前端与移动开发----微信小程序----小程序(二)
微信小程序第二天
2. 数据绑定
2.1 了解数据绑定的原则
-
数据绑定的基本原则
- 在
data中定义数据 - 在
wxml中使用数据
- 在
-
在
data中定义页面的数据在页面对应的
.js文件中,把数据定义在data对象中即可: -
Mustache语法的格式把
data中的数据绑定到页面中渲染,使用Mustache 语法(双大括号) 将变量包起来即可。语法格式如下 -
案例代码
data: { name: '内马尔' }<view>{ { name }}view>
2.2 动态绑定属性
-
Mustache语法的应用场景- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算符)
-
动态绑定内容
页面的数据如下:
页面的结构如下:
- 动态绑定属性
页面的数据如下:
页面的结构如下:
2.3 三元运算
页面的数据如下
页面的结构如下
案例代码
data: {
randomNum: Math.random() * 10 // 生成 10 以内的随机数
}
<view>{
{ randomNum >= 5 ? '随机数字大于或等于5' : '随机数小于 5' }}view>
2.4 算数运算
页面的数据如下
页面的结构如下
案例代码
data: {
randomNum1: Math.random().toFixed(2)
}
<view>{
{ randomNum1 * 100 }}view>
3. 事件绑定
3.1 了解什么是事件以及小程序中常用的事件
-
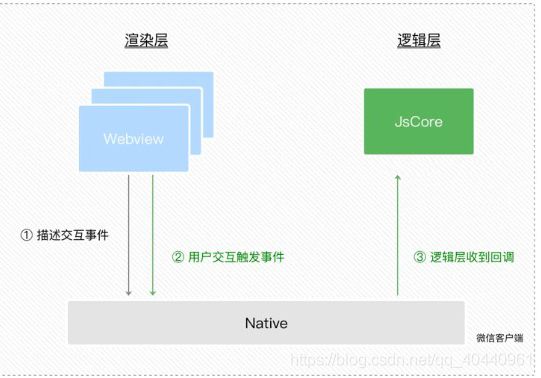
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理
-
小程序中常用的事件
- bindtap、bindinput、bindchange
- bind:tap、bind:input、bind:chage
类型 绑定方式 事件描述 tap bindtap 或 bind:tap 手指触摸后马上离开,类似于 HTML 中的 click 事件 input bindinput 或者 bind:input 文本框的输入事件 change bindchange 或 bind:change 状态改变时触发
3.2 bindTap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为
-
通过 bindtap,可以为组件绑定 tap 触摸事件
-
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写为 e) 来接收
-
案例代码
// 按钮 tap 事件处理函数 btnTapHandle (e) { // 事件参数对象 e console.log(e) }<view> <button type="primary" bindtap="btnTapHandle">按钮button> view>
3.3 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
target |
Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
detail |
Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
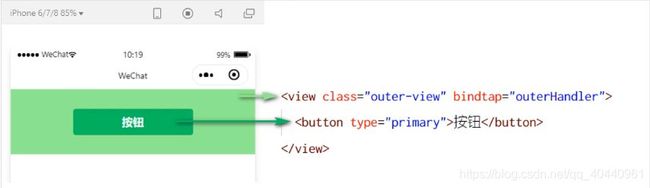
3.4 target 和 currentTarget 的区别
target是触发该事件的源头组件currentTarget则是当前事件所绑定的组件
点击内部的按钮时,点击事件以 冒泡 的方式向外扩散,也会触发外层 view 的 tap 事件处理程序
此时,对于外层的 view 来说:
e.target指定的是触发事件的源头组件,因为e.target是内部的按钮组件e.currentTarget指向的是当前正在触发事件的那个组件,因此e.currentTarget是当前的view组件
3.5 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值
- 更新数据
- 驱动视图更新
案例代码:
// count 值 + 1 处理
changeCount () {
this.setData({
count: this.data.count + 1
})
}
<view>
<button type="primary" bindtap="changeCount">+ 1button>
