Unity2D Keynote
【Unity2D Keynote】
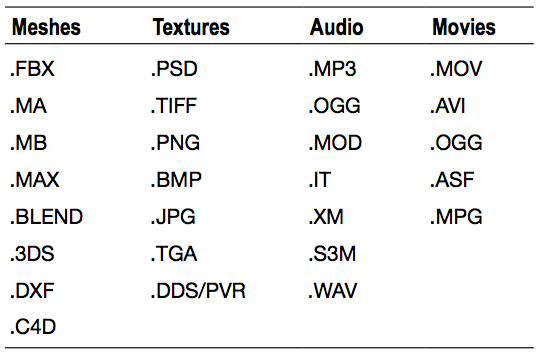
1、File Format Accepted by Unity

2、By double-clicking an object in Hierachy, you not only select the object in the scene but center the viewport on it for a better view.
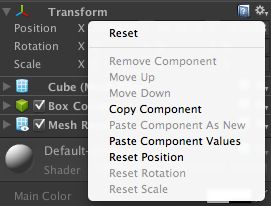
3、You could select the cube and press Ctrl+D on the keyboard to replicate an object. 在组件面板右键弹出的选项面板,可以复制与粘贴组件属性。

4、By holding the V key while translating you can snap an object to vertices, which is great for fast, precision aligning.
按住V键,可以实现顶点对齐,先选中当前object顶点,再选中目标顶点,当前object即会贴在目标object上。
5、Window->Profiler选项可以打开Profiler面板,用于监视程序运行时的各项指标。
6、Changes to the material (such as changes in color) will be propagated and applied to all associated meshes.
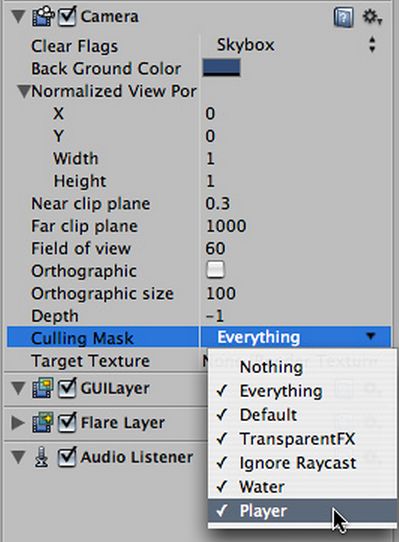
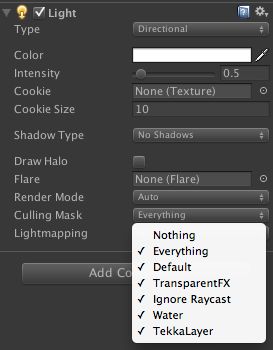
7、Layers are most commonly used by Cameras to render only a part of the scene, and by Lights to illuminate only parts of the scene. Layers is a uint32 which means at most 32 layers can be defined.
下图是设置Camera只显示某些Layer的截图,Light设置的图如右下:


8、 Using layers you can cast rays and ignore colliders in specific layers. For example you might want to cast a ray only against the player layer and ignore all other colliders.

1 // JavaScript example. 2 3 // bit shift the index of the layer to get a bit mask 4 var layerMask = 1 << 8; 5 // Does the ray intersect any objects which are in the player layer. 6 if (Physics.Raycast (transform.position, Vector3.forward, Mathf.Infinity, layerMask)) 7 print ("The ray hit the player"); 8 9 10 // C# example. 11 12 int layerMask = 1 << 8; 13 14 // Does the ray intersect any objects which are in the player layer. 15 if (Physics.Raycast(transform.position, Vector3.forward, Mathf.Infinity, layerMask)) 16 Debug.Log("The ray hit the player");
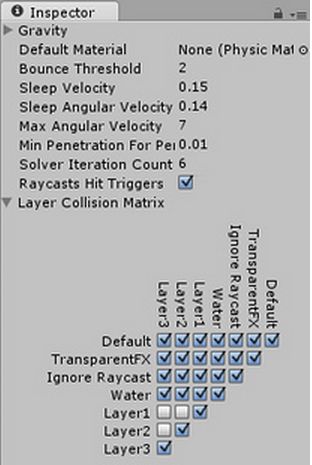
9、Layer-Based Collision Detection
In Unity 3.x we introduce Layer-Based collision detection, which is a way to make Game Objects collide with another specific Game Objects that are tied up to specific layers.In order to edit collision matrix, choose .

10、Sorting Layer & Order In Layer
Unity uses the concept of sorting layers to allow you to divide sprites into groups for overlay priority. Sprites with a sorting layer lower in the order will be overlaid by those in a higher sorting layer. Sometimes, two or more objects in the same sorting layer can overlap (eg, two player characters in a side scrolling game). The order in layer property can be used to apply consistent priorities to sprites in the same layer. As with sorting layers, the rule is that lower numbers are rendered first and can be obscured by the higher numbers rendered later.
