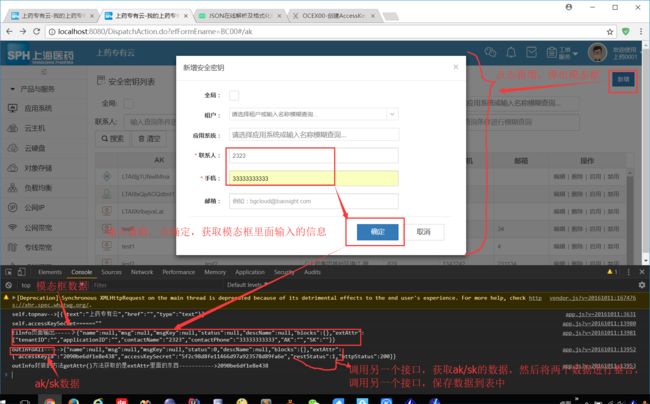
一. 问题情形如图:
-
点击新增,弹出模态框,填写数据之后,点确定保存;
- 保存前,先去调用接口,动态生成 ak/sk 密钥;
- 获取模态框的数据;
- 将两者的数据做整合,生成新的eiInfo,传到后台;
- 自己写接口,将数据保存到数据库对应的表中;
-
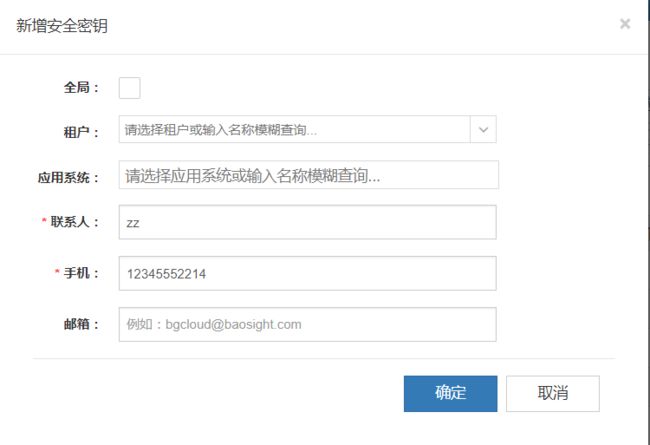
模态框数据测试数据
- 发现ng自带的表单验证也不是特别强大;
- 只是简单判断手机号为11位,并没有判断手机号是否合法输入;
- 比如说开头为1,第二位为3,5,7,8等,后几位随机数字的11位手机号;
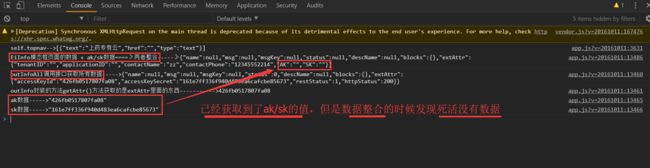
- 整合数据
- 模态框数据能获取到,调接口能得到ak/sk的数据;
- 整合的时候,ak/sk 放不到eiInfo中,一直为空;
二. 对应的js代码如下:
/**
* Created by adminZz on 2017/8/17.