view>
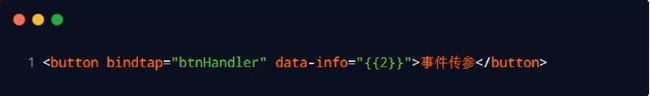
3.6 事件传参
-
事件传参错误方式
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理程序传递参数,例如,下面的代码将不能正常工作
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数
-
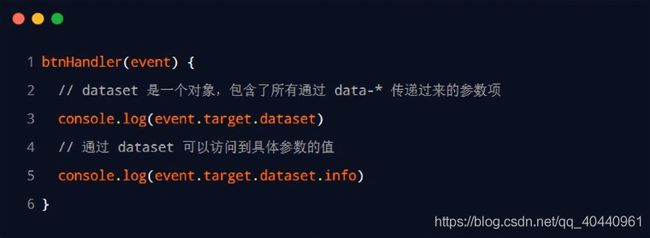
事件传参正确的方式
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,实例代码如下:
最终:
info会被解析为参数的名字- 数值
2会被解析为参数的值
data: {
count: 0
}
// count 值 + 2 处理
bindTap2 (e) {
this.setData({
count: this.data.count + e.target.dataset.num
})
}
<view>
<button type="primary" bindtap="bindTap2" data-num="{
{ 2 }}">+ 2button>
view>
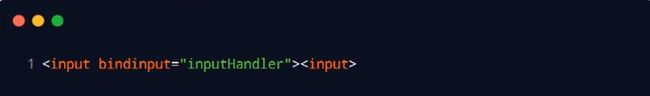
3.7 bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
// 获取 input 中的最新输入的数据
inputHandle (e) {
// e.detail.value 是输入框最新输入的值
console.log(e.detail.value)
}
<view>
<input type="text" bindinput="inputHandle" />
</view>
3.8 实现文本框和 data 之间的数据同步
4. 条件渲染
4.1 if…elif…else
-
在框架中,使用
wx:if="{ { condition }}"来判断是否需要渲染该代码块 -
也可以用
wx:elif和wx:else来添加一个 else 块 -
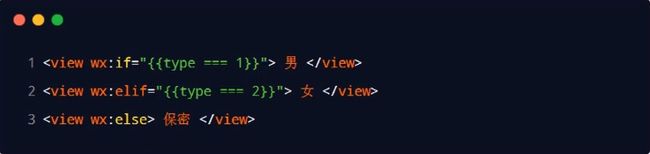
案例代码
<view wx:if="{ { type === 1 }}">男view> <view wx:elif="{ { type === 2 }}">女view> <view wx:else>保密view>
4.2 基于 block 标签使用 if 条件判断
-
如果要一次性判断多个组件标签,可以使用一个
wx:if控制属性 -
注意:
-
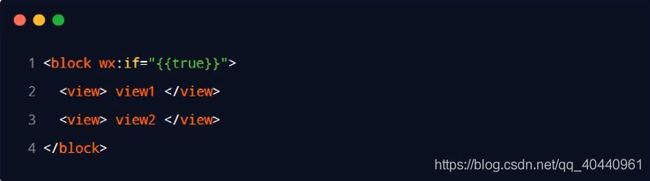
案例代码
<view wx:if="{
{ true }}">
<view>梅西view>
<view>C罗view>
<view>内马尔view>
view>
4.3 hidden
-
在小程序框架中,直接使用
hidden="{ { condition }}"也能控制元素的显示与隐藏 -
案例代码
<view hidden="{ { false }}">条件为 true 隐藏,条件为 false 显示view>
4.4 if 和 hidden 的区别
-
运行方式不同
-
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏 -
hidden以切换样式的方式(display: none/block),控制元素的显示和隐藏
-
-
使用建议
- 频繁切换时,建议使用
hidden - 控制条件复杂时,建议使用
wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
- 频繁切换时,建议使用
5. 列表渲染
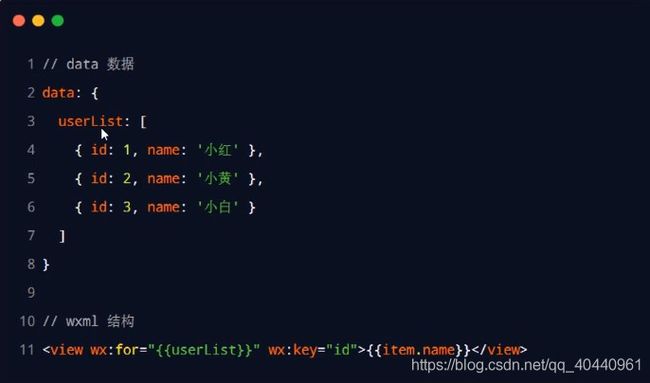
5.1 wx:for
-
通过
wx:for可以根据指定的数组,循环渲染重复的组件结构 -
默认数组的当前项的下标变量名默认为
index,数组当前项的变量名默认为item -
案例代码
data: { arr: ['梅西', 'C罗', '内马尔'] }<view wx:for="{ { arr }}"> 索引是: { { index }},数组的每一项是:{ { item }} view>
5.2 手动指定索引和当前项的变量名
-
使用
wx:for-item可以指定数组当前元素的变量名 -
使用
