当复选框中打勾时后面自动显示y或者n_前端知识点、面试题,附答案(中)
来源 | https://github.com/qiu-deqing/FE-interview
接上昨天的《【端午节免费送书活动】前端知识点、面试题,附答案(上)》内容。现在上第二部分内容。
二、CSS部分
01、CSS选择器有哪些
*通用选择器:选择所有元素,不参与计算优先级,兼容性IE6+
#X id选择器:选择id值为X的元素,兼容性:IE6+
.X 类选择器: 选择class包含X的元素,兼容性:IE6+
X Y后代选择器: 选择满足X选择器的后代节点中满足Y选择器的元素,兼容性:IE6+
X 元素选择器: 选择标所有签为X的元素,兼容性:IE6+
:link,:visited,:focus,:hover,:active链接状态: 选择特定状态的链接元素,顺序LoVe HAte,兼容性: IE4+
X + Y直接兄弟选择器:在X之后第一个兄弟节点中选择满足Y选择器的元素,兼容性: IE7+
X > Y子选择器: 选择X的子元素中满足Y选择器的元素,兼容性: IE7+
X ~ Y兄弟: 选择X之后所有兄弟节点中满足Y选择器的元素,兼容性: IE7+
[attr]:选择所有设置了attr属性的元素,兼容性IE7+
[attr=value]:选择属性值刚好为value的元素
[attr~=value]:选择属性值为空白符分隔,其中一个的值刚好是value的元素
[attr|=value]:选择属性值刚好为value或者value-开头的元素
[attr^=value]:选择属性值以value开头的元素
[attr$=value]:选择属性值以value结尾的元素
[attr=value]*:选择属性值中包含value的元素
[:checked]:选择单选框,复选框,下拉框中选中状态下的元素,兼容性:IE9+
X:after, X::after:after伪元素,选择元素虚拟子元素(元素的最后一个子元素),CSS3中::表示伪元素。兼容性:after为IE8+,::after为IE9+
:hover:鼠标移入状态的元素,兼容性a标签IE4+, 所有元素IE7+
:not(selector):选择不符合selector的元素。不参与计算优先级,兼容性:IE9+
::first-letter:伪元素,选择块元素第一行的第一个字母,兼容性IE5.5+
::first-line:伪元素,选择块元素的第一行,兼容性IE5.5+
:nth-child(an + b):伪类,选择前面有an + b - 1个兄弟节点的元素,其中n >= 0, 兼容性IE9+
:nth-last-child(an + b):伪类,选择后面有an + b - 1个兄弟节点的元素 其中n >= 0,兼容性IE9+
X:nth-of-type(an+b):伪类,X为选择器,解析得到元素标签,选择前面有an + b - 1个相同标签兄弟节点的元素。兼容性IE9+
X:nth-last-of-type(an+b):伪类,X为选择器,解析得到元素标签,选择后面有an+b-1个相同标签兄弟节点的元素。兼容性IE9+
X:first-child:伪类,选择满足X选择器的元素,且这个元素是其父节点的第一个子元素。兼容性IE7+
X:last-child:伪类,选择满足X选择器的元素,且这个元素是其父节点的最后一个子元素。兼容性IE9+
X:only-child:伪类,选择满足X选择器的元素,且这个元素是其父元素的唯一子元素。兼容性IE9+
X:only-of-type:伪类,选择X选择的元素,解析得到元素标签,如果该元素没有相同类型的兄弟节点时选中它。兼容性IE9+
X:first-of-type:伪类,选择X选择的元素,解析得到元素标签,如果该元素 是此此类型元素的第一个兄弟。选中它。兼容性IE9+
02、css sprite是什么,有什么优缺点
概念:将多个小图片拼接到一个图片中。通过background-position和元素尺寸调节需要显示的背景图案。
优点:
减少HTTP请求数,极大地提高页面加载速度
增加图片信息重复度,提高压缩比,减少图片大小
更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现
缺点:
图片合并麻烦
维护麻烦,修改一个图片可能需要从新布局整个图片,样式
03、display: none;与visibility: hidden;的区别
联系:它们都能让元素不可见
区别:
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility: hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式
修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘。
读屏器不会读取display: none;元素内容;会读取visibility: hidden;元素内容
04、css hack原理及常用hack
原理:利用不同浏览器对CSS的支持和解析结果不一样编写针对特定浏览器样式。常见的hack有1)属性hack。2)选择器hack。3)IE条件注释
IE条件注释:适用于[IE5, IE9]常见格式如下
选择器hack:不同浏览器对选择器的支持不一样
/***** Selector Hacks ******/
/* IE6 and below */
* html #uno { color: red }
/* IE7 */
*:first-child+html #dos { color: red }
/* IE7, FF, Saf, Opera */
