最近和小组成员一起在做咪咕阅读的改版工作,从初期的竞品分析到现在开始做高保真,大家交流的时候有时会不太顺畅,只好多读文章,吸取经验,按部就班来开展工作吧~
本文转自UI中国设计师Yjjj的文章,以后会根据自己的项目经历做修改。原文链接:http://www.ui.cn/detail/229721.html
不知道大家在遇到视觉改版的时候第一个想法是什么,是参考竞品?还是主观猜测?还是问问用户喜欢什么样的?
其实都不正确,改版通常会分以下几种情况:
1.只改视觉,不动交互。
2.视觉交互一起改。
3.改交互不改视觉。
第3点的情况不多,主要是第1点和第2点,如果视觉交互一起改,还相对更简单一些,但是交互的改动往往伴随着产品的整体规划调整。如果只改视觉不改布局,那限制条件就更多了。那么,究竟视觉改版要如何开始做我们一起来分析一下:
目标
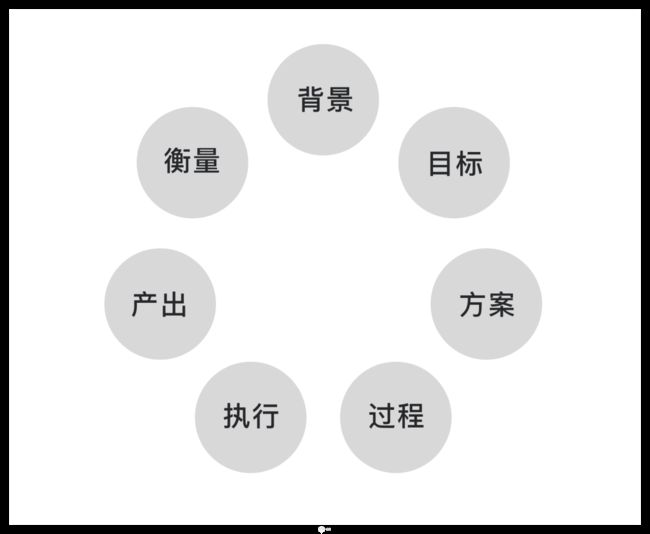
首先我们需要明确我们改版的目标是什么?在确定改版目标之前,我们先问问自己,目前的产品出现了什么问题,也就是为什么要改版?改版是一件工程量非常巨大的事情,因为首先风格的推导过程不是一蹴而就的,不能说你几个人拍板,从自身经验出发说:我们就要这样改!这是不对的。其次改版之后的规范组件库要相应的更新,再次开发资源的分配更捉襟见肘,需要在完成产品功能需求的开发同时来完成改版需求的开发,最后改版的效果我们如何来衡量?是否是一次成功的改版,如果不是,哪些地方需要重新调整?这是一整个改版需要做的闭环工作,从前到后都是需要感性发散,理性执行的。
所以我们改版的原因是视觉和品牌定位不匹配,还是产品的用户体验很差劲?亦或者是规范组件库需要重新建立?原因可能是重叠的,他们并不是孤立的,那么这次改版我们将问题定在视觉与品牌定位不匹配,并且需要一定程度上优化用户体验这个点上。所以我们的目标是基于正确的品牌定位,从品牌,配色,排版,情感化,微交互,趋势等维度出发,重新定义视觉风格,达到一种让用户一使用我们的产品就能感受到我们的品牌魅力和性格的目的,让用户从情感上达到共鸣的效果,并输出DPL。
其实定义目标,是需要精准化的,不够精准化的目标会让最后的产出流于形式,太广泛的目标并不好落地。
方案
说起这个定义方案,其实是比较痛苦的一个过程,因为大家都没有完整的做过一次改版,或者说一次客观的改版,但是通过这次的改版让我们学习到了不少,也发生了一些比较有趣的事情。
首先我们会用到情绪板来定义一个风格走向,其次用到了品牌冲刺,其实这些方法可能最后并不能切实标准化我们去做一些改版设计,但是我们需要找到一些方向,以及一些参考,从而帮助指导我们设计。我们希望了解的是产品的核心价值,产品的性格态度,以及受众的情感和动机,我们通过这些方法我们能够获取这些信息,对我们的帮助是巨大的,而不是马上通过这些方法能得出一个按钮的高度和宽度是多少。所以最后我们用到了3种方法:情绪板、品牌冲刺、定义脑暴
流程
方法一:情绪板
情绪板的原本流程是这样的:
探索品牌感觉-发现提取关键词-寻找对应素材创建情绪板-指导设计
其实感觉是一种比较虚无飘渺的东西,即便你是产品的设计或者开发人员,可能你所体会的感受和用户体会的感受并不相同,所以第一步我们需要找准品牌的定位以及用户心中产品是个什么样子,是优雅的绅士还是花枝招展的少女?当然最后你所成型的品牌风格并不能满足你所有用户,但是只要满足大部分用户,你就成功了。