wx:for-index可以指定数组当前下标的变量名 -
案例代码
<view wx:for="{ { arr }}" wx:for-index="idx" wx:for-item="itemName"> 索引是: { { idx }},数组的每一项是:{ { itemName }} view>
5.3 wx:key 的使用
类似于 Vue 列表渲染中的 :key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而添加渲染的效率
6. wxss
6.1 了解什么是 wxss 以及和 css 之间的关系
-
什么是
wxssWXSS (WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式WXSS用来决定WXML的组件应该怎么显示
-
wxss和css的关系WXSS具有CSS大部分特性,为了更适合开发微信小程序,WXSS对CSS进行了扩充以及修改- 与 CSS 相比,WXSS 扩展的特性有
rpx尺寸单位@import样式导入
6.2 了解什么是 rpx 以及它的实现原理
-
什么是
rpxrpx(responsive pixel)是微信小程序独有的,用来解决屏幕适配的尺寸单位屏幕自适应单位
目前不光微信小程序,其他小程序也是支持 rpx 的
-
rpx的实现原理-
rpx是实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设置的屏幕,在宽度上等分为 750 份,即当前屏幕的总宽度为750 rpx- 在较小的设备上,
1rpx 所代表的宽度较小 - 在较大的设备上,
1rpx所代表的宽度较大
- 在较小的设备上,
-
小程序在不同的设备上运行的时候,会自动把
rpx的样式单位换算成对应的像素单位来渲染,从而显示屏幕适配
-
6.3 rpx 与 px 之间的换算
开发微信小程序时设计师可以用
iPhone6作为视觉稿的标准。
rpx与px之间的换算
-
以
iPhone6为例,iPhone6的屏幕宽度为375px,共有 750 个物理像素,则750rpx=375px=750物理像素 -
也就是
1rpx=0.5px=1 物理像素
| 设备 | rpx 换算 px (屏幕宽度/750) |
px 换算 rpx (750/屏幕宽度) |
|---|---|---|
iPhone5 |
1rpx = 0.42px |
1px = 2.34rpx |
iPhone6 |
1rpx = 0.5px |
1px = 2rpx |
iPhone6 Plus |
1rpx = 0.552px |
1px = 1.81rpx |
那么也就是说:
如果在iPhone6上,
如果要绘制宽100px,高20px的盒子,换算成rpx单位,
宽高分别为 200rpx 和 40rpx
-
rpx和iPhone6设计稿的关系官方建议:
开发微信小程序时,设计师可以用
iPhone6作为视觉稿的标准。(iPhone6 设计稿宽度为 750px)如果要根据
iPhone6的设计稿,绘制小程序页面,可以直接把单位从px替换为rpx。例如,假设
iPhone6设计稿上,要绘制一个 宽高为200px的盒子,换算为rpx为200rpx
6.4 @import 样式导入
使用场景:多个页面 css 样式相同,可以将 wxss 抽取成单独的 wxss 文件,在每个页面的 wxss 中使用 @import 导入即可
或者在 app.wxss 中声明也是可以的
-
什么是样式导入
-
使用
@import语句可以导入外联样式表 -
语法格式:
@import "wxss 样式表文件的相对路径";
-
-
语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束@import "wxss 样式表文件的相对路径"
- 案例代码
@import "/assets/common/common.wxss";
/* @import "../../assets/common/common.wxss"; */
.box {
width: 375rpx;
height: 375rpx;
background-color: skyblue;
}
6.5 全局样式
- 定义在
app.wxss中的样式为全局样式,作用于每一个页面
6.6 局部样式
- 在
page的wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器 - 注意:当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式效果!