html>body #tres { color: red }
/* IE8, FF, Saf, Opera (Everything but IE 6,7) */
html>/**/body #cuatro { color: red }
/* Opera 9.27 and below, safari 2 */
html:first-child #cinco { color: red }
/* Safari 2-3 */
html[xmlns*=""] body:last-child #seis { color: red }
/* safari 3+, chrome 1+, opera9+, ff 3.5+ */
body:nth-of-type(1) #siete { color: red }
/* safari 3+, chrome 1+, opera9+, ff 3.5+ */
body:first-of-type #ocho { color: red }
/* saf3+, chrome1+ */
@media screen and (-webkit-min-device-pixel-ratio:0) {
#diez { color: red }
}
/* iPhone / mobile webkit */
@media screen and (max-device-width: 480px) {
#veintiseis { color: red }
}
/* Safari 2 - 3.1 */
html[xmlns*=""]:root #trece { color: red }
/* Safari 2 - 3.1, Opera 9.25 */
*|html[xmlns*=""] #catorce { color: red }
/* Everything but IE6-8 */
:root *> #quince { color: red }
/* IE7 */
*+html #dieciocho { color: red }
/* Firefox only. 1+ */
#veinticuatro, x:-moz-any-link { color: red }
/* Firefox 3.0+ */
#veinticinco, x:-moz-any-link, x:default { color: red }属性hack:不同浏览器解析bug或方法
/* IE6 */
#once { _color: blue }
/* IE6, IE7 */
#doce { *color: blue; /* or #color: blue */ }
/* Everything but IE6 */
#diecisiete { color/**/: blue }
/* IE6, IE7, IE8 */
#diecinueve { color: blue\9; }
/* IE7, IE8 */
#veinte { color/*\**/: blue\9; }
/* IE6, IE7 -- acts as an !important */
#veintesiete { color: blue !ie; } /* string after ! can be anything */05、specified value,computed value,used value计算方法
specified value: 计算方法如下:
如果样式表设置了一个值,使用这个值
如果没有设置值,这个属性是继承属性,从父元素继承
如果没设置,并且不是继承属性,使用css规范指定的初始值
computed value: 以specified value根据规范定义的行为进行计算,通常将相对值计算为绝对值,例如em根据font-size进行计算。一些使用百分数并且需要布局来决定最终值的属性,如width,margin。百分数就直接作为computed value。line-height的无单位值也直接作为computed value。这些值将在计算used value时得到绝对值。computed value的主要作用是用于继承
used value:属性计算后的最终值,对于大多数属性可以通过window.getComputedStyle获得,尺寸值单位为像素。以下属性依赖于布局,
background-position
bottom, left, right, top
height, width
margin-bottom, margin-left, margin-right, margin-top
min-height, min-width
padding-bottom, padding-left, padding-right, padding-top
text-indent
06、link与@import的区别
link是HTML方式,@import是CSS方式link最大限度支持并行下载,@import过多嵌套导致串行下载,出现FOUClink可以通过rel="alternate stylesheet"指定候选样式浏览器对
link支持早于@import,可以使用@import对老浏览器隐藏样式@import必须在样式规则之前,可以在css文件中引用其他文件总体来说:link优于@import
07、display: block;和display: inline;的区别
block元素特点:
1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以应用margin/padding 3.在没有设置高度的情况下会扩展高度以包含常规流中的子元素 4.处于常规流中时布局时在前后元素位置之间(独占一个水平空间) 5.忽略vertical-align