我们对情绪板步骤做了一次修改,因为如果按照情绪板常规的步骤来做的话,我们需要用户二度参与,由于一些原因限制我们进行了一次不一样的尝试,我们首先进行了关键词提炼。
所以我们这次的步骤有了一些改动,就变成了:
发现提取关键词(我们自己)-寻找对应素材创建情绪板-探索品牌感觉(让用户)-指导设计
可能有些人会问了,你这样随意改动步骤最后的结果不准确怎么办?其实本来最后也不是一个很准确的结果,而且我们使用一个方法并不需要按部就班的跟着做,否则我们很难从中取发现一些新的问题。
第一步
脑暴提炼关键词
在这之前我们需要用户画像、体验地图、故事板等一些基础用户数据信息。同时因为我们自己也是产品的用户,所以关键词也是有一定的准确性的,这边就是通过具象和抽象两个维度去发散思维,尽可能多的想出一些和产品感觉靠近或者没那么靠近的描述,基本上抽象的类的词比较多,具象类的会比较少,当然脑暴的分类方法肯定有很多中,这里只是举个例子。
第二步
寻找对应的素材及其图像
脑暴出关键词之后我们需要将他们对应的找出不同的图片图像,为什么要找图片,因为我们在访谈过程中,用户很有可能无法将自己的直观感受表达出来,他们需要有图像的辅助才能更直观的表达。这边注意一点尽量找出质量高、种类全的图片,举个例子:有一个关键词叫”女性”,那么我们需要在我们的用户范围内找出不同标准的女性照片,可以有大学女生、新白领亦或者是全职妈妈等等,每一个种类的图片也可以找不同的风格色彩,这些图像后面我们访谈中需要用到。
第三步
探索品牌感觉(让用户)
产品靠谁而活:当然是用户,有时候会发现一些很有趣的问题,比如你将自己的产品定位高级、轻奢、有品位,但是你的视觉风格让用户看起来只有单一、枯燥、性冷淡,所以你的感觉和用户感觉可能并不是同一回事。所以这里我们需要向用户以及一些利益相关者进行一次访谈,来看看他们对我们的产品的感受是怎样的。
在准备第三步访谈之前我们也需要制定一个目标,我们需要通过这次访谈达到一个什么样的目的?这次我们的目的是需要获取用户对我们产品引发出的一些明确的情感以及准确的描述,例如色彩搭配、性格、图标风格、排版方式等等。
当然在访谈之前我们一定会准备一个访谈提纲,这个提纲也是有一些门道,第一次提纲列的时候就坑了,因为我设置的问题会比较术语化,比如:请问您觉得目前我们产品的视觉风格怎么样?这个问题犯了2个错:第一:问的太空泛,用户无法回答,他们只能说还行,或者不错。第二点:根据我们用户接触互联网的水平及敏感度,她完全听不懂视觉风格是什么意思。所以,我们将问题进行了修改,不再单一的向用户询问问题,而是通过对竞品图片比较,以及有针对性的元素举例来让用户表达她们内心真实的想法。
我们在第二步中将关键词对应的照片分别放在每一个以关键词命名的文件夹中,让用户去选择符合她心中产品感觉的关键词,这时候我们需要去追问用户为什么选择这个关键词,其中的原因我们要深入挖掘,举个例子:用户选择了一个叫安全感的关键词,那么让用户造成安全感的因素是很多的,我们不知道产品为什么能让用户产生安全感,所以我们会继续提问,为什么选择安全感,是产品的哪个地方、步骤、元素、或者别的一些什么因素让你产生了安全感。直到用户能够准确并确定这是根本原因的时候我们才能停止。
最后我们让用户来挑选该关键词下的多类图片,同样的挑选图片我们也要问用户,为什么是这张而不是那张。