7. 全局配置与页面配置
7.1 app.json 配置文件
小程序根目录下的
app.json文件用来对微信小程序进行全局配置,它决定了页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
- 在
app.json配置文件中,最主要的配置节点是:pages数组:配置小程序的页面路径window对象:用于设置小程序的状态栏、导航条、标题、窗口背景色tabBar对象:配置小程序的tab栏效果
注:全局配置详细文档
7.2 pages 数组的用法
app.json中的pages数组,用来配置小程序的页面路径
-
基础配置
-
pages用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。 -
文件名不需要写文件后缀,框架会自动去寻找对应位置的
.json、.js、.wxml和.wxss四个文件进行处理。
-
-
创建页面的另一种方式
- 打开
app.json-->pages数组节点 --> 新增页面路径并保存 --> 自动创建路径对应的页面
- 打开
-
设置项目的首页
-
打开
app.json->pages数组节点 -
按需调整数组中路径的顺序,即可修改默认首页
-
注意事项:
-
数组的第一项代表小程序的小程序的初始页面也就是首页
-
小程序中新增/减少页面,都需要对 pages 数组进行修改,否则在运行小程序时就会报错
注:全局配置详细文档
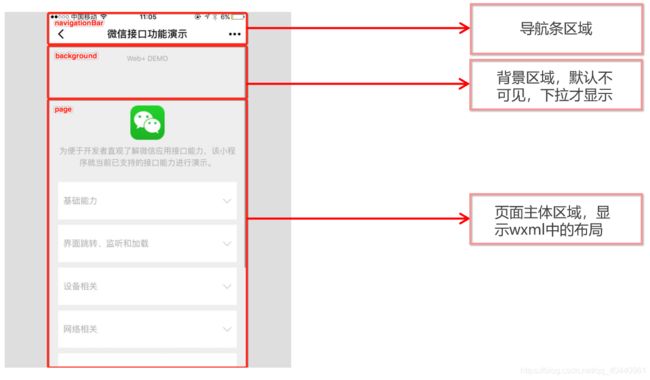
7.3 小程序窗口的组成部分
常见的属性配置: 常见的属性配置
7.4 设置导航栏标题文字内容
app.json-->window-->navigationBarTitleText- 将属性值修改即可
7.5 设置导航栏背景色
app.json-->window-->navigationBarBackgroundColor- 将属性值修改为指定的颜色就可以
7.6 设置导航栏标题颜色
app.json-->window-->navigationBarTextStyle- 将属性值修改为指定的颜色就可以
7.7 全局开启下拉刷新功能
通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json-->window--> 把enablePullDownRefresh的值设置为 true
7.8 设置下拉刷新窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色
app.json->window->backgroundColor
7.9 设置下拉loading的样式
当全局开启下拉刷新功能之后,默认窗口的loading样式为白色
app.json-->window-->backgroundTextStyle
7.10 设置上拉触底的距离
手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json-->window-->onReachBottomDistance
注意: 默认距离为 50px,如果没有特殊需求,建议使用默认值即可
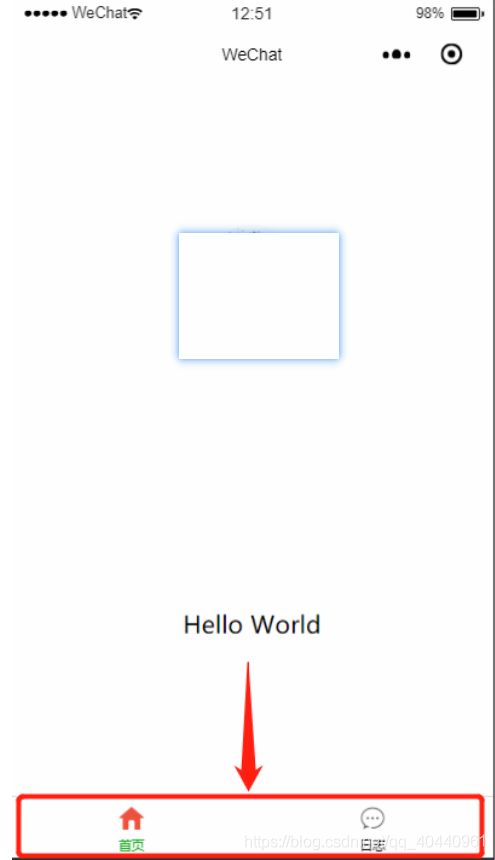
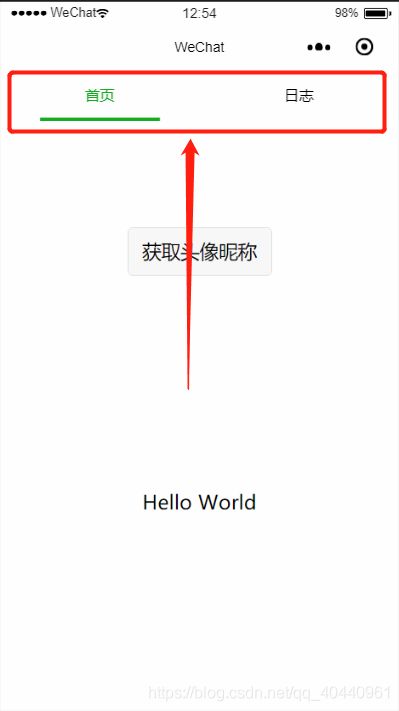
