- 全网最全!DeepSeek 新手入门教程合集
人工智能deepseek
如果你是初次接触DeepSeek的普通用户或开发者,面对海量教程却无从下手?别担心!本文为你整理全网最易懂、最实用的DeepSeek学习资源,涵盖快速上手、编程实战、系统手册等,附直达链接,收藏这一篇就够了!一、快速入门指南《DeepSeek入门教程》-博客园亮点:手把手教你注册账号、获取APIKey,并提供Python调用多轮对话的代码示例,适合初级开发者。直达链接:点击查看核心内容:API调用
- 如何制定高效的项目执行计划表?掌握这些关键步骤!
项目管理
项目执行计划表是项目管理中不可或缺的重要工具,它为项目团队提供了清晰的路线图和执行指南。一个高效的项目执行计划表不仅能够明确项目目标、任务分工和时间节点,还能够有效协调资源,提高团队协作效率,确保项目按时、高质量地完成。本文将深入探讨如何制定一份高效的项目执行计划表,帮助您掌握关键步骤,提升项目管理水平。明确项目目标和范围制定项目执行计划表的第一步是明确项目目标和范围。这个阶段需要与相关stake
- macOS Catalina 10.15 - 新增功能及其他信息记录
伊织code
Apple开发+10.15macOSCatalinaSidecar
文章目录推荐阅读参考一、基本信息WWDC2019壁纸二、beta版本安装macOS10.15Xcode11三、新功能添加屏幕使用时间iPadOS应用可在Mac上运行APFS宗卷被拆分为只读的系统宗卷(System)和用户数据宗卷(Data)增加Findmy查找添加由Siri控制的「捷径」和「屏幕时间」AppleWatch可解锁MacSidecar:将iPad作为副显示屏四、其他变更终端shell建
- Linux:从入门到精通的全面指南
dbsnc1111
linux运维服务器
一、引言Linux作为一种开源操作系统,犹如一座技术宝库,在当今的科技领域中占据着至关重要的地位。它以其卓越的稳定性、高度的安全性和无与伦比的灵活性,在服务器、嵌入式系统、个人计算机、超级计算机等众多领域广泛应用。无论是渴望提升技术水平的个人,还是寻求拓展职业道路的专业人士,学习Linux都无疑是开启新机遇之门的钥匙。以下是关于Linux的详细知识以及学习Linux的经验总结,希望能为正在学习或准
- Linux-ISCSI
DC_BLOG
Linuxlinux服务器
文章目录iSCSIiSCSI配置作者主页:点击!Linux专栏:点击!⏰️创作时间:2025年02月17日19点50分iSCSI协议是没有同步机制的,要想解决同步机制,需要配置集群文件系统或者是分布式文件系统,防止数据不同步的问题iSCSI基于IP协议的技术标准,该技术允许用户通过TCP/IP网络来构建SANiSCCI的基本组成使用3260端口进行传输iSCCI会话的建立是通过启动器(Initat
