- 探索未知的利器:Detect It Easy(DIE)——文件类型检测大师
颜旖玫Michael
探索未知的利器:DetectItEasy(DIE)——文件类型检测大师Detect-It-EasyProgramfordeterminingtypesoffilesforWindows,LinuxandMacOS.项目地址:https://gitcode.com/gh_mirrors/de/Detect-It-Easy在信息安全领域,了解文件的真实性质是至关重要的。DetectItEasy(简称D
- React—— props校验(非typescript校验类型)
水煮庄周鱼鱼
Reactreact.jstypescriptjavascript
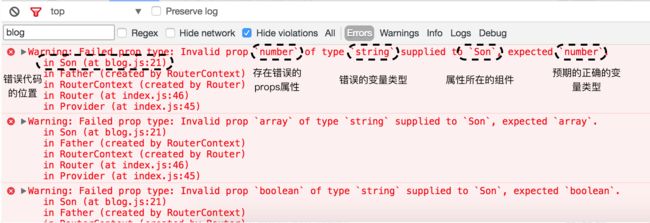
非typescript环境下,当我们在封装组件的时候,接受props时传入的内容,需要做类型检测,那我们可以用props校验进行类型的检查。props校验允许在创建组件的时候,就约定props的格式、类型等实现步骤:导入prop-types包使用组件名.propTypes={}来给组件的props添加校验规则校验规则通过PropTypes对象来指定如果props想设置默认值,可以通过default
- 02_PHP 数据类型
VicSong
1.PHP数据类型1.PHP数据类型1.1.String(字符串)1.2.Integer(整型)1.3.Float(浮点型)1.4.Boolean(布尔型)1.5.Array(数组)1.6.Object(对象)1.7.resource(资源)1.8.NULL(空值)1.9.数据类型检测1.10.数据类型获取1.11.数据类型转换1.11.1.自动类型转换1.11.2.强制类型转换PHP的数据类型主
- react中的context
yonglei_shang
在React中,数据可以以流的形式自上而下的传递,每当你使用一个组件的时候,你可以看到组件的props属性会自上而下的传递。但是,在某些情况下,我们不想通过父组件的props属性一级一级的往下传递,我们希望在某一级子组件中,直接得到上N级父组件中props中的值这时就用到了context。使用首先安装依赖prop-types(在Reactv15.5开始,React.PropTypes助手函数已被弃
- react可复用组件
兔子不打地鼠打代码
健壮要对数据类型进行验证对数据类型进行验证解决方法:追加属性(类似与面向对象)通过属性propTypes给对象设置指定数据类型.BodyIndex.propTypes={userid:PropTypes.number}对象必须传参在任何PropTypes属性后面加上isRequired后缀,这样如果这个属性父组件没有提供时,会打印警告信息BodyIndex.propTypes={userid:Pr
- 对typeof 和 instanceof 的理解
充满正能量的灰灰
JavaScript中typeof和instanceof常用来做类型检测。首先来看看typeof,typeof操作符返回一个字符串,表示未经计算的操作数的类型。我们先来看下几种常见类型的检测结果:Undefined===================》"undefined"Null===================》"object"(见下文描述)Boolean================
- 【学习笔记】TypeScript学习笔记1 --TypeScript中的类型
君的名字
【TypeScript】学习笔记typescript
文章目录TS总的变量类型ReferencesTS总的变量类型备注:如果一个变量设置为了any类型之后相当于变量关闭了TS的类型检测letd:any;d=10;d='hello';//unknown表示的是未知类型,实际是上一个安全的any,unknown类型的变量不能直接赋值给其他变量letva1:unknown;va1=10;va1="hello";//类型断言,可以用来告诉解析器变量的实际类型
- 使用Apache-Tika进行文本抽取
固安李庆海
功能简介ApacheTika是一个用java编写的内容检测和分析框架,能够检测很多不同文件类型的文件,并提取文件的元数据和结构化文本。主要功能包括文档类型检测、内容提取、元数据提取、语言检测。支持的文档类型包括但不限于Excel、Word、PPT、TXT、类文本文件(如.java、.sql、.css等)、PDF、XML、HTML、GZIP、ZIP。抽取文本添加Maven依赖新建一个Maven工程,
- React Native中定义默认属性值及PropTypes
咸鱼Jay
1、定义默认属性使用defaultPropsstaticdefaultProps={name:"小红",age:20,sex:"男"}2、使用属性约束PropTypes因为在React15.5.0之后的版本中,将PropTypes从React库中废除掉了,因此在React15.5.0之后的版本,我们就不要再已这种方式导出PropTypes了importReact,{Component,PropTy
- js数据类型检测的方式有哪些?