7.11 tabBar 的概念
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换;小程序中通常将其分为底部tabBar和顶部tabBar
注意:tabBar 中,只能配置最少2个、最多5个 tab 页签,当渲染顶部 tabBar 的时候,不显示 icon,只显示文本
注: tabbar 详细文档
7.12 tabBar 的组成部分
如果需要 tabBar 展示到页面中,tabBar 对应的路径必须有一个是首页才可以
-
backgroundColor:导航条背景色 -
selectedIconPath:选中时的图片路径 -
borderStyle:tabBar上边框的颜色 -
iconPath:未选中时的图片路径 -
selectedColor:tab上的文字选中时的颜色 -
color:tab上的文字默认(未选中)颜色
7.13 tabBar 节点的配置项
-
tabBar节点的配置项属性 类型 必填 默认值 描述 color HexColor 是 . tab 上的文字默认颜色,仅支持十六进制颜色 selectedColor HexColor 是 . tab 上的文字选中时的颜色,仅支持十六进制颜色 backgroundColor HexColor 是 . tab 的背景色,仅支持十六进制颜色 borderStyle string 否 black tabBar 上边框的颜色, 仅支持 black/whitelist Array 是 . tab 的列表,详见 list属性说明,最少 2 个、最多 5 个 tabposition string 否 bottom tabBar 的位置,仅支持 bottom/topcustom boolean 否 false 自定义 tabBar -
list 节点的配置项
属性 类型 必填 说明 pagePath string 是 页面路径,必须在 pages 中先定义 text string 是 tab 上按钮文字 iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px selectedIconPath string 否 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px
注意:
- 都不支持网络图片
- 当 position 为 top 时,不显示 icon。
"tabBar": {
"color": "#fff",
"backgroundColor": "#ccc",
"selectedColor": "#e43130",
"position": "top",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
},
{
"pagePath": "pages/profile/profile",
"text": "我的",
"iconPath": "/images/tabs/profile.png",
"selectedIconPath": "/images/tabs/profile-active.png"
}
]
}
7.14 全局配置和局部配置的关系
-
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现; -