inline元素特点
1.水平方向上根据direction依次布局 2.不会在元素前后进行换行 3.受white-space控制 4.margin/padding在竖直方向上无效,水平方向上有效 5.width/height属性对非替换行内元素无效,宽度由元素内容决定 6.非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定 6.浮动或绝对定位时会转换为block7.vertical-align属性生效
08、PNG,GIF,JPG的区别及如何选
参考资料: 选择正确的图片格式 GIF:
8位像素,256色
无损压缩
支持简单动画
支持boolean透明
适合简单动画
JPEG:
颜色限于256
有损压缩
可控制压缩质量
不支持透明
适合照片
PNG:
有PNG8和truecolor PNG
PNG8类似GIF颜色上限为256,文件小,支持alpha透明度,无动画
适合图标、背景、按钮
09、CSS有哪些继承属性
关于文字排版的属性如:
font
word-break
letter-spacing
text-align
text-rendering
word-spacing
white-space
text-indent
text-transform
text-shadow
line-height
color
visibility
cursor
10、IE6浏览器有哪些常见的bug,缺陷或者与标准不一致的地方,如何解决
IE6不支持min-height,解决办法使用css hack:
.target {
min-height: 100px;
height: auto !important;
height: 100px; // IE6下内容高度超过会自动扩展高度
}ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;未定位父元素
overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:1)子元素去掉position: relative;; 2)不能为子元素去掉定位时,父元素position: relative;
IE6只支持
a标签的:hover伪类,解决方法:使用js为元素监听mouseenter,mouseleave事件,添加类实现效果:
aaaa bbbbbDDDDDDDDDDDd aaaa lkjlkjdf j
IE5-8不支持
opacity,解决办法:
.opacity {
opacity: 0.4
filter: alpha(opacity=60); /* for IE5-7 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; /* for IE 8*/
}IE6在设置
height小于font-size时高度值为font-size,解决办法:font-size: 0;IE6不支持PNG透明背景,解决办法: IE6下使用gif图片
IE6-7不支持
display: inline-block解决办法:设置inline并触发hasLayout
display: inline-block;
*display: inline;
*zoom: 1;IE6下浮动元素在浮动方向上与父元素边界接触元素的外边距会加倍。解决办法: 1)使用padding控制间距。 2)浮动元素
display: inline;这样解决问题且无任何副作用:css标准规定浮动元素display:inline会自动调整为block通过为块级元素设置宽度和左右margin为auto时,IE6不能实现水平居中,解决方法:为父元素设置
text-align: center;
11、容器包含若干浮动元素时如何清理(包含)浮动
容器元素闭合标签前添加额外元素并设置
clear: both父元素触发块级格式化上下文(见块级可视化上下文部分)
设置容器元素伪元素进行清理推荐的清理浮动方法
/**
* 在标准浏览器下使用
* 1 content内容为空格用于修复opera下文档中出现
* contenteditable属性时在清理浮动元素上下的空白
* 2 使用display使用table而不是block:可以防止容器和
* 子元素top-margin折叠,这样能使清理效果与BFC,IE6/7
* zoom: 1;一致
**/
.clearfix:before,
.clearfix:after {
content: " "; /* 1 */
display: table; /* 2 */
}
.clearfix:after {
clear: both;
}
/**
* IE 6/7下使用
* 通过触发hasLayout实现包含浮动
**/
.clearfix {
*zoom: 1;
}12、什么是FOUC?如何避免
Flash Of Unstyled Content:用户定义样式表加载之前浏览器使用默认样式显示文档,用户样式加载渲染之后再从新显示文档,造成页面闪烁。解决方法:把样式表放到文档的head
13、如何创建块级格式化上下文(block formatting context),BFC有什么用
创建规则:
根元素
浮动元素(
float不是none)绝对定位元素(
position取值为absolute或fixed)display取值为inline-block,table-cell,table-caption,flex,inline-flex之一的元素overflow不是visible的元素
作用:
可以包含浮动元素
不被浮动元素覆盖
阻止父子元素的margin折叠
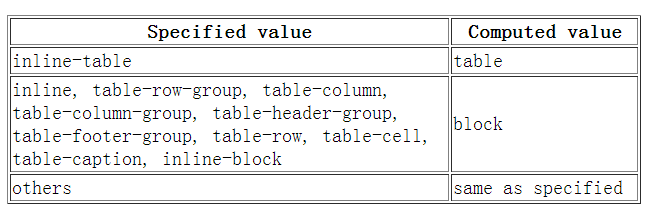