- Linux-GlusterFS操作子卷
DC_BLOG
Linuxlinuxwpf运维服务器分布式
文章目录分布式卷添加卷分布式卷删除子卷删除总卷作者主页:点击!Linux专栏:点击!⏰️创作时间:2025年02月20日19点30分分布式卷添加卷Node1上进行操作扩容#服务器端glustervolumeadd-brickgv-disNode3:/exp/vdb1/brick#在分布式卷中添加卷glustervolumeinfogv-dis#之后查看分布式卷的详细信息之后就会发现新增了Node3
- SMT贴片治具关键设计要素与制造工艺探析
安德胜SMT贴片
其他
内容概要随着电子产品向微型化、高集成化方向加速发展,SMT贴片治具作为高密度PCB组装的核心工艺装备,其设计与制造质量直接影响贴装精度与生产效率。本段将聚焦治具设计规范的核心要素,从材料性能、结构适配性、公差匹配等维度展开系统性阐述。在材料选型层面,需综合考虑治具的耐高温性、抗变形能力及绝缘特性。例如,铝合金凭借轻量化与导热优势,常用于高精度定位模组;而工程塑料则在防静电与成本控制场景中更具适用性
- 自适应键盘,自带隐藏键盘的输入框(UITextField)
胖虎1
UI小组件自定义输入框键盘UITextField
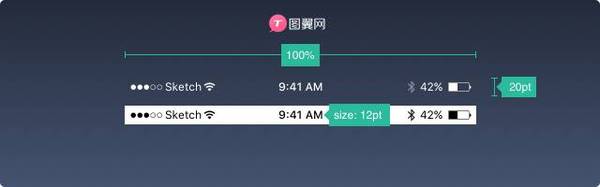
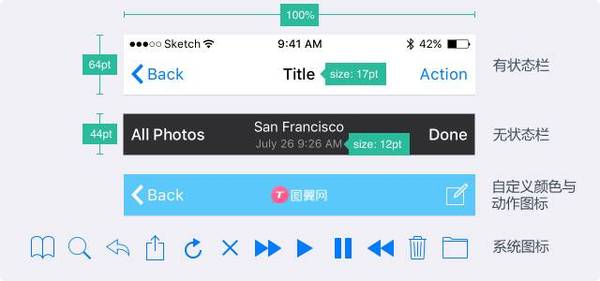
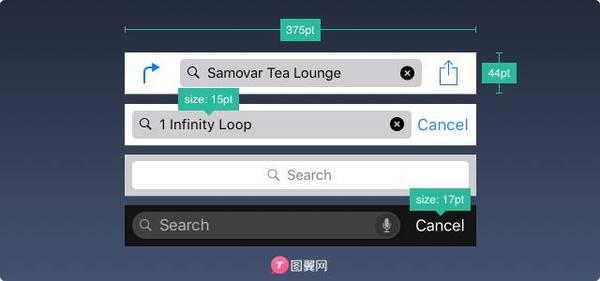
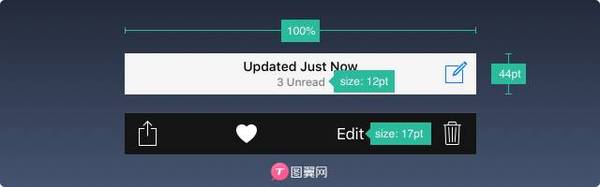
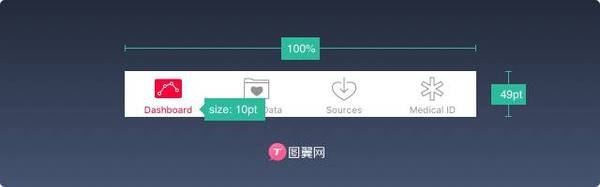
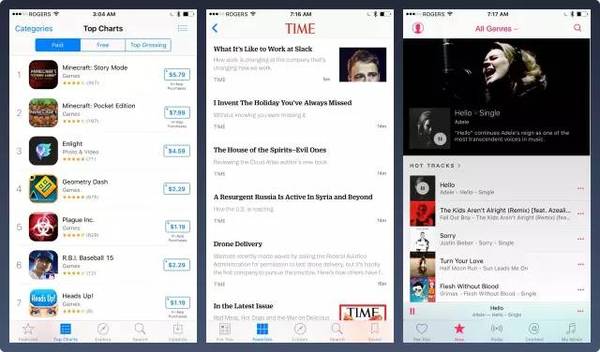
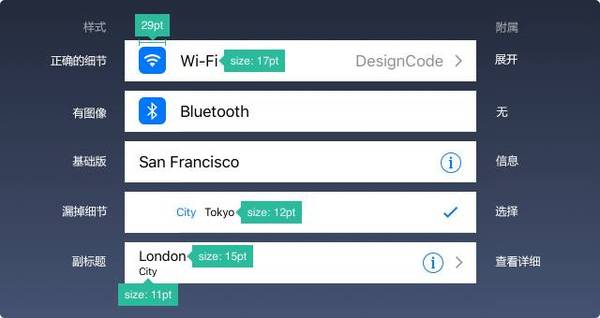
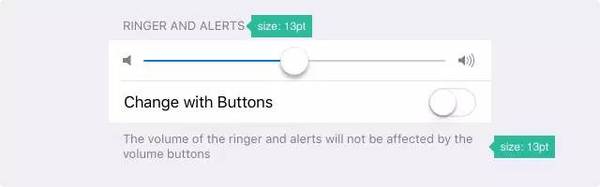
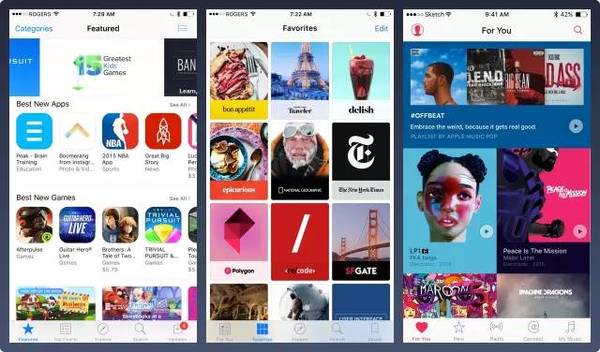
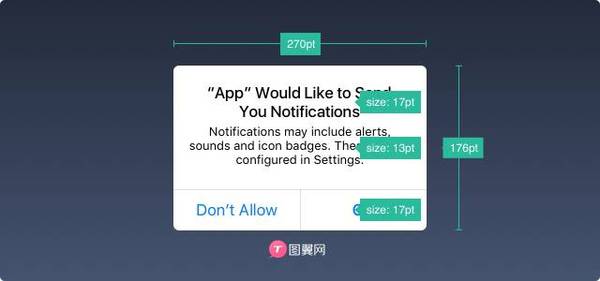
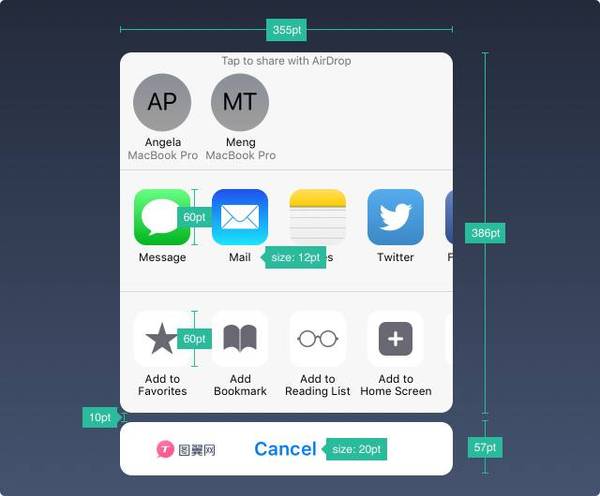
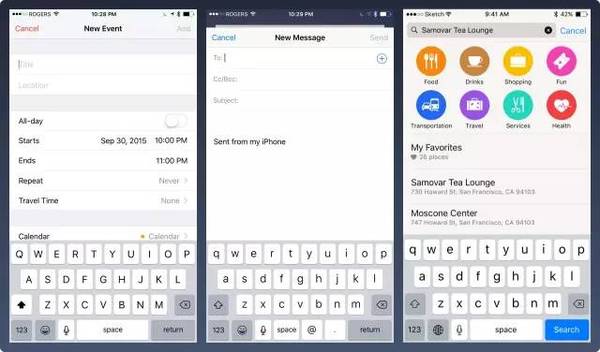