*/
/**=========================================================
* ak页面新增列表
=========================================================*/
(function() {
'use strict';
angular
.module('app.ak')
.controller('accessKeyWindowController', function ($scope, $log,selectService, $state, $uibModalInstance,eihttp, toaster, bj00Service, ACCOUNT, params) {
var self = this;
// 租户单选下拉框,应用系统多选下拉框 指令配置
self.selectParam = {
};//查询传参
self.tenantSelector = {
selectValue:'',
selectMode: 'single'
};//租户单选
self.appSelector = {
selectValue:'',
selectMode: 'multiple'
};//多选
self.dataset = params;
self.userModel = angular.copy(params.object) || {"isGlobal":"","tenantID":"","applicationID":"","contactName":"","contactPhone":"","contactEmail":""};
// 新增保存功能
self.save = function () {
self.accessKeyId = "";
self.accessKeySecret = "";
// 调用接口,从outInfo中截取AK/SK的值,然后将AK/SK的数据与模态框输入的数据进行整合,然后写接口进行保存数据
// 1.获取AK/SK的值 ===项目中新的调用接口的写法
function createAccessKeyList(){
// 传调用服务的id
var serviceId ="OCEX00_CREATEACCESSKEY";
var eiInfo = new EiInfo();
eiInfo.set("serviceId", serviceId); //set方法放值
// 发送请求 参考select.service.js文件 配置服务名,方法名,输出结果, 成功回掉函数 ,失败回掉函数
eihttp.send({service: 'BC20',method: 'invokeBWService',eiinfo: eiInfo}, renderInput, error);
};
createAccessKeyList();
// 成功回掉
function renderInput(outInfo){
console.log("outInfoAll调用接口获取所有数据----->"+JSON.stringify(outInfo));
console.log("outInfo封装的方法getAttr()方法获取的是extAttr里面的东西----------->"+outInfo.getAttr().accessKeyId);
self.accessKeyId = outInfo.getAttr().accessKeyId;
self.accessKeySecret = outInfo.getAttr().accessKeySecret;
console.log("ak数据----->"+JSON.stringify(self.accessKeyId));
console.log("sk数据----->"+JSON.stringify(self.accessKeySecret));
//console.log("输出新建的AK-outInfo--->" + outInfo.getStatus() + outInfo.getMsg());
};
// 失败回掉
function error(){
console.log("http error--->");
alert('error');
}
// 数据整合
//之前写在外边的时候,发现ak/sk一直取不到值,
//调试发现是执行顺序的问题,就是这个方法已经执行完了,上面的回掉函数换没执行,
// 而下面的数据已经获取到了,与成功回掉返回的数据整合时,成功回掉换没取到值,就导致一直取不到数据;
// 解决方法,将下面的方法放到回掉函数中,等回掉函数取到值之后,在进行数据的整合
var eiInfo = new EiInfo();
self.appSelector.selectValue = self.appSelector.selectValue?((self.appSelector.selectValue).join(",")):"";
eiInfo.set("isGlobal",self.userModel.isGlobal);
eiInfo.set("tenantID",self.tenantSelector.selectValue);
eiInfo.set("applicationID",self.appSelector.selectValue);
eiInfo.set("contactName",self.userModel.contactName);
eiInfo.set("contactPhone",self.userModel.contactPhone);
eiInfo.set("contactEmail",self.userModel.contactEmail);
eiInfo.set("AK",self.accessKeyId);
eiInfo.set("SK",self.accessKeySecret);
console.log("EiInfo模态框页面的数据 + ak/sk数据====》两者整合-----》"+JSON.stringify(eiInfo));
};
// 模态框取消按钮
self.cancel = function () {
$uibModalInstance.dismiss('cancel');
};
});
})();
2.2 问题原因:
之前写在外边的时候,发现ak/sk一直取不到值,调试发现是执行顺序的问题,就是这个方法已经执行完了,上面的回掉函数换没执行完,而下面的数据已经获取到了,与成功回掉返回的数据整合时,成功回掉换没取到值,就导致一直取不到数据;