14、display,float,position的关系
如果
display为none,那么position和float都不起作用,这种情况下元素不产生框否则,如果position值为absolute或者fixed,框就是绝对定位的,float的计算值为none,display根据下面的表格进行调整。
否则,如果float不是none,框是浮动的,display根据下表进行调整
否则,如果元素是根元素,display根据下表进行调整
15、外边距折叠(collapsing margins)
毗邻的两个或多个margin会合并成一个margin,叫做外边距折叠。规则如下:
两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠
浮动元素/inline-block元素/绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠
创建了块级格式化上下文的元素,不会和它的子元素发生margin折叠
元素自身的margin-bottom和margin-top相邻时也会折叠
16、如何确定一个元素的包含块(containing block)
根元素的包含块叫做初始包含块,在连续媒体中他的尺寸与viewport相同并且anchored at the canvas origin;对于paged media,它的尺寸等于page area。初始包含块的direction属性与根元素相同。
position为relative或者static的元素,它的包含块由最近的块级(display为block,list-item,table)祖先元素的内容框组成如果元素
position为fixed。对于连续媒体,它的包含块为viewport;对于paged media,包含块为page area如果元素
position为absolute,它的包含块由祖先元素中最近一个position为relative,absolute或者fixed的元素产生,规则如下:如果找不到定位的祖先元素,包含块为初始包含块
如果祖先元素为行内元素,the containing block is the bounding box around the padding boxes of the first and the last inline boxes generated for that element.
其他情况下包含块由祖先节点的padding edge组成
17、stacking context,布局规则
z轴上的默认层叠顺序如下(从下到上):
根元素的边界和背景
常规流中的元素按照html中顺序
浮动块
positioned元素按照html中出现顺序
如何创建stacking context:
根元素
z-index不为auto的定位元素
a flex item with a z-index value other than 'auto'
opacity小于1的元素
在移动端webkit和chrome22+,z-index为auto,position: fixed也将创建新的stacking context
18、如何水平居中一个元素
如果需要居中的元素为常规流中inline元素,为父元素设置
text-align: center;即可实现如果需要居中的元素为常规流中block元素,1)为元素设置宽度,2)设置左右margin为auto。3)IE6下需在父元素上设置
text-align: center;,再给子元素恢复需要的值
aaaaaa aaaaaa a a a a a a a a如果需要居中的元素为浮动元素,1)为元素设置宽度,2)
position: relative;,3)浮动方向偏移量(left或者right)设置为50%,4)浮动方向上的margin设置为元素宽度一半乘以-1
aaaaaa aaaaaa a a a a a a a a如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)偏移量设置为50%,3)偏移方向外边距设置为元素宽度一半乘以-1
aaaaaa aaaaaa a a a a a a a a如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)设置左右偏移量都为0,3)设置左右外边距都为auto
aaaaaa aaaaaa a a a a a a a a19、如何竖直居中一个元素
参考资料:6 Methods For Vertical Centering With CSS。 盘点8种CSS实现垂直居中
需要居中元素为单行文本,为包含文本的元素设置大于
font-size的line-height:
center text
三、javascript概念部分
01、DOM元素e的e.getAttribute(propName)和e.propName有什么区别和联系
e.getAttribute(),是标准DOM操作文档元素属性的方法,具有通用性可在任意文档上使用,返回元素在源文件中设置的属性
e.propName通常是在HTML文档中访问特定元素的特性,浏览器解析元素后生成对应对象(如a标签生成HTMLAnchorElement),这些对象的特性会根据特定规则结合属性设置得到,对于没有对应特性的属性,只能使用getAttribute进行访问
e.getAttribute()返回值是源文件中设置的值,类型是字符串或者null(有的实现返回"")
e.propName返回值可能是字符串、布尔值、对象、undefined等
大部分attribute与property是一一对应关系,修改其中一个会影响另一个,如id,title等属性