引言在iOS开发中,输入框占据着举足轻重的地位。与安卓不同,iOS输入框经常面临键盘遮挡的问题,或者无法方便地取消键盘。为了解决这些问题,有许多针对iOS键盘管理的库,如IQKeyboardManager、TPKeyboardAvoiding和KeyboardManager等等。然而,一些库可能对整个项目的侵入性较大,可能会影响到其他功能。有时,我们可能不希望某些输入框被这些库管理,虽然它们通常也
- iOS平台RTSP|RTMP直播播放器技术接入说明
音视频牛哥
RTSP播放器RTMP播放器大牛直播SDKobjective-ciOSrtsp播放器iOSrtmp播放器iOSrtspplayeriOSrtmpplayeriOS播放器大牛直播SDK
技术背景大牛直播SDK自2015年发布RTSP、RTMP直播播放模块,迭代从未停止,SmartPlayer功能强大、性能强劲、高稳定、超低延迟、超低资源占用。无需赘述,全自研内核,行业内一致认可的跨平台RTSP、RTMP直播播放器。本文以iOS平台为例,介绍下如何集成RTSP、RTMP播放模块。技术对接系统要求SDK支持iOS9.0及以上版本;支持的CPU架构:arm64(真机调试)。准备工作相关
- mac mini m1芯片 Xcode 15.3 各种报错的问题
OKXLIN
macosxcodeide
错误一:/Users/mac/Desktop/Test_project/mobile-ios/Test/Test-Bridging-Header.h:4:9failedtoemitprecompiledheader'/Users/mac/Library/Developer/Xcode/DerivedData/App-apvcgkuclncgfqdlzqcoffyaexos/Build/Interm
- 基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)
步入烟尘
transformerYOLO目标检测
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten
- 一文读懂MUSIC算法DOA估计的数学原理并仿真
迎风打盹儿
阵列信号处理MUSIC算法DOA估计阵列信号处理信号子空间噪声子空间
一文读懂MUSIC算法DOA估计的数学原理并仿真文章目录前言一、DOA估计基本原理二、MATLAB仿真总结前言MUSIC(MultipleSignalClassification)算法于1979年由R.O.Schmidt提出,是阵列信号处理中广泛应用的经典DOA(DirectionofArrival)估计算法,凭借其超分辨的估计性能受到广泛关注。本文将从数学公式推导的角度出发系统阐述MUSIC算法
