- 页面雪花飘落(html、CSS、JS)
小姐姐呀~
htmlcssjavascript
*{margin:0;padding:0;}#box{width:100vw;height:100vh;padding:3px;position:absolute;background:black;}(function(){varscreenWidth=screen.availWidth;//获取屏幕宽度varscreenHeight=screen.availHeight;//获取屏幕高度vars
- ::v-deep的理解
记得早睡~
vue.js前端javascript
vue样式穿透在刚开始使用element-ui组件库时,想要修改其内部的样式,但总是不生效,通过查询资料,了解到了深度作用选择器。如果希望scoped样式中的一个选择器能够作用得“更深”,例如影响子组件,可以使用>>>操作符:.a>>>.b{width:100%;height:100%;background:red;}但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式:.a{/dee
- uniapp 微信小程序 金额展示套餐
竣子好逑
uniappv2组件uni-app微信小程序小程序
html喜欢作者其他金额-->¥{{item}}js//打赏asyncfun_reward(price){//里面写逻辑},css.gradelist{padding:30rpx;background:#f5f5f5;border-radius:8rpx;box-sizing:border-box;border-radius:12rpx;margin-top:30rpx;.gradelisTitl
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- uniapp 页面铺满屏幕
modaoshi51991
uni-app项目实战uni-app前端javascript
看了很多帖子,我在最外层加了样式.personal-center{display:flex;flex-direction:column;width:100%;height:100%;background-color:#ffffff;}结果依然没法铺满全屏,最下面总是多了一段,气不过给width:100%;height:100%;删了,竟然实现了全屏,有没有大佬路过能解答一下,实在没懂为什么
- HarmonyOS ArkUi Tabs+TabContent+List实现tab吸顶功能
Join下班了吗
harmonyos
Demo效果@Entry@ComponentstructStickyNestedScroll{@Statemessage:string='HelloWorld'@Statearr:number[]=[]scroller=newScroller()@StyleslistCard(){.backgroundColor(Color.White).height(72).width("100%").bord
- 第二章:CSS的复合选择器
卿言卿语
CSScss前端html
目录一、并集选择器二、交集选择器三、后代选择器四、子代选择器五、兄弟选择器六、属性选择器七、伪类选择器1.动态伪类2.结构伪类3.否定伪类4.UI伪类5.目标伪类6.语言伪类八、伪元素选择器九、选择器的优先级十、总结一、并集选择器同时选择多个选择器,并给它们添加相同的样式,使用逗号(,)隔开。.cat,.pig,.cattle,.dog{font-size:80px;background-colo
- CSS让div层悬浮在最上方
昨夜今夕
CSS
效果如下:这里是使得一张div里面的图片悬浮在了地图的上方,css代码如下.tl{width:240px;height:193px;position:absolute;/*这里一定要设置*/z-index:999999;/*这里是该元素与显示屏的距离,据说越大越好,但是我也没有看到效果,因为没有它也是可以的*/margin-top:20%;margin-left:-209px;background
- 如何设置角标或者标签
z遥不可及
前端htmljavascript
.tagRight{display:inline-block;height:20px;width:200px;background:#f00;text-align:center;margin-top:40px;margin-left:-45px;text-decoration:none;color:#fff;-webkit-transform:rotate(-45deg);-moz-transfo
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 8
冰鈊夢
transition动画transform.box{width:200px;height:200px;background-color:gold;margin:50pxauto0;transition:all1sease;}.box:hover{transform:translate(50px,50px);}.box2{width:200px;height:200px;background-col
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- HTML中"bgcolor"与"background-color"的区别
Sardar_
html
bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- html ul点击删除,用原生实现点击删除点击的li
weixin_39993454
htmlul点击删除
简单的实现方式#button{display:inline-block;}ul{list-style:none;}li{background-color:red;display:inline-block;width:20px;padding:10px;margin-left:3px;color:white;}window.onload=function(){varoBtn1=document.ge
- ros2中使用launch.xml启动时,怎么在命令行里设置参数,或者加载参数文件(params.yaml)
code .
Autoware自动驾驶ROS2xmlRos2自动驾驶机器人
在ROS2中使用launch.xml启动时,可以通过命令行设置参数或加载参数文件(如params.yaml)。以下是具体的方法:1.在命令行中设置参数你可以在运行ros2launch命令时直接设置参数,使用key:=value的语法。例如:ros2launchparam_name:=param_value例如,如果你有一个参数background_r,你可以这样设置:ros2launchmy_pa
- CSS中如何实现鼠标悬停效果?
