条数据读取限制!(最完整版,复制既可用)
程序员彭彭
微信小程序开发微信小程序数据库javascript
文章目录前言思路代码实现本人开发的小程序,大家可以去体验,有更多,知道的功能,大家在评论区留言。前言详细很多开发者在微信小程序开发的时候,遇到过这样的难题。云数据库只能读取20条记录,那项目在上线后,只读20条记录的功能是不现实的,那我们如何采取策略呢?分页。思路第一、当我们加载页面的时候,我们首先用count功能,进行判断,是否采取分页措施。我们按每页有20条记录为例。当我们的记录大于20的时候
- 微信小程序云开发之云数据操作
程序员彭彭
微信小程序开发微信小程序小程序
本文主要讲述“微信小程序云开发”中的云数据库的用法第一节:小程序云开发之数据库文章目录前言一、小程序云开发数据库与传统SQL数据库有什么区别?二、云数据库开发的使用1.全局APP.js配置2.数据库的创建3.数据库数据操作3.1增加/添加元素3.2删除元素3.3修改元素3.4查找元素总结前言微信小程序开发工具,最大的优点就是提供丰富的API接口操作,可以独立独立自主的实现的简单的前后端操作,并且云
- 微信小程序云开发之云存储(实现图片上传和下载)
程序员彭彭
微信小程序开发微信小程序小程序前端
文章目录前言一、云存储的使用二、使用演练1.上传图片到云存储中2.下载并保存图片到手机前言我们经常将文件(音频、图片、压缩包、文档)存储在网上,我们的云开发平台为开发者提供“云存储”空间,开发者只需将文件上传,就可以得到这个文件的下载地址和FileID。一、云存储的使用代码如下(示例):wx.cloud.uploadFile({cloudPath:`上传的位置/$文件的命名`,filePath:临
- 公众号h5跳转小程序-开放标签(个人笔记)
kevision
开发前必读:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html使用步骤微信开放标签使用步骤与微信JS-SDK类似,也需要引入JS文件等步骤。如果是公众号身份的网页,需要绑定安全域名,如果是使用小程序云开发静态网站托管的小程序网页,则不需绑定安全域名即可直接使用(即跳过下面"步骤一:绑定安
- 如何在微信小程序中获得公众号的access_token?(一)
舍得叔叔
IP白名单阻碍了微信小程序云开发调用公众号API微信小程序和公众号有很好的互补性,经常被开发者结合使用。舍得叔叔在开发微信小程序(微信租赁店)的时候遇到一个问题:在小程序里面调用公众号的API(关联服务号:舍得叔叔和小伙伴们爱摄影)。但是,公众号API在被调用的时候,需要先获取access_token,比如获取素材列表API:https://api.weixin.qq.com/cgi-bin/ma
- 微信小程序云开发 1 - 数据库
阁下何不同风起?