一些布尔属性
的检测设置需要hasAttribute和removeAttribute来完成,或者设置对应property像
link中href属性,转换成property的时候需要通过转换得到完整URL一些attribute和property不是一一对应如:form控件中
对应的是defaultValue,修改或设置value property修改的是控件当前值,setAttribute修改value属性不会改变value property
02、offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
offsetWidth/offsetHeight返回值包含content + padding + border,效果与e.getBoundingClientRect()相同
clientWidth/clientHeight返回值只包含content + padding,如果有滚动条,也不包含滚动条
scrollWidth/scrollHeight返回值包含content + padding + 溢出内容的尺寸
Measuring Element Dimension and Location with CSSOM in Windows Internet Explorer 9
03、XMLHttpRequest通用属性和方法
readyState:表示请求状态的整数,取值:
UNSENT(0):对象已创建
OPENED(1):open()成功调用,在这个状态下,可以为xhr设置请求头,或者使用send()发送请求
HEADERS_RECEIVED(2):所有重定向已经自动完成访问,并且最终响应的HTTP头已经收到
LOADING(3):响应体正在接收
DONE(4):数据传输完成或者传输产生错误
onreadystatechange:readyState改变时调用的函数status:服务器返回的HTTP状态码(如,200, 404)statusText:服务器返回的HTTP状态信息(如,OK,No Content)responseText:作为字符串形式的来自服务器的完整响应responseXML: Document对象,表示服务器的响应解析成的XML文档abort():取消异步HTTP请求getAllResponseHeaders(): 返回一个字符串,包含响应中服务器发送的全部HTTP报头。每个报头都是一个用冒号分隔开的名/值对,并且使用一个回车/换行来分隔报头行getResponseHeader(headerName):返回headName对应的报头值open(method, url, asynchronous [, user, password]):初始化准备发送到服务器上的请求。method是HTTP方法,不区分大小写;url是请求发送的相对或绝对URL;asynchronous表示请求是否异步;user和password提供身份验证setRequestHeader(name, value):设置HTTP报头send(body):对服务器请求进行初始化。参数body包含请求的主体部分,对于POST请求为键值对字符串;对于GET请求,为null
04、focus/blur与focusin/focusout的区别与联系
focus/blur不冒泡,focusin/focusout冒泡
focus/blur兼容性好,focusin/focusout在除FireFox外的浏览器下都保持良好兼容性,如需使用事件托管,可考虑在FireFox下使用事件捕获elem.addEventListener('focus', handler, true)
可获得焦点的元素:
window
链接被点击或键盘操作
表单空间被点击或键盘操作
设置
tabindex属性的元素被点击或键盘操作
05、mouseover/mouseout与mouseenter/mouseleave的区别与联系
mouseover/mouseout是标准事件,所有浏览器都支持;mouseenter/mouseleave是IE5.5引入的特有事件后来被DOM3标准采纳,现代标准浏览器也支持
mouseover/mouseout是冒泡事件;mouseenter/mouseleave不冒泡。需要为多个元素监听鼠标移入/出事件时,推荐mouseover/mouseout托管,提高性能
标准事件模型中event.target表示发生移入/出的元素,vent.relatedTarget对应移出/如元素;在老IE中event.srcElement表示发生移入/出的元素,event.toElement表示移出的目标元素,event.fromElement表示移入时的来源元素
例子:鼠标从div#target元素移出时进行处理,判断逻辑如下:
test
06、sessionStorage,localStorage,cookie区别
都会在浏览器端保存,有大小限制,同源限制
cookie会在请求时发送到服务器,作为会话标识,服务器可修改cookie;web storage不会发送到服务器
cookie有path概念,子路径可以访问父路径cookie,父路径不能访问子路径cookie
有效期:cookie在设置的有效期内有效,默认为浏览器关闭;sessionStorage在窗口关闭前有效,localStorage长期有效,直到用户删除
共享:sessionStorage不能共享,localStorage在同源文档之间共享,cookie在同源且符合path规则的文档之间共享
localStorage的修改会促发其他文档窗口的update事件
cookie有secure属性要求HTTPS传输