guizi0809
js基础javascript
一、typeoftypeof是一个一元运算,放在一个运算数之前,运算数可以是任意类型。它返回值是一个字符串,该字符串说明运算数的类型。typeof100//numbertypeofNaN//numbertypeofInfinity//numbertypeoftrue//booleantypeof'message'//stringtypeof[]//objecttypeof{}//objecttyp
- JS第一天、数据类型检测、内存释放
学如逆水行舟~
javascriptjavascript
复习:以下类型都是objectconsole.log(typeofnewObject);console.log(typeofnewArray());console.log(typeofnewDate());console.log(typeofnewRegExp());console.log(typeofnewString());console.log(typeofnewNumber());cons
- vue2和vue3的区别整理(面试这一篇就够了)
前端爱好者小王
vue.jsJavascriptvue.jsjavascript前端
vue2和vue3的区别本文章将从源码层面、性能层面、api方面、hook函数增加代码复用性、代码写法方面、生命周期方面等6个方面简单描述vue2和vue3的区别源码层面:版本区别vue2javascript使用flow进行类型检测vue3源码使用typescript进行重构,vue对typescript支持更加友好了性能层面版本区别vue2使用object.defineProperty来劫持数据
- 【Eclipse插件开发】2运行时环境Runtime总览-【上篇】
Wumbuk
Eclipse技术栈eclipsejavaide
系列文章目录文章目录系列文章目录前言一、运行时插件模型1.1运行时组件1.2运行时环境首选项首选项的范围使用作用域和节点扩展作用域1.3运行时应用模型默认的应用定义一个应用二、内容类型2.1使用内容类型了解内容类型检测数据流的内容类型描述数据流
- python 文件类型检测 linux和windows都可以用
追梦小狂魔
pythonpythonlinuxwindows
importfiletypeasftypefilename="1.docx"print(ftype.guess(filename).mime)网址https://github.com/h2non/filetype.pyImagedwg-image/vnd.dwgxcf-image/x-xcfjpg-image/jpegjpx-image/jpxpng-image/pnggif-image/gifw
- React高级指引学习--深入PropTypes
overflow_hidden
注意:React.PropTypes自Reactv15.5起已弃用。请使用prop-types库代替。随着应用日渐庞大,你可以通过类型检查捕获大量错误。对于某些应用来说,你还可以使用Flow或TypeScript这样的JavsScript扩展来对整个应用程序进行类型检查。然而即使你不用它们,React也有一些内置的类型检查功能。要检查组件的属性,你需要配置特殊的propTypes属性:import
- JavaScript第二十三篇 技巧篇之函数篇
27亿光年中的小小尘埃
函数篇(上)安全的类型检测JavaScript内置的类型检测机制并非完全可靠。事实上,发生错误否定及错误肯定的情况也不在少数。比如说typeof操作符吧,由于它有一些无法预知的行为,经常会导致检测数据类型时得到不靠谱的结果。Safari(直至第4版)在对正则表达式应用typeof操作符时会返回"function",因此很难确定某个值到底是不是函数再比如,instanceof操作符在存在多个全局作用
- 11.3 Web开发_JavaScript入门(❤❤❤)
与海boy
Java工程师(后端开发)javascriptweb
11.3Web开发_JavaScript入门1.简介1.1JavaScript简介1.2浏览器执行js1.3js组成1.4js书写位置2.基础语法2.1变量2.2数据类型2.3数据类型检测_typeof❤❤2.4NaN和isNaN2.5数据类型相互转换3.运算符及流程控制3.1运算符3.2流程控制1.分支结构if..
- 解锁JavaScript的神秘力量:常见内置对象一网打尽
css在哪里
javascript开发语言ecmascript
目录JS内置对象解析常见内置对象Math对象常用方法代码列举日期对象常用get方法常用set方法代码列举数组对象数组类型检测添加或删除数组元素数组排序数组索引数组转化为字符串数组的其他方法字符串对象字符串对象的使用根据字符返回位置字符串操作方法JS内置对象解析JavaScript中有一系列内置对象,这些对象为开发者提供了强大的功能和工具,使得在应用程序中能够更轻松地处理字符串、数字、数组、函数等。
- React 组建进阶、children 属性、props 校验-场景使用、 props 校验-规则说明、props 校验-默认值、defaultProps、PropTypes
雨落云尚
react.jsjavascript前端
React组建进阶children属性学习目标:掌握props中children属性的用法children属性是什么表示该组件的子节点,只要组件内部有子组件节点,props中就有该属性children可以是什么普通文本普通标签元素函数JSXprops校验-场景使用学习目标:掌握组件props的校验写法,增加组件的健壮性对于组件来说,props是由外部传入的,我们无法保证组件使用者传入什么格式的数据
- Vue2组件通信
ym-13140912
Vue前端vue.js前端框架
前言最近复习了vue相关知识点,今天分享下组件通信。组件在嵌套的过程中,经常会遇到互相传递数据的情况。我们可以把组件之间的数据传递分为三种情况:父级向子级传递数据子级向父级传递数据非父子级传递数据1.父传子(props属性)props可以是数组或对象,用于接收来自父组件的数据。props可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。props基于
