VUE的基本组成单元,我看应该是组件。用VUE开发前端项目,就是开发一个个组件,然后搭积木一样,将项目搭建出来。组件包含在页面,或者是更大的组件里面。在这里,组件与页面的界限,好像并不明显。事实上,对于单页应用,只有一个页面。
组件的好处,一是可以加强复用;二是能够将特定功能封装,利于调用;三是由于职责分明,组件高内聚,组件间低耦合,利于系统功能的优化、扩展和维护。好处多多。
开发组件,主要有2部分内容:
1、组件内部逻辑
2、外部接口
由于我这两天弄的组件,里面包含有一个
VUE的基本组成单元,我看应该是组件。用VUE开发前端项目,就是开发一个个组件,然后搭积木一样,将项目搭建出来。组件包含在页面,或者是更大的组件里面。在这里,组件与页面的界限,好像并不明显。事实上,对于单页应用,只有一个页面。
组件的好处,一是可以加强复用;二是能够将特定功能封装,利于调用;三是由于职责分明,组件高内聚,组件间低耦合,利于系统功能的优化、扩展和维护。好处多多。
开发组件,主要有2部分内容:
1、组件内部逻辑
2、外部接口
由于我这两天弄的组件,里面包含有一个
有关组件的结构,比如
export default {
props:,//标记里的属性
data() {//公共变量
},
created() {//加载时?
},
mounted() {//加载完毕时
},
methods: {//公共方法
}
}
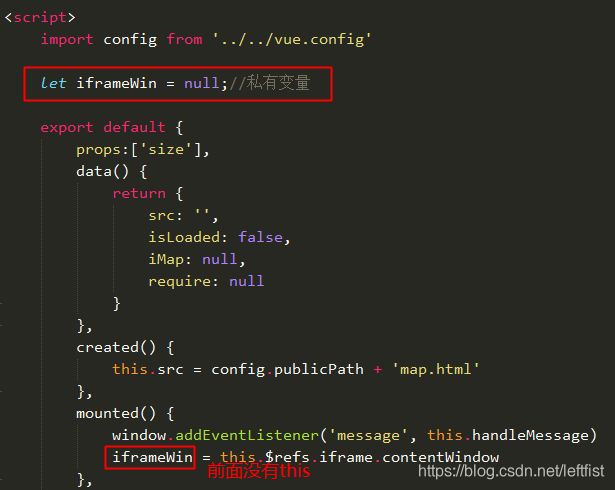
export代表了这是对外。所以里面的属性、变量、方法,都可以被外部访问。如果想私有,应该在export之外定义。如本例:
像这类简单的介绍,在网上怎么也搜不到。vue的中文站点,陈旧,内容支离破碎,对初学者极不友好,加重了学习的成本。
组件Map.vue与里面的iframe是怎么通信的呢?
通过系统消息和直接访问iframe的对象。直接访问iframe里的对象有个前提,就是不能跨域。
iframe承载的地图页面map.html
... ...
地图组件Map.vue对应iframe部分,详见一.2中的代码
export default {
。。。
mounted() {
//监听iframe的消息
window.addEventListener('message', this.handleMessage)
//获得iframe的window对象
iframeWin = this.$refs.iframe.contentWindow
},
methods: {
iframeLoad() {
this.isLoaded = true;
window.console.log("map is ready")
},
async handleMessage() {//接收来自iframe的消息
this.require = iframeWin.require;
this.iMap = iframeWin.iMap;
},
loadLayer(nodes,servers){
//加载图层
this.iMap.layerHandler.load(nodes,servers);
}
}
}
Map.vue是一个组件,它要跟它所在的组件或页面进行通信。
现在,Map.vue放在了一个容器页面Home.vue(即测试页面)里,里面还有一个命令组件Layer.vue。点击命令组件里的按钮,地图要做出相应的响应。其中的原理如下:
命令组件的按钮点击后,发射信息到容器页面,然后容器页面调用地图组件的方法。
测试页面Home.vue
地图组件其他组件
命令组件Layer.vue
注意命令组件发射消息中指定的方法,在容器页面中都有相关的属性与之对应:
命令组件
loadCloud(){
let data = ...;
this.$emit("loadCloud", data);
},
容器页面
其他组件要与地图组件交互,中间要通过容器页面,其他组件与地图组件并没有直接交互。这其实是一种命令模式。好处是其他组件和地图组件解耦,没有耦合在一起,意味着互不影响。这有利于地图组件本身的扩展和优化。缺点的话,每个东东都要通过容器页面转发,容器页面代码可能会有冗余,有些方法根本就是个传声筒,给人的感觉是重重复复的写,意义不太大。
以上就是开发一个封装iframe的vue组件的详细内容,更多关于封装iframe的vue组件的资料请关注脚本之家其它相关文章!