浏览器不能保存超过300个cookie,单个服务器不能超过20个,每个cookie不能超过4k。web storage大小支持能达到5M
07、javascript跨域通信
同源:两个文档同源需满足
协议相同
域名相同
端口相同
跨域通信:js进行DOM操作、通信时如果目标与当前窗口不满足同源条件,浏览器为了安全会阻止跨域操作。跨域通信通常有以下方法
如果是log之类的简单单项通信,新建
,,元素,通过src,href属性设置为目标url。实现跨域请求如果请求json数据,使用
进行jsonp请求现代浏览器中多窗口通信使用HTML5规范的targetWindow.postMessage(data, origin);其中data是需要发送的对象,origin是目标窗口的origin。window.addEventListener('message', handler, false);handler的event.data是postMessage发送来的数据,event.origin是发送窗口的origin,event.source是发送消息的窗口引用
内部服务器代理请求跨域url,然后返回数据
跨域请求数据,现代浏览器可使用HTML5规范的CORS功能,只要目标服务器返回HTTP头部**
Access-Control-Allow-Origin: ***即可像普通ajax一样访问跨域资源
08、javascript有哪几种数据类型
六种基本数据类型
undefined
null
string
boolean
number
symbol(ES6)
一种引用类型
Object
09、什么闭包,闭包有什么用
闭包是在某个作用域内定义的函数,它可以访问这个作用域内的所有变量。闭包作用域链通常包括三个部分:
函数本身作用域。
闭包定义时的作用域。
全局作用域。
闭包常见用途:
创建特权方法用于访问控制
事件处理程序及回调
10、javascript有哪几种方法定义函数
函数声明表达式
function操作符
Function 构造函数
ES6:arrow function
重要参考资料:MDN:Functions_and_function_scope
11、应用程序存储和离线web应用
HTML5新增应用程序缓存,允许web应用将应用程序自身保存到用户浏览器中,用户离线状态也能访问。 1.为html元素设置manifest属性:,其中后缀名只是一个约定,真正识别方式是通过text/cache-manifest作为MIME类型。
所以需要配置服务器保证设置正确 2.manifest文件首行为CACHE MANIFEST,其余就是要缓存的URL列表,每个一行,相对路径都相对于manifest文件的url。
注释以#开头 3.url分为三种类型:CACHE:为默认类型。NETWORK:表示资源从不缓存。 FALLBACK:每行包含两个url,第二个URL是指需要加载和存储在缓存中的资源, 第一个URL是一个前缀。
任何匹配该前缀的URL都不会缓存,如果从网络中载入这样的URL失败的话,就会用第二个URL指定的缓存资源来替代。以下是一个文件例子:
CACHE MANIFEST
CACHE:
myapp.html
myapp.css
myapp.js
FALLBACK:
videos/ offline_help.html
NETWORK:
cgi/12、客户端存储localStorage和sessionStorage
localStorage有效期为永久,sessionStorage有效期为顶层窗口关闭前
同源文档可以读取并修改localStorage数据,sessionStorage只允许同一个窗口下的文档访问,如通过iframe引入的同源文档。
Storage对象通常被当做普通javascript对象使用:通过设置属性来存取字符串值,也可以通过setItem(key, value)设置,getItem(key)读取,removeItem(key)删除,clear()删除所有数据,length表示已存储的数据项数目,key(index)返回对应索引的key
localStorage.setItem('x', 1); // storge x->1
localStorage.getItem('x); // return value of x
// 枚举所有存储的键值对
for (var i = 0, len = localStorage.length; i < len; ++i ) {
var name = localStorage.key(i);
var value = localStorage.getItem(name);
}
localStorage.removeItem('x'); // remove x
localStorage.clear(); // remove all data13、cookie及其操作
cookie是web浏览器存储的少量数据,最早设计为服务器端使用,作为HTTP协议的扩展实现。cookie数据会自动在浏览器和服务器之间传输。
通过读写cookie检测是否支持
cookie属性有名,值,max-age,path, domain,secure;
cookie默认有效期为浏览器会话,一旦用户关闭浏览器,数据就丢失,通过设置max-age=seconds属性告诉浏览器cookie有效期
cookie作用域通过文档源和文档路径来确定,通过path和domain进行配置,web页面同目录或子目录文档都可访问
通过cookie保存数据的方法为:为document.cookie设置一个符合目标的字符串如下
读取document.cookie获得'; '分隔的字符串,key=value,解析得到结果
document.cookie = 'name=qiu; max-age=9999; path=/; domain=domain; secure';