- React之使用context传递数据
街头嗳昧℡
reactreact
react中当要从父组件给子孙组件传递数据时如果用props传递则需要一级一级传递而如果用context时则可以在父组件中加入getChildContext函数并声明需要传递的数据在需要接受到数据的组件中声明变量类型Test.contextTypes={test:PropTypes.string}Example://父组件importReact,{Component,PropTypes}from'
- React
journey__IT
reactjs
React基础1组件通讯1.1props子组件importReactfrom"react";importPropTypesfrom"prop-types";import{Button}from"antd";exportdefaultclassEightteenChildOneextendsReact.Component{staticpropTypes={//propTypes校验传入类型,详情在技
- [MRCTF2020]你传你呢1
ғᴀɴᴛᴀsʏ
web
尝试了几次,发现是黑名单过滤,只要包含文件后缀有ph就传不了,同时也有类型检测,需要抓包修改content-type尝试了上传.htaccess,成功了,可以利用这让服务器将jpg文件当作php来解析,详见超详细文件上传漏洞总结分析-腾讯云开发者社区-腾讯云(tencent.com).htaccess内容如下SetHandlerapplication/x-httpd-php#在当前目录下,如果匹配
- 判断js中的数据类型的方法
做有用的事_说勇敢的话
JavaScript的数据类型检测是我们平时开发中经常会遇到的场景,小到基本数据类型大至各种引用数据类型的检测,都是我们需要掌握的知识点。本章会详细讲解JavaScript中各种不同数据类型的检测方法以及最后会实现一个数据类型检测的终极方法。红宝石书告诉我们,JavaScript中的数据类型有Undefined、Null、Boolean、Number、String、Object,其中前五种是基本类
- React进阶 - 11( 说一说 PropTypes 和 DefaultProps )
w-somebody
react.js前端javascript
本章内容目录PropTypesDefaultProps截止到上一节的内容,我们使用了一个TodoList的案例,大概了解了React的一些入门知识。从本节内容开始,我们将进入React进阶知识的学习PropTypes在组件拆分时,我们知道每个组件都有自己的props,这个参数是从父组件那里接收的一些数据。那么有个疑问,子组件在接受参数的时候,怎么对这些参数”类型“做校验呢,又如何定义参数的”默认值
- React进阶 - 12(浅谈 state、props与render函数的关系)
w-somebody
react.jsjavascriptecmascript
本章内容目录一、state与render函数的关系二、props与render函数的关系上一节我们讲了如何使用PropTypes及DefaultProps来进行属性的类型校验及设置属性默认值。本节内容我们来了解一下state、props与render函数的关系。一、state与render函数的关系我们知道,React是一个有”数据“驱动视图的框架,即:数据发生变化,页面视图就会自动的跟着发生变化
- kotlin as 和 is 的使用
胡小牧
Kotlin知识总结kotlin开发语言android
kotlin中有类型检测与类型转换章节,今天回顾看到这里记录下详细的地址如下类型检测与类型转换·Kotlin官方文档中文版as的功能是类型转换valx:String=yasString这个y就是String类型,不过,这个写法可能存在问题,as转换类型的时候null不能转换,所以当y为null的时候就报错了这个时候可以在as后面添加?valx:String?=yas?Stringas是“不安全的”
- JS内存机制
懒洋洋的华369
JS探究javascript开发语言ecmascript前端
JavaScript是一种弱类型的、动态的语言。弱类型(支持隐式类型转换)意味着运行代码时,JS引擎可以自己计算出数据类型。动态的(运行时做类型检测,不需要提前声明数据类型,这也导致性能低于静态语言)代表着同一变量可以保存不同类型数据。JS执行过程中,主要有三中类型内存空间:代码空间(存储可执行代码)、栈空间(调用栈,存储执行上下文)和堆空间(保存引用类型数据)。本文主要讨论栈空间和堆空间,栈空间
- 23.【TypeScript 教程】条件类型
前端玖耀里
typescriptjavascript前端
TypeScript条件类型本节介绍TypeScript高级类型中的条件类型(conditionaltype),条件类型就是在初始状态并不直接确定具体类型,而是通过一定的类型运算得到最终的变量类型。1.解释条件类型用来表达非均匀类型映射,可以根据一个条件表达式来进行类型检测,从两个类型中选出其中一个:TextendsU?X:Y语义类似三目运算符:若T是U的子类型,则类型为X,否则类型为Y。若无法确
- JS数据类型检测方法
Leonard被注册了
方案一:TYPEOF运算符(坑多慎用)使用typeof检测数据类型,首先都返回一个字符串,其次字符串中包含判断的数据类型结果console.log(typeof12);//"number"console.log(typeof"leonard");//"string"局限性//不能正确检测nullconsole.log(typeofnull);//"object"//不能具体细分数组还是正则,对于对
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro