Vue安装到精通 项目实战(2021最新!)
Vue框架
- Vue概念
- 渐进式框架
- Vue安装
-
- 安装配置npm
- 脚手架安装
- 生成vue 项目
- Vue目录结构
-
- 调用关系图
- MVVM概念
-
- 特点
- MVC和MVVM框架区别
- 项目分析:
- Vue生命周期 lifecycle
- 组件化(Element-UI)
-
- 概念
- ElementUI 安装
- 拓展:观察者设计模式
- 总结
Vue概念
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。近年来发展非常迅速,标准也在不断完善已经达到ES6时代。
ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言,洗白其一直被“鄙视”的脚本语言的前身。

随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。Angular全面,项目代码多;Vue轻便,针对性解决问题,拿来就用,开发存在局限性。新手可以从vue上手,再去了解react和angular。
Vue是我们国人开发,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。Vue3.0使用TypeScript,TypeScript是JavaScript的超集,微软研发,语法更加细致严谨,改js脚本语言为向一线强语言java、c靠拢,可以构建大型项目,基于ES6标准。
渐进式框架

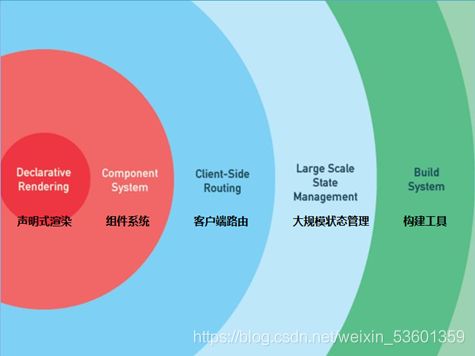
Vue是一个用于构建用户界面的渐进式SPA单一页面框架。与其他庞大而单一框架不同的是,Vue从一开始就被设计为可逐步采用。
- 可以只使用vue.js
- 可以只使用vue.js + components组件
- 可以只使用vue.js + components组件 + router路由
- 可以只使用vue.js + components组件 + router路由 + vuex状态管理
- 构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)
Vue安装
安装配置npm
验证node.js 安装:
dos命令提示符下执行(有版本号即安装成功):
node安装(v8.11.3,至少8以上)
node -v
npm安装(v5.6.0)
npm -v
参考博客:https://blog.csdn.net/weixin_53601359/article/details/115680033
安装 cnpm
cnpm是一个完整 npmjs.org 镜像,可以用此代替nodejs.org官方版本,同步频率目前为10分钟一次,以保证尽量与官方服务同步。(目的为了提高访问、下载速度)
查看当前配置的镜像源
npm config get registry
执行结果:
https://registry.npmjs.org/
或者
https://registry.npm.taobao.org/
npm切换到淘宝镜像方式(提高下载速度):
npm config set registry https://registry.npm.taobao.org
直接使用淘宝镜像命令方式:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm版本,有版本号即安装成功(直接支持cnpm命令,和npm一样只是库不同)
cnpm –v
脚手架安装
vue-cli 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g#安装vue-cli脚手架
npm uninstall vue-cli -g#卸载vue-cli脚手架
查看版本(有版本号即安装成功):
vue --version# 2.9.6
vue -V
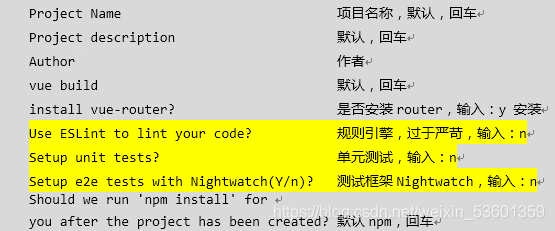
生成vue 项目
指定文件下开启cmd,project为自定义项目名称,不可使用大写
vue init webpack project


安装成功:
To get started:
cd project进入项目
npm run dev启动服务,ctrl+c停止

注意:端口号可能不同,默认为8080,如果发现端口占用npm会自动改变端口号,具体 以当前环境为准。

Vue目录结构
这个目录结构非常重要。就如你要生孩子去妇幼保健院,你要游泳去游泳馆。规定好每个目录的作用,方式和位置就约定统一了。有了这套规则,文件就不会乱放,这样找资源时就知道到哪里找,写代码文件时就按功能放到指定的目录中。这种方式已经非常常见,如Maven构建项目目录有强制的约定,如Spring框架中约定大于配置。
- src 目录是一个很大的目录,包罗万象
- components 把项目中所需要的组件都放在此目录下,默认会创建一个HelloWorld.vue,我们可以自己添加,如添加Header.vue
- router 访问的路径,Vue提倡的是SPA(Single Page WebApplication)单页面设计,这是以前旧页面中如果包含其他资源,必然涉及到路径问题。Html没有很好的解决这个问题,而router它是一种解决路径的新发明,很好的解决了多模块页面刷新问题。简而言之就是给组件指明一个路径,我们怎么去访问它。不同组件是依靠配置的路径router来访问的。router非常强大,老系统是URL改变是在服务端进行刷新,而router支持在客户端刷新,就是URL变化,页面内容变化,但不请求服务器端,以前的程序是做不到的。
- view 就是用户要访问的页面都存放在这个目录下,如Index.vue
- static中保存一些静态的资源,如jquery、css、图片等
- package.json 各组件版本,特别启动的参数

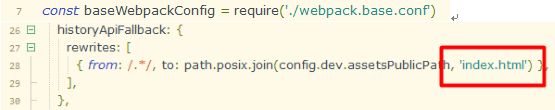
- build/webpack.dev.config.js 核心默认配置文件,启动的配置参数

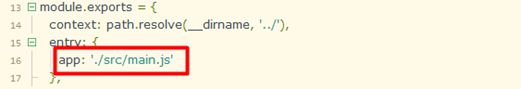
- build/webpack.base.conf.js 基础配置文件

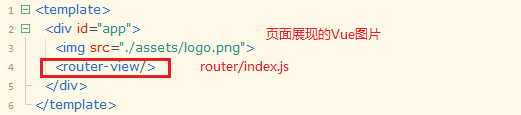
- index.html 首页,Vue是SPA单页面开发,页面入口,定义div#app
- src/main.js 公共的组件就直接配置到这个文件中,私有的就配置到view中

- src/App.vue 根组件

- src/router/index.js 引入子组件HellWorld.vue

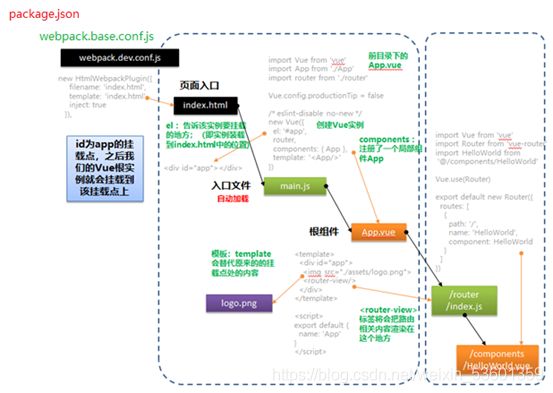
调用关系图
index.html -> main.js -> App.vue -> index.js -> HelloWorld.vue
可以看到Vue项目是自有一套规则,一套机制的,非常系统化的。有固定的文件,有自定义的文件,各自放在指定的目录下,指定的文件中,指定的地方,最终来实现用户的需求。那在开发之前,你就必须了解这套机制,写代码的时候就规则清晰,如有神助,知道该如果写代码,知道为什么这么写,代码文件该放在哪,它们是谁调用谁,互相怎么调用的了。
MVVM概念
和传统框架不同,Vue采用了最新的MVVM框架,它最大的特点就是,传统js机制操作的是页面,像html+css+js项目,大家会发现页面和页面里的数据混杂在一起。
而MVVM框架体系引入后端早已深入人心的分层思想,是后端MVC框架的延伸,实现把数据和页面分离。我们可以在页面布局好后,只对数据进行操作,当数据改变,页面上的内容会自动随之改变,而无需开发者开发专门的代码去改变,如之前ajax技术实现的局部刷新。
简而言之,MVVM框架实现了页面和数据的分离,代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,非常棒的一个改进。这是javascript、jquery、bootstrap等无法做到的,也是前端为何开始推崇Vue这些框架的根本原因,也标示着jquery的终结。

特点
- 一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
- 其核心思想是数据驱动、组件化的前端开发
- 原生html页面操作的是dom,而vue.js操作的是数据,从而屏蔽了复杂晦涩难懂的dom结构。和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而vue关注的是组件,是数据,也更加符合面向对象的方式
MVC和MVVM框架区别

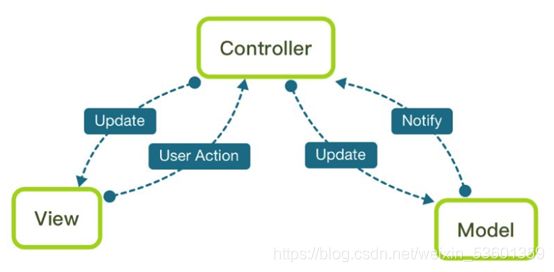
MVC全名是Model-View-Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。

MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当然这些事 ViewModel已经帮我们做了,它可以取出Model的数据同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。
项目分析:
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js" type="text/javascript">script>
head>
<body>
<div id="app">
<p>{
{message}}p>
div>
body>
<script>
new Vue({
el : '#app',
data : {
message: "Hello Vue."
}
})
script>
html>
创建Vue匿名对象,直接参数就是一个对象,一个类似json格式的js对象,这样的代码结构更加简洁。
Vue对象的参数:
- el: 绑定到指定名称的html标签上
- data: 绑定的数据,相当于给html中使用的时候所传的值
Vue生命周期 lifecycle
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数(Vue 实例从创建到销毁的过程),这样才能知道哪些事情应该在哪个函数里做。
如页面创建时,页面加载时,页面更新时,页面销毁时?
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子。
生命周期函数:
- vue实例在某一个时间点会自动执行这些函数;
- 生命周期钩子函数不允许写成箭头函数;
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)
细分每个过程:
| 默认值 | 取值范围 |
|---|---|
| new Vue | 创建vue实例 |
| init events & lifecycle | 开始初始化 |
| beforeCreate | 组件刚被创建,组件属于计算之前,如data属性等 |
| init injections & reactivity | 通过依赖注入导入依赖项 |
| created | 组件实例创建完成,属性已绑定,此时DOM还未生成 |
| el 属性 | 检查vue配置,即new Vue()里面的el项是否存在,有就继续检查template项。没有则等到手动绑定调用v.$mount() |
| template | 检查配置中的template项,如果没有,则被绑定区域的el对象的outHTML(即整个#app DOM ,包括
和
标签)都作为被填充对象替换掉填充区域 |
| beforeMount | 模板编译、挂载之前 |
| create v$el and replace el | 编译、并替换了被绑定元素 |
| mounted | 编译、挂载 |
| befor update | 组件更新之前 |
| updated | 组件更新之后 |
| destroy | 当v.$destroy()被调用,开始拆卸组件和监听器,生命周期终结 |
组件化(Element-UI)
概念
组件 (Component) 是 Vue.js 最强大的功能之一。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。可以理解为组件是对HTML元素的扩展。它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。

Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。界面优美,浏览器兼容,事半功倍。

官网地址:
https://element.eleme.cn/#/zh-CN #首页
https://element.eleme.cn/#/zh-CN/component/layout #组件页
https://unpkg.com/browse/[email protected]/ 组件下载地址
ElementUI 安装
在Vue项目目录下运行CMD
npm i element-ui -D
将element-ui文件放到rc目录下:
包含:js脚本、css样式文件、.ttf、.woff字体文件

拓展:观察者设计模式
设计模式是最精髓的东西,是软件思想的体现,是软件的灵魂。如三大框架SSM只所以傲视群雄,它的傲娇就来自对经典设计模式的应用。所以如果只会应用不懂其义,那你只是个码农;如何能领会设计模式的奥义,你就有了高级程序员的潜力;如果你能自己仿写,你就有了架构师的入门证。
Vue这类为何称之为框架,就是其不是简单的编程,而是应用了经典的设计模式,那它应用了什么什么模式呢?它应用了“观察者设计模式”。
那什么是观察者设计模式呢?
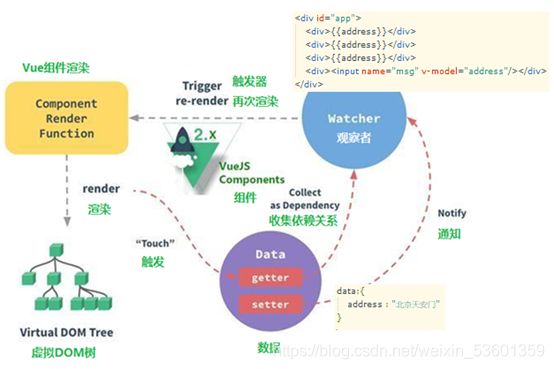
观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个目标对象,当这个目标对象的状态发生变化时,会通知所有观察者对象,使它们能够自动更新。

- 页面data中的address就是数据
- get为获取当前数据,set为设置数据新值
- 观察者watcher就为那多个插值表达式和input文本框,在页面加载时这些关系进行双向绑定
- 当我们让数据变化时,如input文本框修改内容,其就调用数据的set的方法,把数据进行更新,其更新就被vue框架通知notify众多的观察者。如众多的插值表达式就会触发trigger,进行再次渲染re-render,修改虚拟dom树。最终vue框架局部宣传页面
- 同样,当我们利用谷歌浏览器改变数据v.address赋值时,就调用数据的setter方法进行数据更新,数据更新后,通知众多的观察者,观察者更新如上面的流程
可以看出Vue设计非常巧妙,我们页面展现的数据,必然会涉及到数据的读写,于是Vue实现了一整套机制,这套机制监控数据的获取(get),数据的更新(set),这样当数据变化,Vue就能知道。它知道有什么用呢?它就能控制当数据变化时就能重新进行页面的渲染,从而用户看到页面展现新的内容。
总结
可以看到Vue这类为何称为框架,名副其实,当之无愧。写javaScript时,我们要先去学习其复杂的api(document.getElementById()),写jQuery时,又学一套复杂的api(一堆的选择器),特别它的写法虽然简洁,却晦涩难懂,需要死记大量英文单词,初学者极易写错,门槛很高,就现在很多企业的程序员依然被绊倒,说不明白,讲不清楚,使用中bug满天飞,一堆糊涂虫。