- 微信扫二维码挪车小程序开发制作功能
dh13122250525
微信小程序
微信扫二维码挪车小程序开发制作功能微信扫码挪车是一种全新的挪车服务,实现“微信扫码,隐号通话”。用户只需要通过微信扫描对方车主置于车内的挪车码,即可通过匿名电话和短信联络对方车主挪车,同时对双方的电话信息进行有效的保护。扫一下挪车,二维码代替了电话号码,只需要用手机扫描二维码,即可直接联系到车主挪车,在整个过程中,不需要知道车主联系电话或其他任何联系方式,平台会以微信、短信、语音通话等方式通知车主
- 深入浅出:基于SpringBoot和JWT的后端鉴权系统设计与实现
Vcats
springboot后端java
文章目录什么是鉴权系统定义与作用主要组成部分工作原理常用技术和框架基于SpringBoot+JWT的鉴权系统设计与实现指南前言技术对比令牌技术JWT令牌实现全流程1.**依赖引入**2.**JWT工具类**3.**JWT拦截器(Interceptor)**4.**拦截器注册**5.**登录接口**什么是鉴权系统后端开发鉴权系统是一种用于验证和授权用户访问后端资源的系统,在保障系统安全和资源合理访问
- axios
是小傲雨呀^_^
axiosjavascript前端
1.简介:Axios是一个基于Promise的现代化HTTP客户端库,广泛用于浏览器和Node.js环境中发送HTTP请求。它的设计目标是简化前后端数据交互,提供更高效、更易用的API。2.Axios的核心作用发送HTTP请求支持所有常见请求方法(GET、POST、PUT、DELETE等),并自动处理请求参数和响应数据。拦截请求和响应可以在请求发送前或响应返回后添加统一的处理逻辑(例如添加认证To
- YOLOv8到YOLOv11:深度解析目标检测架构的演进
金外飞176
技术前沿目标跟踪人工智能计算机视觉目标检测YOLO神经网络深度学习
YOLOv8到YOLOv11:深度解析目标检测架构的演进在计算机视觉领域,YOLO(YouOnlyLookOnce)系列模型一直是实时目标检测领域的佼佼者。从2015年的YOLOv1到2024年的YOLOv11,这一系列模型经历了快速的迭代和发展,不断刷新着目标检测的性能和效率。然而,由于部分YOLO版本缺乏详细的学术论文和架构图,研究人员和开发者在理解这些模型的工作原理时往往面临挑战。最近,一篇
- 详细介绍:封装简易的 Axios 函数获取省份列表
还是鼠鼠
javascriptvscodeajax前端前端框架
目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一
- 国内那么多的低代码平台,究竟哪家比较强?
