废话不多说开始咯 !
一、接入说明
1、配置根目录下的buid.gradle文件
allprojects {
repositories {
google()
jcenter()
}
}
2、配置项目下的buid.gradle文件
dependencies {
// ...
implementation 'com.google.android.material:material:<最新版>'
// ...
}
点击获取最新版本
点击访问官网地址
注意:
1、您不应该同时使用com.android.support以及com.google.android.material。
2、如果你不想切换到新的androidx和com.google.android.material ,您可以依赖com.android.support:design:28.0.0。
3、设置compileSdkVersion to 29
4、确保使用AppCompatActivity
5、更换应用主题
Theme.MaterialComponents
Theme.MaterialComponents.NoActionBar
Theme.MaterialComponents.Light
Theme.MaterialComponents.Light.NoActionBar
Theme.MaterialComponents.Light.DarkActionBar
Theme.MaterialComponents.DayNight
Theme.MaterialComponents.DayNight.NoActionBar
Theme.MaterialComponents.DayNight.DarkActionBar
6、添加Material component
可以通过这个网站https://material.io/develop/android,去查找要使用的Material components,里边都有使用接入说明。
例如添加一个输入框
还可以自定义样式
二、Android Material组件1.2.0更新说明
如果您尚未开始使用 MDC 的 1.2.0 版本,现在可以更新了。
- MDC 1.1.0
新UI框架视频链接
三、Material 动效
Material 动效系统 包含一套 (四种) 转场动画模式。它们可以帮助用户理解应用并在其中导航浏览,还能增强组件之间或全屏视图之间的联系。这些转场模式包括:
- 容器变换
- 共享轴
- 淡入淡出
- 弹出
这些转场模式可用于 Fragment (包括 Jetpack Navigation) 、Activity 和 View 之间的过渡。
- Jetpack Navigation
Fragment 之间的容器变换 (使用 Jetpack Navigation)
Fragment 之间的共享 Z 轴
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
...
reenterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ false)
exitTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ true)
}
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
...
enterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ true)
returnTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = */ false)
}
Fragment 之间的淡入淡出
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
...
exitTransition = MaterialFadeThrough()
}
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
...
enterTransition = MaterialFadeThrough()
}
弹出目标视图 (使用 TransitionManager)
val fade = MaterialFade()
TransitionManager.beginDelayedTransition(container, fade)
view.visibility = View.VISIBLE // Use View.GONE to fade out
- 详细了解如何在 Android 上实现动效
四、Slider
利用 Slider (滑动条),用户可以在一定的数值范围内进行选择,非常适合用于调整音量、亮度等设置数值或在应用图像滤镜时调整其参数。
- Sliders
在 MDC 1.2.0 中,您可以通过 Slider 和 RangeSlider widget 在 Android 应用中使用滑动条。这些 widget 类似于 SeekBar,但包含更多功能并支持Material 主题。
...
- 20.0
- 70.0
// In code
slider.addOnChangeListener { slider, value, fromUser ->
// Respond to change in slider's value
}
...
val values = rangeSlider.values
在这里详细了解如何实现滑动条。
- Slider
- RangeSlider
- Material 主题
- 实现滑动条
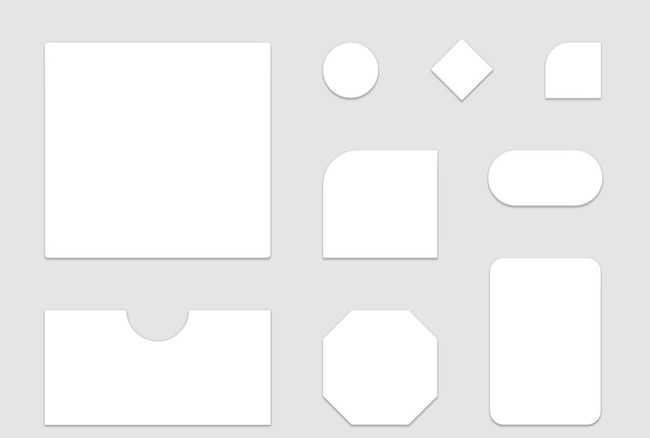
五、ShapeableImageView
全新的 ShapeableImageView widget 是 AppCompatImageView 的扩展,用于处理形状主题 (shape theming)。常见用例是对矩形源图像进行圆角遮罩。不过,该 widget 也支持各种圆角尺寸、切角以及不同的描边宽度和颜色。
- ShapeableImageView
六、MaterialColors
MaterialColors 实用程序类也已正式加入 MDC 1.2.0。该类提供了各种有用的静态方法,可供您在应用中以编程方式处理颜色时使用。
// Resolve color from theme attr
val primaryColor = MaterialColors.getColor(
view, R.attr.colorPrimary)
// Layer background color with overlay color + alpha
val overlayedColor = MaterialColors.layer(
view, R.attr.colorSurface, R.attr.colorPrimary, 0.38f)
- MaterialColors
七、MaterialButton 会遵循 android:background 的相应设置
MaterialButton 此前会忽略通过 android:background 应用的自定义背景可绘制内容 (drawable)。MDC 1.2.0 中已修复此问题。如果未设置自定义背景,则 MaterialShapeDrawable 仍将用作默认背景。
- MaterialButton
- MaterialShapeDrawable
注意: MaterialButton 的默认样式包含 backgroundTint,后者也将应用于自定义背景可绘制内容。您可能需要将其更改为其他颜色或将其设置为 @empty,从而移除此内容。
最后
如果最近准备面试请看开源项目:Note-Android 里面包含不同方向的自学编程路线、面试题及解析集合/面经、及系列技术文章等
i小灰github地址: https://github.com/dahui888