【直播回顾】技术大咖带你学前端:走近前端设计模式
本周白月光为我们带来了前端福音,4月8日晚上直播串讲了前端开发的相关知识,为了方便错过直播的小伙伴学习,本次直播是可以回放观看的~
【直播回放】前端技术变革(一):前端设计模式演变
https://live.csdn.net/room/csdnstudent/ouSwHpSs
嘉宾:C站白月光——20年码龄的技术VC大咖
内容:
1. 传统前端开发工作如何提效
2. 前端设计模式的积累与演化
3. 动态构建与静态编译
扫描下方二维码观看直播回放~
你将收获:掌握新型前端开发规范和技术,前端编程思路全通,学习、工作中得心应手,增强逻辑思维,具有一定的前端开发能力
适用人群:前端开发初学者,前端技术进阶者
适用岗位:前端工程师,产品经理
1、前端设计原则与模式
之前给大家讲的是信息编码和网络相关的主题,今天给大家带来的是关于前端的技术内容,今后如果涉及到渗透和网络攻防相关技术的直播,会以实名的方式进行,这一点望大家见谅。
今天多了一位美女产品经理,有十多年的产品从业经验。
咱们从前端开发的早期历史说起,告诉大家什么是好的技术实践,所以特意请来了产品经理在现场演示。
一位前端开发新手,如果刚参加工作,会以什么样的方式工作呢?咱们从PC页面原型开始,因为这个对前端综合能力是很大的考验。
团子正在现场做PC前端页面开发,她先从页面导航栏开始。
在网页开发刚刚兴起的时代,流行着一个叫做网页三剑客的软件:Dreamweaver、Fireworks、Flash,极大地方便了页面开发。传统的前端开发方式是以样式内嵌的方式做开发,这种比较基础的方式现在依然有人用,但前端在2014年~2015年左右发生了很大的变革,这种方式对前端工程师和团队协作方式做出了很大的变革。
在前端开发中,有两个比较重要的设计原则:渐进增强和平稳退化。渐进增强设计原则是先找一个最差的浏览器,然后再在比较好的浏览器上做适配,平稳退化设计原则刚好相反。
刚刚产品经理提了一个容易让前端讨厌的要求:原型需要修改,要能够马上看到结果。如果是按照过去的开发方式,这个要求显然很难一下完成。
那么怎么样才能提高工作效率又能快速地满足修改要求呢?这就是今天要讲的核心内容:前端设计模式。
把刚才团子没做完的内容,接着改造一下:把CSS提取到另外一个文件里面去,而不是像刚才那样做内嵌CSS。这和之前的方式不同,之前是按照原型一点点从上往下写,而现在是依据一些通用特性搭好项目结构,逐个填充。
这种通用特性积累到一定程度,那么通用的组件就慢慢出来了,尤其是个人工作中常用的开发组件。
牛逼的技术并不一定需要高深的代码,如果能用几行代码解决几个小时的工作量,不一样牛逼么?现在展示的还只是一般的技巧,等会给大家展示更高级的设计模式使用方式。
2、产品经理与前端工程师的配合
咱们不仅教给大家好的技术,也教会大家正确的工作方式。
现在切换到发财的桌面,现场给大家演示一下产品经理的工作流程是什么样的。大家可以把今天的直播共享给自己公司的产品经理和前端工程师,看看怎么配合才能提升工作效率。
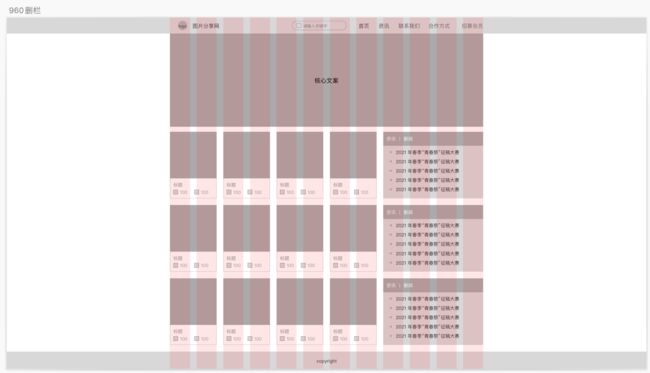
现在产品经理新建了一个960的24列栅格布局,但为了减少现场演示的工作量,就减少到12列布局。
现在发财现场设计一个图片分享的PC网站原型,就是刚才团子做的那个页面。所以如果产品经理能够遵照前端开发的设计模式进行设计,就能很大地节省前端的工作量,这种团队上的配合也是一种好的「设计模式」。
这种原型设计方式叫做快速原型,并不需要高保真的图标、动效,这其实就已经可以提供给前端做初步开发了,同样也节省了很多产品经理画图的时间,而且还避免了原型经常变动的问题。
使用栅格布局,所有的块都是栅格的整数倍,这样设计出来的页面美观漂亮,既保证设计的灵活性,又稳重高端大气上档次,而且也特别不容易犯错。
3、前端设计模式的优点
我们除了技术,更多的是给大家分享经验、方法论和思路,就比如刚才发财的工作方式,和前端的工作方式,以及产品经理和前端的配合方式。
这就是刚才发财现场画出来的原型,现在让团子现场把这个实现出来。
这就是前端设计模式的好处,可以让工程师和产品经理非常高效地协作,不仅还能节省大量的工作时间,多开发几个项目之后还很容易形成前端工程师个人的组件仓库。
这种设计模式,说白了,就是把行为、内容、样式相分离,既避免了低效劳动,也能让团队中不同的角色都能专注于自己的开发任务而不必相互干扰和影响。
这种前端设计模式的分享,还会继续给大家分享,如果希望内容详细一些,可以分成两次来给大家做直播。
以上就是本次直播的所有内容,高校俱乐部每周都给小伙伴们准备了大咖直播~
最后是广告时间,CSDN的认证面向大厂招聘机试环节,既节约大家的时间,避免重复机试,又能减少大厂的招聘成本,宗旨是让大家进大厂挑大梁。
扫描下方二维码,添加小助手,开启能力认证预约直播学习,预约考试,大咖带你组建学习小组,免费学习,领取系统学习资料,记录自己的成长过程,更多详情可点击链接查看https://ac.csdn.net