微信小程序大数据
微信小程序云开发最重要的有两点:1、云数据库;2、云函数;学会这两点基本就能够进行微信小程序的云开发;首先,我们先看微信小程序云数据库的基本操作:1)打开微信开发者工具,创建一个云开发微信小程序,在创建项目时勾选使用云开发即可;(注意:使用云开发需要使用appId,不能使用测试号,第一次使用云开发的用户需要去开通云开发功能)2)点击菜单栏的云开发选项,进入云开发控制面板,创建一个新的开发环境,然后
- 单词毕业设计,微信小程序毕设,小程序毕设源码,单词天天斗 (毕业设计/实战小程序学习/微信小程序完整项目)
arley_GuoLei
微信小程序个人开发
单词天天斗(毕业设计/实战小程序学习/微信小程序完整项目)介绍小程序我们都很熟悉,它是一种不用下载安装就能使用的、基于微信容器的轻应用。并且微信小程序提供了云开发能力,即无需搭建服务器就可实现后端服务,提供了数据库、云存储、云函数等能力。该项目基于「微信小程序」原生框架和「微信小程序云开发」实现单词对战类小程序,支持好友对战、随机匹配、人机对战三种不同模式的「对战模式」;另外提供「每日词汇」、「生
- 微信小程序云开发 微信支付功能 逻辑+踩坑
Stupid小池
微信小程序微信notepad++
前置条件首先开通微信支付商户号然后小程序后台里关联商户号然后在开发者工具里申请api权限云开发》设置》其他设置》微信支付配置申请一下权限和绑定显示已通过即可。逻辑首先用户点击支付按钮,就会触发unlock()在unlock函数中创建新订单(给order数据库里新加项目)创建成功之后返回的_id作为订单id发给pay()pay()里共有三个参数(费用,订单id,回调函数),其中回调函数就是支付成功的
- 微信小程序云开发数据库查询(从二维码中获取到的字符串)
Ersonnnnn
1.关于小程序云开发数据库查询的使用详见开发文档2.先说一下遇到的问题:最近开发小程序的过程中,我需要扫描二维码并获取扫描出来的内容,作为数据库查询的键值。举例:扫描二维码出来的信息是“地铁站”,我要将“地铁站”作为一个键值搜索数据库中对应的内容,但是试了试取不出来。是不是其获取出来的信息不是string类型或者其他原因呢,试着用toString()函数转换发现也不行。(至今还未找到解决办法…)3
- 微信小程序云开发云函数灰度发布
第十七根羽毛
对于开发人员来说,灰度发布是保证质量的最后一道缓冲。旧版本的云开发经常遇到一个尴尬,就是线上版本使用一个云函数,开发版本一旦变更这个云函数,就会立刻暴露给所有用户,就和抽奖一样没有安全感,显然微信开发团队意识到了这个问题。在云控制台中新增了一个“版本管理”功能,非常的好用,只是没有相关的文档和教程,很多小伙伴不知道怎么用,今天我就聊聊这个功能的使用。打开云控制台的云函数,如下图:屏幕快照2020-
- uniCloud云函数url化自定义域名绑定-云对象-微信小程序云开发-开启ssl免费证书-咸虾米
咸虾米_
uniapp+uniCloud微信小程序sslhttps
云函数/云对象URL化是uniCloud为开发者提供的HTTP访问服务,让开发者可以通过HTTPURL方式访问到云函数或云对象。做过微信小程序云开发或者uni-app的uniCloud云开发的同学,肯定知道云函数url化,非常的方便,写好的云函数可以通过生成的url地址,外部的应用如:APP、微信小程序、web端项目等就可以使用uniCloud的云服务了,uniCloud的url化默认的url地址
- 小程序云开发的开通流程及添加集合数据
祈澈菇凉
随着小程序云开发的逐渐流行,一个工程师全栈小程序的能力也逐步变得越来越强大,作为一个前端工程师,现在也可以逐步脱离后台的帮助了,自己可以按照自己的想法来开发一款小程序比什么都重要。开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。云开发文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/da
- 最新版本的橙色前端微信去水印小程序源码
软希源码
软希网源码下载前端微信水印小程序源码
好像最近去水印小程序挺火的,你看这就不来了一个新的去水印小程序。橙色前端是最近比较流行的,很多小程序也都是这种样式,如果你需要其它颜色的,可以自己修改一下CSS即可,小程序云开发的,无需服务器。打开app.js查看小程序的安装说明~源码下载:https://download.csdn.net/download/m0_66047725/88515349源码下载2:关注我留言
- 小程序云开发配置访问公网链接--定位到具体街道地址
焱墩
小程序小程序
以获取定位地址为例:一、和平常用postman、talendapitester、其他测试调用工具为比对;现有一需求,需要定位当前地址,具体详细文档:腾讯位置服务参数准备工作:key:是在腾讯位置服务里面注册账号,然后在应用管理》我的应用,如下图:这里添加一个key,并复制key值到下面的参数里面;location:是通过微信小程序开发工具中用wx.getLocation得到;location为经纬
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文