第四步
指导设计
先等等,光靠情绪板我认为还是不足以将这次改版做好,因为我们还是没有能够将品牌考虑进去,视觉风格可能有一定的方向了,但是具有品牌化的视觉风格我们还未能定义出来,所以我们又找到了一种方法,叫做品牌冲刺。
方法二:品牌冲刺
这里要感谢珂珂同学当时分享给我的一篇文章,所以后面我们也是尝试性的做了一下其中的几个环节。具体的品牌冲刺步骤大家可以去知乎搜一下 ONES Piece
好,那么如何开始做品牌冲刺,品牌冲刺给我的第一印象差不多是类似于设计冲刺那样的高效但是局限性很大的一种探索方法,但是我们会发现,即便投入更多时间去做一些品牌的探索也并非百分百能产出更好的结果,所以品牌冲刺会是一个比较好的选择。
品牌冲刺包含六项操作:
1.二十年线路图:可以帮助你把眼光放长远。
2.是什么、怎么做、为什么:帮助你思考公司/产品存在的理由。
3.三大市场价值:让你的为什么更具体。
4.三大受众:帮你为品牌目标梳理轻重缓急。
5.人格化块:定义了你的品牌态度和风格。
6.竞品地图:将你的品牌与竞品进行对比。
参与人员:
决策者(老板、运营总监、产品总监、ued总监)
参与者(用户、产品、运营、用研、交互、视觉)
记录者
这里会有一些很有意思的地方,那就是决策者的选择可能不一致,主要是看看决策者和我们的方向是不是大致一致的,并非是让决策者真的来拍板。
好了,这边我们主要用了人格滑块和竞品地图,为什么不把所有的步骤都做一遍?因为方法是死的,人是活的,这里用到两个对我们性价比最高的步骤我认为就足够了,不过大家可以去整一个流程去尝试一下,肯定获益匪浅。
人格滑块:
这个词听起来是不是挺有趣的,其实它就是可以在白纸上完成的小case,在这步操作中我们需要将小滑块画在我们心中产品品牌对应的定位位置,有一定的偏向或者极端选择,都是有价值的选择。这里的选项并不固定只有这四个,你可以自己补充需要的对立极端定位。选择完之后每一个人都需要将选择的理由说一下并由记录者记录。
竞品地图:
其实就是一个四象限矩阵,x轴标记为从传统经典道现代前卫,y轴标记为从生动活泼到保守严谨,当然你还可以做第二个矩阵第三个矩阵,xy轴标记可以自己根据情况写,但是最好不要重叠。
做了这么多探索性质的工作,我们心中对产品,以及用户对产品的感受有了一个比较清晰的概念,我们知道了她们偏好哪一种风格,喜欢哪一类颜色,以及她们的一些建议,最终我们将通过脑暴来定义这些可以落地的具体方案。
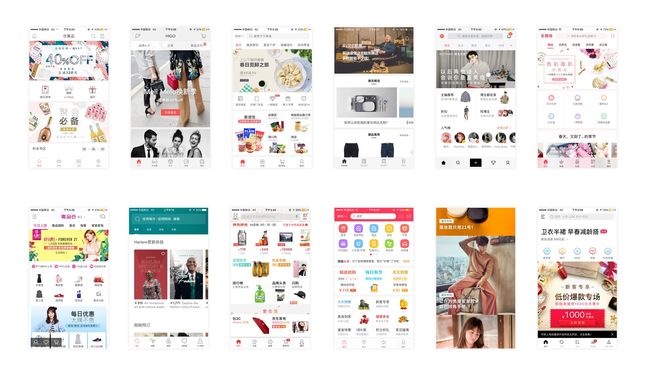
在定义之前我们还做了一项工作那就是视觉竞品分析,有些人说参考竞品就好比抄袭,其实不应该这么说,我们能从竞品中获得比较好的惊喜点,我们可以加以改进成为我们的东西这其实无可厚非,这也并不会最终造成两个很像的的产品出来,关键的地方在于在参考别人优点的同时能否将自己的创意点、品牌个性融合进去。
总结
目前正在做改版,所有的方法可能都只是参考,做那么多探索,其实就是为了提高正确率而已,即使错了也不会离谱。但是你不去做,可能会错得很离谱,所以我们为什么要讲究一个设计流程,一个原因是能够获得支持你提案的论据,第二个原因是能帮助你准确定位用户及产品的情感方向,最后一个原因是能够帮助你积累一定的设计经验和方法,以及问题的总结。最后能否达到一个成功的视觉改版是靠30%的探索流程+70%设计师水平。