有颜有货
低代码平台低代码低代码低代码平台
国内低代码平台哪家强?本人摸索低代码5年多,体验过几十家低代码平台,下面通过2张功能对比图,3K字内容详细告诉你:国内低代码到底哪家强。如果你觉得我的分析对你有一定帮助,还请点赞收藏支持一下,争取能让更多人看到并帮助需要的人。话不多说,先上图。国内主流低代码产品功能对比。(图二在回答末尾)一、织信Informat(企业级低代码平台)功能清单驱动方式:模型驱动字段支持:35种字段,同时支持通过js脚
- DeepSeek爆火背后:AI如何助力GIS发展
GIS前端嘉欣
前端GISwebgis
2025年的春节,一款名为DeepSeek的AI工具以“推理能力超群”“性价比碾压巨头”的标签火遍全网:日活用户突破3000万,微信搜索接入其长思考模式,三大电信运营商全面部署其开源框架。这场由低成本+高性能+开源驱动的技术革命,不仅让AI开发门槛大幅降低,更预示着一个全新的产业趋势——AI与GIS的深度融合,正在重塑城市、环境和商业的底层逻辑。012025年,AI+GIS深度融合的四大趋势1.城
- OpenMetadata MySQL 数据库使用率提取管道实现解析
10年JAVA大数据技术研究者
数据治理数据库mysqlopenmetadata源码分析
目录架构概述核心组件源码分析使用率指标定义数据提取流程图源码类图配置与扩展指南架构概述OpenMetadata通过可插拔的元数据摄取框架实现对MySQL使用率数据的采集,核心流程包含三个阶段:数据采集层:从MySQLperformance_schema和sysschema获取原始指标指标处理层:将原始数据转换为统一的使用率指标模型数据存储层:将处理后的指标持久化到OpenMetadata服务核心组
- 【系统架构设计师】论文:论信息系统的安全体系
数据知道
系统架构安全系统架构设计师软考高级论文架构
论文:论信息系统的安全体系文章目录摘要正文总结摘要2023年2月,我参加了某水库管理信息系统项目的实施。通过系统的实施和运行,实现防汛、供水、发电、闸门监控、水文等各种数据的采集、分析、存储,并通过网络及时地向有关部门汇报,以便相关领导进行调度指挥,为领导决策提供大力支持,为业务人员办公提供服务。系统的应用将有效提高某市政府水库管理所的工作效率。我作为该项目的项目负责人,主要负责项目管理,同时负责
- 腾讯云放大招:3 行代码让 DeepSeek “入住” 微信小程序
BuluAI
腾讯云微信小程序云计算
小程序开发的革命性突破近日,技术圈迎来一则重磅消息——腾讯云推出全新功能,仅需3行代码,就能让DeepSeek大模型“入住”微信小程序,这无疑为开发者们带来了一场革命性的变革。在过去,将大模型能力集成到微信小程序中,过程复杂繁琐,代码量庞大,高门槛让众多开发者望而却步。但如今,腾讯云的这一创新举措,直接将难题“秒解”。开发者们只需轻松敲下3行代码,即可实现DeepSeek大模型在微信小程序中的接入
- 淘宝/天猫店铺订单数据导出、销售报表设计与数据分析指南
不会玩技术的技术girl
API数据分析人工智能数据库
在电商运营中,订单数据是店铺运营的核心资产之一。通过对订单数据的导出、整理和分析,商家可以更好地了解销售情况、优化运营策略、提升客户满意度,并制定科学的业务决策。本文将详细介绍淘宝/天猫店铺订单数据的导出方法、销售报表的设计思路以及数据分析的实用技巧,帮助电商从业者高效管理店铺数据。一、订单数据导出(一)手动导出订单数据淘宝和天猫平台提供了手动导出订单的功能,适用于数据量较小或临时性需求的场景。商
- DeepSeek预测25考研分数线
GIS前端嘉欣