document.cookie = 'name=aaa; path=/; domain=domain; secure';
// 要改变cookie的值,需要使用相同的名字、路径和域,新的值
// 来设置cookie,同样的方法可以用来改变有效期
// 设置max-age为0可以删除指定cookie
//读取cookie,访问document.cookie返回键值对组成的字符串,
//不同键值对之间用'; '分隔。通过解析获得需要的值cookieUtil.js:自己写的cookie操作工具
14、javascript有哪些方法定义对象
对象字面量:
var obj = {};构造函数:
var obj = new Object();Object.create():
var obj = Object.create(Object.prototype);
15、===运算符判断相等的流程是怎样的
如果两个值不是相同类型,它们不相等
如果两个值都是null或者都是undefined,它们相等
如果两个值都是布尔类型true或者都是false,它们相等
如果其中有一个是NaN,它们不相等
如果都是数值型并且数值相等,他们相等, -0等于0
如果他们都是字符串并且在相同位置包含相同的16位值,他它们相等;如果在长度或者内容上不等,它们不相等;两个字符串显示结果相同但是编码不同==和===都认为他们不相等
如果他们指向相同对象、数组、函数,它们相等;如果指向不同对象,他们不相等
16、==运算符判断相等的流程是怎样的
如果两个值类型相同,按照===比较方法进行比较
如果类型不同,使用如下规则进行比较
如果其中一个值是null,另一个是undefined,它们相等
如果一个值是数字另一个是字符串,将字符串转换为数字进行比较
如果有布尔类型,将true转换为1,false转换为0,然后用==规则继续比较
如果一个值是对象,另一个是数字或字符串,将对象转换为原始值然后用==规则继续比较
其他所有情况都认为不相等
17、对象到字符串的转换步骤
如果对象有toString()方法,javascript调用它。如果返回一个原始值(primitive value如:string number boolean),将这个值转换为字符串作为结果
如果对象没有toString()方法或者返回值不是原始值,javascript寻找对象的valueOf()方法,如果存在就调用它,返回结果是原始值则转为字符串作为结果
否则,javascript不能从toString()或者valueOf()获得一个原始值,此时throws a TypeError
18、对象到数字的转换步骤
1. 如果对象有valueOf()方法并且返回元素值,javascript将返回值转换为数字作为结果
2. 否则,如果对象有toString()并且返回原始值,javascript将返回结果转换为数字作为结果
3. 否则,throws a TypeError19、,<=,>=的比较规则
所有比较运算符都支持任意类型,但是比较只支持数字和字符串,所以需要执行必要的转换然后进行比较,转换规则如下:
如果操作数是对象,转换为原始值:如果valueOf方法返回原始值,则使用这个值,否则使用toString方法的结果,如果转换失败则报错
经过必要的对象到原始值的转换后,如果两个操作数都是字符串,按照字母顺序进行比较(他们的16位unicode值的大小)
否则,如果有一个操作数不是字符串,将两个操作数转换为数字进行比较
20、+运算符工作流程
如果有操作数是对象,转换为原始值
此时如果有一个操作数是字符串,其他的操作数都转换为字符串并执行连接
否则:所有操作数都转换为数字并执行加法
21、函数内部arguments变量有哪些特性,有哪些属性,如何将它转换为数组
arguments所有函数中都包含的一个局部变量,是一个类数组对象,对应函数调用时的实参。如果函数定义同名参数会在调用时覆盖默认对象
arguments[index]分别对应函数调用时的实参,并且通过arguments修改实参时会同时修改实参
arguments.length为实参的个数(Function.length表示形参长度)
arguments.callee为当前正在执行的函数本身,使用这个属性进行递归调用时需注意this的变化
arguments.caller为调用当前函数的函数(已被遗弃)
转换为数组:
var args = Array.prototype.slice.call(arguments, 0);
22、DOM事件模型是如何的,编写一个EventUtil工具类实现事件管理兼容
DOM事件包含捕获(capture)和冒泡(bubble)两个阶段:捕获阶段事件从window开始触发事件然后通过祖先节点一次传递到触发事件的DOM元素上;冒泡阶段事件从初始元素依次向祖先节点传递直到window
标准事件监听elem.addEventListener(type, handler, capture)/elem.removeEventListener(type, handler, capture):handler接收保存事件信息的event对象作为参数,event.target为触发事件的对象,handler调用上下文this为绑定监听器的对象,event.preventDefault()取消事件默认行为,event.stopPropagation()/event.stopImmediatePropagation()取消事件传递