神明木佑
css前端
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色:MouseHoverExample.hover-effect{color:black;background-color:white;padding:10px;text-align:center;}.h
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
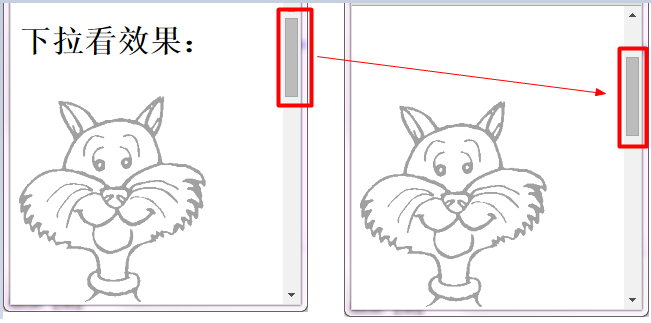
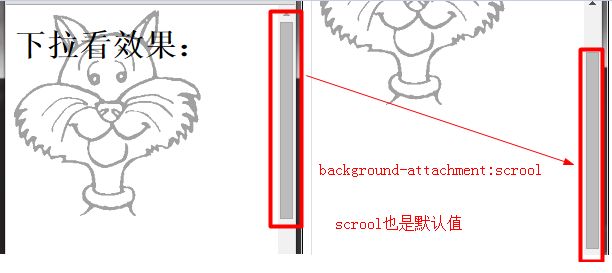
- html ios 滚动条隐藏,CSS溢出滚动和隐藏滚动条(iOS)
社长从来不假装
htmlios滚动条隐藏
6个答案:答案0:(得分:5)我只是玩了这个codepen(https://codepen.io/devstreak/pen/dMYgeO),看来如果你为下面的所有三个属性设置background-color到transparent,滚动(在这个例子中)同时删除box-shadows),根本看不到滚动条:#style-1::-webkit-scrollbar-track{//-webkit-box
- transform-origin设置变形中心点
每一天,每一步
HTML/CSShtmlcsscss3
HTML代码:CSS代码:.box{width:100px;height:100px;background-color:purple;margin-left:150px;transition:all.5s;/*transform-origin:center;默认盒子的正中心为旋转中心点*//*transform-origin:left;设置左边线中心点为旋转中心点*//*transform-ori
- div盒子垂直居中的3种方法
每一天,每一步
HTML/CSShtmlcss
初始HTML代码如下:初始CSS代码如下:.father{width:300px;height:300px;background-color:pink;margin:20pxauto;}.son{width:100px;height:100px;background-color:blue;}初始效果图如下:垂直居中方法如下:使用子盒子与父盒子的外边距margin控制垂直方向位置.father{ov
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- C# WPF中的GUI多线程技巧详解
zls365365
c#wpf开发语言
1.使用BackgroundWorker组件代码示例:publicpartialclassMainWindow:Window{privateBackgroundWorkerbackgroundWorker=newBackgroundWorker();publicMainWindow(){InitializeComponent();backgroundWorker.DoWork+=Backgroun
- 异步任务处理:FastAPI结合Celery的实战典范
赖蓉旖Marlon
异步任务处理:FastAPI结合Celery的实战典范fastapi-celeryExampleofhowtohandlebackgroundprocesseswithFastAPI,Celery,andDocker项目地址:https://gitcode.com/gh_mirrors/fas/fastapi-celery在现代Web开发中,异步处理和后台任务调度成为了提高应用性能与响应速度的关键
- 第一章习题
2401_87136665
前端html5
1.网页标题为”网页学习“,在浏览器窗口中显示“欢迎大家一起开始学习网页制作”。代码及完成效果如下图所示。其中网页所以文字的颜色为blue,背景颜色为#99ffff;水平分割线粗细为5,颜色为#ff3333。网页学习body{background-color:#99ffff;color:blue;}hr{height:5px;background-color:#ff3333;border:none
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- javascript网页设计案例1
2301_79698214
javascript
javascript网页设计案例1以下是一个简单的JavaScript网页设计案例:JavaScript网页设计案例#container{width:300px;height:200px;background-color:#f2f2f2;text-align:center;padding:20px;}点击按钮显示文本显示文本functiondisplayText(){vartext=documen
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
 local
local