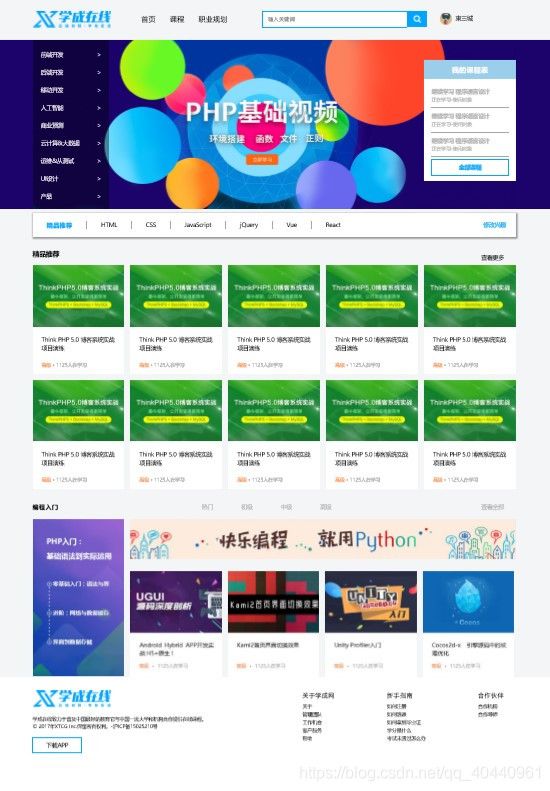
前端与移动开发-----css综合案例:学成在线
css综合案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线-寓意为学有所成title>
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="header w">
<div class="logo">
<a href="index.html">
<img src="./images/logo.png" alt="">
a>
div>
<div class="nav">
<ul>
<li>
<a href="#">首页a>
li>
<li>
<a href="#">课程a>
li>
<li>
<a href="#">职业规划a>
li>
ul>
div>
<div class="search">
<form action="">
<input type="text" placeholder="输入关键词">
<button>
button>
form>
div>
<div class="user">
<img src="./images/user.png" alt="">
東三城
div>
div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>>span>a>li>
<li><a href="#">后端开发<span>>span>a>li>
<li><a href="#">移动开发<span>>span>a>li>
<li><a href="#">人工智能<span>>span>a>li>
<li><a href="#">商业预测<span>>span>a>li>
<li><a href="#">云计算&大数据<span>>span>a>li>
<li><a href="#">运维&从测试<span>>span>a>li>
<li><a href="#">UI设计<span>>span>a>li>
<li><a href="#">产品<span>>span>a>li>
ul>
div>
<div class="course">
<h2>我的课程表h2>
<div class="course-bd">
<ul>
<li><a href="#">
<h5>继续学习 程序语言设计h5>
<p>正在学习-使用对象p>
a>
li>
<li><a href="#">
<h5>继续学习 程序语言设计h5>
<p>正在学习-使用对象p>
a>
li>
<li><a href="#">
<h5>继续学习 程序语言设计h5>
<p>正在学习-使用对象p>
a>
li>
ul>
<a href="#">全部课程a>
div>
div>
div>
div>
<div class="goods w">
<h3>精品推荐h3>
<ul>
<li><a href="#">HTMLa>li>
<li><a href="#">CSSa>li>
<li><a href="#">JavaScripta>li>
<li><a href="#">jQuerya>li>
<li><a href="#">Vuea>li>
<li><a href="#">Reacta>li>
ul>
<a href="#" class="mod">修改兴趣a>
div>
<div class="box w">
<div class="box-hd">
<h3>精品推荐h3>
<a href="#">查看更多a>
div>
<div class="box-bd">
<ul class="clearfix">
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
<li>
<a href="#">
<img src="./images/pic.png" alt="">
<h3>Think PHP 5.0 博客系统实战项目演练h3>
<p><em>高级em> • 1125人在学习p>
a>
li>
ul>
div>
div>
<div class="w clearfix">
<div class="smallnav">
<h3>编程入门h3>
<ul>
<li><a href="#">热门a>li>
<li><a href="#">初级a>li>
<li><a href="#">中级a>li>
<li><a href="#">高级a>li>
ul>
<a href="#" class="smod">查看全部a>
div>
<div class="lleft">
<img src="./images/left.jpg" alt="">div>
<div class="rright">
<div class="hhead">
<img src="./images/top.jpg" alt="">
div>
<div class="neirong">
<ul>
<li><a href="#"><img src="./images/bottom01.jpg" alt="">a>li>
<li><a href="#"><img src="./images/bottom02.jpg" alt="">a>li>
<li><a href="#"><img src="./images/bottom03.jpg" alt="">a>li>
<li><a href="#"><img src="./images/bottom04.jpg" alt="">a>li>
ul>
div>
div>
div>
<div class="footer">
<div class="w">
<div class="copyright">
<img src="./images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
p>
<a href="#">下载APPa>
div>
<div class="links">
<dl>
<dt><a href="#">关于学成网a>dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt><a href="#">新手指南a>dt>
<dd><a href="#">如何注册a>dd>
<dd><a href="#">如何选课a>dd>
<dd><a href="#">如何拿到毕业证a>dd>
<dd><a href="#">学分是什么a>dd>
<dd><a href="#">考试未通过怎么办a>dd>
dl>
<dl>
<dt><a href="#">合作伙伴a>dt>
<dd><a href="#">合作机构a>dd>
<dd><a href="#">合作导师a>dd>
dl>
div>
div>
div>
body>
html>
css代码:
/* 基础公共样式 css初始化*/
* {
/* 清楚浏览器样式 */
margin: 0;
padding: 0;
}
body {
font: 14px/1.5 sans-serif;
color: #050505;
background-color: #f3f5f7;
}
li {
/* 清楚列表样式 */
list-style: none;
}
em,
i {
/* 让文字不倾斜 */
font-style: normal;
}
a {
/* 取消链接下划线 */
text-decoration: none;
color: #050505;
}
a:hover {
color: #00a4ff;
}
img {
vertical-align: middle;
}
button {
cursor: pointer;
}
.clearfix:before,
.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/* 确定版心 公共样式 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 头部区域开始 */
.header {
height: 72px;
padding-top: 28px;
}
.logo {
float: left;
}
.nav {
float: left;
margin-left: 65px;
}
.nav ul li {
float: left;
margin-right: 15px;
}
.nav a {
/* a必须转换为块内元素 */
display: block;
height: 40px;
line-height: 40px;
padding: 0 10px;
font-size: 18px;
color: #050505;
}
.nav a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