老版本IE事件监听elem.attachEvent('on'+type, handler)/elem.detachEvent('on'+type, handler):handler不接收event作为参数,事件信息保存在window.event中,触发事件的对象为event.srcElement,handler执行上下文this为window使用闭包中调用handler.call(elem, event)可模仿标准模型,然后返回闭包,保证了监听器的移除。event.returnValue为false时取消事件默认行为,event.cancleBubble为true时取消时间传播
通常利用事件冒泡机制托管事件处理程序提高程序性能。
/**
* 跨浏览器事件处理工具。只支持冒泡。不支持捕获
* @author ([email protected])
*/
var EventUtil = {
getEvent: function (event) {
return event || window.event;
},
getTarget: function (event) {
return event.target || event.srcElement;
},
// 返回注册成功的监听器,IE中需要使用返回值来移除监听器
on: function (elem, type, handler) {
if (elem.addEventListener) {
elem.addEventListener(type, handler, false);
return handler;
} else if (elem.attachEvent) {
var wrapper = function () {
var event = window.event;
event.target = event.srcElement;
handler.call(elem, event);
};
elem.attachEvent('on' + type, wrapper);
return wrapper;
}
},
off: function (elem, type, handler) {
if (elem.removeEventListener) {
elem.removeEventListener(type, handler, false);
} else if (elem.detachEvent) {
elem.detachEvent('on' + type, handler);
}
},
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault();
} else if ('returnValue' in event) {
event.returnValue = false;
}
},
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
} else if ('cancelBubble' in event) {
event.cancelBubble = true;
}
},
/**
* keypress事件跨浏览器获取输入字符
* 某些浏览器在一些特殊键上也触发keypress,此时返回null
**/
getChar: function (event) {
if (event.which == null) {
return String.fromCharCode(event.keyCode); // IE
}
else if (event.which != 0 && event.charCode != 0) {
return String.fromCharCode(event.which); // the rest
}
else {
return null; // special key
}
}
};23、评价一下三种方法实现继承的优缺点,并改进
function Shape() {}
function Rect() {}
// 方法1
Rect.prototype = new Shape();
// 方法2
Rect.prototype = Shape.prototype;
// 方法3
Rect.prototype = Object.create(Shape.prototype);
Rect.prototype.area = function () {
// do something
};方法1:
优点:正确设置原型链实现继承
优点:父类实例属性得到继承,原型链查找效率提高,也能为一些属性提供合理的默认值
缺点:父类实例属性为引用类型时,不恰当地修改会导致所有子类被修改
缺点:创建父类实例作为子类原型时,可能无法确定构造函数需要的合理参数,这样提供的参数继承给子类没有实际意义,当子类需要这些参数时应该在构造函数中进行初始化和设置
总结:继承应该是继承方法而不是属性,为子类设置父类实例属性应该是通过在子类构造函数中调用父类构造函数进行初始化
方法2:
优点:正确设置原型链实现继承
缺点:父类构造函数原型与子类相同。修改子类原型添加方法会修改父类
方法3:
优点:正确设置原型链且避免方法1.2中的缺点
缺点:ES5方法需要注意兼容性
改进:
所有三种方法应该在子类构造函数中调用父类构造函数实现实例属性初始化
function Rect() {
Shape.call(this);
}用新创建的对象替代子类默认原型,设置
Rect.prototype.constructor = Rect;保证一致性第三种方法的polyfill:
function create(obj) {
if (Object.create) {
return Object.create(obj);
}
function f() {};
f.prototype = obj;
return new f();
}未完,敬请关注~
![]()