超炫 html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
情人节快到了,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❤ 520/表白/七夕情人节快来秀出你的别样表白方式,和你心仪的那个ta表白吧!❤
HTML+css+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
更多表白素材源码地址
❉ 幻化背景3D相册/含背景音乐/可自定义文字 具有多种颜色变化
在线演示地址
PC电脑端
H5 手机端
在线演示地址
MP3 免费下载
mp3免费下载
如需更换mp3 背景音乐,可自行下载更换即可…
❤解决> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可在下方↓公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
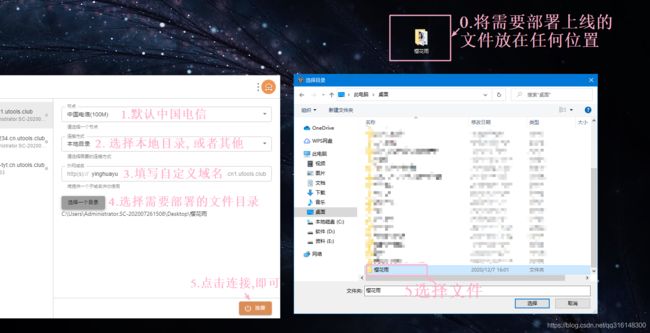
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
文件目录
![]()
代码如下
<html>
<head>
<title>title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"
/>
<style>
html,
body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;
overflow: hidden;
}
style>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<div id="wrapper">
<audio
src="sd.mp3"
controls="controls"
autoplay="autoplay"
loop="loop"
id="music"
>audio>
<div id="jsi-snow-container" class="container">div>
<div class="box">
<ul class="minbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<ol class="maxbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ol>
div>
div>
body>
.....完整代码在下方↓公众号获取
html>
js 代码
<script>
var personArray = new Array();
var CurPersonNum = 0;
// 模拟推送数据
var s = setInterval(function () {
// get animate
var rand_in = parseInt(Math.random() * _in.length, 10);
var rand_out = parseInt(Math.random() * _out.length, 10);
if (CurPersonNum >= personArray.length) {
CurPersonNum = 0;
}
/* 显示文字弹窗 */
$(".show_info").show();
$(".show_info").addClass(_in[rand_in]);
setTimeout(function () {
$(".show_info").removeClass(_in[rand_in]);
// 更改展示的图片
var img = document
.getElementsByClassName("element")
[CurPersonNum].getElementsByTagName("img")[0];
/* 头三张 */
img.setAttribute("src", "img/s1.png");
++CurPersonNum;
setTimeout(function () {
$(".show_info").addClass(_out[rand_out]);
setTimeout(function () {
$(".show_info").removeClass(_out[rand_out]);
$(".show_info").hide();
}, 1000);
}, 1500);
}, 1000);
}, 4500);
// 生成虚拟图片数据,
for (var i = 0; i < 199; i++) {
personArray.push(
{
image: "img/s2.png",
}
// {
// image: "img/c6.png",
// }
);
}
var table = new Array();
for (var i = 0; i < personArray.length; i++) {
table[i] = new Object();
if (i < personArray.length) {
table[i] = personArray[i];
table[i].src = personArray[i].thumb_image;
}
table[i].p_x = (i % 20) + 1;
table[i].p_y = Math.floor(i / 20) + 1;
}
var camera, scene, renderer;
var controls;
var objects = [];
var targets = {
table: [],
sphere: [],
helix: [],
grid: [],
};
init();
animate();
var button = document.getElementById("grid");
button.addEventListener(
"click",
function (event) {
transform(targets.grid, 2000);
},
false
);
transform(targets.table, 2000);
//
window.addEventListener("resize", onWindowResize, false);
}
function transform(targets, duration) {
TWEEN.removeAll();
for (var i = 0; i < objects.length; i++) {
var object = objects[i];
var target = targets[i];
new TWEEN.Tween(object.position)
.to(
{
x: target.position.x,
y: target.position.y,
z: target.position.z,
},
Math.random() * duration + duration
)
.easing(TWEEN.Easing.Exponential.InOut)
.start();
new TWEEN.Tween(object.rotation)
}
new TWEEN.Tween(this)
.to({
}, duration * 2)
.onUpdate(render)
.start();
}
function render() {
renderer.render(scene, camera);
}
...
关注↓↓↓下方公众号获取源码
</script>
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
520撩妹必备❤手摸手教你撸一个,相册代码
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!