2.3 解决方法:
将数据整合的方法放到回掉函数中,等回掉函数取到值之后,在进行数据的整合;
三. 修改js代码,调试结果如下:
(function() {
'use strict';
angular
.module('app.ak')
.controller('accessKeyWindowController', function ($scope, $log,selectService, $state, $uibModalInstance,eihttp, toaster, bj00Service, ACCOUNT, params) {
var self = this;
// 租户单选下拉框,应用系统多选下拉框 指令配置
self.selectParam = {
};//查询传参
self.tenantSelector = {
selectValue:'',
selectMode: 'single'
};//租户单选
self.appSelector = {
selectValue:'',
selectMode: 'multiple'
};//多选
self.dataset = params;
self.userModel = angular.copy(params.object) || {"isGlobal":"","tenantID":"","applicationID":"","contactName":"","contactPhone":"","contactEmail":""};
// 新增保存功能
self.save = function () {
self.accessKeyId = "";
self.accessKeySecret = "";
// 调用接口,从outInfo中截取AK/SK的值,然后将AK/SK的数据与模态框输入的数据进行整合,然后写接口进行保存数据
// 1.获取AK/SK的值 ===项目中新的调用接口的写法
function createAccessKeyList(){
// 传调用服务的id
var serviceId ="OCEX00_CREATEACCESSKEY";
var eiInfo = new EiInfo();
eiInfo.set("serviceId", serviceId); //set方法放值
// 发送请求 参考select.service.js文件 配置服务名,方法名,输出结果, 成功回掉函数 ,失败回掉函数
eihttp.send({service: 'BC20',method: 'invokeBWService',eiinfo: eiInfo}, renderInput, error);
};
createAccessKeyList();
// 成功回掉
function renderInput(outInfo){
console.log("outInfoAll调用接口获取所有数据----->"+JSON.stringify(outInfo));
console.log("outInfo封装的方法getAttr()方法获取的是extAttr里面的东西----------->"+outInfo.getAttr().accessKeyId);
self.accessKeyId = outInfo.getAttr().accessKeyId;
self.accessKeySecret = outInfo.getAttr().accessKeySecret;
console.log("ak数据----->"+JSON.stringify(self.accessKeyId));
console.log("sk数据----->"+JSON.stringify(self.accessKeySecret));
//console.log("输出新建的AK-outInfo--->" + outInfo.getStatus() + outInfo.getMsg());
// 数据整合===========这里修改
//之前写在外边的时候,发现ak/sk一直取不到值,
//调试发现是执行顺序的问题,就是这个方法已经执行完了,上面的回掉函数换没执行,
// 而下面的数据已经获取到了,与成功回掉返回的数据整合时,成功回掉换没取到值,就导致一直取不到数据;
// 解决方法,将下面的方法放到回掉函数中,等回掉函数取到值之后,在进行数据的整合
var eiInfo = new EiInfo();
self.appSelector.selectValue = self.appSelector.selectValue?((self.appSelector.selectValue).join(",")):"";
eiInfo.set("isGlobal",self.userModel.isGlobal);
eiInfo.set("tenantID",self.tenantSelector.selectValue);
eiInfo.set("applicationID",self.appSelector.selectValue);
eiInfo.set("contactName",self.userModel.contactName);
eiInfo.set("contactPhone",self.userModel.contactPhone);
eiInfo.set("contactEmail",self.userModel.contactEmail);
eiInfo.set("AK",self.accessKeyId);
eiInfo.set("SK",self.accessKeySecret);
console.log("EiInfo模态框页面的数据 + ak/sk数据====》两者整合-----》"+JSON.stringify(eiInfo));
};
};
// 失败回掉
function error(){
console.log("http error--->");
alert('error');
};
// 模态框取消按钮
self.cancel = function () {
$uibModalInstance.dismiss('cancel');
};
});
})();
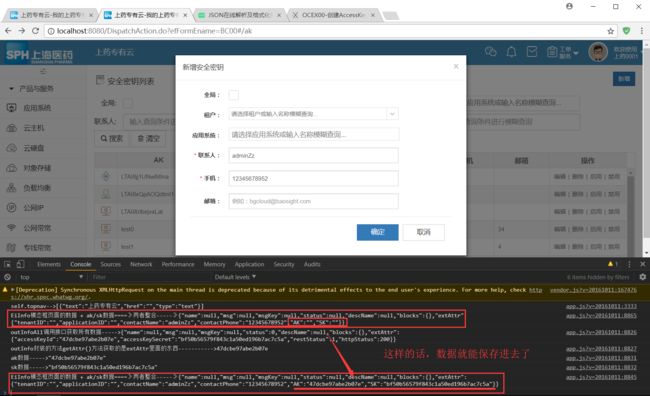
- 测试整合数据如图,问题解决:
剩下的又该一心一意去写接口了,麻蛋的,编辑接口,删除接口,启用接口,禁用接口,没1点概念,刚把得 ---adminZz;