如果某些小程序页面,想要拥有特殊的窗口表现,此时,“页面级别的
.json配置文件”就可以实现这种需求;
注意:页面级别配置优先于全局配置生效
7.15 页面配置属性
页面配置只能够对当前页面的窗口进行配置
注: 页面配置详细文档
8. 数据请求(网络请求)
8.1 小程序中网络数据请求的限制
- 出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求
HTTPS类型的接口 - 必须将接口的域名添加到信任列表中 (上线)
- 只能请求
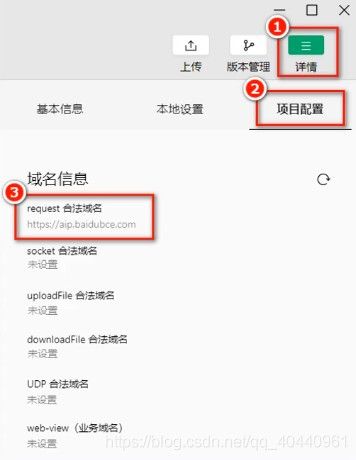
8.2 配置 request 合法域名
因为微信公众后台渲染的问题,显示成了一个月可以修改 50 次,这是错误的 !!!! **一月只能够修改 5 次 **
需求描述:假设在自己的微信小程序中,希望请求 https://www.xxxx.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 --> 开发 --> 开发设置 --> 服务器域名 --> 修改 request 合法域名
修改时需要注意以下事项:
- 域名只支持
https(request、uploadFile、downloadFile) 和wss(connectSocket) 协议 - 域名不能使用
IP地址或localhost - 域名必须经过
ICP备案 - 服务器域名一个月内可申请5次修改
8.3 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求
https://www.xxxx.cn/api/get
8.4 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求
https://www.xxxx.cn/api/post
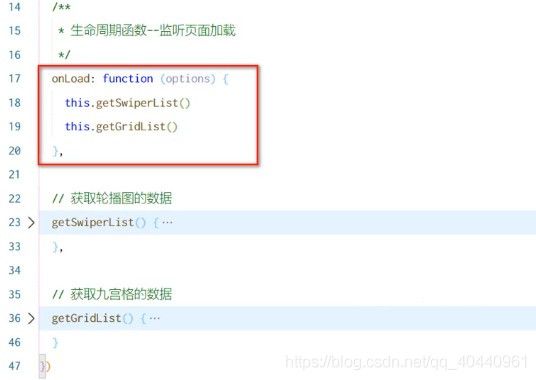
8.5 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数
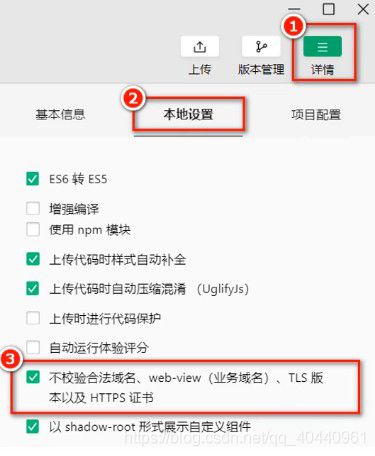
8.6 跳过 request 合法域名校验
如果后端程序员 仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口,此时为了不耽误开发的进度,我们需要在微信开发者工具中,临时开启 [开发环境不校验请求域名、TLS 版本及 HTTPS 证书」 选项,跳过服务器域名的校验。此时,在微信开发者工具中及手机开启调试模式时,不会进行服务器域名的校验。
注意:在服务器域名配置成功后,建议开发者关闭此选项进行开发,并在各平台下进行测试,以确认服务器域名配置正确。
8.7 关于跨域和 AJAX 的说明
-
跨域问题只存在于基于浏览器的
Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域问题 -
AJAX技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序宿主环境是微信客户端,所以小程序中不能叫做发起 AJAX 请求,而是叫做发起网络数据请求
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!