考研前端GISwebgis
25考研分数马上要出了。目前,多所大学已经陆续给出了分数查分时间,综合往年情况来看,每年的查分时间一般集中在2月底。等待出成绩的日子,学子们的心情是万分焦急,小编用最近爆火的“活人感”十足的DeepSeek帮大家预测一下25考研的分数线。一起来看看吧~影响国家线的关键因素1)报考人数2023年考研报名人数为474万(首次下降),2024年回升至438万(官方未公布,网传数据存疑)。若2025年报考
- 数学推理中在推理规模化下检查假阳性解
硅谷秋水
大模型机器学习人工智能语言模型深度学习机器学习人工智能
25年2月来自中科大和微软亚洲研究院的论文“ExaminingFalsePositivesunderInferenceScalingforMathematicalReasoning”。语言模型的最新进展已带来各种基准测试中数学推理能力的显著提升。然而,大多数基准测试依赖于自动评估方法,这些方法仅使用启发式方法比较最终答案,而不验证底层推理步骤。这种限制导致假阳性解,其中模型可能会产生正确的最终答案
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- 2025基金公司私有化部署趋势分析:技术自主权的崛起
标题:基金公司私有化部署:数据主权时代的战略选择与实战指南副标题:从DeepSeek到板栗看板,解密金融巨头如何用私有化部署重塑竞争力【热点引入:一场无声的金融科技革命】2025年2月,、十余家公募基金密集宣布完成DeepSeek大模型的私有化部署,这一现象登上财经热搜榜首。据不完全统计,超60%的头部基金公司已启动私有化部署计划,涉及投研、风控、客户服务等核心场景。这场革命背后的驱动力,正是金融
- 「2024 年度技术精华盘点」IvorySQL & PostgreSQL 技术干货全解析!
数据库
2024年,IvorySQL公众号持续输出高质量技术内容,涵盖PostgreSQL核心技术解析和IvorySQL创新实践两大方向。无论您是数据库领域的初学者,还是经验丰富的开发者,这些干货文章都能为您带来新的启发与实用价值。现在,让我们一起回顾这些精彩内容,探索数据库技术的无限可能!PostgreSQL技术干货PostgreSQL16中的新增功能:双向逻辑复制想要在多主数据库间实现无缝同步?Pos
- 如何选择最佳国外邮箱?注册、登录与购买指南
html
在如今的数字化时代,邮箱已经成为我们日常生活和工作中不可或缺的工具。无论是个人通信、商务往来,还是注册各种在线服务,一个功能强大、稳定可靠的邮箱都是必不可少的。而在众多国外邮箱服务中,如何选择最适合自己的邮箱?本文将以Zoho邮箱为例,为您详细讲解如何选择、注册、登录以及购买国外邮箱服务。一、为什么选择国外邮箱?在选择邮箱服务时,很多人会考虑国外邮箱。以下是国外邮箱的几大优势:隐私保护更强国外邮箱
- 管理升级的关键:2024年6大国内项目管理平台实测与选择指南(禅道、钉钉、云效、简道云、Tapd、Teambition)
以下是一篇满足您要求的博客稿件:引言在当今快节奏的商业环境中,项目管理的重要性不言而喻。一款优秀的项目管理工具能够助力团队提高效率、优化流程,从而实现项目的成功交付。2024年,国内有众多项目管理平台可供选择,本文将对禅道、TAPD、云效、简道云、钉钉、Teambition这6大国内项目管理平台进行实测与分析,为您提供选择指南,帮助您找到最适合团队的项目管理工具。项目管理工具介绍禅道:开源且专业,
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S