.search {
float: left;
width: 412px;
height: 41px;
margin-left: 60px;
}
/* 行内块有缝隙,用浮动解决 */
.search input {
float: left;
width: 345px;
height: 39px;
border: 1px solid #00a4ff;
border-right: 0;
padding-left: 15px;
}
.search button {
float: left;
height: 41px;
width: 50px;
border: 0;
/* 图片文件在css文件上一级里 */
background: url(../images/btn.png);
}
.user {
float: left;
margin-left: 30px;
margin-top: 5px;
}
.user img {
margin-right: 5px;
}
/* 头部区域结束 */
/* banner start */
/* 左侧模块 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 420px;
background: url(../images/banner2_20190819_210028.png);
}
.subnav {
float: left;
width: 190px;
height: 420px;
background-color: rgba(0,0,0, .4);
}
.subnav ul li a {
display: block;
height: 44px;
line-height: 44px;
font-size: 14px;
color: #ffffff;
padding: 0 20px;
}
.subnav a span {
float: right;
}
.subnav ul {
margin-top: 15px;
}
.subnav ul li a:hover {
background-color: rgba(0,0,0, .6);
color: #00a4ff;
}
/* 右侧模块 */
.course {
float: right;
width: 228px;
height: 300px;
background-color: #ffffff;
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #ffffff;
}
.course-bd {
padding: 10px 18px 0;
}
.course-bd ul li {
height: 50px;
margin-top: 10px;
border-bottom: 1px solid #a5a5a5;
}
.course-bd ul li h5 {
font-size: 14px;
color: #afafaf;
}
.course-bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.course-bd>a {
display: block;
height: 38px;
margin-top: 6px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
font-weight: 700;
color: #00a4ff;
}
.course-bd>a:hover {
background-color: #00a4ff ;
color: #ffffff;
}
/* banner end */
/* 商品推荐start */
.goods {
height: 60px;
margin-top: 10px;
background-color: #fff;
box-shadow: 2px 2px 2px 2px rgba(0,0,0, .4);
line-height: 60px;
}
.goods h3,
.goods ul {
float: left;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 35px;
border-left: 1px solid #a5a5a5;
}
.mod {
float: right;
margin-right: 25px;
color: #00a4ff;
}
.goods h3 {
font-size: 16px;
margin:0 35px;
color: #00a4ff;
}
/* 商品推荐end */
/* 精品推荐start */
.box {
margin-top: 30px;
}
.box-hd {
height: 40px;
}
.box-hd h3{
float: left;
}
.box-hd a {
float: right;
margin: 10px 30px 0 0;
}
.box-bd {
/* 足够宽 */
width: 1215px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd li img {
width: 100%;
}
.box-bd h3 {
font-size: 14px;
font-weight: 400;
margin: 22px;
}
.box-bd p {
color: #999999;
font-size: 12px;
margin: 0 22px;
}
.box-bd p em {
color: #ff7c2d;
}
.box-bd a {
display: block;
}
/* 精品推荐end */
/* 東三城start */
.smallnav {
height: 60px;
line-height: 60px;
}
.smallnav h3 {
float: left;
font-size: 16px;
font-weight: 700;
}
.smallnav ul {
margin-left: 350px;
}
.smallnav ul li {
float: left;
}
.smallnav ul li a {
float: left;
margin-left: 70px;
color: #afafaf;
}
.smallnav a {
color: #afafaf;
}
.smallnav>.smod {
float: right;
margin-right: 30px;
}
.smallnav ul li a:hover{
color: #00a4ff;
}
.smallnav a:hover{
color: #00a4ff;
}
.rright .neirong ul {
list-style: none;
}
.lleft {
width: 228px;
height: 392px;
float: left;
}
.rright {
width: 972px;
height: 392px;
float: right;
}
.hhead {
width: 957px;
height: 100px;
float: right;
}
.rright .hhead img {
width: 957px;
height: 100px;
}
.rright .neirong ul li {
float: left;
margin-left: 15px;
margin-top: 28px;
}
/* 東三城end */
/* 底部模块start */
.footer {
height: 417px;
background-color: #ffffff;
}
.footer .w {
padding-top: 33px;
}
.copyright {
float: left;
}
.links {
float: right;
}
.copyright p {
width: 432px;
font-size: 12px;
margin: 20px 0;
line-height: 18px;
}
.copyright a {
display: block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
}
.links {
float: right;
margin-right: 30px;
}
.links dl {
float: left;
margin-left: 130px;
}
.links dl dt {
font-size: 16px;
height: 30px;
}
.links dl dd {
font-size: 12px;
height: 20px;
}
/* 底部模块end*/
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!